十六、テクスチャ。ラスタライズ。今回はサンプルページは無く、用語の説明です。
・PC画面上の画素は「ピクセル」ですが、WebGLのモデル上の画素の様な物は「フラグメント」と言われます。
・WebGLにおける「ラスタライズ」とは、「幾何学形状を、実際の画面上のピクセル単位に変換する」処理です。
・この仕組みを利用すると、WebGLの図形に画像(テクスチャ)を貼ることが出来るのだそうです。
・テクセルはテクスチャの要素のこと。テクスチャは、主に3Dモデルの平面に貼られる画像データのこと。テクセル1個分の大きさは、画像の解像度などによって異なります。
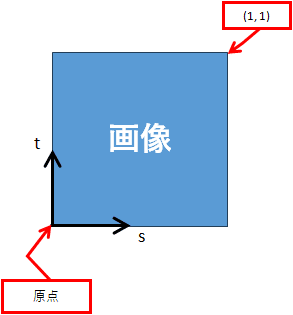
・WebGLでテクスチャを使う時の、テクスチャの座標。

テクスチャの座標は、xy座標ではなく、st座標やuv座標とされることが多いようです。(xy座標と混同されないように)
・原点と対角の頂点の座標は、画像が長方形でも(1, 1)。
・画像のサイズは2のべき乗。(256、512など)
・形状は、正方形か長方形。
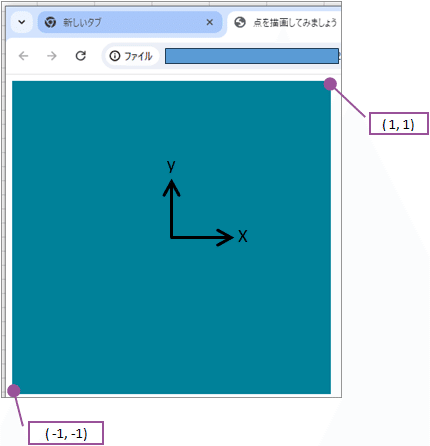
・テクスチャの座標は、WebGLの座標と異なるので、合わせる為の作業が必要。
・テクスチャの座標↓

・WebGLの座標↓

いいなと思ったら応援しよう!

