Figmaのレイヤー周りでよく使う機能と、最近覚えたことのメモ
レイヤー周りでよく使う機能と、最近覚えた少々のメモです。
レイヤーの名前を一括変換
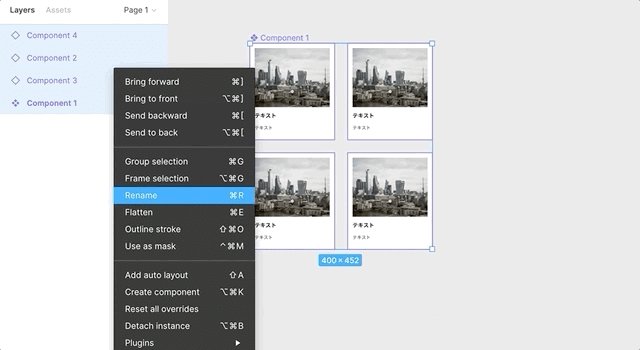
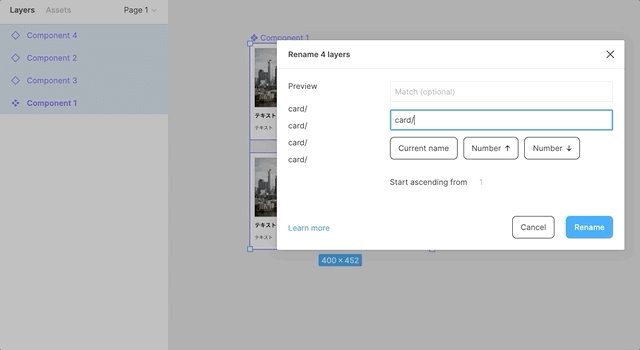
レイヤーの名前を一括で変換する方法です。
ショートカットは「Cmd + R」(Mac)です。

Match(optional)に正規表現が使えるようで、選択中のファイルの中から特定の文字列だけリネームすることもできるようでした。
詳しくはこちら。
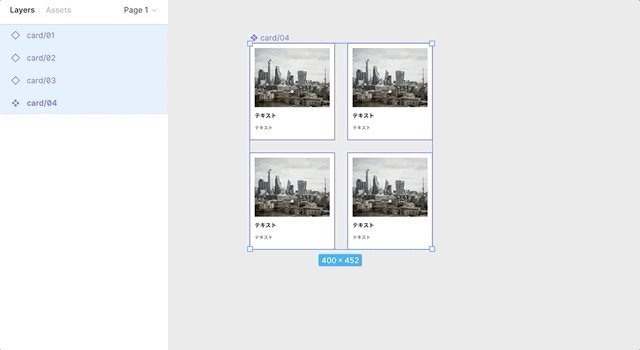
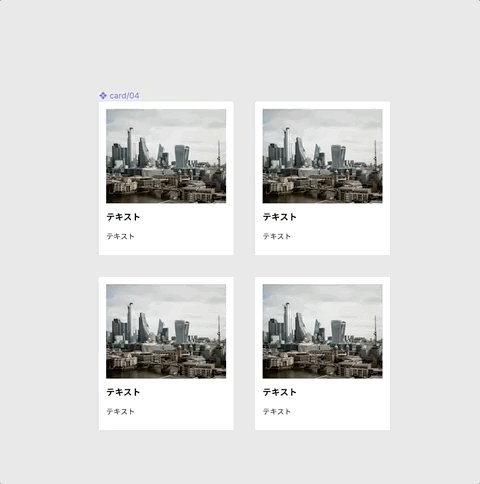
オブジェクトの表示、非表示を切り替える
選択中のレイヤーの表示非表示を「Cmd + Shift + H」で切り替えることができます。
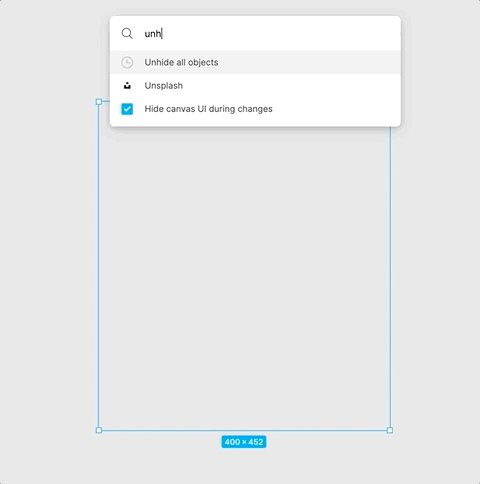
また、「Cmd + /」から「Unhide All Objects」を選択すると、非表示のレイヤーを全て表示することができます。

