
Modular Avatarを使用してVRM0.xアバターのきせかえする
2024/12月追記
現在Unityのバージョンが2022が主流になり、対応するUniVRMのバージョンは変わり、ややボタンの位置や画面構成が変わりましたが、以下の方法で着せ替えができることを確認しており、筆者もガンガン着せ替えをさせています。
(でもやっぱVRC用のまま着せ替えたのをそのままVRMに変換するのが流行りっぽいね…)
AAOとModularAvatarのベイクはModularAvatarがわのベイクを行うと同時に実行されることも確認していますので、先にAAOの設定を行ったほうがいいでしょう。ただし、やはりVRC側で主流の自動で軽量化する方法は失敗するっぽい?ので、MergeSkinnedMeshを使用する方法を使ってください。
疑問点などあればX(旧Twitter)にお問い合わせください。
はじめに
Modular Avatarを使用しますが、完全に非破壊的なきせかえ方法ではありません!
AvaterToolsと似た感じで元のプレハブは残しつつ、新しくボーンを統合したアバター+衣装のCloneオブジェクトが作られるきせかえ方法になります。
が、AvaterToolsなどに対応してない衣装でもできるのが利点となります。
いろんな服のキメラ衣装で、キセテネではボーンが増えすぎて重くなるからやだ!とか、何個もHipsがあるのが許せない!という人向けです。
(完全に非破壊でできる方法を知ってる方がいたらめっちゃ知りたいので教えてください)
誰向けの記事なの?
VRM0.xモデルの素体を使用して、VRC想定衣装もしくはFBXの服を着せる
ための方法の記事になります。
VRM0.xの設定についてなんとなくわかってる(Mtoonの設定方法やSpringBoneの設定方法がわかるくらいで大丈夫です)、かつModular Avatarを使用してVRCのきせかえをしたことがある想定で書いています。
Modular Avatar公式のFAQとこちらのページに手動処理の方法がありますので、まずはこちらを読んでみてください。
私はVRM素体じゃできないじゃん!!!!ってなりました。
「できないじゃん!!!ってなる人が他にもいるだろうし、後続の人が試行錯誤するのはかわいそう」と思ったのでこの記事を書き始めました。
説明に使用するアバター・衣装
ストレイ・ラムさん作成のニャスカ!ちゃんです。
テクスチャ改変済VRM変換済の改変済みニャスカ!ちゃんを使用します。
(余談ですが同梱のVRMニャスカちゃんは素体の位置が違うので、VRC想定衣装のきせかえはちょっと大変です。VRC用を変換がおすすめです)
yomayoさん作成のDaydreamMuffin(ニャスカ!ちゃん対応版)にきせかえます。テクスチャを改変して使用します。
必要なもの
・VCC(VRChat Creator Companion)
これでないとModular Avatarは動かないので(たぶん)VCCを使用します。
・Modular Avatar
いつも使うようにAdd packageしてください。
・UniVRM
v0.99.4がunity2019.4対応なので、そちらをお使いください。
(余談ですがv0.112.0でも動きはします。unity2019はサポートしていないようなのでやめたほうがいいと思います、自己責任でお願いします)
以下は任意ですが入れとくと便利です
・liltoonなどの衣装で指定されているシェーダー
元衣装の印象を覚えたままMtoonに変換するため。
liltoonならMtoon変換機能もついています。
準備
VCCでアバターのプロジェクトを作る
Modular AvatarをAdd package
プロジェクトを開き、UniVRMをAssetにD&Dなどして有効化させる
きせかえ方法
1. VRM素体と衣装のインポート・配置(ついでに揺れもの設定)
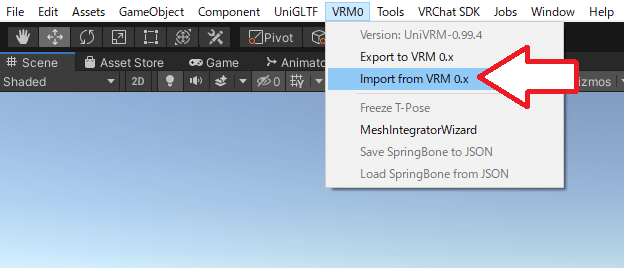
まずは素体として使用する作成済みVRMアバターをインポートします。

