新人WEBデザイナー成長日記 #6 構図でレベルアップ

デザイナーのコーチを始めた佐々木です。
新人WEBデザイナーが、グラフィックのトレーニングをする連載の6回目です。
今は、色々なデザインを模写していますが、目的はプロのワザを理解する事です。
デザインの技術で分析しながら模写することで、どんな技術に基づいてデザインが作られてるかが分かりますよ。
今回、たつきちさんには、「構図の技術」の理解をメインに模写をしてもらいます。構図が分かると、レイアウトのアイデアが一気にレベルアップできます!

バナーの模写を通して、構図を理解していきましょう。ちなみに、デザインでの構図で代表的なものは、こちらのnoteで紹介してる8つの構図です。
どのデザインでも、だいたいこの8つの構図でレイアウトされていますよ。

今回のバナーの模写の題材です。
構図の8原則を参考に分析しながら作ってみてください。
パッとみ、オーソドックスな2分割構図の応用ですかね。でも、それだけじゃない要素がありますね。
その辺を考えながら、模写してみてください!

出典:UQ WIMAXのバナー広告
![]()

こういう構造って何か二つの同じレベルのものを対比させるのにつかうんだろうなと思っていました。
模写してみましたが、どんな観点でこのデザインを見れば良いか、どんな構造かなどがイマイチわからないです。。
あと、キャッチコピーかなり苦労しました。。。
やりかたが最初わからなかったこと
シアー ツールがうまく扱えず、結局photohsopの変形機能でどうにかしたりなどなんだかんだ1時間くらいかかりました。。

![]()

なるほど、確かに形はできてますね。でも、構造が分からないとあまり模写の意味がないですよ。
あと、模写では、形を忠実に再現する必要はないです。デザインの構造を理解するのが目的なので、加工方法はあまり追求しなてく良いと思います。
ここで、ちょっと構造を説明しますね。このUQ WIMAXのバナーは、シンプルなグリッド構図です。
左右対象なのに加えて、女優さんの、顔、肩、目線などがグリッドに収まってますよね。
ただ、グリッド構図は綺麗な反面インパクトにかけます。そこで、調和を崩すために一部のグリッドに変化をつけています。
こんな感じの分析をして、構図を理解しながら模写をしてみましょう。

![]()

うーん、グリッドってこういうタイルのイメージなんですが、根本的にグリッドの意味の理解がまちがっているのでしょうか??
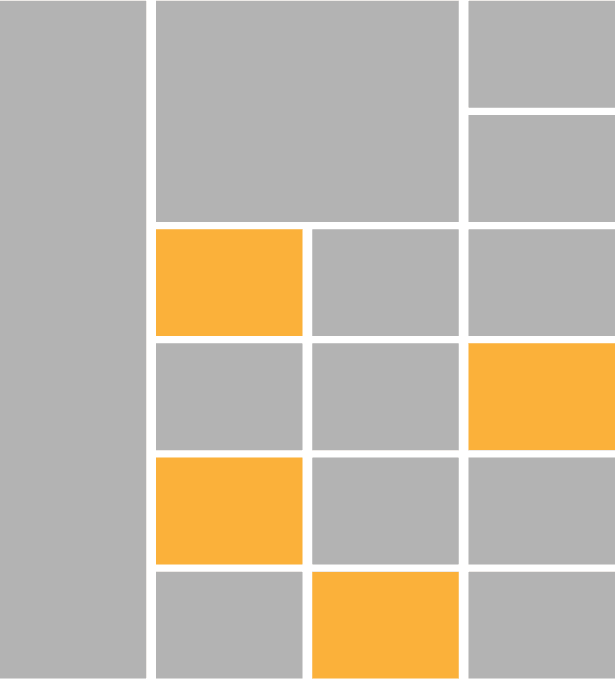
オレンジ以外は全部ニュースかなにかのコラムみたいですね。
配置の規則性があんまりみえません。。

出典:CafecompanyのHP
![]()

グリッドはタイルという認識で良いんですよ。
そして、このグリッドレイアウトは、大きさや色で上手くリズムを作っていますね。
大きなグリッド以外は、全部同じ大きさです。そして、オレンジのカテゴリタイトルは点在しています。

あと、規則性がないのが良いんだと思いますよ。
これが、レイアウト全体にリズムを作っていますね。
WEBデザインは、コーディングの制約からダイナミックなレイアウトがしづらいですね。なので、動きのない静的なレイアウトになりがちです。
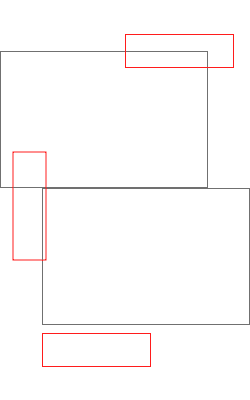
例えば、CAFEという左のメニューバーを斜めにしてみると、さらに、印象的なデザインになりそうですね。
![]()

>例えば、CAFEという左のメニューバーを 斜めにしてみると
>少し印象的なデザインになりそうです
ああたしかに。そうですね。イメージはできてきました。
不規則に配置して、雑誌のように遊びっぽいポップな感じがでるということでしょか?
![]()

そういう感じです♪
例えば、オレンジの部分が全部左の列に揃っているととても真面目なレイアウトになりますよね。
でも、こういうポップカルチャーを扱うサイトには似つかわしくないですね。
ランダムさ=元気さに繋がりますよ。
グリッドレイアウトは、カッチと綺麗に組みやすい反面、堅苦しくなりやすいです。WEBはコーディングの制約から、グリッド構図が良く使われますが、そこにひと工夫必要ですね。
以上を踏まえて、今度はアパレルのカタログの表紙を模写してみてください。
・構図の分析
・視線の分析
視点は、手本のように散っているものと、画面を見つめてるものの両方を作ってみてください。
構図は余白でリズムを使うのがポイントですね。

