
Excalidrawを使って手書きっぽい優しい雰囲気の図形をRoamで描く方法
こんにちは、Choimirai Schoolのサンミンです。
【主要なアップデート】
(2022.03.27)実装方法をSmartBlockへと変更
手書き風の図形を簡単に描けるツールが @excalidraw 。Roamでは既に {{excalidraw}} 経由で実装されているサービスだけど、sticky notes や link などExcalidrawの新しい機能が追いついてないのが現状。ところが、ZsoltさんのSmartBlock↓を使えば最新機能まで使えるので大変便利👏。#Roam部 https://t.co/R2R4Zp5RhQ
— sangmin.eth @ChoimiraiSchool (@gijigae) March 26, 2022
0 はじめに
【追記:2022.03.27】
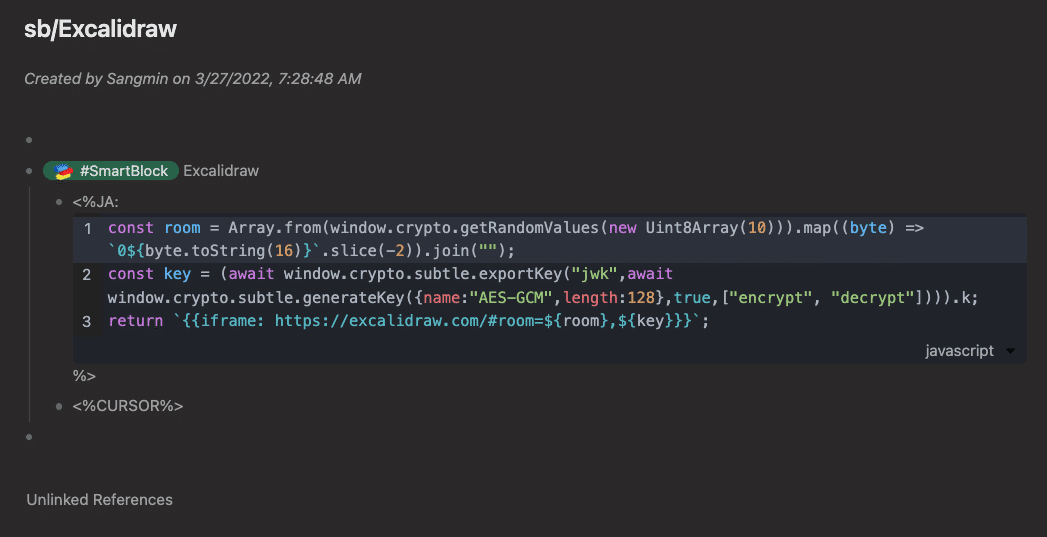
下記のコード(ZsoltさんのRoamから引用)をRoamに貼り付けますと「Excalidraw」というSmartBlockが生成されます。
- #SmartBlock Excalidraw
- <%JA: ```javascript
const room = Array.from(window.crypto.getRandomValues(new Uint8Array(10))).map((byte) => `0${byte.toString(16)}`.slice(-2)).join("");
const key = (await window.crypto.subtle.exportKey("jwk",await window.crypto.subtle.generateKey({name:"AES-GCM",length:128},true,["encrypt", "decrypt"]))).k;
return `{{iframe: https://excalidraw.com/#room=${room},${key}}}`;```%>
- <%CURSOR%>上記のコードをRoamに貼り付けた時の画像です。

【追記:2022.03.27】
ここから下の内容は古い情報でスノで正しく動かない場合があります。上述したSmartBlockでの実装をお勧めしたいです。
↓↓↓
遂にExacalidrawがRoam上で使えるようになりました!
ついに "Roam-Excalidraw" の拡張機能が解禁です🤩!@excalidraw をRoam上で描いて、そのままRoamへ保存できる。これで、Roamで過ごす時間がもっと増えますね 😇。#Roam部 https://t.co/OKBbjvdCdg
