
ブランディングにおけるイラストシステム(イラストモジュール)の役割と作りかた
ブランディングにおいて比較的、実現や意思決定のしやすい写真表現をビジュアルアイデンティティとして定めることは多いように思う
しかしそこでイラストについても深堀りして具現化しておくと、さらにアイデンティティとして強固なものになるはず。
今回はイラストを効率的に運用する「イラストシステム(イラストモジュール)」について書こうと思う(入門編的に!)
どんなものか、なにがいいのか、どのようなことをすればいいのか、の参考になれば幸いである。(最後には最も参考になりそうな素敵な事例のLinkも貼ります🔥
ブランドを効率的に浸透させ、運用性を高める「イラストシステム」とは

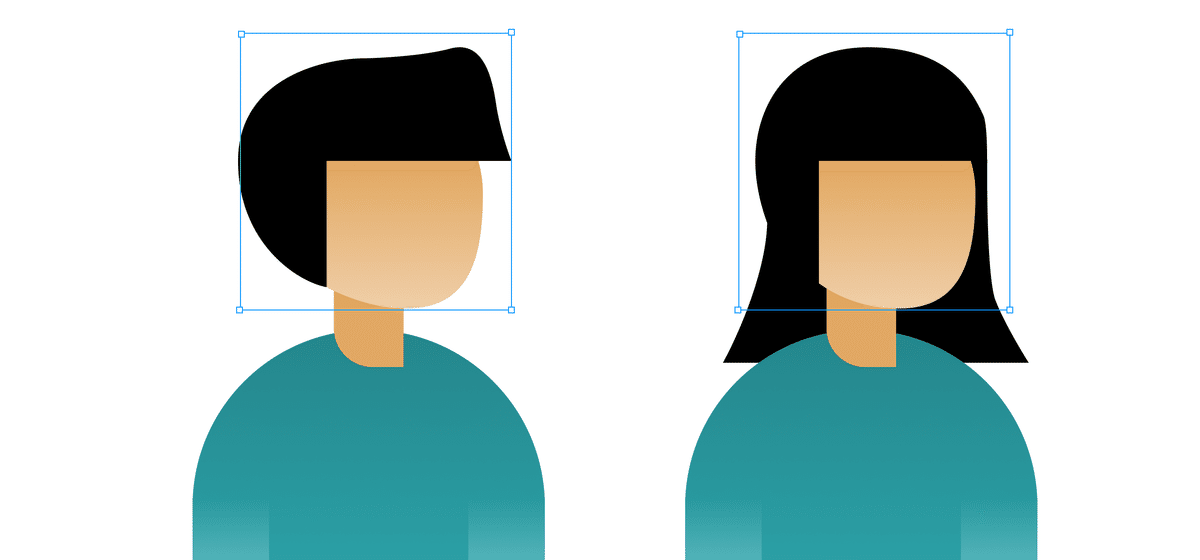
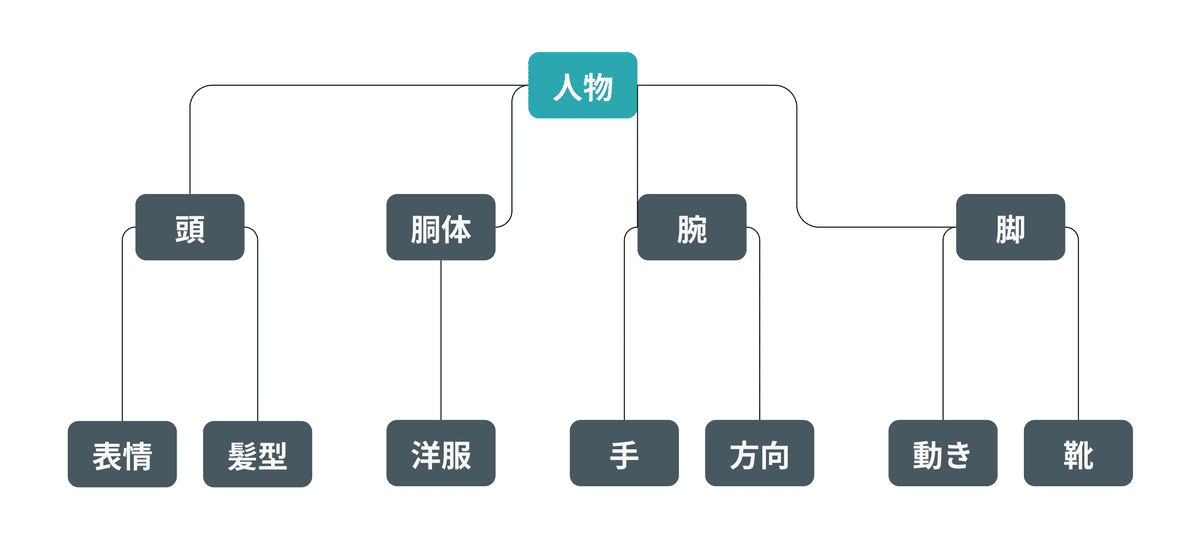
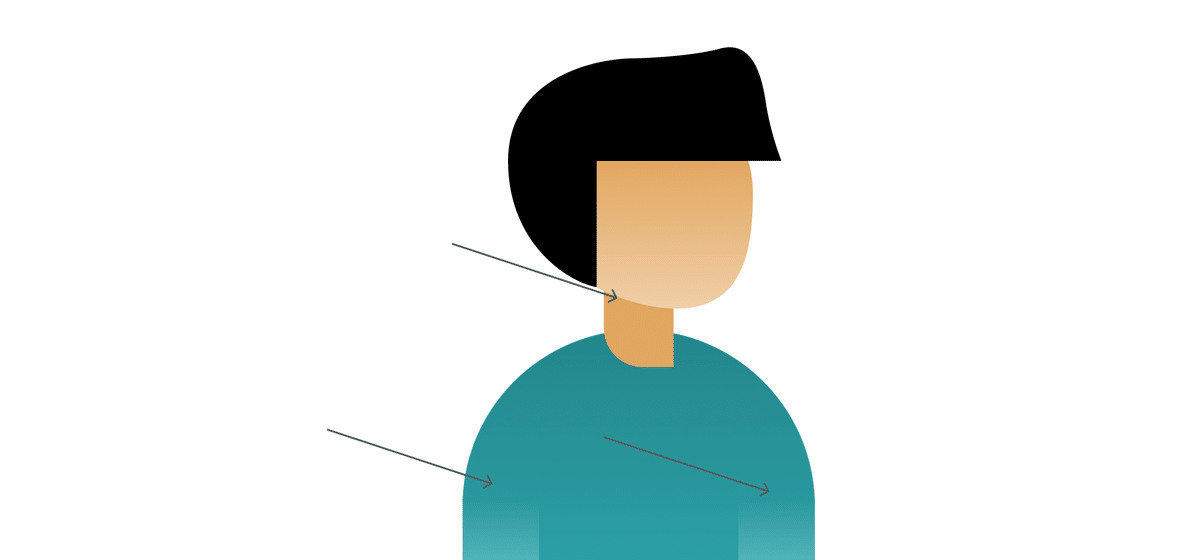
イラストの体の部位をパーツ化し、組み合わせて構成することで、一貫したトンマナのもと量産・展開できる仕組みです。いわゆる「着せかえ人形」的な感じ。
メリット
抱えてる課題やフェーズなどに応じ色々あると思いますが、個人的に2つの大きなメリットがあると考える。
表現の拡張性:
写真素材を使うこと以上に、イラストのトーンアンドマナーにより豊かな感情表現が考えられ、ユーザーに与える印象の調整が期待できる。
汎用性:
写真のトリミング以上に、様々な媒体にあてはめていけるようにすることができる。
またそれを「システム化」にしてオープンにすることで、非デザイナーがいわゆるセンスを気にかけることなく使用でき、タッチポイントがグッと広がる。
逆に、ブランドでイラストが定義されていないと(想定
社の重要なプレゼン資料において、貴重なメッセージの内容に合わない絵が用いられる
マーケティングクリエイティブにおいて、毎度イラストがバラバラ
必要な素材が同じトーンで揃わないので制作コストが急増する
バケツに穴が空いて水があふれるかのごとく、ブランドの印象が醸成されにくい状態に陥りる。
無くてもある程度行けてしまうので、意外とふとしたタイミングで困る。
イラストを「システム」にすることとは

