
【Robo Blocksの使い方】ディスプレイのタッチを処理する_その2
ソフトバンクロボティクスでPepperを使ったプログラミング教育を担当してる佐藤です!
前回の記事に続き、ディスプレイのタッチを処理するプログラムを紹介します!
画面を領域に分けてタッチを処理する
前回はタブレットの真ん中が押された時に反応するプログラムを作成しましたが真ん中をピンポイントでタッチすることは難しいため、実際にはある程度の大きさで区切ってその中がタッチされたかを判定します。
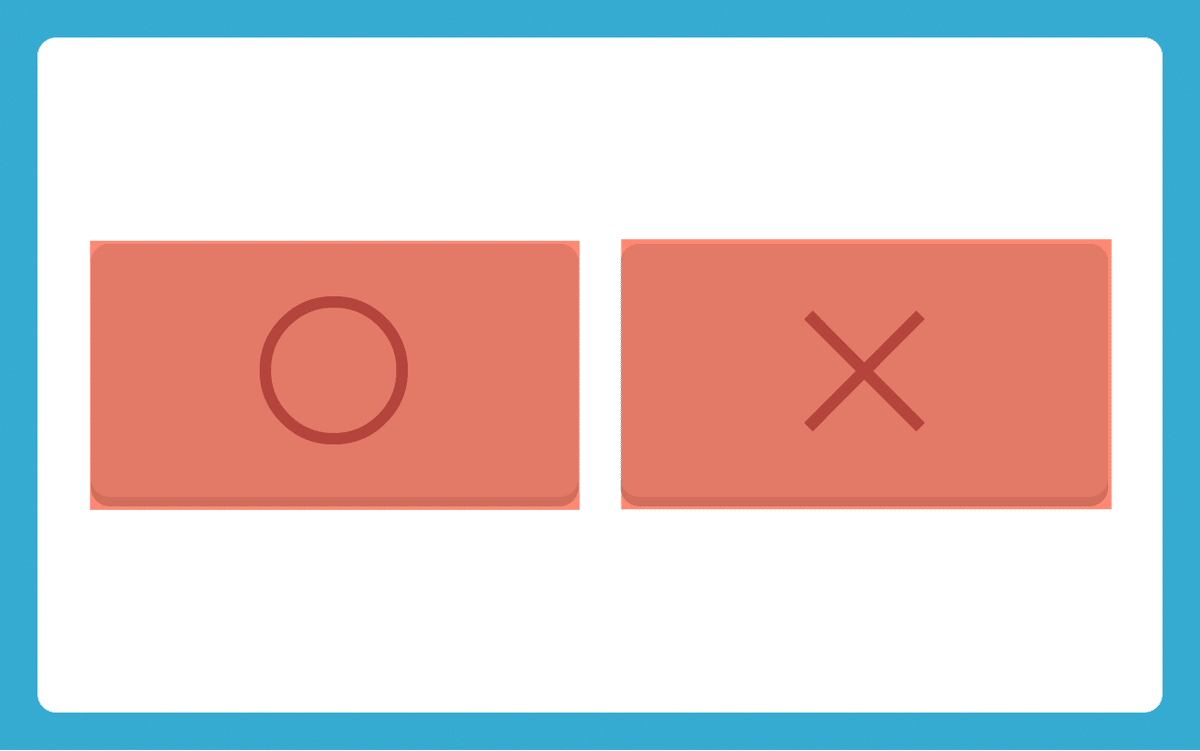
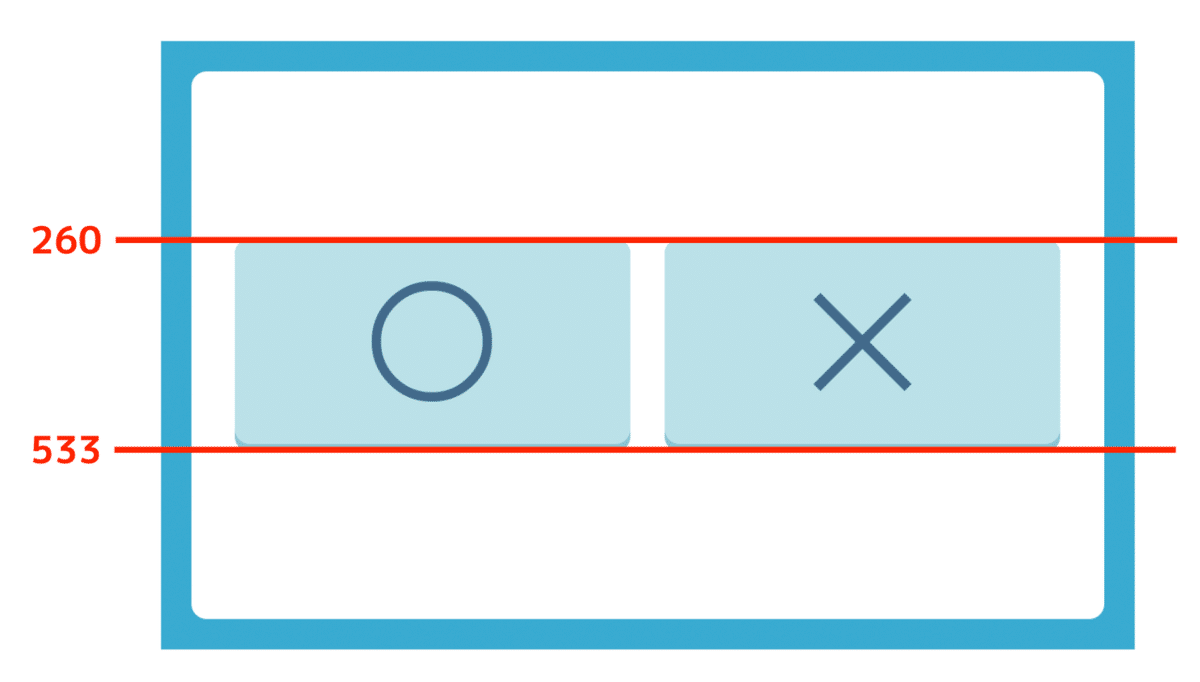
