
Roamで穴埋め問題(Cloze Deletion)を作る方法
こんにちは、Choimirai Schoolのサンミンです。
今回の note ではRoam上で穴埋め問題(Cloze Deletion)を作る2つの方法を詳しく紹介します。
Roam本来の方法
下記のツイートでも紹介したようにRoamには一部のテキストを隠す機能があります。
The causes of Alzheimer's disease have been the subject of intense debate within ... のように因果関係の表現を覚えたい時は、次の書き方でクイズを作るのもいい。
— sangmin.eth @ChoimiraiSchool (@gijigae) January 4, 2022
{{=: ^^-------^^| have been the subject ...}}
クイズ専用のページを用意→問題をDNPで参照→思い起こすのもオススメ。#Roam部 https://t.co/IAhnubiSKL pic.twitter.com/ArVQ4eluQ0
{{=: hint | answer }}上記のように書きますとRoamには「hint」だけが表示され、hint をクリックしますと「answer」が見れる仕組みです。
隠したいテキストは複数の階層で作ることもできます。
CSSを活用した応用編
筆者が紹介したツイートに対しCSSを使う方法もあるよ、とFabriceさんが教えてくれましたので合わせて参考にしてください。
Nice!
— Fabrice Gallet (@fbgallet) January 4, 2022
You can also use this CSS trick, using the 'telescopic brackets' vanilla in @RoamResearch to make some cloze deletion test (with several nesting levels)
Here is the CSS code and instructions: https://t.co/ruU8UMDy55#roam #roamcult pic.twitter.com/qj8Pvhi6st
Roam本来の方法と違って、こちらはCSSの登録が必要です。
[data-tag^="cloze deletion"] {
display: none;
}
[data-tag^="cloze deletion"] + .rm-highlight {
background: transparent !important;
}
[data-tag^="cloze deletion"] + .rm-highlight .rm-paren{
background-color: hsl(0,0%,92%) !important;
border: transparent;
margin: 2px 0 2px 0;
}
[data-tag^="cloze deletion"] + .rm-highlight .rm-spacer>svg {
border-bottom:0.15em dashed rgb(0,0,0);
padding-right: 60px;
margin: 0 2px -1px 2px;
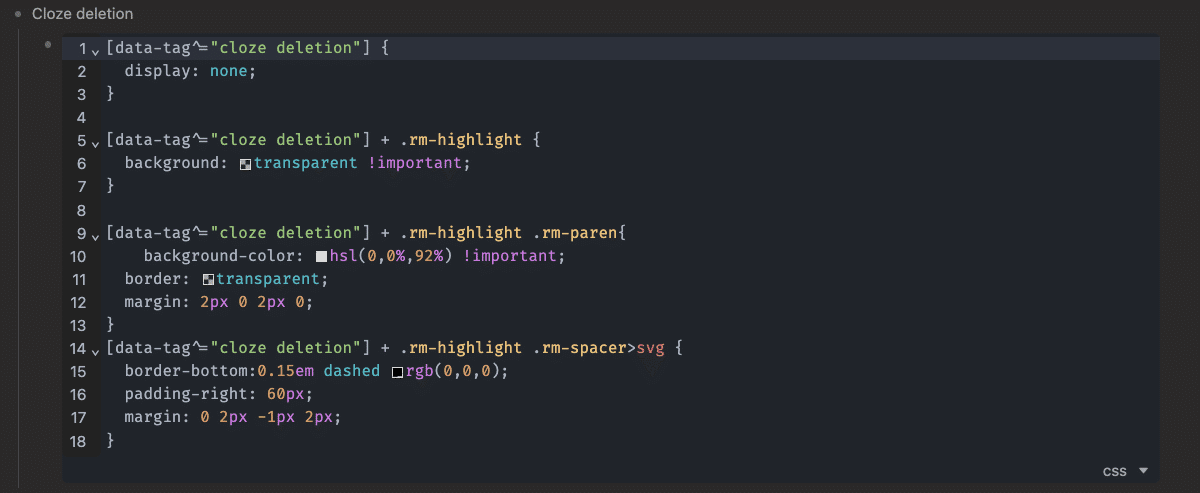
}上記のCSSコードを[[roam/css]]ページにCSSコードブロックとして追加してください。

隠したいテキストを下記のフォーマットで書きますと
Income levels are rising in the #[[cloze deletion]]^^((city))^^
and surrounding areas.画面上には次のように表示されます。

空欄をクリックしますと隠されていた答えが見える仕組みとなっています。
Roam本来の機能と同様、隠したいテキストは複数の階層で作ることもできます。
Income levels are rising
in the #[[cloze deletion]]^^((city((and surrounding areas))))^^ .#[[cloze deletion]]^^(())^^ を毎回入力するのが面倒という方は専用のSmartBlockを作って自動化するのもいいと思います。
個人的な感想としては、Fabriceさんが紹介してくださった方法が、穴埋め問題を作るのにはより適しているのではないかと思っています。
まとめ
今回紹介した穴埋め問題作りの記法は想起学習や間隔反復との相性も抜群ですので合わせて参考にしてください。
▲想起学習(Active Recall)
▲ライトナー法を用いった間隔反復
あと、作業を進める上で何か改善できる箇所はないか?と継続的な改善を追求するのはとてもいいことです。Roamは特に、同じ作業でも様々な進め方がありますのでいろんな方法を試してご自分に適したやり方を見つけるようにしてください。