イラストシステムは、結果として以下を満たしてる状態だと良いと思う。
ブランドの化身として写真やタイポグラフィに加えパーソナリティを拡張・強化・担保できている
非デザイナー向けに展開されていて使える
制作後の費用コスト・作業コストが抑えられる
ではどうやってそれを実現するのか…?
最初に決めておくことで後工程で大きなコストが発生しにくくなると考えられる。
ブランドの化身として、パーソナリティを拡張する
イラストは、見る側の解釈の自由を一定コントロールできるようにも思います。以下のようなことをしていくと良さそう。
自社やプロダクトの「らしさ」を言語化する(ワークショップ、すでにある資料、インタビュー 等…)
イラストとしての人格を決める(絵面、取るポーズのテンション、顔を書き込むかどうか、表情 等…)
適したイラストや、再現できるクリエイターを探してアサインする
特に1についてはすでに定義されていてもそれをイラストに落とし込む際に、再変換が必要になる可能性がある。そこで軸がズレていないか常にチェックインする必要がある🔍
また、3は後述する「作業コスト」や「非デザイナー向けの展開」を見据えてシステム化が可能なクリエイティブのベストな落とし所を考える。

具体的には、関節や着せ替えをどの粒度で可能にするか?どのように素材として展開するか?など。クリエイティブによっては関節やパーツの継ぎ目に違和感が出てしまい、非デザイナーが使いにくい状況が想定されるため。
非デザイナー向けに展開されていて使える
夢中になってるうちに、システムを作ることだけが目的になってしまうかもしれない。本来の、ブランドの浸透効率を高めるメリットに重要な「誰でも使える」ものではない複雑な仕組みになりかねない。
そこで以下の点を気にすると良さそう📝
社内の、デザイナー以外のユーザーは誰か
ユーザーにどの程度の自由度を与えるか(Figma Componentを使うべきか/.pngでExportしたものを使ってもらうのか 等)
イラストシステムは開かれたものである方がいいけど、自由すぎても別の課題が出てきてしまう。
制作後の費用コスト・作業コストを抑える
決めた量を作り、以降の様々なコストは抑えていきたい。
これには以下のポイントがあると考えてる。常に見据えて取り組むのがおすすめ!