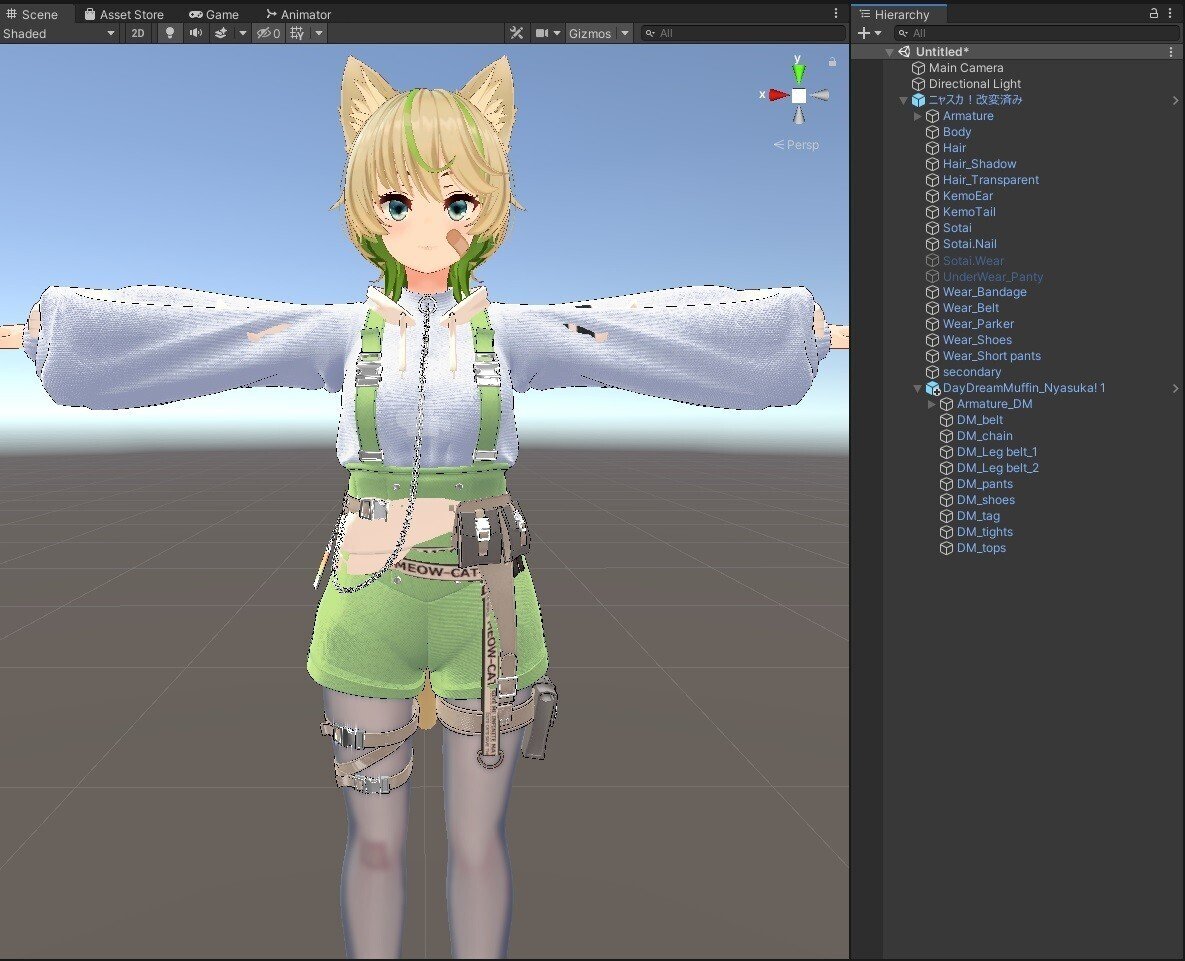
生成されたPrefabをHierarchyにD&Dし、Sceneに配置し、
普通にModular Avatarを使用してきせかえを行うときのように、衣装をHierarchyのアバターのオブジェクト内に配置します。