— Sangmin @ChoimiraiSchool (@gijigae) March 15, 2021
Zsoltさんのブログ記事を参考にインストールの方法をシェアさせていただきます。
1 Excalidraw、とは?
Excalidrawは、手書きっぽい優しい雰囲気の図形が描ける描画ツールのことです。

使用環境はミニマルですが完成度はかなり高いと思っています。
無料で使えるテンプレート(Excalidraw Libraries)も多くありますのでニーズに合わせてダウンロードが出来ます。
2021年3月に入ってからZsoltさんが、Roamでも使えるように開発を始めた経緯があります。
Roam + @excalidraw のベータ版は今週の週末にリリースされるようです。ExcaliDrawをRoamで使えるのも嬉しいけど、どんな方法で実装されるのかを知るのも楽しみ。#Roam部https://t.co/dxkY7k8IdW
— Sangmin @ChoimiraiSchool (@gijigae) March 7, 2021
2 Roam-Excalidrawのインストール
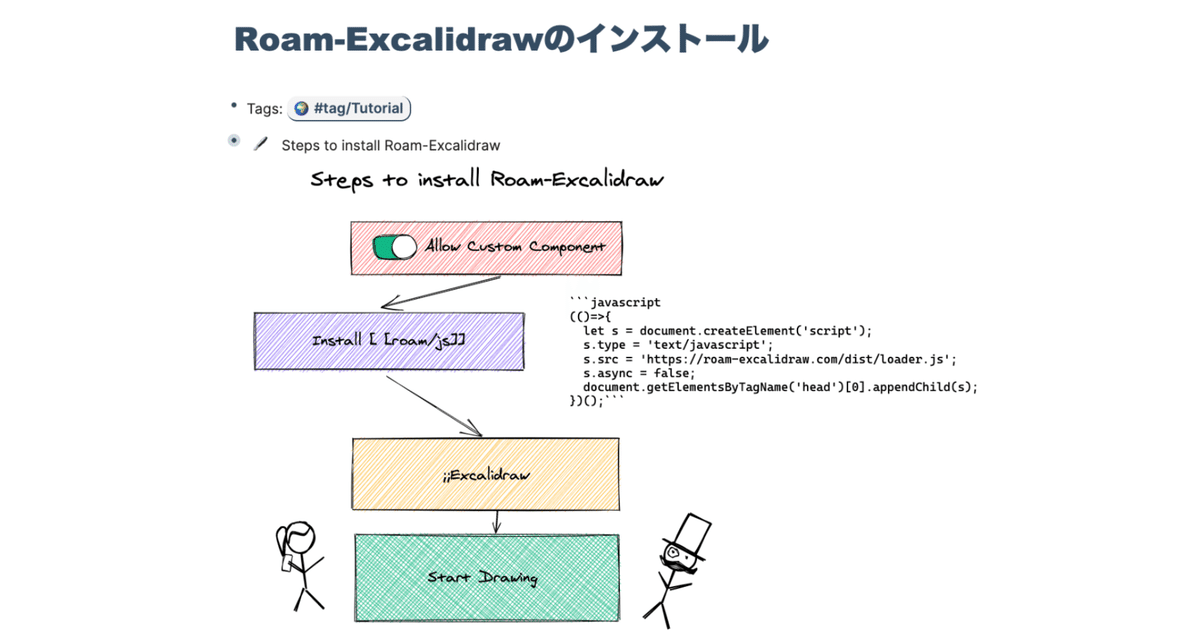
Roam-Excalidrawをインストールして、Excalidrawを使って描いた、インストールの手順です。

{{roam/render}} を使っていますのでまず、Custom Coponentを有効にする必要があります。
We could also try many of Reagent's samples using {{roam/render}} .