今回はRobo Blocksにデフォルトで用意されている以下の画像を使って、○と×の2択のメニューから1つ選んでタッチしてもらうパターンで考えてみます。

この画像の中でタッチに反応したいエリアを赤くしてみました。2択ですので四角いエリアが2つあります。

実際にこのエリアを指定するにはどんな数字が必要になるのか考えてみます。
Robo Blocksではディスプレイ上の位置は縦と横の座標の組み合わせで表現しますので、四角いエリアを指定する場合は左上、左下、右上、右下の4つの座標が必要になります。
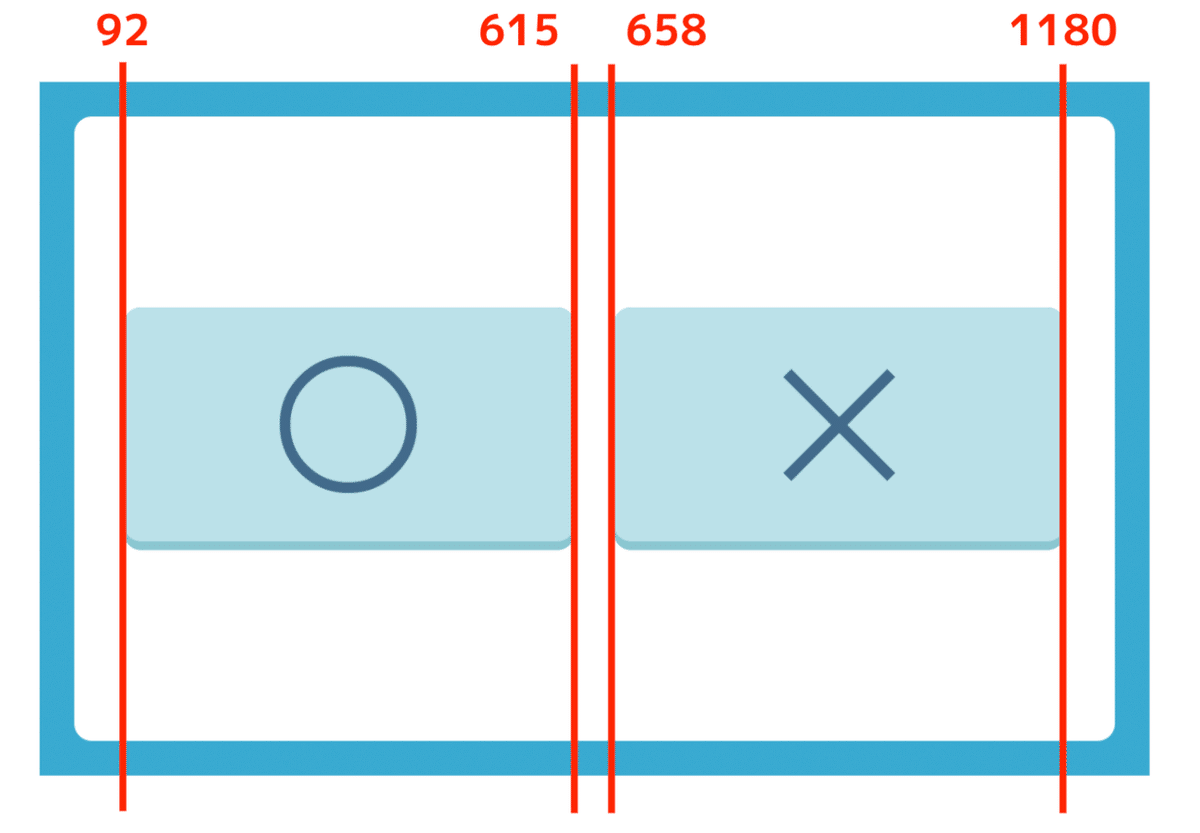
