
コラボレーションを加速させる Figma にさらにターボがかかるかもしれない Tips
この記事はフルリモートデザインチーム Goodpatch Anywhere Advent Calendar 2021 22日目の記事です。
私が所属している Goodpatch Anywhere はフルリモートのチームなので、メンバー同士は実際には会ったことがない場合がほとんど。でも Figma を使って、実際に隣の席にいる以上に、お互いの作業を共有しながらデザイン制作を進めていきます。
今回はそんなコラボレーションを加速させる Figma にさらにターボがかかるかもしれない Tips を書きたいと思います!
※記事中の表記は Mac の Figma.app、日本語(JIS)キーボードの場合です。
※「ターボがかかる」は個人の感想です。もっといいやり方あるよ!という場合はぜひ教えてください!
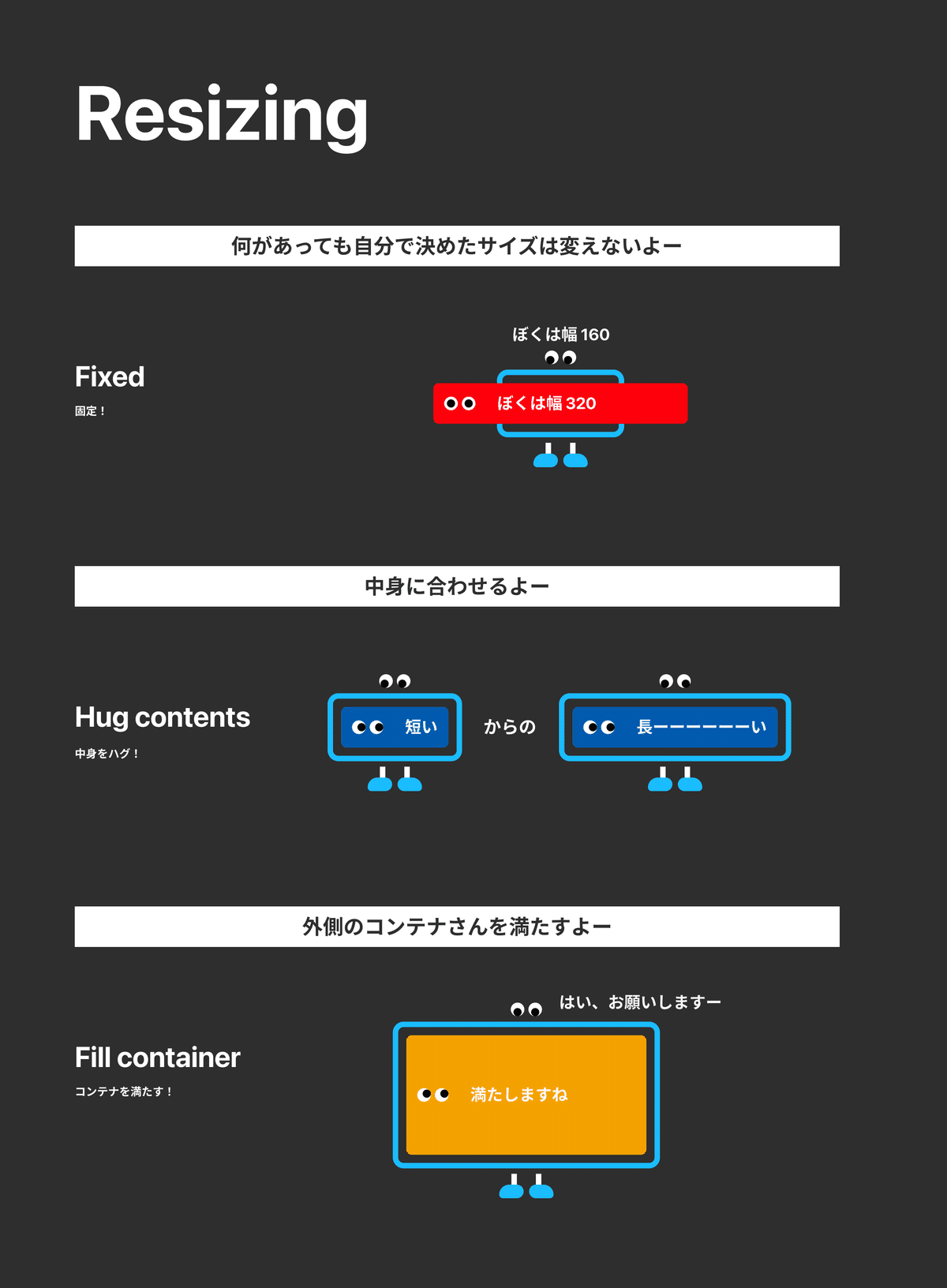
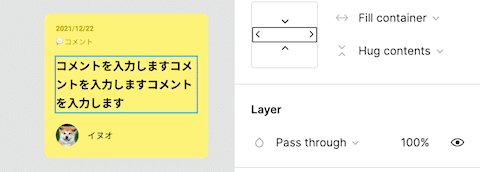
はじめに: Auto Layout と Resizing
Adobe っ子だった私が Figma 大好きっ子になったのは Auto Layout と Resizing について理解できた時でした。固定値の Fixed、内側の要素に合わせて伸縮する Hug contents、外側のコンテナに合わせて伸縮する Fill container を適所で使えると作業が格段に楽になるので、Figma を使い始めた人はまずここの習得を目指すと良いと思います!
Create dynamic designs with auto layout
https://help.figma.com/hc/en-us/articles/360040451373