— Sangmin @ChoimiraiSchool (@gijigae) February 10, 2021
■Reagent Project: https://t.co/eqDyIx5EDB pic.twitter.com/6dbBkxbOSv
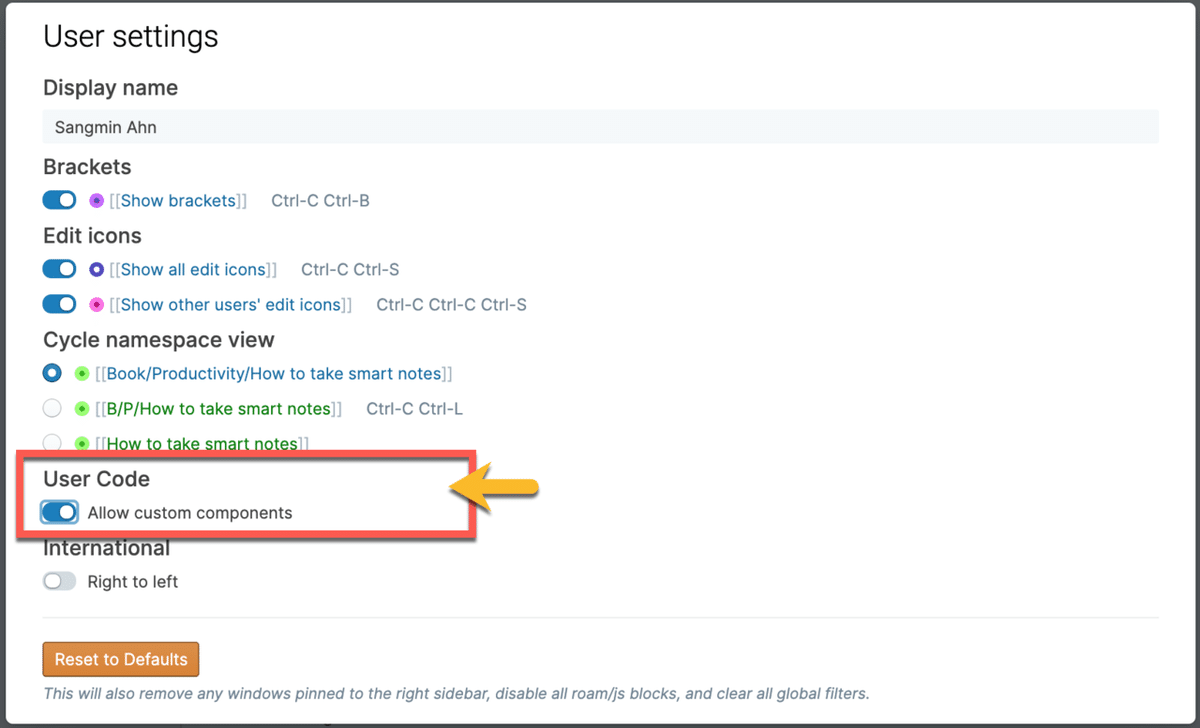
Custom Components は「User settings」の User Codeから設定してください。下記図が有効になっている状態です。

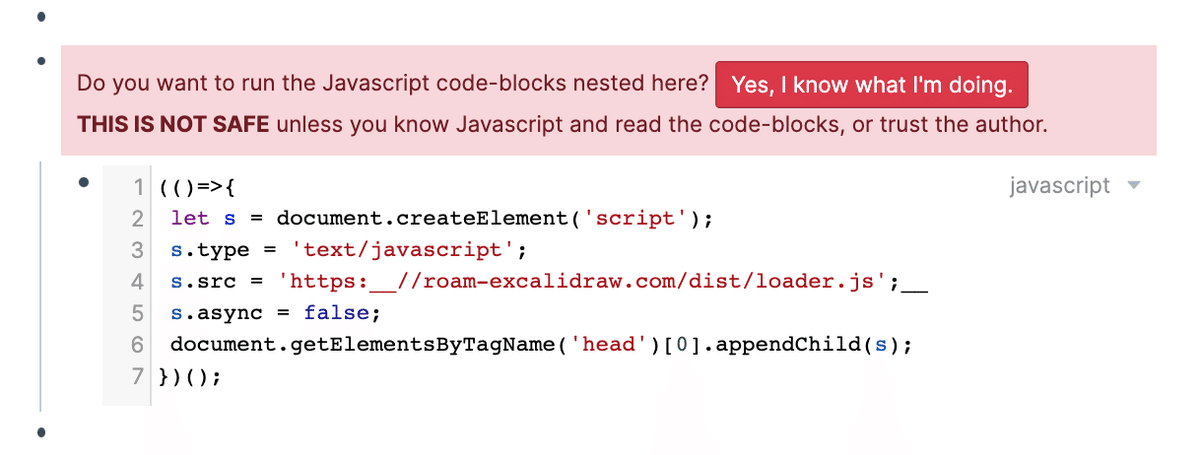
Allow custom components の設定が終わりましたら、次は roam/js の追加です。下記のコードを{{[[roam/js]]}} のコードブロックに追加し、コードを有効にしてください。
```javascript
(()=>{
let s = document.createElement('script');
s.type = 'text/javascript';
s.src = 'https://roam-excalidraw.com/dist/loader.js';
s.async = false;