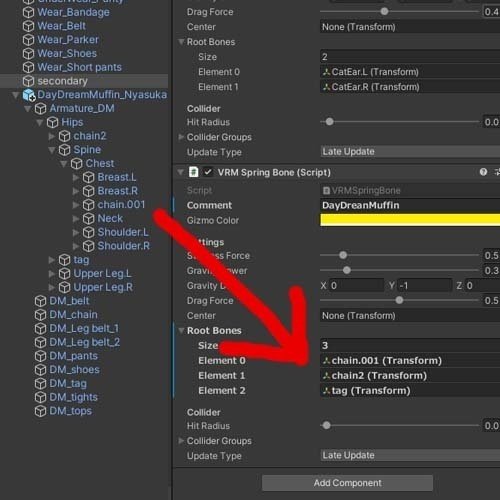
ここで先に衣装側の揺れさせたいBoneを指定したVRMSpringBoneをSecondaryに設定しておくと、Modular Avatar使用後ボーン名が変わっても指定し続けてくれるので便利です。

指定ついでにPhysBoneを消しても結構です。PhysBoneコンポーネントはそのままでもVRM出力できますが、VCCだと揺れものチェックするときにPhysBoneも一緒に揺れるので揺れもの調整のときに、うまく揺れ方のチェックができません。
(もちろんModular Avatar使用後に探して設定したりPhysBone消したりしてもOKです)
2. Modular Avatarを動かすための準備
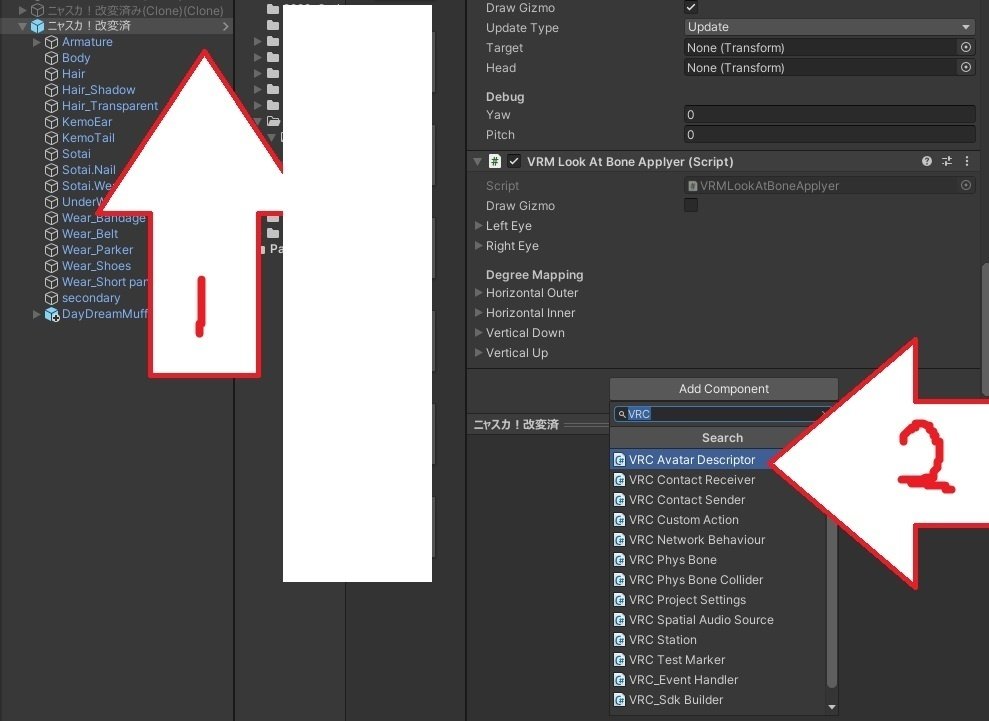
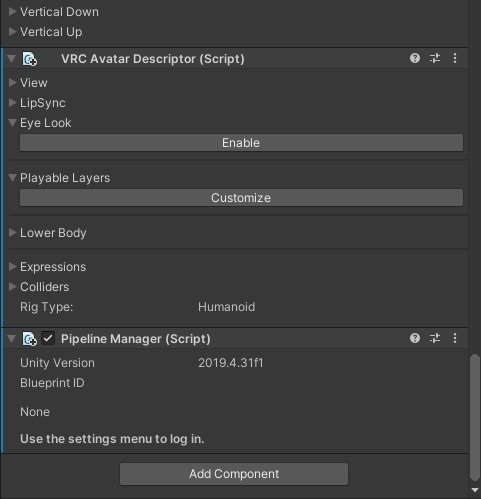
次はModular Avatarを動かすために、VRM素体にVRC Avatar Descriptorのコンポーネントを足してあげます。
VRM Metaを設定してある一番親のアバターのオブジェクトを選びます。
Inspectorの一番下、Add ComponentからVRCで検索し、VRC Avatar Descriptorを選びます。
(なんか増えた項目は何も設定しなくて大丈夫です)