いろんなペースト
Figma ではいろんな形式でペーストをすることができます。
プロパティのペースト

塗りや線はもちろん、角丸や透明度、エフェクトやフォントのスタイルもペーストできます。
option + command + C でプロパティをコピーして、option + command + V でペースト。
置き換えペースト

コピーしたオブジェクトで対象を置き換える「Paste To Replace」。
ショートカットは option + shift + command + V 。
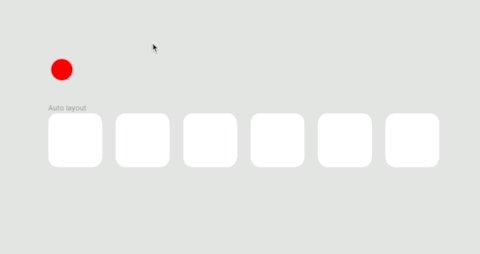
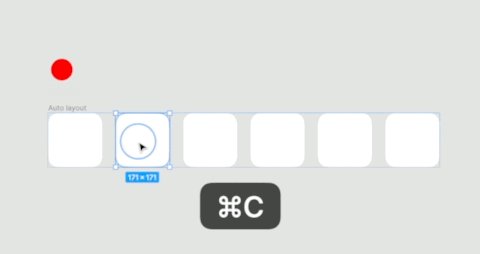
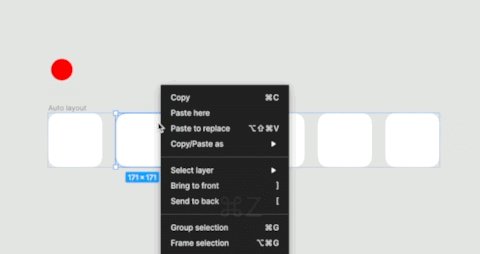
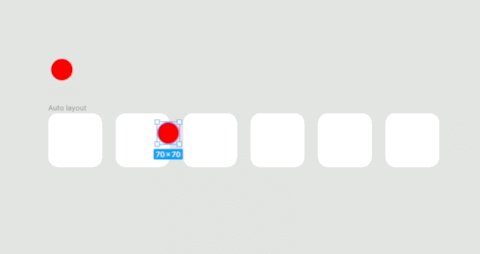
「ここ」にペースト