それぞれの座標を調べるために縦と横に分けて考えてみましょう。以下の画像のようなイメージです。

まずは横軸から設定してみます。各ボタンの両端の座標を調べましょう。
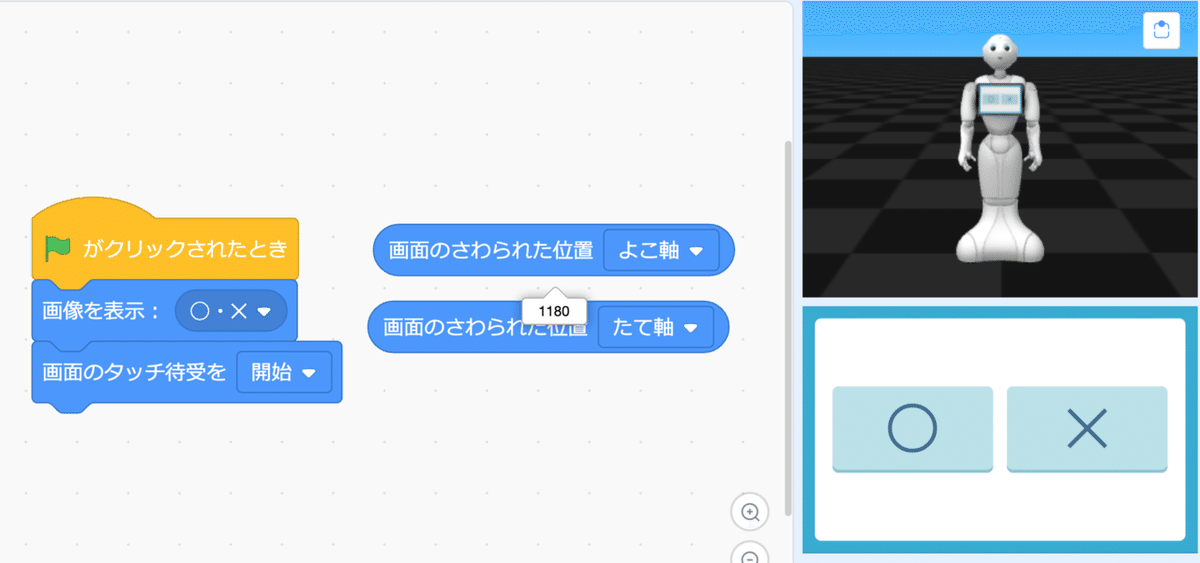
Robo Blocksで座標を調べるときは、バーチャルPepperに画像を表示して、タブレットのプレビューエリアをタッチして調べるのが便利です。以下のようにまずは調べたい画像を表示し、画面のタッチ待受を開始します。ディスプレイのプレビューで調べたい位置をクリックすると、”画面のさわられた位置ブロック”に数字が格納されます。”