その後、衣装側はいつも使うとおりに、Modular Avatarの設定をします。
(詳しくはModular Avatar公式サイトをご確認ください)

一応ここまでで衣装がボーンにちゃんと追従してるかプレイモードで確認してください。
3. Modular Avatarのマニュアルベイク
Modular Avatarをマニュアルベイクします。
ここからは完全に前述の公式サイトのマニュアルベイクのやり方を踏襲していきます。

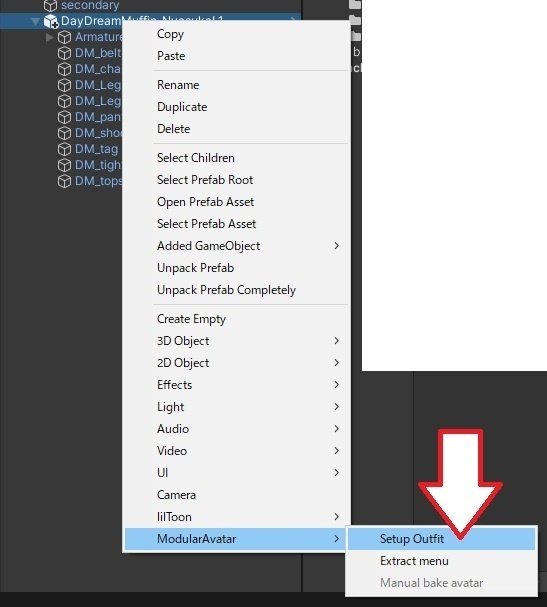
アバターオブジェクトで右クリックし、Modular AvatarからManual bake avatarを選んでポチッとします。すると…

