HENNGE One デザイン原則ができるまで
こんにちは、HENNGEプロダクトデザイナーのSaraです。この記事ではHENNGE Oneのデザイン原則作成と公開までの経緯についてお話しします。
HENNGE One デザイン原則とは?
HENNGE Oneデザイン原則の主なユーザーは主要製品のHENNGE Oneプロダクトデザイナーである私たち。UIデザインに限らず、UXや機能そのもののデザインまで、様々なレベルのデザインで使用することを意識し、3つの原則を定めました。
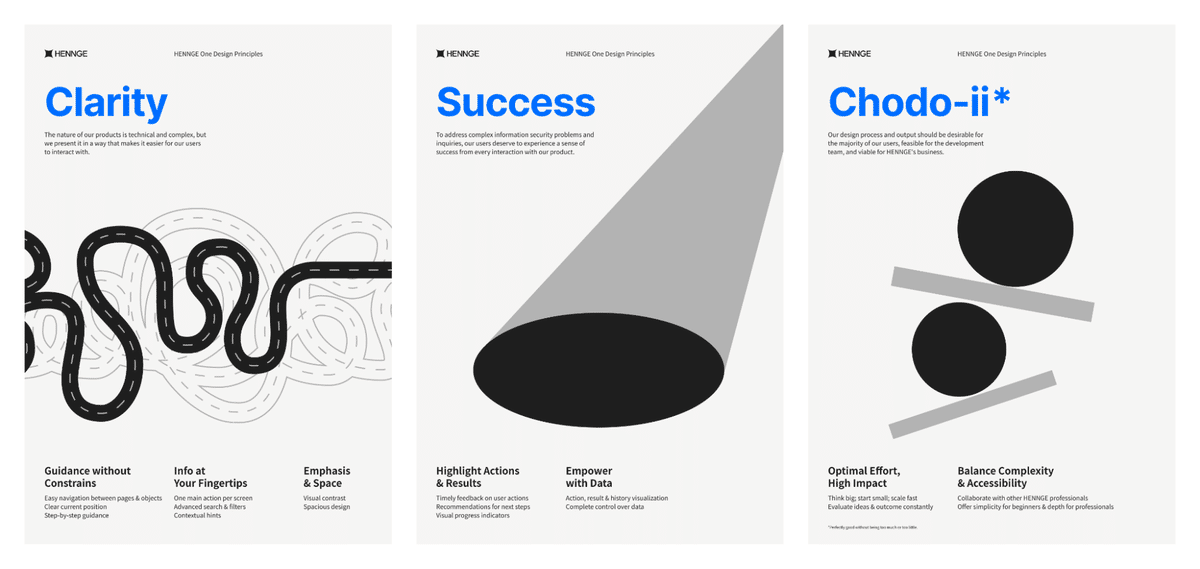
Clarity 明瞭さ
HENNGE Oneの専門性の高い機能も、どんなユーザーにとっても扱いやすい形で提案します
Success できる
日々重要度の増す情報セキュリティ課題に立ち向かうユーザーに、あらゆるインタラクションを通して成功体験をもたらします
Chodo-ii ちょうどいい
ユーザーにとっての望ましさ、開発チームの実装負荷、HENNGEビジネスにとっての妥当性にバランスよく配慮したデザインプロセスとアウトプットを目指します
