
フレームセットを使った古い日記のHTMLを書き直しました
このページはモバイルフレンドリーではありません

<frameset>で左にメニュー、右にコンテンツ…。
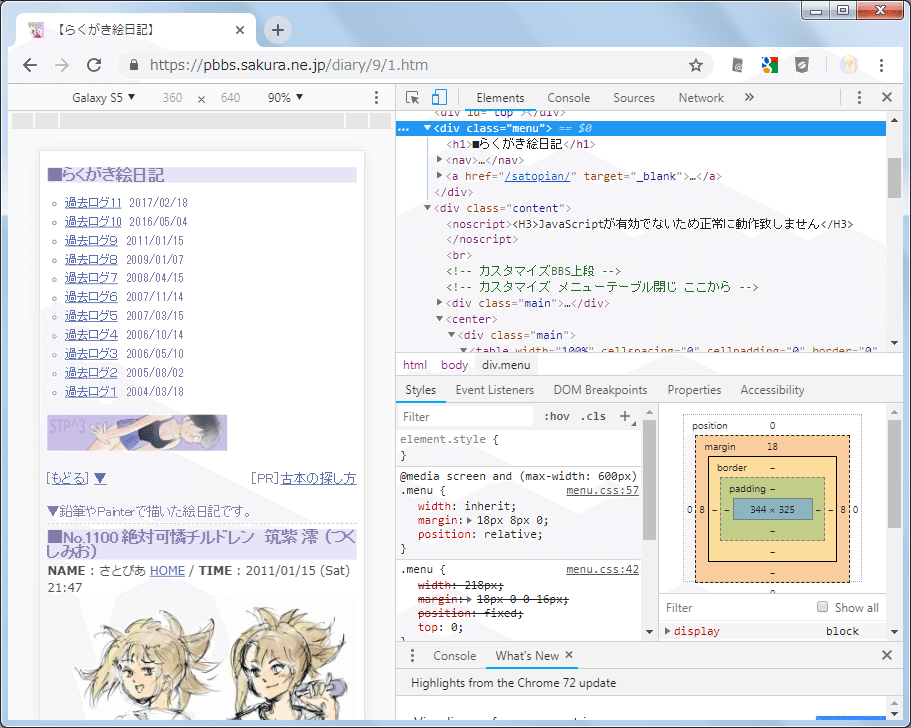
画像は横幅360pxで表示するスマートフォンをエミュレートしたものです。
googleのモバイルユーザビリティテストでモバイルフレンドリーではありませんになってしまいます。
仕方がないので、モバイル端末の時は左側のメニューページにリダイレクトがかかるようにしていましたが…。
モバイル ファースト インデックスとは、モバイル版のページをインデックスやランキングに使用し、主にモバイル ユーザーが探しているものを見つけやすくすることを意味します。
コンテンツではなく、メニューだけインデックスされるようになってしまいました。
インラインフレームでCPU使用率100%

だったら、<iframe src=""></iframe>、つまりインラインフレームを使ってPCで表示する時は左右分割フレームのようにして、スマートフォンの時はメニューが上に移動するようにすれば…。
HTML5で<frameset>タグが廃止されたのはおそらく、代わりに<iframe src=""></iframe>を使えという事なんだろうな…と思いました。
ところが、CPU使用率が100%になり、「このページは応答していません」になってしまいます。
インラインフレームで長い縦スクロールは…想定されている操作ではないのかもしれません。
PCでも負荷が高くなってブラウザが固まる…となると、モバイル端末ではさらに…。
書き直す事にしました。
CSSで疑似フレーム

左のメニューの位置を固定したので、スクロールするのは右側のコンテンツだけ。
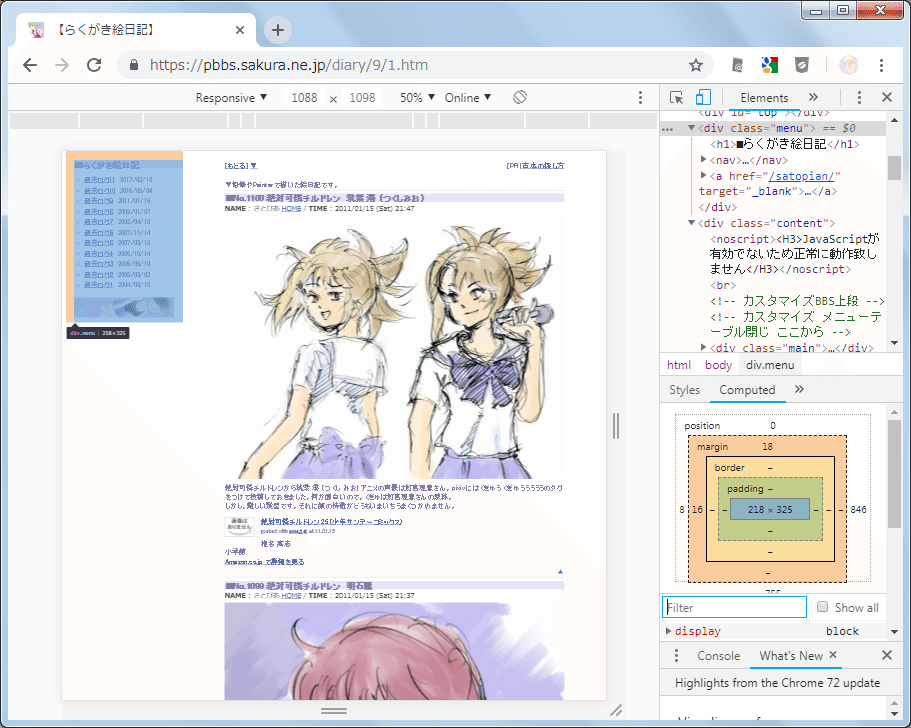
左右分割フレームのようになりました。
しかし、この書き方では…。
すべてのページに左側のメニューが必要です。
フレームを使っていたのは、それが面倒だったからなのですが…。
秀丸エディタのgrepして置換を使ってどうにかしました。

