
4.OYOGE サイトレビュー
ここまでできるの!?ノーコード
六本木のたい焼き屋さん、OYOGE様のWEBサイト。
たい焼き屋さんなのにイワシやアジ、アサリがたい焼きになっているそう。面白い。
ギャラリーサイトのマネるデザイン研究所で見つけたとても可愛らしいサイト。
なんとノーコードで作られているらしいんです。驚き!!
追記:
https://blog.studio.design/ja/story/oyoge
デザイナーの方へのインタビュー記事を見つけたので、こちらもぜひご覧になっていただきたいです!とても勉強になりました!
概要
六本木にある可愛らしいたい焼き屋さんのサイト。
すごく素敵なデザインで、ノーコードで作られていると知りびっくりしました。
オレンジを基調としたポップでかわいいデザインです。
目的
・美味しそう、可愛い、ワクワクするなどポジティブな感情を与えて、お店に興味を持ってもらう
・来店した顧客にSNSで拡散してもらい、さらなる新規顧客を獲得する。
ターゲット
・インスタグラムで拡散してくれそうな10代、20代の女の子
特徴
余白
余白は少なく賑やかな印象があります。
一つ一つのコンテンツが大きいです。
配色
#F53C08 背景のオレンジ。
#EB3300 文字のオレンジ。
#FFFFFF,#121212,#666666,#B78F00 文字色
一つ一つのコンテンツが大きめで目立つ分、配色はほぼオレンジと白黒でシンプルにまとめられています。
良くみると背景と比べて文字で使用されているオレンジの方が少し色が濃いです。視認性、可読性を高めるためかなと思います。
文字は重要度が低い本文は灰色っぽい色に変更しています。
フォント
'A1ゴシック R JIS2004' 日本語
"Montserrat" 英語 Google Fontで利用可
PC:64px(h2),36px(h3),32px(タイトル大),18px(タイトル小),16px(本文大),14px(本文小,フッターnav)
SP:48px(h2),36px(h3),16px(本文大),14px(本文小)
A1ゴシック
株式会社モリサワさんが提供している、温もりのあるゴシック体です。レトロで飾らない可愛らしい印象があります。角が少しだけ丸っぽくて可愛いです。
Montserrat
ブエノスアイレスのモントセラトに住んでいる方が考案したフォントです。横長で可愛らしく、レトロな印象があります。シンプルなので使い勝手も良さそうです。
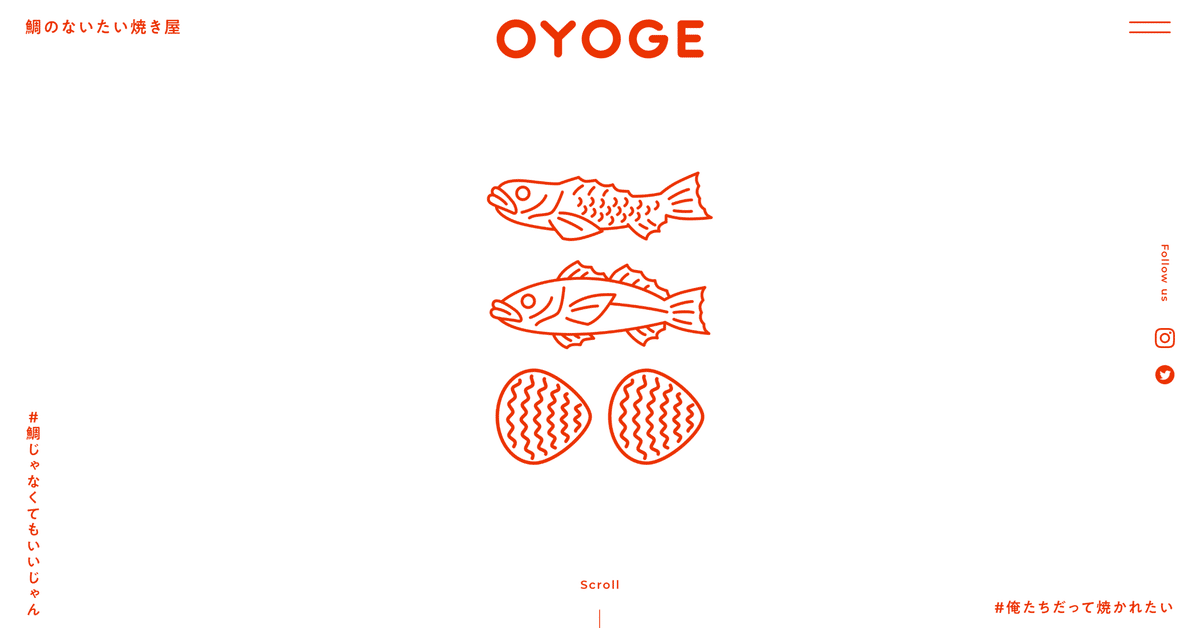
メインビジュアル

初めてサイトを訪れると、お魚がぴょこぴょこ動いて出迎えてくれます。
ノーコードで作られているみたいなのですが、こんな風に動きをつけられるなんて便利ですよね。
ヘッダーや#でメインビジュアルが囲まれています。色味はとてもシンプルで一つ一つの要素は小さいのですが、こうやって配置するとあまり違和感がありません。メインビジュアルがシンプルだったり、小さく配置したい時に、その他の要素を囲むようにおいてあげるとバランスがとれます。
(No.1で紹介したtartaruga様のサイトのメインビジュアルの配置も似てます)
暖簾?

taiyaki紹介とmenu紹介のコンテンツの間に暖簾のようなデザインがあります。
ちょっとした遊び心でしょうか。インパクトがあったので、気になっています。
異なるコンテンツの並列

期間限定商品とキャッシュ方法は全く違う情報ですが、ここでは隣に配置されています。背景色や余白の幅などレイアウトが左右で違うので、情報を混同してしまわないところがよいと思いました。レスポンシブにしやすいのも良いです。
真似したいポイント
・メインビジュアルの素材がシンプルな時は、他の要素が周りを囲むように配置してあげるとバランスが取れる。
・SNSなど目立たせたいところはハンバーガーメニューの外に配置。
・ハンバーガーメニューをクリックした時、トップページの中に内包されている部分は直下におき、フォント小さくする。
その他のページに遷移する場合は大きく配置する。
・#をデザインとして使用している。
このお店はSNSでどれだけ拡散されるかが重要になるので、SNSフォローがヘッダー、ハンバーガーメニュー、フッターと3度でてくる。
・時々縦書きを入れることでたい焼きの和のエッセンスを表現。写真も縦横どちらも入れて緩急をつける。
・写真を大きく入れてあげるとワクワク感が増す。
・商品紹介では白丸背景に影をつけることでお皿を表現。
・主要なメニュー以外は写真と共に説明文を入れてあげると親切。
・横に全く違うコンテンツを置く時は、背景色やコンテンツの配置に差をつける。
・ボタンは特に目立たせたいコンテンツだけ塗り色をつける。
感想
OYOGEのサイトはインスタで拡散されることを狙ったキャッチーさと、たい焼きのレトロな雰囲気が合わさったサイトでした。
細やかな工夫やアイデアがたくさん詰め込まれている素敵なWEBサイトですね。
デザイン性の高さや、スクロールした時の動きも多いので、ノーコードのサイトだと聞いて驚きました。
今までノーコードのサイト制作は行ったことがないのですが、このサイトを見て私もノーコードに挑戦してみたいとやる気が出ました!!
この記事が気に入ったらサポートをしてみませんか?
