
【Salesforce×Appsheet】SalesforceのデータをAppsheetに表示してみました。
Appsheetシリーズです。
前回は、スプレッドシートのデータを基にしてAppsheetで地図を表示させましたが今回はスプレッドシートではなくSalesforceと接続してみます。
早速行ってみましょう。まずはAppsheetにログインします

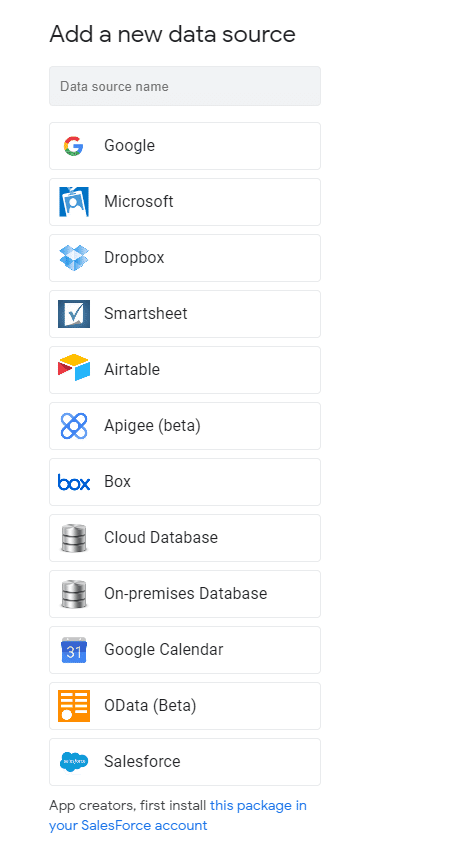
New Data Source をクリックします。色んなサービスと接続できて楽しそうですがここはじっとこらえてSalesforceを選択します。

続いていろいろと許可とかきかれますが、とりあえず【許可】をクリックします。

そうすると以下のアイコンが増えることが確認できます

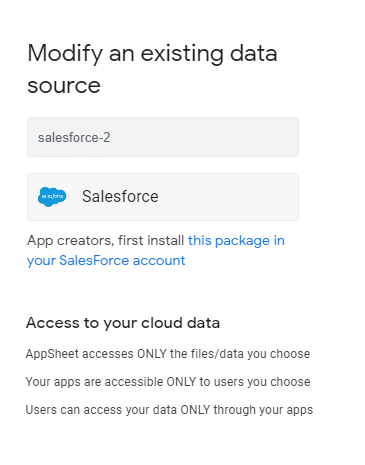
クリックすると以下の画面になります

次に”Make a new app”をクリックします

start with your own dataをクリックします

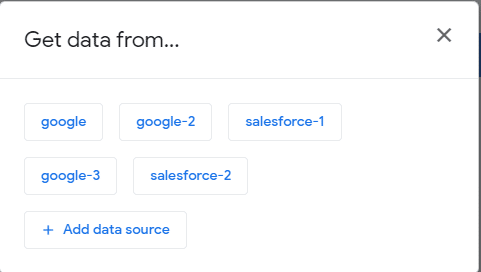
Apsheetが、どこのデータを作成するのかを聞いてくるので、先ほど接続を作成したSalesforce2をクリックします

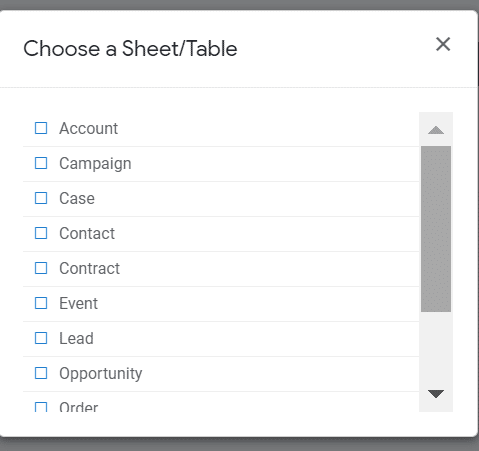
クリックすると早速、オブジェクトを選択する画面が表示されますので、今回はAccount(=顧客)を選びます。


数秒待つと・・・いきなりデータの取込が終わったアプリが表示されました。

これで、Salesforceに接続してAppSheetに表示させることができました。
次回はこの続きで、もう少し画面を作るなど詳細を行いたいと思います。