カーソルのある場所にペーストします。
Auto layout に普通にペーストすると、オートでレイアウトされてしまいますが、「Paste here」すると Auto layout の上に乗っかってくれます。
PNG としてコピーして Slack にペースト

shift + command + C で、選択中のオブジェクトを PNG としてコピーすることができます。そして Slack のメッセージ入力欄にペーストすれば、キャプチャを取ったり書き出したりせずに、素早くデザインを共有することができます。
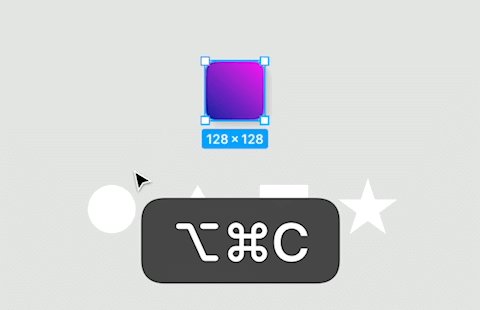
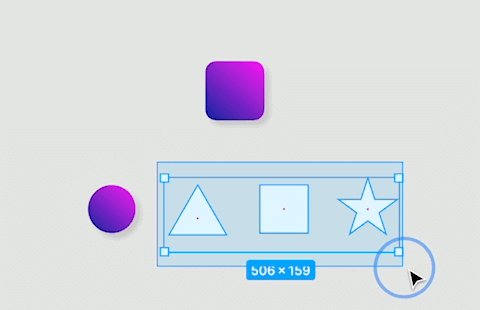
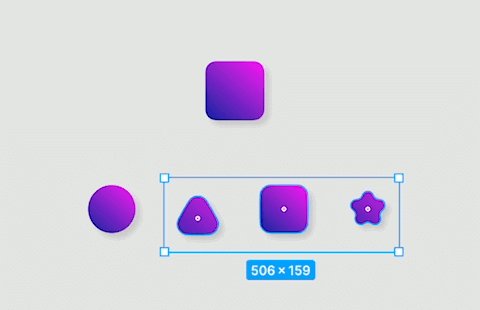
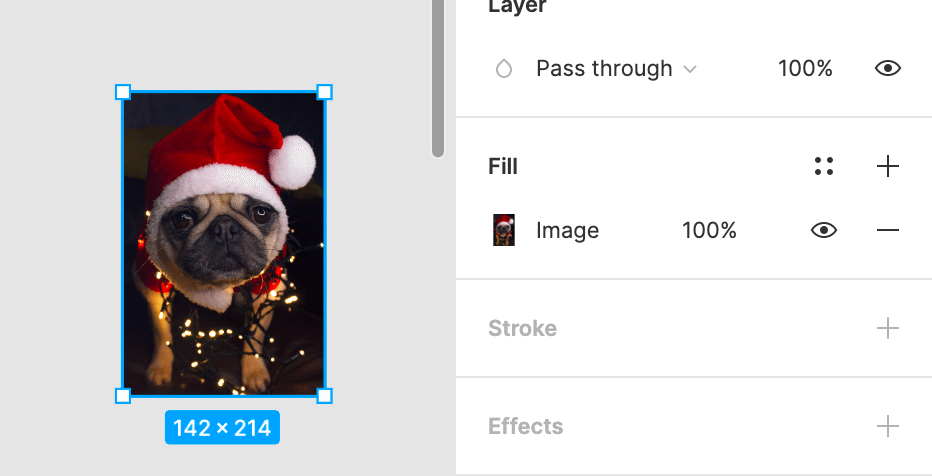
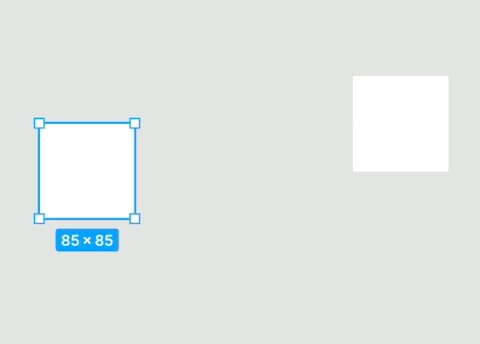
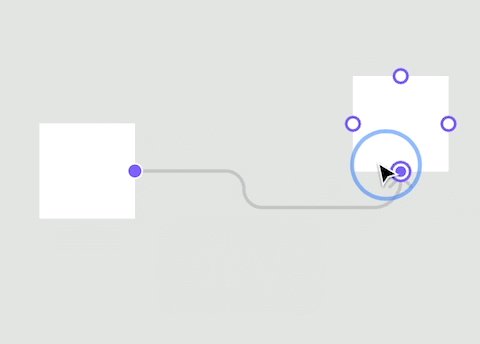
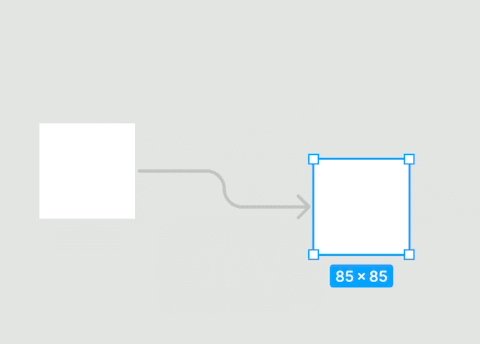
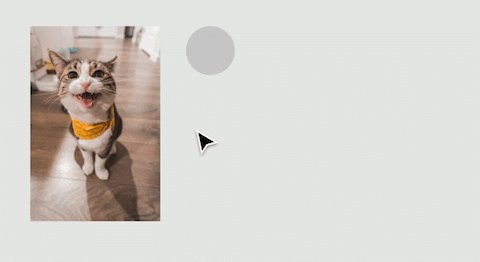
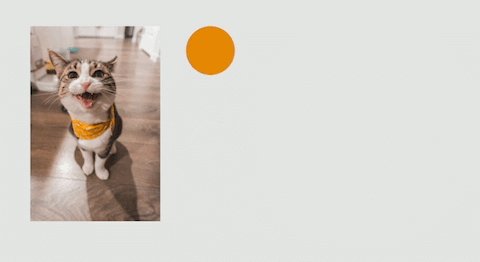
画像の差し替え
Fimga に画像を配置すると、画像が配置されます(あたりまえ)。よくみると、Fill プロパティが Image となっていることに気がつきます。