なぜ作ったのか
2021年から運用を開始したHENNGE One Design System (近々Figmaを公開予定!)は、今ではUIの一貫性の向上や開発の効率アップに欠かせないインフラです。ただ、チームの人数やプロジェクト数が増え、よりユーザーの体験設計やプロダクト戦略との結びつきが深い部分でもデザイナー同士で認識を合わせていく必要が出てきました。そこで、デザイナーのみならず、開発メンバーやプロダクトマネジャーたちとも共有できるような「あるべきHENNGE Oneの体験」を言語化するためにデザイン原則作成プロジェクトを発足しました。
誰とやったのか
デザイナーを中心に活動しつつ、開発やPM、チームの内外の人でも共感しやすいものになるよう、様々なステークホルダーを巻き込みました。
全7名のプロダクトデザイナー:一つ一つの原則が業務課題に即したものか確認
デザインマネジャー:マーケティング、ブランディングとの一貫性や関係性の確認
CTO(社長):プロダクト体験についての考えや全社の方針に対する妥当性の確認
英語ネイティブメンバー:HENNGEでは公用語である 英語でリリースすることが前提のため、言い回しや文法、わかりやすさについて確認
進め方
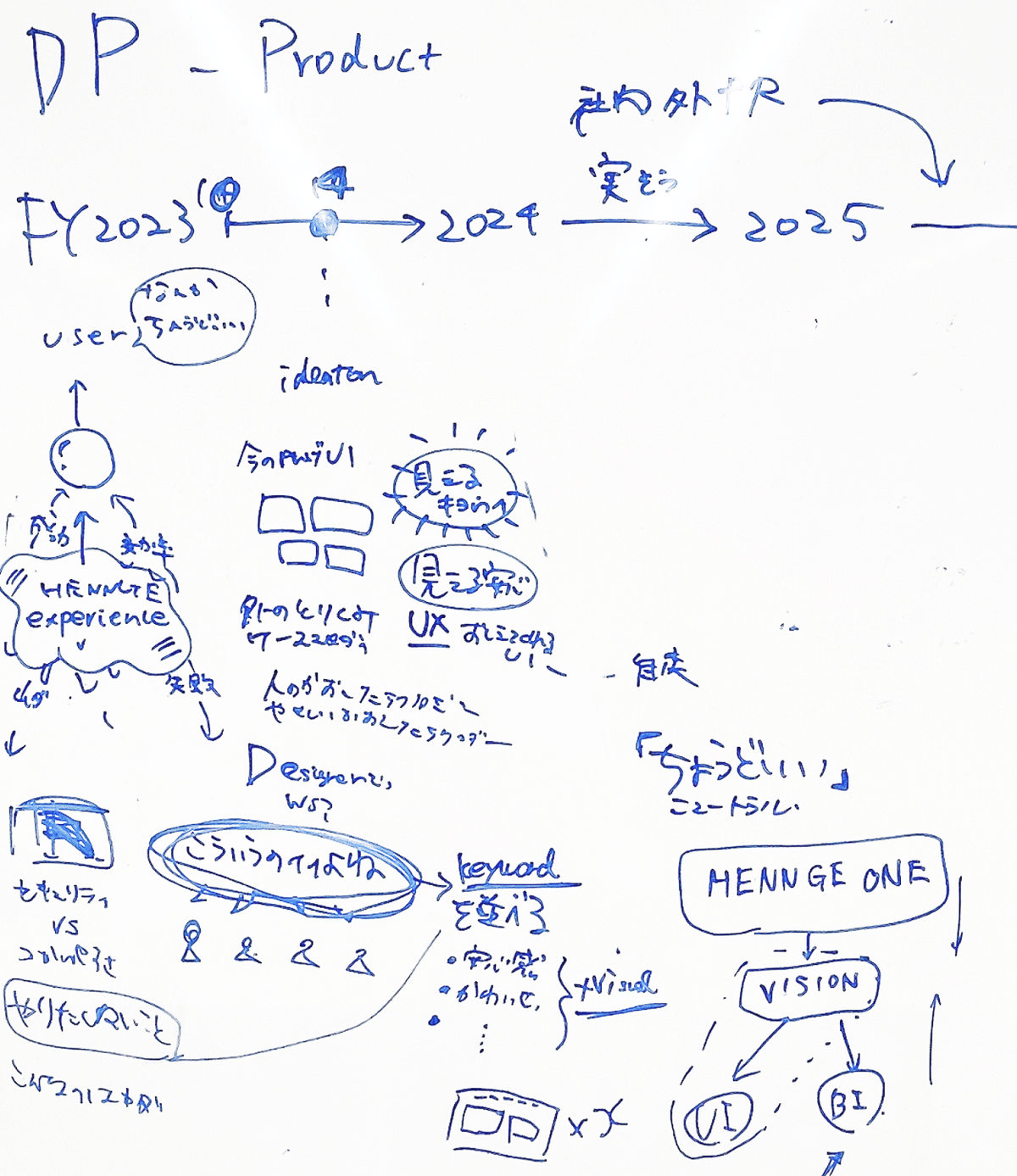
(1) 大まかな構想づくり
デザイン原則作りに元々興味のあったメンバーのKotomiさんと作成〜実装イメージについてブレストをしました。

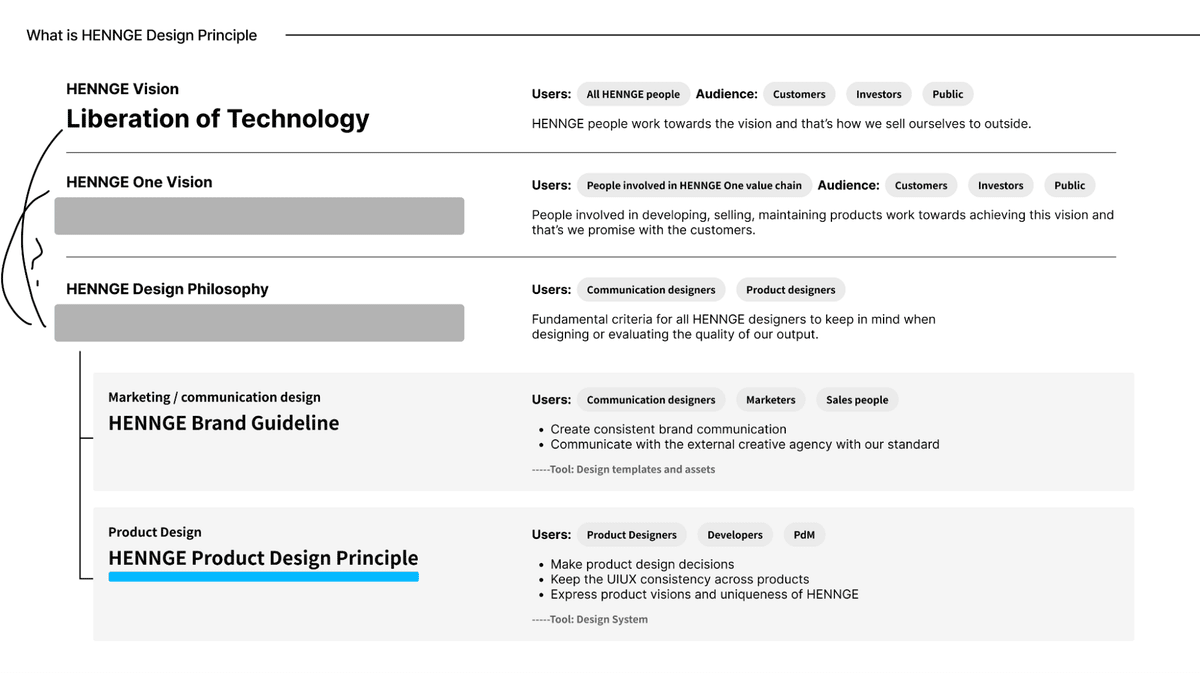
(2) 全社方針・デザインに対するスコープの定義
全社的なブランド構想に照らして製品のデザイン原則がどのように位置付けられるかをデザインマネジャーと確認しました。

(3)デザイナー間でのワークショップ
プロダクトデザイナーで他社の事例のリサーチやワークショップを通して何度も発散と収束を繰り返し最終的なアウトプットを出していきました。
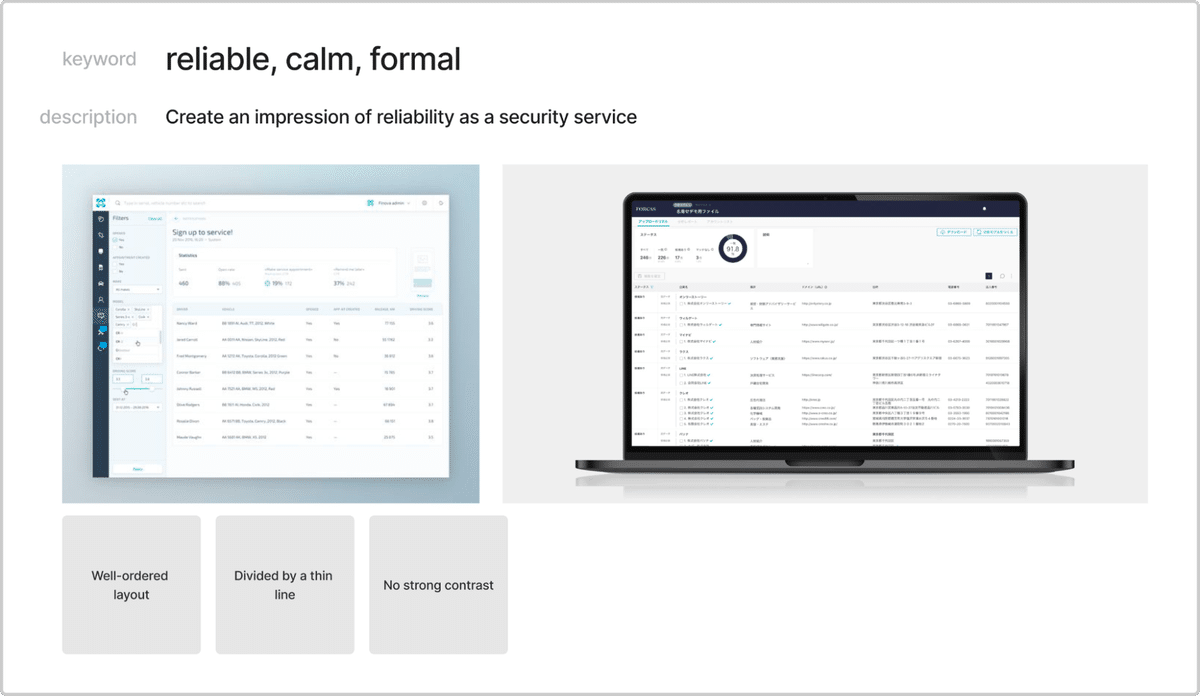
①デザイン原則となりうるキーワードを参考イメージとともに持ち寄る
(この時点でアウトプットに差があり比較検証に苦しむ)