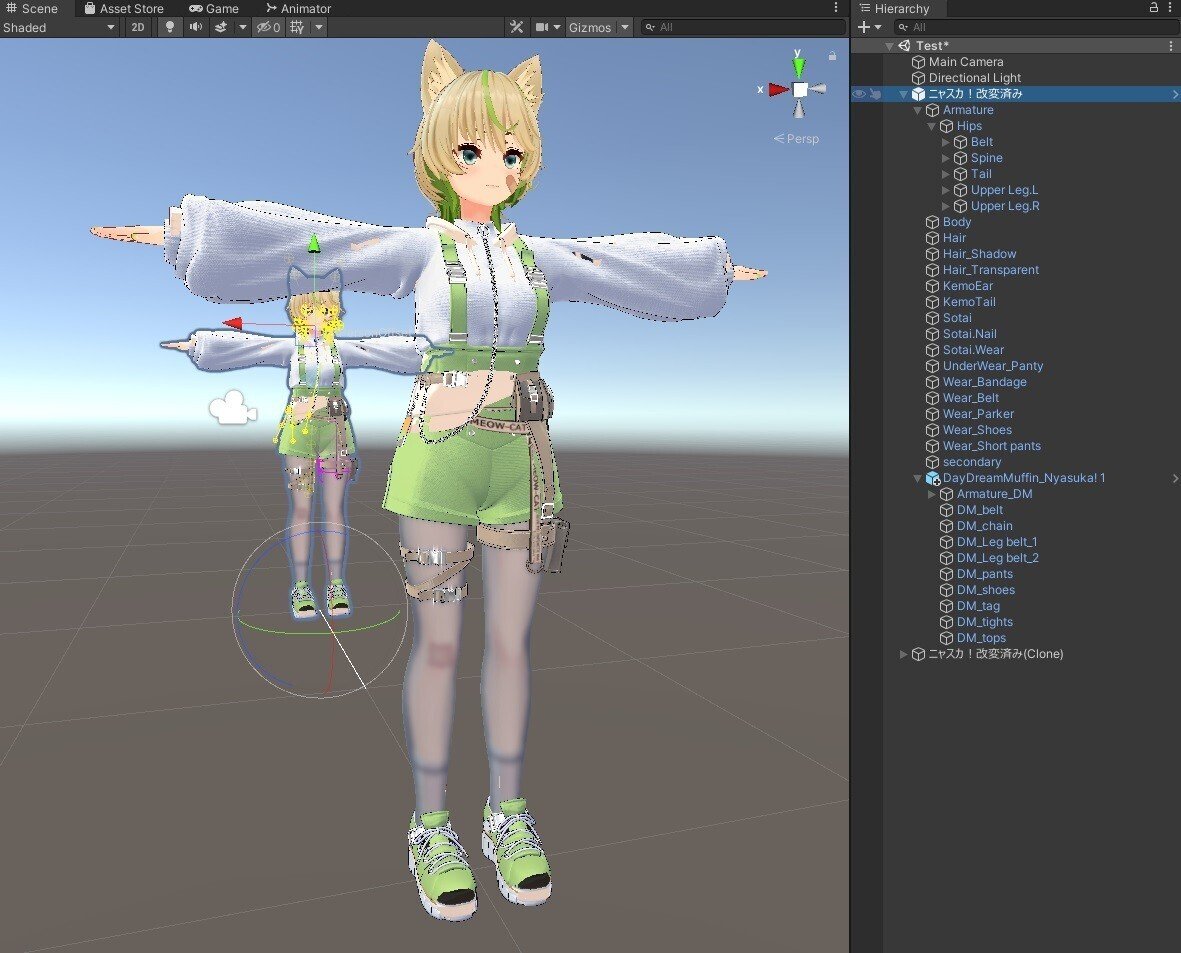
こんな感じでZが+2ずれた位置に、Cloneのアバターが生成されます。
元アバターはPrefabを開かないで残ったままなので、衣装を組み替え再度使いまわし可能です。
4. 調整からエクスポートまで
とりあえず元アバターオブジェクトは非表示に、Cloneの方もZがずれているとたぶん良くないので、Zを0に直します。
あとはいつものきせかえのようにいらない服を消し、マテリアルはすべてMtoonに変換・調整、SpringBoneの値を調整し、コライダーを足したり、納得の行くまでいい感じに調整します。
この調整の基本的な方法はこちらなどをごらんください。