上でも書きましたが、プロパティは option + command + C でコピー、option + command + V でペーストができます。
つまり、画像を選択して option + command + C、差し替えたい画像や図形を選択して option + command + V すると、簡単に画像を差し替えることができます。画像をペーストしてリサイズしたり、マスクをかけたりする必要はありません!

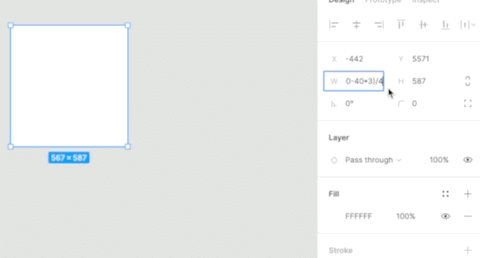
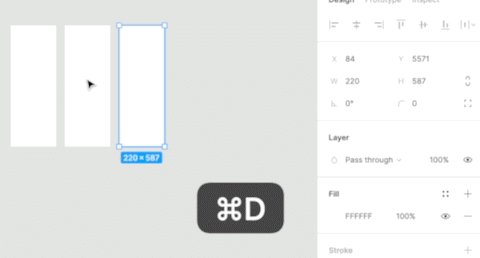
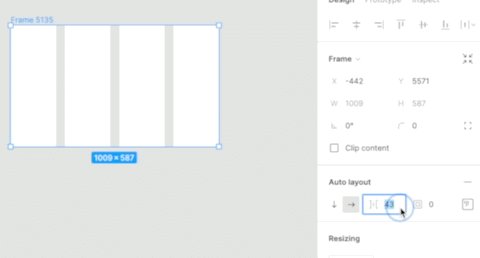
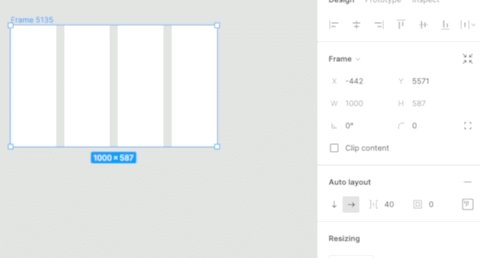
計算式で Width、Height を指定

Width や Height の入力欄には計算式を入れることができます。
例えば、
全幅 1000px に 40px 間隔で 4 カラム並べる時、1 カラムの幅は...
というときも、Width に (1000-40*3)/4 と入れると、対象オブジェクトの幅を 220px にしてくれます。
コネクタ矢印