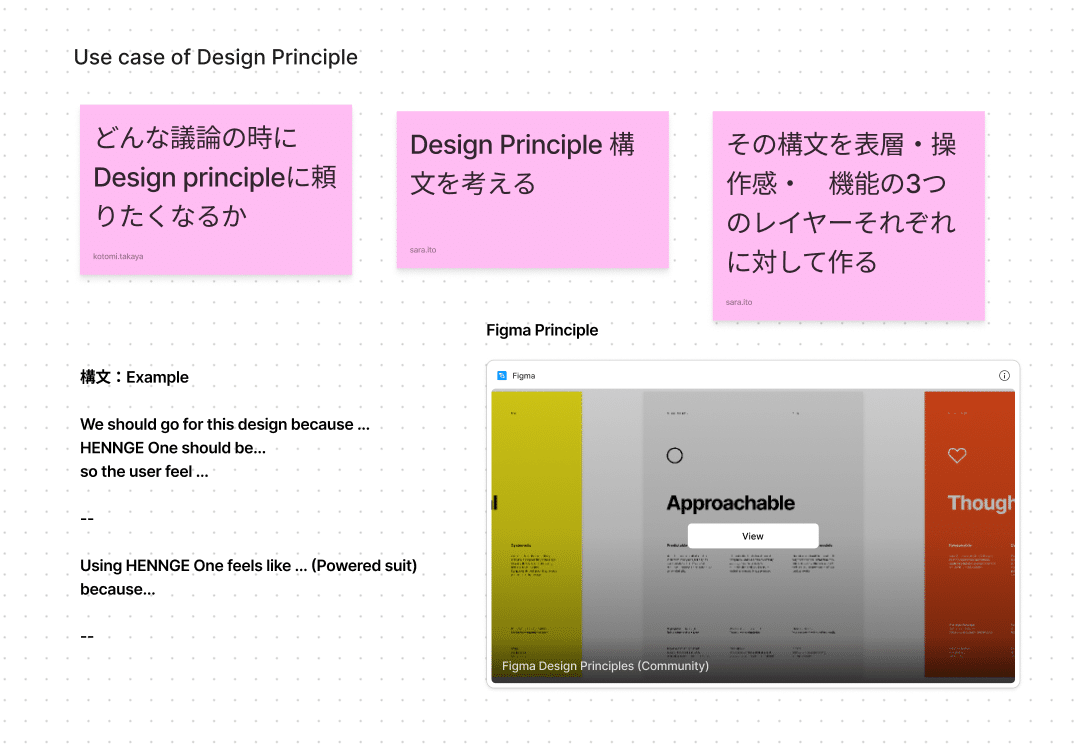
②そもそもお客さんは誰?どういうアウトプットを目指すべきなのか?という抽象的な議論や2回目UIUXのシミュレーションを行うなど、やや迷走気味になっていたところ、Figmaの原則作成の経緯がわかるファイルを発見。アウトプットイメージの精度がグッと固まり、そもそもユーザーである私たちが、「どんな時に原則を盾にしたいのか?」という視点に立ち返る。

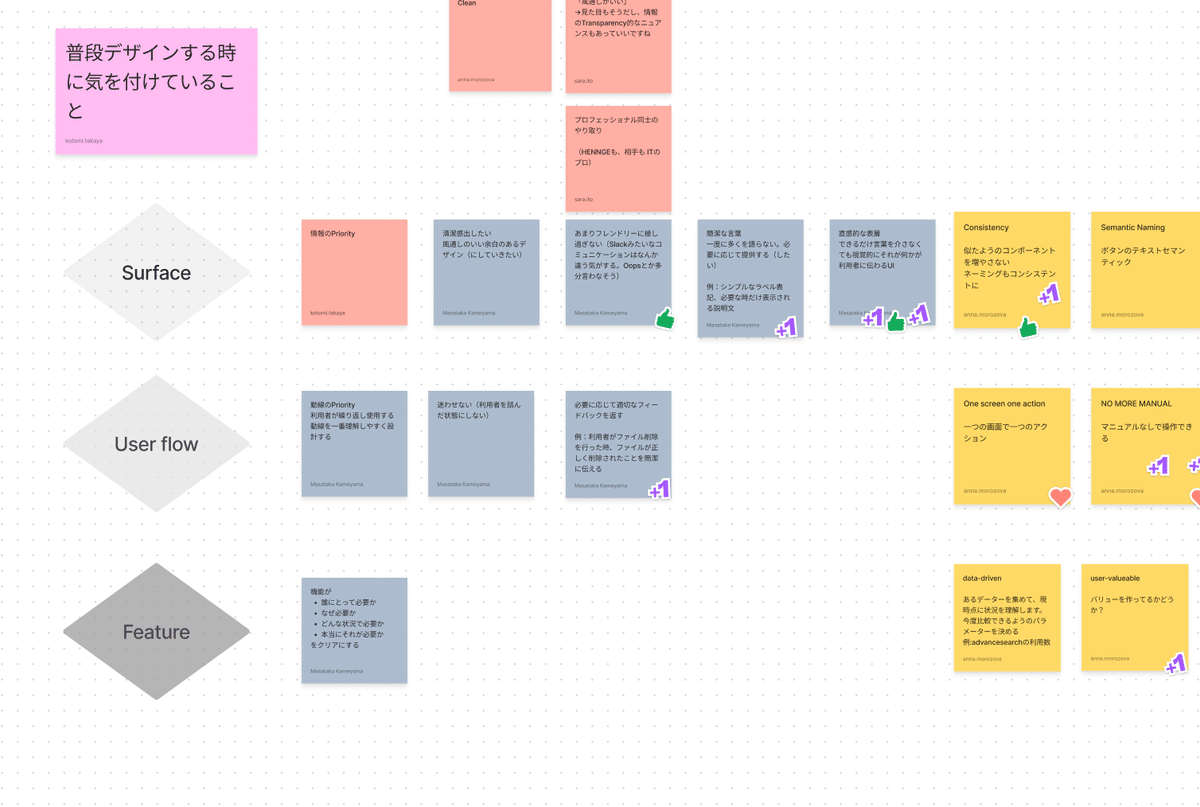
③表層、ユーザーフロー、機能、という3つのデザインレイヤーに対して何を今大事にしてデザインしているのかを改めて洗い出す。キーワード=抽象から考えてしまっていたところ、具体から考える、にシフトしたことでこの後はスムーズに進行。

④上記で出てきた言葉を内容や抽象度別に整理し、原則たりうるものを抽出

(4) 最終的なアウトプットの作成
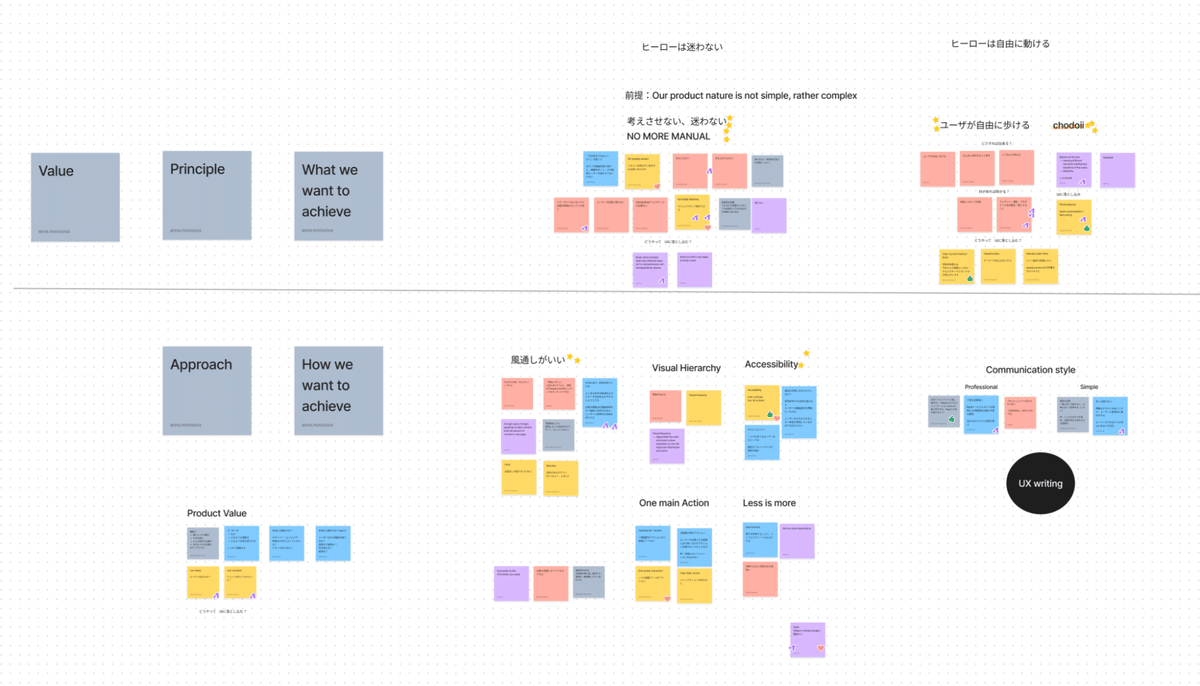