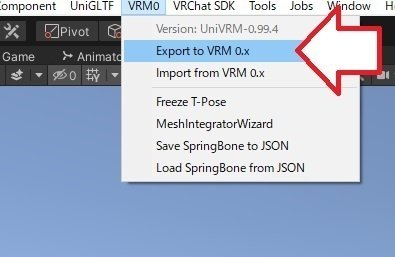
きせかえたあとのアバターオブジェクトを選択し、VRMを出力をします。

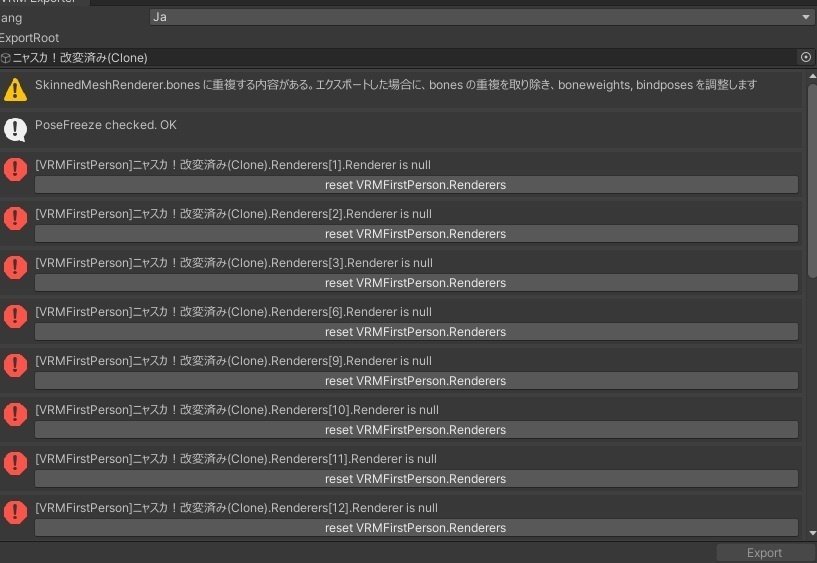
FirstPersonRenderersがなんとかとか言われますが、その下のボタンを押すと勝手にAutoに調整してくれます。
(重くなるので手動で調整するほうが良いようです。調整方法は前述のくまさんのnoteの「6.スプリングボーンの設定」のすぐ上のところにあります)