Figmaでは標準でコネクタは用意されていませんが、FigJam でコネクタを作ってコピーして Figma にペーストすると、コネクタとして利用できます。
選択範囲に含まれるテキスト丸ごとコピー

テキストレイヤーでテキストを選択することなく、選択範囲に含まれるテキストは全部コピーされます。イチからマークアップする時など、テキストを一気に抽出できるので便利です。
あまり知られていない気がするけど便利なショートカット
UI 非表示
Command + .画面共有してプレゼンテーションするとき、UI を非表示にすると広くなって良いです。「Shift + Command + \」で左のサイドメニューだけ隠すこともできます。
タブ移動
Shift + Command + [
Shift + Command + ]複数のファイルをタブで開いているとき、Shift + Command + [、Shift + Command + ]でタブ間を移動できます。Safari や Chrome のタブ移動と同じなので覚えやすいですね。Figma をフルスクリーンにするとタブが表示されなくなりますが、このショートカットで移動できます。
塗り・線の入れ替え
Shift + X
Shift + X で塗りと線を入れ替えることができます。
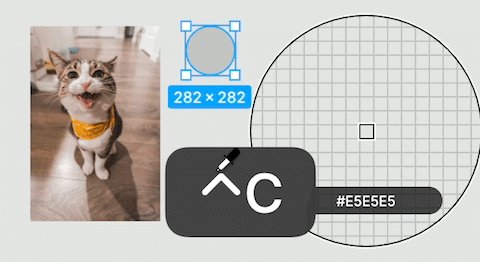
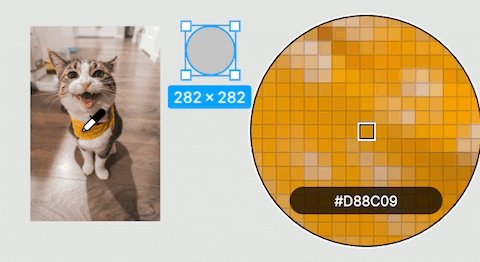
カラーピッカー
Control + C
Control + C でいつでもカラーピッカーを使えます。
カラーのパネルを開いてスポイトを選ぶ必要なし!
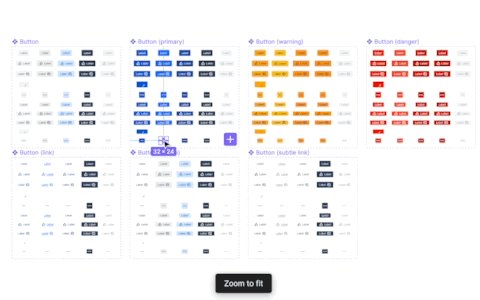
Zoom to fit / Zoom to selection
Shift + 1
Shift + 2
全体を俯瞰したい時は Shift + 1、選択したフレームやオブジェクトにズームしたい時は Shift + 2 で、全体と細部をすばやく行き来できます。
反転
Shift + V
Shift + Hオブジェクトの反転は Shift + Vertical(垂直方向)、Horizontal(水平方向)です。
整列
Option + W(上揃え)
Option + Z(下揃え)
Option + A(左揃え)
Option + S(右揃え)
Option + V(上下中央揃え)
Option + H(左右中央揃え)
上下左右の整列は Option + 「WZAS」を十字キーに見立てて。
中央揃えは Option + Vertical(垂直方向)、Horizontal(水平方向)。
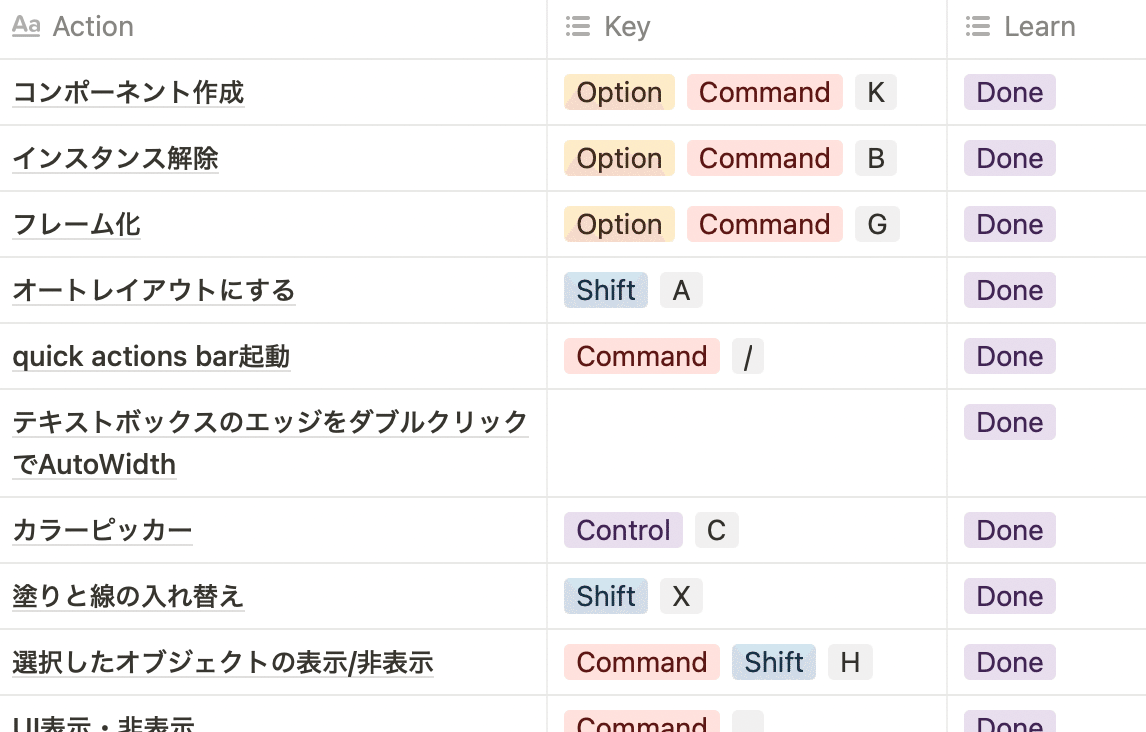
※覚えたら便利そうなショートカットは Notion にメモして、作業中意識して使うようにすると覚えやすいです。