3つの原則となるキーワードが定まってから、1単語にするのか、フレーズにするのか、どういった使用例や状況を加えるのか、と最終的な原則のかたちを詰めていきました。
言い回しや構造の精査
英語のネイティブチェック
ポスターの作成
つまづいたところ
今振り返ると必要な回り道も多かったと感じられますが、デザイン原則完成までに様々なハードルを乗り越える必要がありました。
①デザイン原則について話しているにも関わらずプロダクトビジョンなどより抽象的な議論に発散してしまった
②何度も話し合いを重ねた結果、独特な言い回しや情報量が増えてしまった(考えすぎ問題!)
①に関しては、原則のユーザーである私たちの視点に立ち返ったり、Figmaの例を参考にしながら単語や説明を入れ込むためのひな形(完成イメージ)をまず作って、それに収まらないものは深入りせず切り捨てる、という方法で焦点のずれを減らすことができたと思います。
英語ネイティブメンバーは開発出身者が多かったこともあり、一般的なわかりやすさ・開発・言語的正しさ、という3つの観点で情熱的すぎる表現を改善することができました。途中で新しく入ってきたデザイナーのフレッシュな視点にも助けられました。
現在とこれから
Figjamの作業スペースがこれ以上大きくできないほどデザイナー間でワークショップを繰り返した甲斐もあり、シンプルで共感しやすく、納得感のあるものが完成しました。作る過程でデザインマインドの同期やチームビルドが進んだ実感もあります。作って終わりにしないために、以下のような取り組みをしていきたいと思います。
業務で実際に使う
実装済みの画面を原則と照らし合わせ、どう修正できるのか洗い出す
ミーティングなど「なぜこのデザインなのか」を説明する場でデザイン原則を積極的に引用し開発チームにも覚えてもらう
原則のユーザー、理解者を増やしプレゼンス向上に繋げる
改めてCTOや役員、全社会議などでプレゼンすることで認知度をあげ、第三者の口から「我々のデザインはね・・・」と言及してもらえるようなる
社内のサイネージやZoomの背景で使用する
社外でもどんどん発信し、HENNGEのデザインに興味を持ってくれる人を増やす
以上がHENNGE Oneプロダクトデザイン原則づくりの全貌でした。皆様の何かのお役に立てれば、また少しでもHENNGE のデザインに興味を持っていただければ幸いです。