運用の想定(誰がどのように量産するか?メンテナンスやアップデートの必要性は? 等…)
パーツ分けの粒度(イラストパーツによるパターン数が運用の想定に合うか 等…
必要なイラストパターン(ポーズやオブジェクト 等…)
僕の考える、よいイラストシステム事例集
2022年12月現在で、イラストシステム(イラストモジュール)として考えられそうな、良いクリエイティブやエピソードを貼っていく👇
エピソード
プロセスと、具体的なHowが、ポイントごとにイメージしやすいように書いてあある。(これだけ読めばよさそうなぐらいですね)イラスト自体は斜めのアングルも定義されていて、それは独特だなと思った。使う人を捉えているなという感想。
イラストクリエイティブに対する現場の課題が具体的に書かれている。また人物のポーズのパターンが結構なボリュームでサムネイルに載っているのでこちらも具体的なイメージが湧きやすい。
途中で検討した案も見れるので面白みがある。情緒的なポイントの整理の仕方が見れるので、参考になる。
クリエイティブ事例
ガイドライン。Takram社と共同で取り組んだものです。Ilustratorのブラシ機能を使って多彩な表現が可能らしい。気になります
こちらもガイドラインです。今回のnoteに書いてる範囲の先ではありますが、最終的なインフラとしての形がイメージできそうです。
イラストシステムではないですが、構造の基本的な感覚が掴める。Twitterでも話題になってた。
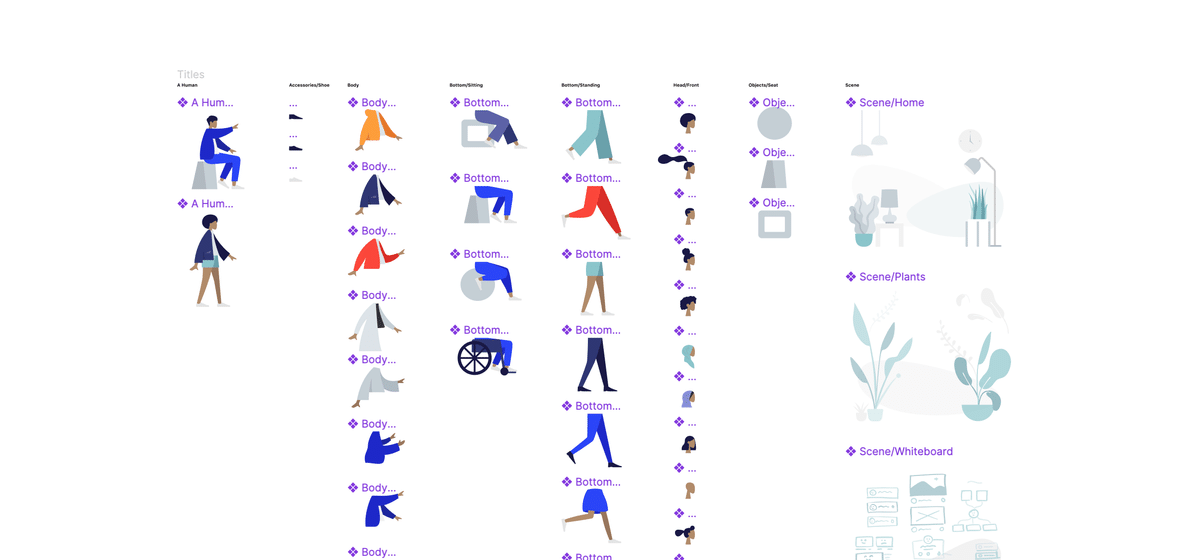
Affirmという海外のサービスのイラストシステム。表情が描かれていないぶんポーズや色相で開放的な印象を覚える。また多様な人々が描かれておりダイバーシティな表現のヒントになりそう。人物以外のオブジェクトのバリュエーションの参考にもなる。
イラストシステムではないですが、構造の基本的な感覚が掴める。
Figmaデータをダウンロードしてみるとわかりやすいかもしれない。

比較的少ないパターンで多くの表現が担保されるのが素晴らしい。また、背景のComponentがあるのでどの媒体にも挿絵として十分に使えそう。
イラストシステムを始めよう!
今回は他の企業の取り組みについての記事に対し、ドライに「イラストシステムとは?」を書いてみた。
是非取り組みの参考にしてほしい。また良い事例があったり、俺もやってるよ!ということであれば気軽にTwitterで教えてほしい☕