あとはいつもどおりにいろいろ入力し、Exportしてください。
足したVRC用のコンポーネントは出力時に勝手に消えるので消さなくて大丈夫です。
これで完了です!
様々なソフトで動きの確認などして使用してください。
残った元アバターは、また新しくきせかえなどに使いまわしできます。
おわり
たぶんこれでできると思います。
VRMアバターの命であるMtoon調整やSpringBone調整の記事ではないので、着せ替えに慣れた人にはあまり必要な記事ではないかもしれませんが、VRMアバターを触り始めたばかりでどんどんきせかえしたいな~って人などの助けになれたらうれしいです。
3Dソフトを触る仕事などはしてないため、私もBlenderもUnityもわからないことだらけです。
ここへんだよ!とか、ここどういうこと!?ということがあったらこちらのツイッターに連絡をください。
→ https://twitter.com/sasano_saber
おまけ
なんかSpringBoneが変な方向向いちゃったんだけど!?
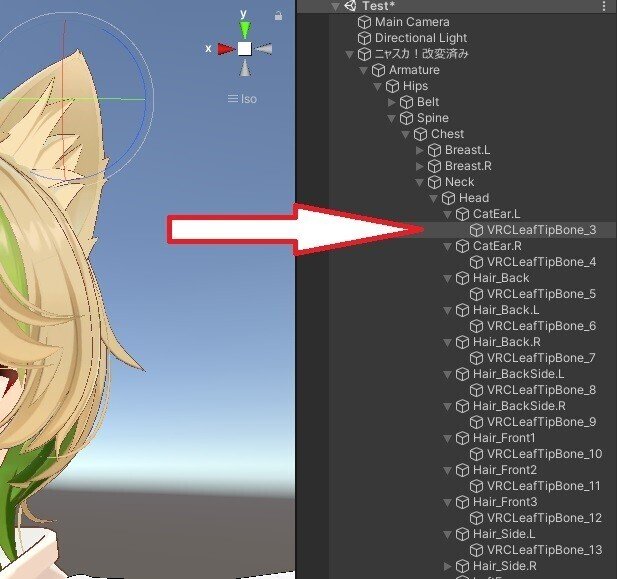
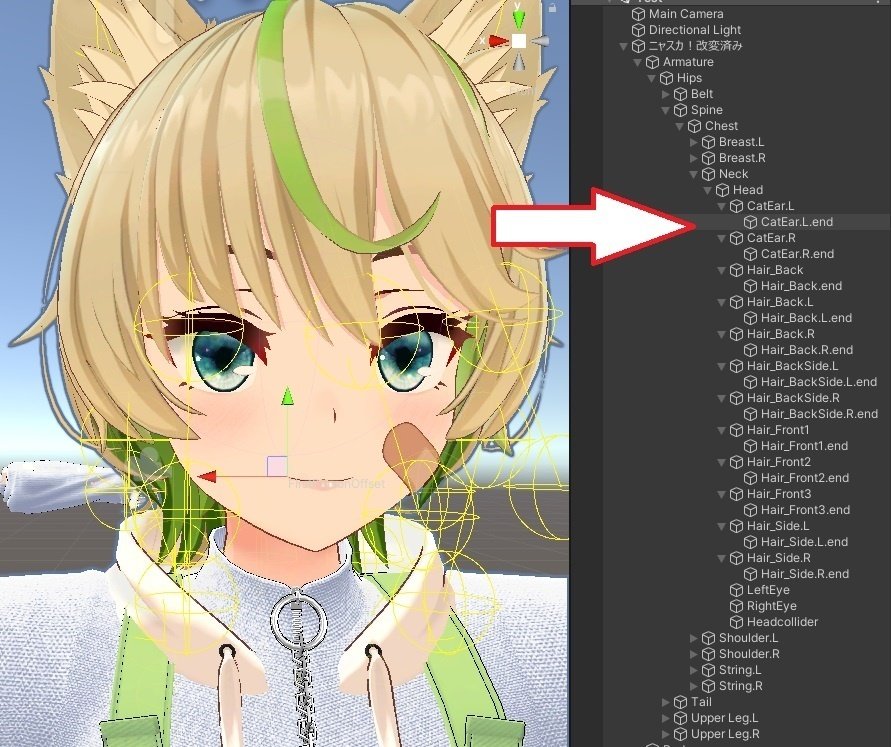
ニャスカちゃんの場合、調整せずにModular Avatarで着せ替えると、髪の毛と耳のBoneが削除され、Spring Boneがあらぬ方向に向いてしまいます。
これは1回VRM出力してリインポートしても直りません。

Modular AvatarでVRMを着せ替えると、一個上の親のBoneと同じ名前ではなく001とかendとかついてない子Boneが削除されることがあるみたいです。
この場合はマニュアルベイクする前に元アバターの消えてしまうBoneの名前を、親Bone+.endなどの名前に変えてあげるとうまいこと行くときがあります。

