
UIデザインとチームの意識共有に役立つ、UXワーク
みなさんこんにちは、UIデザイナーのささやんです。
普段はGoodpatch Anywhereと個人のお仕事で活動しています。
Goodpatch UI Design Advent Calendar 2019 3日目を担当させていただきます。
先日はFigmaでできる、UIデザインについてご紹介しましたが、
今回はUIデザインとチームの意識共有に役立つUXワークについてご紹介します。
🤔皆さんはこんなお悩みありませんか?
とつぜんですが、皆さんはプロジェクトの過程で「ゴールが見えない・どのような根拠でデザインやプロジェクトを進行してゆけばよいかわからない」という気持ちになったことはあるでしょうか。
私はあります。
ユーザーが求める体験を提供し、ビジネスとしても成功させたい!と思っていても進んでいる道の先が霧がかっているような。
せっかくよいモノを作りたいのに見えない!進めない!😣みたいなもどかしさがたまりませんです。はい。
そんな時、一筋の光を投げかけてくれたのがanywhereのチームで一緒に行うUXデザインワークでした。
以前にもUXデザイナーさんとお仕事をご一緒することがあり学びもあったのですが、Goodpatch Anywhereで体験したワークはそれとはまったくの別物でした。
Goodpatch Anywhereでは
「肩書きにこだわることなく、お互いの役割を越境してベストなアウトプットをしてゆこう」
という思想を持っています🤩
途中経過も含めて共有・相談し、常にブラッシュアップしながらアウトアプットしてゆきます。
UXワークを一緒に作業することで疑問や意見も言いやすくなり、体験を設計することはUIデザインをする上でも大事だなと感じるようになりました。
もし同じような悩みを持っている人がいたら、道の先へ進むヒントになってくれれば嬉しいです。
いつも通り、ワークの多くはチームメンバーのごかちんから学んでいます。感謝!🙏✨
(よりUXデザイナー目線の記事がご覧いただけるかと思います。)
✋まずは簡易版ワークから
まず一番気軽に取り込みやすいのが、ショートジャーニーです。
UIの一部機能実装やLPなど、部分的な箇所でさくっと取り入れやすいです。
例として、「ユーザーの生活に密接する商品を購入してもらう」ためのLP構成案を題材にしてみました。
ワークについては、Figma+オンラインミーティングで画面を囲みながら話し合えるとスムーズでおすすめです。
さらにクライアントも巻き込んでリアルタイムで意見をもらえると最高です。
体験の方針
ショートジャーニーを作るにあたり、体験の方針とステップを作成します。
今回は、お問い合わせをしてもらうことをLPのゴールとして定義してみました。王道パターンですね。
ステップ
顧客がどんな段階で目的のお問い合わせにたどり着くかを考えます。
ここでは、「ユーザーが商品を自分の生活に関連する=自分ごととして捉えてもらうこと」「商品のお手頃な価格設定」をキーポイントとしました。
このあたりはメンバーにヒアリングすると実は違う考えを持っていた、ということもあるのでみんなで話し合ってみましょう。
ステップでだいたいの構成は見えてくるので、気になることはどんどん意見しておきます。
ショートジャーニー
カスタマージャーニーマップの簡易版です。
カスタマージャーニーマップとは、ユーザーの行動をフェーズごとに分け、それに紐づく感情や思考の動きを時系列にまとめたものを指します。
行動の全体像を可視化することで、適切な情報・機能を検討するきっかけにできました。
ステップにあわせて、どんな機能を設置するべきか・その時ユーザーはどんな思考となっているかを埋めてゆきます。
内容がまとまったら、UIデザインに落とし込んで完成です。
🚩カスタマージャーニーマップ
ショートジャーニーに慣れたら、もう少し重めのワークご紹介してゆきます。
こちらは通常版のカスタマージャーニーマップです。
あわせて競合調査、また余裕があれば競合のカスタマージャーニーマップと比較すると、どこが強みで弱みなのかということが明確になりやすいです。
こちらではアプリの改修を例としてみました。
1.まず、サービスの大まかなステージを区切ります。さらにそれぞれのステージに含まれるフェーズを書き出してゆきます。