画面のさわられた位置ブロック”をクリックすると最後に触った座標の数値が取得できますので、それを記録しておきます。以下の例では×の右端をクリックした後、”画面のさわられた位置 よこ軸ブロック”をクリックして1180という値であることを調べています。

実際に測った数字が下記となります。(クリックした位置によって実際の画像とは微妙な誤差がありますが、使う分には問題にならないことが殆どです)

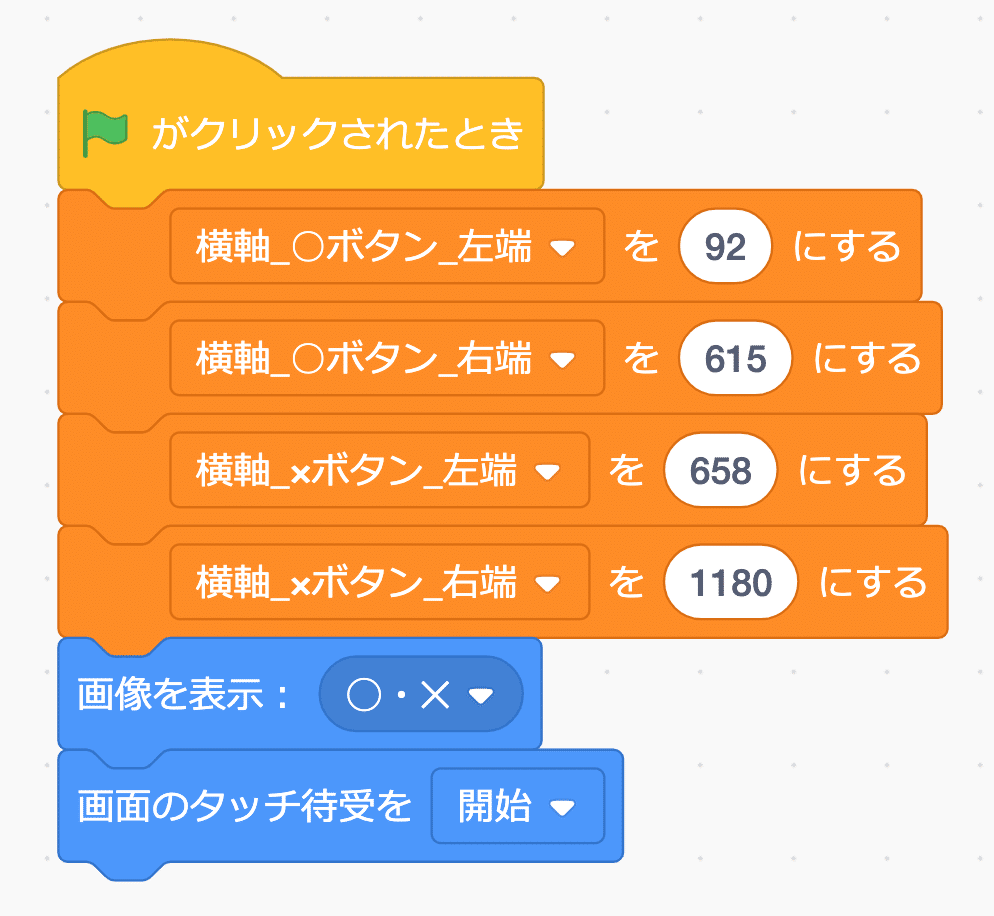
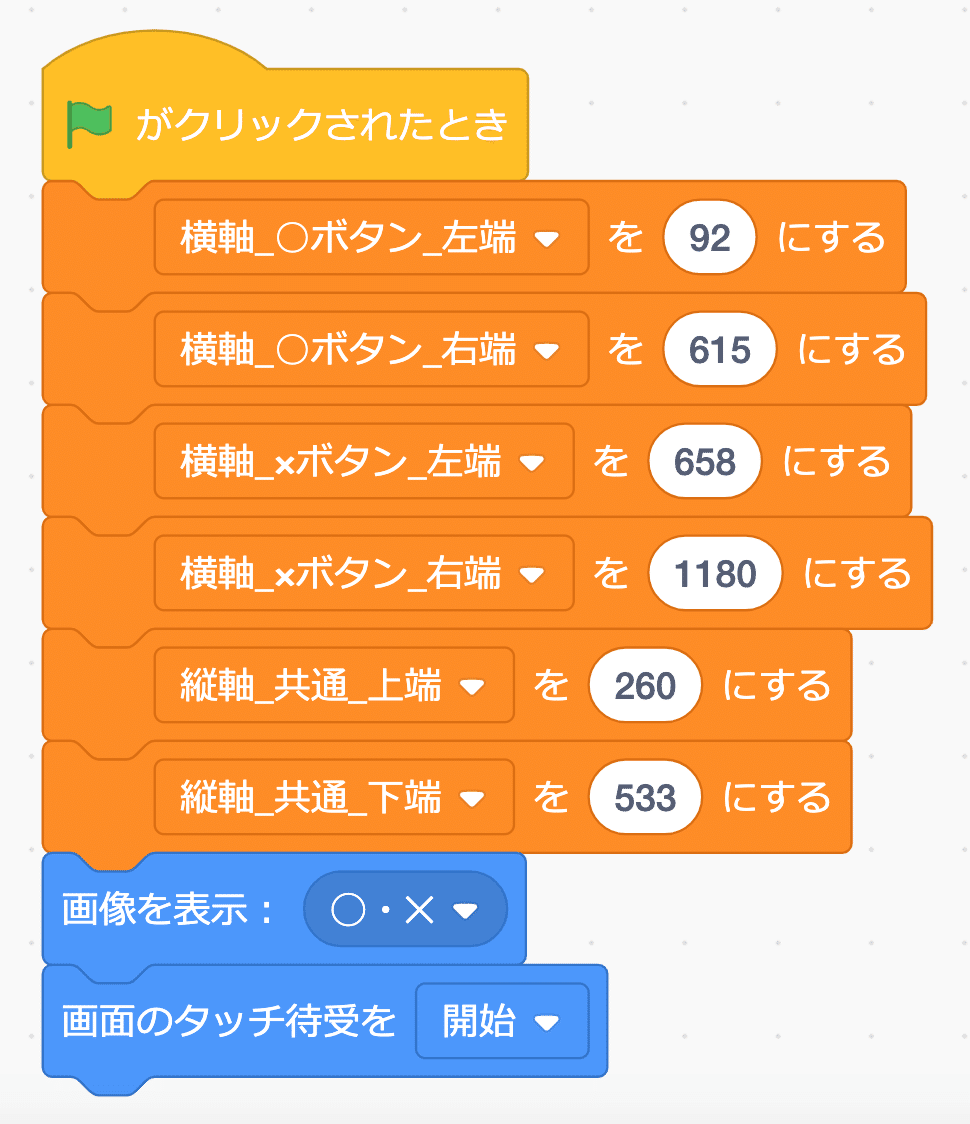
これらの値を使うために変数に格納します。この作業は必須ではありませんが、こうしておくと画像を変更した場合に修正がとても楽になります。
変数にはそれぞれどんな値なのか分かりやすいように名前をつけましょう。
特に横軸の数字なのか縦軸の数字なのかが一見して分かるようにしておくと後の作業が楽になります。

同じ方法で縦軸も調べ、その結果が以下です。
ボタンは同じ高さにありますので今回は2本で済みました。

こちらも同じように変数に格納します。

これでタッチを判定する準備ができました。
まとめ
Robo Blocksでの座標の調べ方と、設定方法についてご紹介いたしました。
今回はボタンが2つでしたが、4つや6つの場合でも同じ考え方で設定することができます。
次回の記事では、タッチを処理する部分についてご紹介いたします。