↓

VRMでもAvatar Optimizerを使ってSkinned Meshを結合したい!
Modular Avatarと似たような方法を用いてAvatar OptimizerでもMerge Skinned Meshを動かすことができます。
(できるんだけど今回やってみたらあんまり容量は変わらなかった…ソフト側の動きが軽くなるかはわかんないです誰か検証して…)
まずは、「2. Modular Avatarを動かすための準備」のようにアバターにVRC Avatar Descriptorのコンポーネントを足してあげてください。
Modular Avatar使用後ならコンポーネントが残ってるので、そのままで大丈夫です。
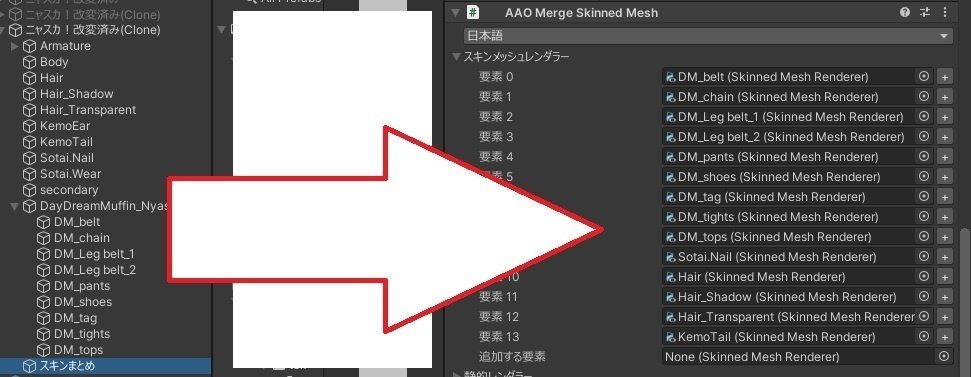
あとは基本的な使い方のページに書いてあるとおりにアバター下に新しくGameObjectを作り、AAO Merge Skinned Meshコンポーネントを追加し、どんどこメッシュを登録します。
一応Blendshapeの固定化もしておいたほうがいいと思いますが、Trace And Optimizeを使用する方法だと顔が動かなくなったので、その下に書いてあるFreeze BlendShapesを使用する方でやってください。

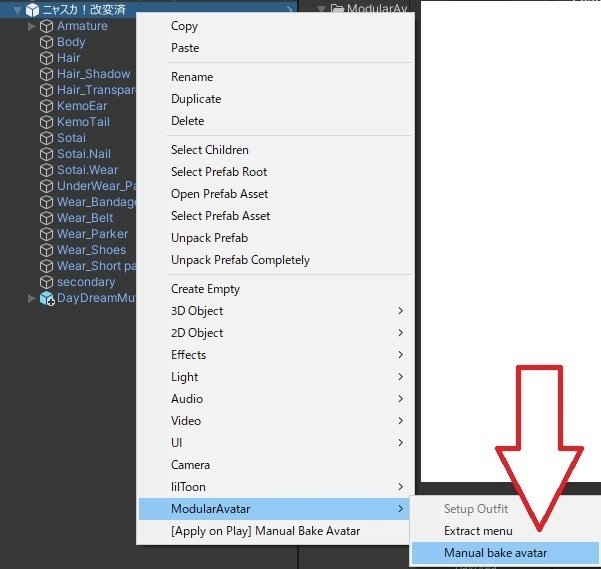
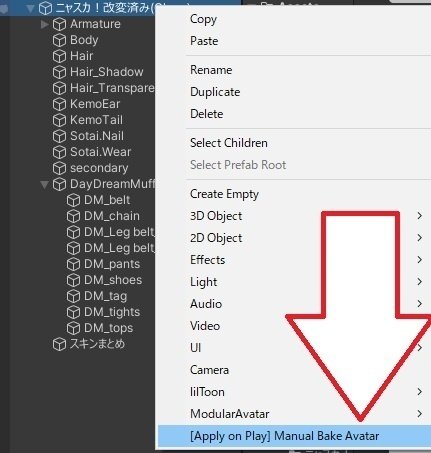
そのあとはアバターオブジェクトを選び、右クリック。
[Apply on Play]Manual Bake Avatarをクリックするとマニュアルベイクされ、Zが+2の位置にCloneが作られます。

必ずプレイモードで顔やBlend Shapeで動いてほしいところが動くかの確認を行ってからVRM出力してください!(元アバターを残しておけばいくらでもやり直しはできるのでだめだったらやり直しでもいいです)