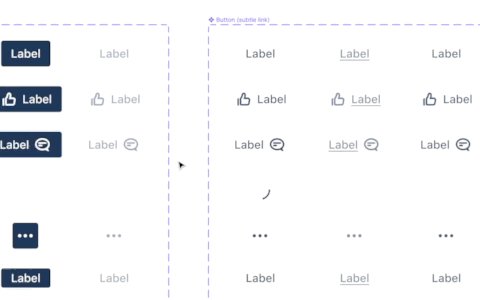
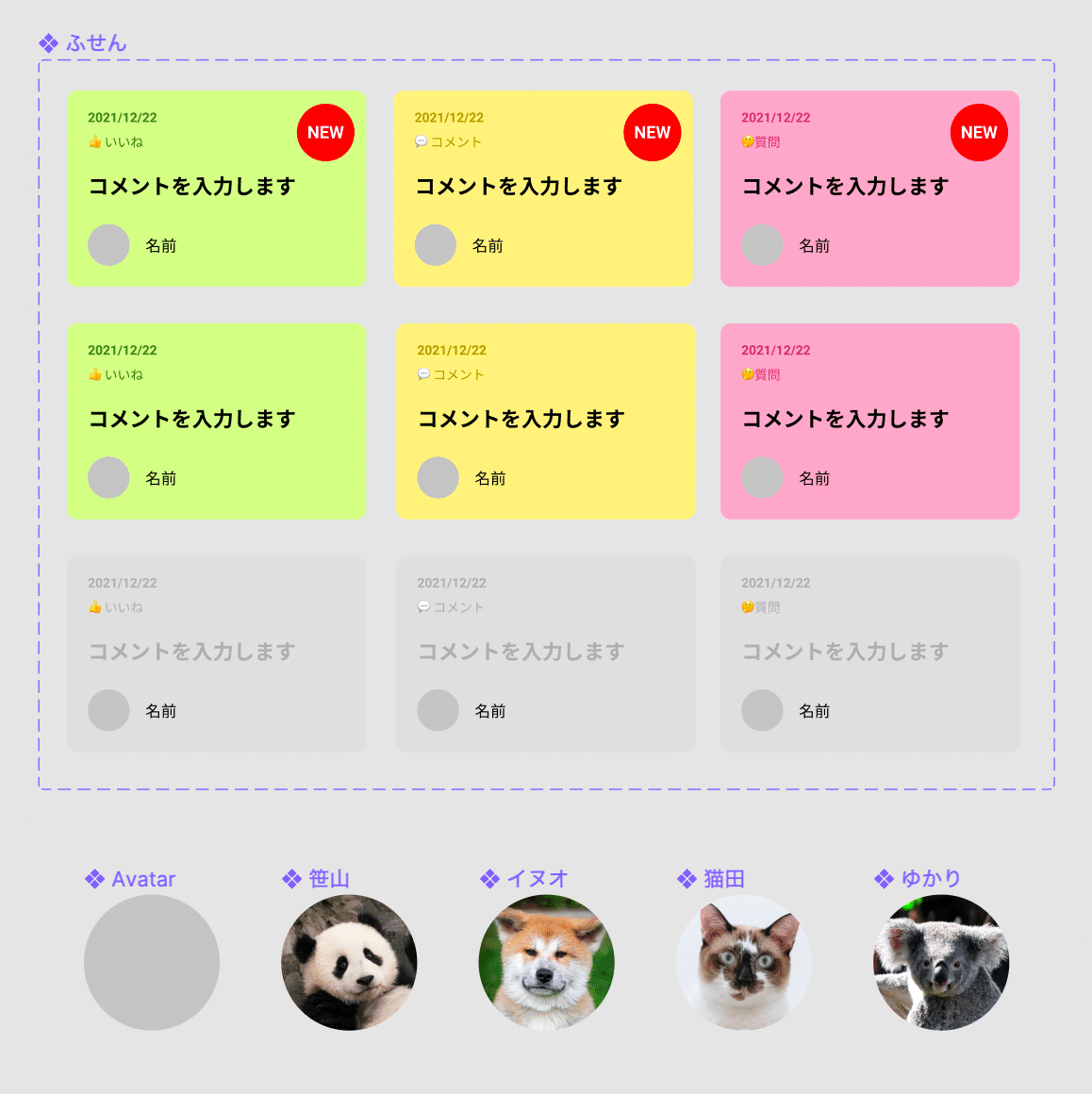
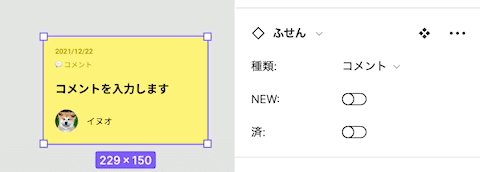
Variants を使ったふせん