出典:Strawberry
![]()

次はカタログですね。。
ちょっと変な質問なんですが、いろんなデザインとwebデザインって共通する部分もあるが別物という感覚ですかね。
例えば、バナーのデザインとWebのデザインとか?
![]()

デザインの技術としては使うものは同じですが、バナーとサイトだと目的が異なるので、別物でしょうね。
バナーはPRなので、伝える内容と伝え方が重要、いわば看板や広告ポスターです。対して、WEBサイトの場合は分野によって目的も異なりますが、店舗だと思って良いと思います。
・キャンペーンサイト→イベントブース
・ECサイト→店舗
・コーポレートサイト→営業所
たつきちさんはWEBデザイナーなので、デザインの練習としてはWEBサイトがゴールになります。
でも、大きな店舗だと、デザイン練習の題材としては扱いづらいので、まずバナーからやっている感じです。
![]()

なるほど分かりやすい例えです!
まず、視線の分析として、画面を見つめているものを最初に作ってみました。
視線が両方こちらを見つめていることに違和感があります。
なんか疲れてくる感じがします。
こういうのはメインで大きく視線がこちらに向いているものを1枚、サブで明後日の方向をみているのを複数とかだといいかなと思いました。

![]()

感覚的にはそんな感じです。
人の視線というのは、その人自身に注目を集めますよね。しかし、アパレルの場合は洋服が主人公です。視線をわざと外している意味が、その辺にあると思いますよ。
ちなみに、女優さんの写真集とかは、視線が正面のものがわりと多いですよね。
人間の視線もデザインを構成する要素として、意味を持ってくるということだと思います。
ちなみに、構図の分析としてはどうですか?
![]()

構図よく見えません、、、不規則に見えます。

![]()

確かに、ランダム構図と言うの存在しますが、今回は違いますね。
構図をみる目は、まだまだって感じですね。。
これはグリッド構図をずらしたものなので規則的ですよ。また、かなり応用範囲の広い考え方です。

ただ、グリッドという構図は安定してますが、つまらなくなる傾向もあります。
これを上手くずらしてくと、変化のあるレイアウトが作れますよ。
![]()

難しいですね、、、
今回の分はグリッドをずらす、2番目の構図ですよね。
これを作った人は最初からこの構成が一番いいとおもったんでしょうか??
レイアウトを決めるときにどういう仕組みでこの変化グリッドにしようと思ったのかきになります。もちろん推測にはなると思いますが。。
次もグリッドの課題がみたいです、構図をもっと深くやってみたいです。
![]()

そうですね。グリッド構図というのはレイアウトの9割ぐらいを占める感じですね
これが理解できると、レイアウトはかなりやりやすくなります。
あと、デザイナーは最初から構図を決めて作っているのか?これは後で説明します。
次の課題は年賀状です。

今度のもグリッド構図の応用ですね。
ただし、複数の構図の組み合わせにもなっています。
![]()

模写してみましたが、正直そもそもの考え方というか、やっぱり見方が意味不明です。
全然シンプルには見えませんし、むしろ装飾的に見えます。

![]()

構図の話は、たつきちさんでも結構難しいみたいですね。。
冒頭に紹介した。8つの構図を思い出してください。この中の拡張とグリッド構図の組み合わせだと思います。
ただ、これって別にクイズじゃないので、正解もありませんよ。
僕とは、別の見方も全然あり得ます。でも、構図の原則が分かることで、レイアウトがコントロールしやすくなりますよ。
![]()

うーん。
「レイアウトがコントロールできる」っていうのがよくわからないんです。
具体的にコントロールできると、レイアウトのアイデアがでやすくなるとかですかね?
![]()

そうですね〜
構図が分かっていると、アイデアを出しやすいのと、より効果を高めるのに役立ちますね。

例えば、上の図の左の構図は、グリッドと放射状の組み合わせです。
意図としては拡張していくデザインで元気さを表現する方向だと思います。
でも放射状というよりは、日の丸構図(写真でよく使う)みたいで、変化があまりないですよね。
そこで、より元気さ強調する方法として、右の図のように少し構図を崩す感じです。
先ほどの質問で、「デザイナーは最初から構図を決めてるのか?」とありましたね。人にもよりますが、自分の場合はある程度決めてから、作りながら崩していくことが多いです。
まずは基本の構図でレイアウトアイデアを考えて、それから崩していくイメージです。
![]()
次回はいよいよ、模写中級編に突入
今回は、構図を意識しながら模写をするのに挑戦してみました。模写の中でも、「構図」は解釈が人に持っても異なるので難しい部分ではあります。
流石のたつきちさんも、今回はちょっと苦戦してますが、、大丈夫です!
今は、まだ「模写初級」です。ここでは、基本技法が良いデザインの中で、どんな効果を産んでいるか何となく別れば十分です。
これまでの流れを振り返ってみましょう。
元々たつきちさんは、デザインの4原則(揃えること)や配色はある程度できていました。なので、これまでの模写初級では「文字組」「文字詰」「構図」「余白」の技術をテーマに、良いデザインの中で、どんな効果があるかを見てきました。
次回から、「模写中級」でデザインの技法を実際に使う模写をしていきます。
ここからが、模写を使ったトレーニングの本番です!
※この記事内では、実在する広告を模写のお手本として掲載しています。掲載あたっては、著作権法および文部科学省の引用基準に従い、引用としての掲載と出典を掲載しています。制作物に対する評価は個人の感想です。