スマートフォンの時は、メニュー上、コンテンツが下、どちらもスクロールするように。
ブロックの幅を算出


/*疑似フレーム*/
.menu {
width: 218px;
margin: 18px 0 0 16px;
position: fixed;
top: 0;
}
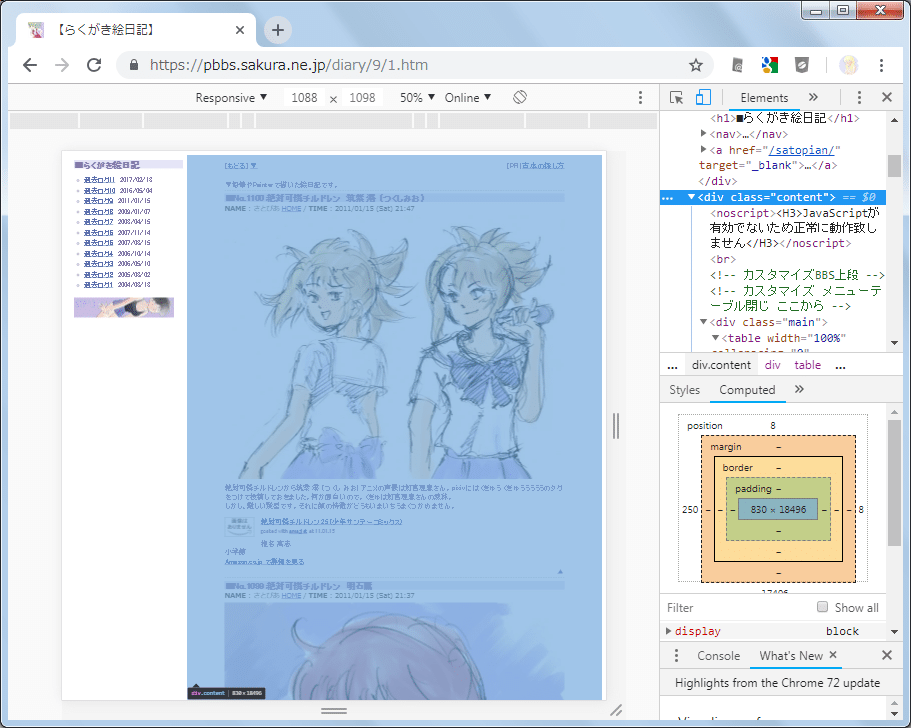
.content {
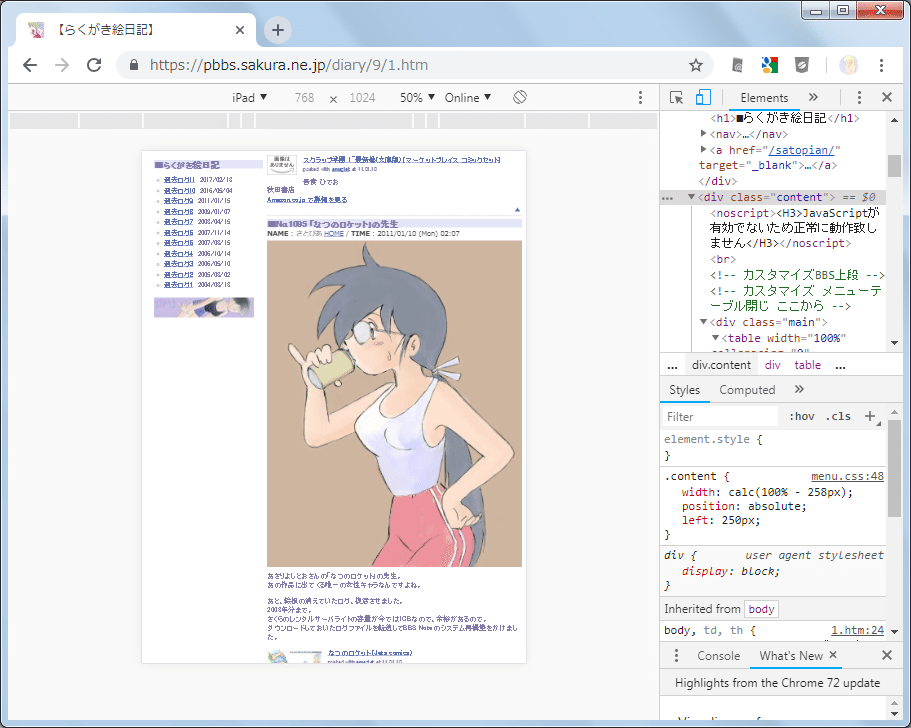
width: calc(100% - 258px);
position: absolute;
left: 250px;
margin: 8px 0 0 0;
}左メニューの幅は8+16+218=242です。最初の8pxはbodyのデフォルトのマージンです。
右側のコンテンツは、左から250pxの位置から…。
250-242=8px分の左側の余白を確保するためです。
右側のコンテンツの幅は 100%-258px 。
100%-250pxにすると、右側の余白が0になってしまうので8px分幅を狭くしました。

ChromeでiPadをエミュレート。コンテンツの左右に8px分の余白。
文字フォントをメイリオに

文字フォントがMS P ゴシックだったので、メイリオに変更して見た目を近代化…。
レガシーなタグがまだたくさん残っていますが、どうにか…。
今回作業したページはこちら。
出来の良し悪しはともかく、2002年から2017年にかけての絵柄の変遷や試行錯誤のあとを見る事ができる絵日記です。