Figma にはコメント機能がありますが、ふせんを貼る形式でやりとりすると、議論が活発な箇所がわかるなど視覚的に認知がしやすいので、そちらを使うことが多いです。
アバター付きで誰のコメントかわかる
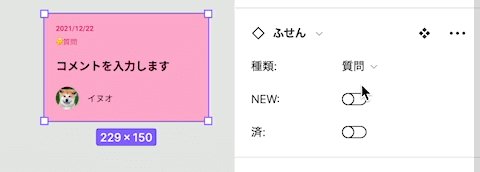
色でどんなコメントかわかる
Newマークで新しいコメントであることがわかる
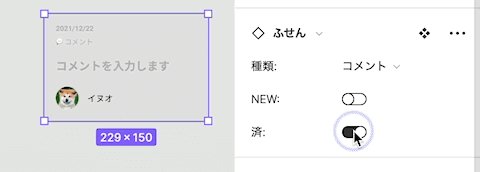
解決したコメントは目立たなくする
という機能を持ったふせんを、 Variants で作って使っています。

もし一つでも「知らなかった!」というTipsがあって、今日からのFigmaの作業のお役に立てたら幸いです。
[PR]
Goodpatch Anywhere は Figma などのコラボレーションツールを活用し、密にコミュニケーションを取りながらプロジェクトを遂行できるフルリモートのデザインチームです。興味のある方はお気軽にお問い合わせください!