2.フェーズに沿って、タッチポイント(=サービスやコンテンツがユーザーと触れる点)とその時にユーザーがどんな思考と感情をしているかをまとめます。
解決できそうな事柄については、インサイトにメモ。
3.感情の部分については、グラフで書くとどこが強みで逆にどこを改善するべきかが明確になります。
他社競合と比べるとそれぞれにグラフの波の形が違っていて、
「ここで感情が落ち込んでいる。。。😣競合は高い位置をキープできているので参考にしよう」
「他社で落ち込んでいるこの部分が、ウチでは感情の高い状態をキープできているね😇」
などと話し合えて学びがありました。
ちなみに最初作った時にはわけがわからなくて、リアルタイムでたくさん質問・相談しました(笑)
⭐️バリュー・プロポジション
バリュー・プロポジションとは、顧客が望んでいて/競合他社は提供できず/自社が提供できる、価値をまとめたものを指します。
ユーザーのニーズの中から大切なものを整理し、さらに他社ではできていないことを見つけられると差別化につながります。
私にとっては心の整理ができて、ワークの中でも特に価値がある。。。!と感じたものでした。 
↓詳しくはこちらでも紹介されています。
カスタマージャーニーマップで洗い出された顧客のニーズと自社の強みをPains,Gainsにあわせて図式化してみましょう。
今回の例だと以下のようにまとめられそうです。

顧客の利得をもたらすもの=Gain Creatorsが強みとなり、顧客のニーズを満たしつつ他社とは異なるアイディアが生み出せると最高ですね😉✨
「目指したい体験は〇〇〇なんだ」という前提で情報やデザインを構築できると、きっとワークをする前よりもさらに目的のあるUIデザイン、プロジェクト進行ができるはずです。
ここを話し合いながら丁寧に完成できると、チーム・クライアント含めて心が一つになれる瞬間です!やったぜ!💪
💎コンセプトメイキングと用件定義
ここまで整ったら、コンセプトメイキングと要件定義に入ります。
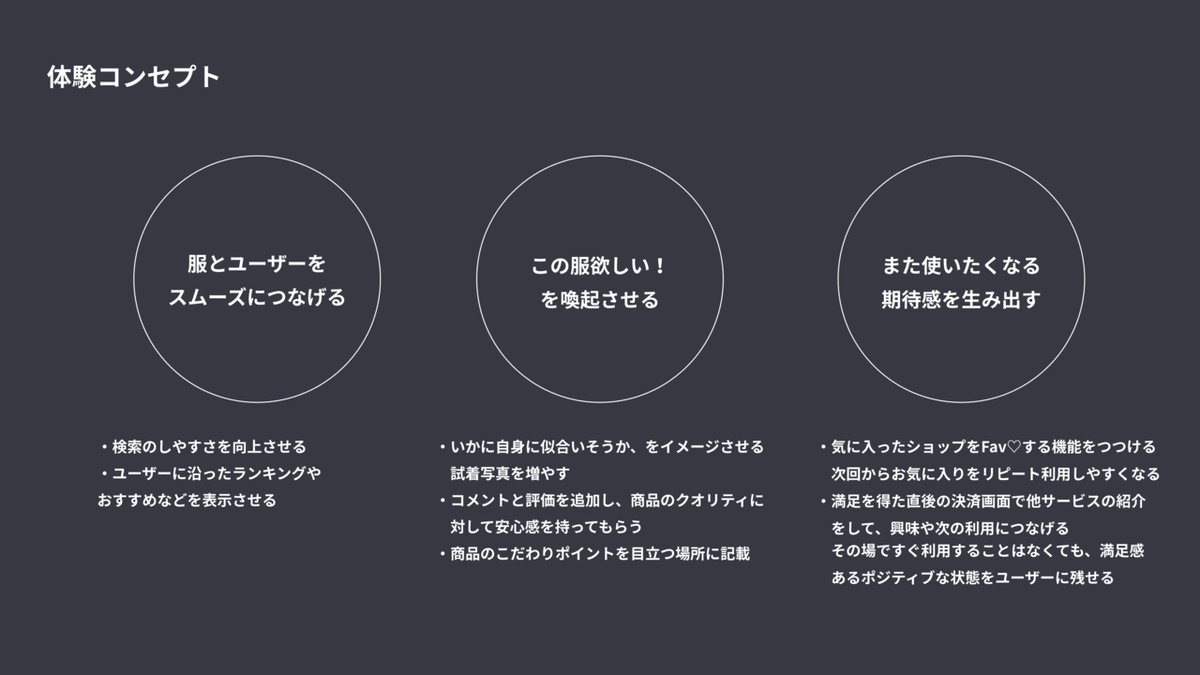
コンセプトメイキング
目指すべき体験についてまとめたものを、わかりやすく言語化してゆきます。
体験とその体験を得るために何をするべきかを項目立てしていくと、その後の要件定義の細分化もスムーズになりそうです。
ちなみにコンセプトについては今まで得た情報をごにょごにょ。。。もとい脳内や言葉を並べて整理してゆくとまとまりやすかったです。
要件定義
各画面ごとに何をするべきかを書いていきます。
すでに目指すべき体験、やりたいことは具体的になっているため、より内容を細分化しチケット化しやすい単位にできると、チーム分担・プロジェクト進行としても進めやすそうです😍
💪いざ、UIデザインへ
ここから先はいつも通り、ご自身の進め方でUIデザインをゴリゴリ仕上げていくターンです。
チーム体制であれば、ムードボードやサービス・アプリの人格、壊す会足す会も取り入れながら取り組むのもよいですね😇
📘まとめ
ざっくりではありますが、UIデザイン・チームやクライアントとの意識共有に有効だったなと感じたワークをご紹介しました。
一連のワークを通して、以前より心の整理ができた状態でUIデザインに臨め、ゴールが明確になるというのが嬉しい体験でした🙌
目指したい体験を一度抽象化した上で具体化し、浸透させ、もっと自分ごと化していく儀式ともとれるのかな。
今後もUXワークを取り入れて、UIデザイン・プロジェクト進行に生かしてゆきたいと思っています。
またよさそうなものがあったらご紹介させてください。
皆さんのまわりでもこんなワークはよかったよ、などあったらぜひ教えてくださいね😉💕
🍭おまけ
おかげさまでGoodpatch Anywhereではいくつもの楽しい案件ご相談をいただいており、絶賛仲間を募集しています。
最近では友達から「Goodpatch Anywhereで楽しそうだよね、興味あるんだよね」というお声がけをいただいて、実際にチームに入ってくれた人もいます!私が楽しいと思っている環境を共感してくれて、仲間にもなってくれるなんて。。。こんなに嬉しいことはありません😍ほんとにありがとう。
もし興味をお持ちの方は、以下をご覧いただけると嬉しいです。
最後までお読みいただき、ありがとうございました🙏✨
この記事が気に入ったらサポートをしてみませんか?