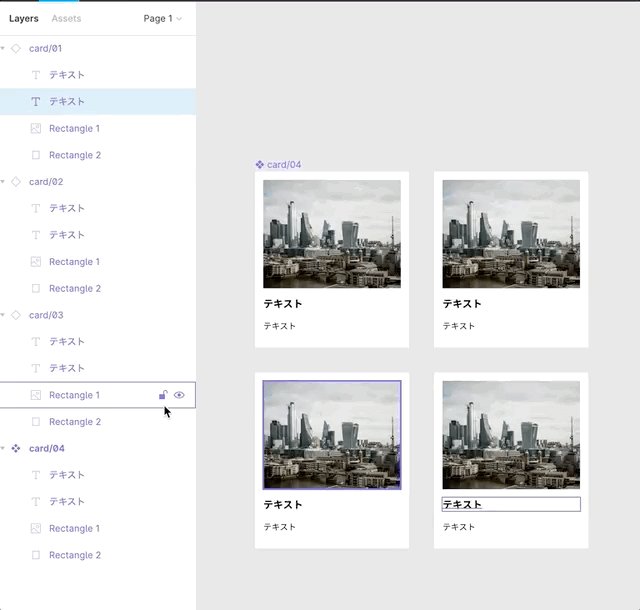
レイヤーのロック、アンロックを切り替える
選択中のレイヤーのロック、アンロックを「Cmd + Shift + L」で切り替えることができます。
また、「Cmd + /」から「Unlock All Objects」を選択すると、全てのロックを解除することができます。

ロック中のレイヤーを選択する
「Cmd + 右クリック」でロック中のレイヤーを選択することができます。

レイヤーパネルや、プロパティパネルを非表示にする
画面を広く使いたい場合などに「Cmd + .」で画面のレイヤーやプロパティのパネルを非表示にすることで、画面を広く利用することができます。

コンテキストメニュー(Ctr + クリック) からも表示、非表示の切り替えができます。

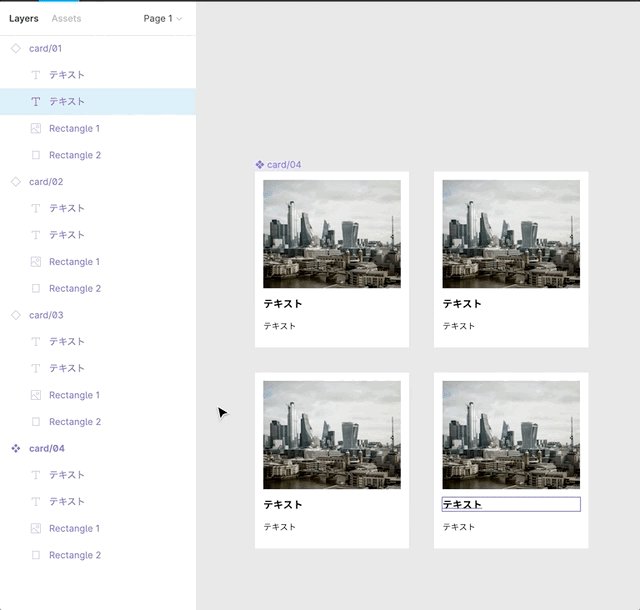
選択中のレイヤー以外を全て閉じる
「Option + L」で、レイヤーパネルの選択中のレイヤー以外を全て閉じます。
レイヤーが多くなりすぎて見づらくなった場合に便利です。

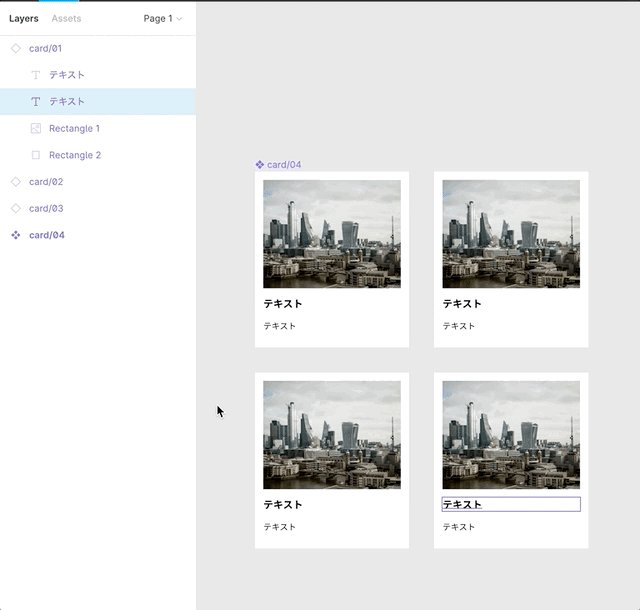
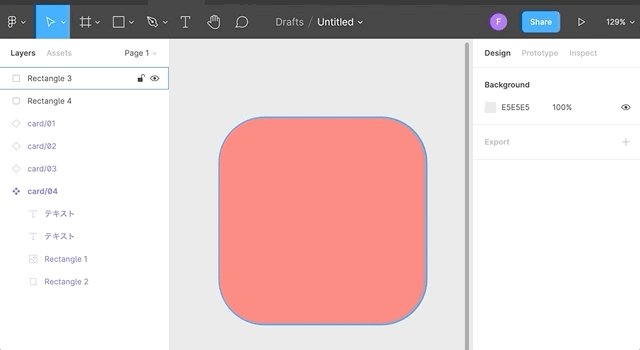
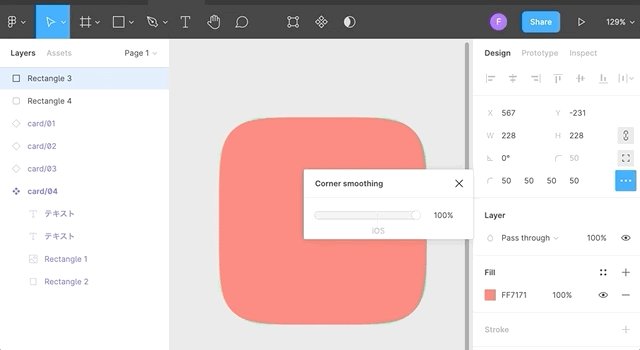
squircleの角丸を作る
ここからレイヤーと関係ない情報になります。
AppleのUIで使われているSquircle(square + circle:四角形と円の両方の特長を備えたもの)をFigmaのCorner smoothingで実現することができる。

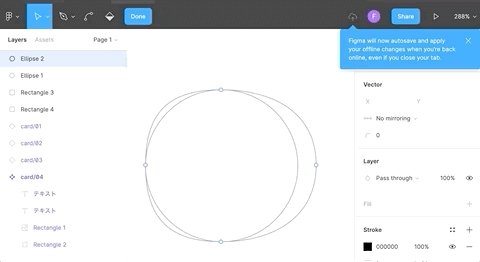
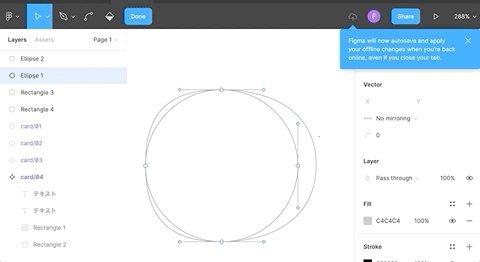
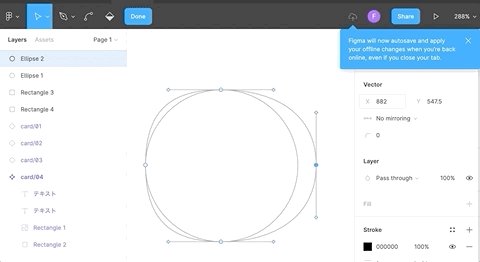
ちなみにclubhouseで話題の、スーパー楕円を作成するには、以下の方法になります。
1. 仕上がりサイズの円と、仕上がりサイズの1.25倍サイズの円を書く

2. 大きい方の円の各頂点を、仕上がりサイズの頂点の位置に合わせる

絵文字を使う
これは使い所がないかもしれませんが、「Ctr + Cmd + Space」で絵文字を表示することができます。