document.getElementsByTagName('head')[0].appendChild(s);
})();```{{[[roam/js]]}} のコードブロックに上記のコードが正しくコピーされるとこんな感じになります。

▲ {{[[roam/js]]}} のコードブロック
roam/js のコードが有効になりますとRoamのテンプレートに「Excalidraw」が追加されます。Excalidrawを埋め込みたいブロックに「;;」を入力しますと次のように「Excalidraw」が表示されます。

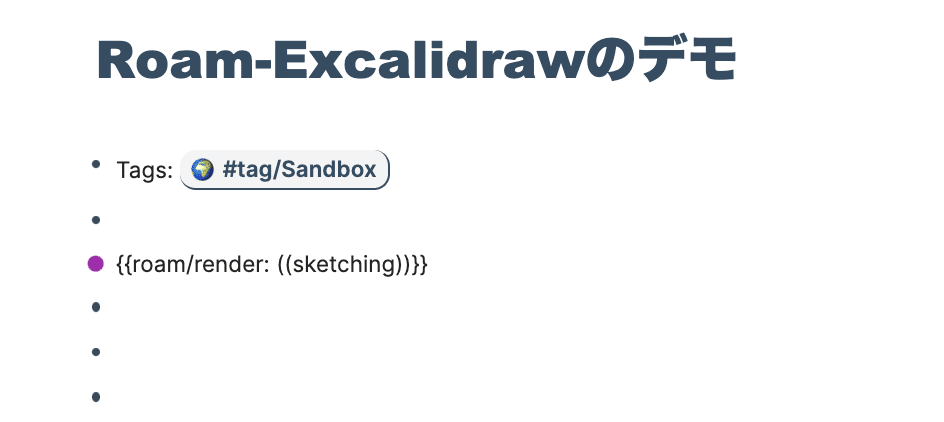
Excalidrawを選択しますと「{{roam/render: ((sketching}}」が自動的に入力されますので、Enterキーを押しますとExcalidrawの画面が表示されます。

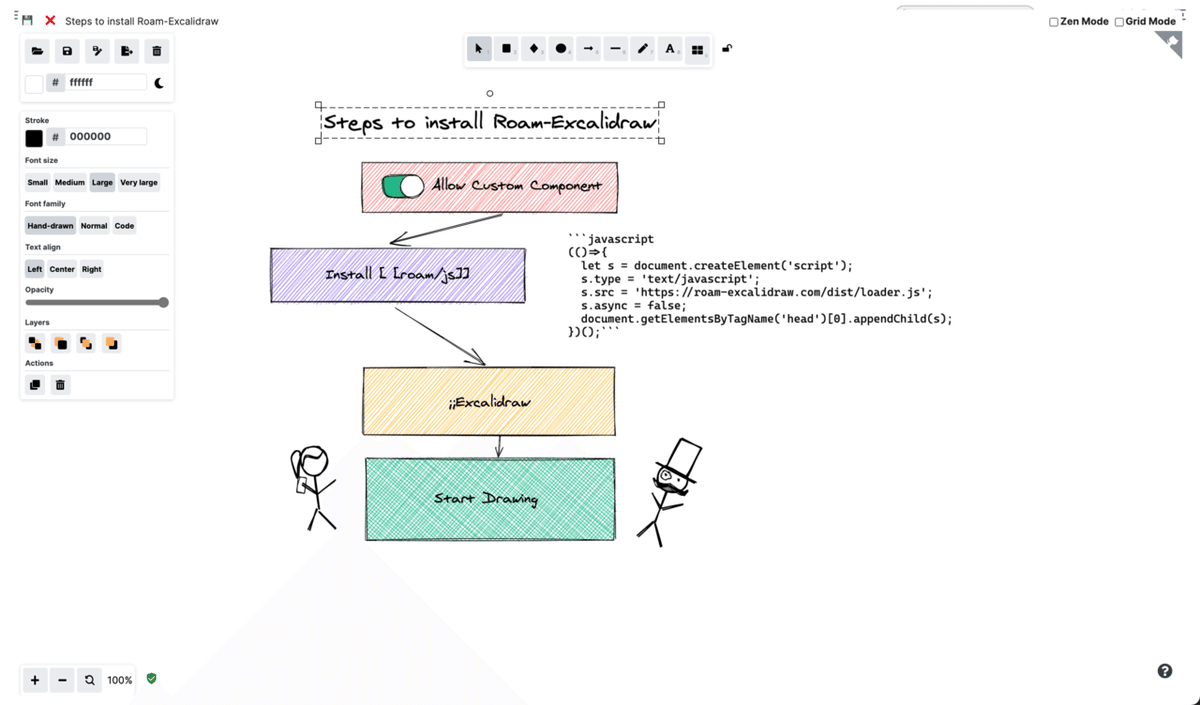
Untitled drawingにカーソルを載せて、図形の名前を変えてください。その後、左隣にあるペンのアイコンをクリックしますとExcalidrawの画面に遷移します。

3 Excalidrawのデモ
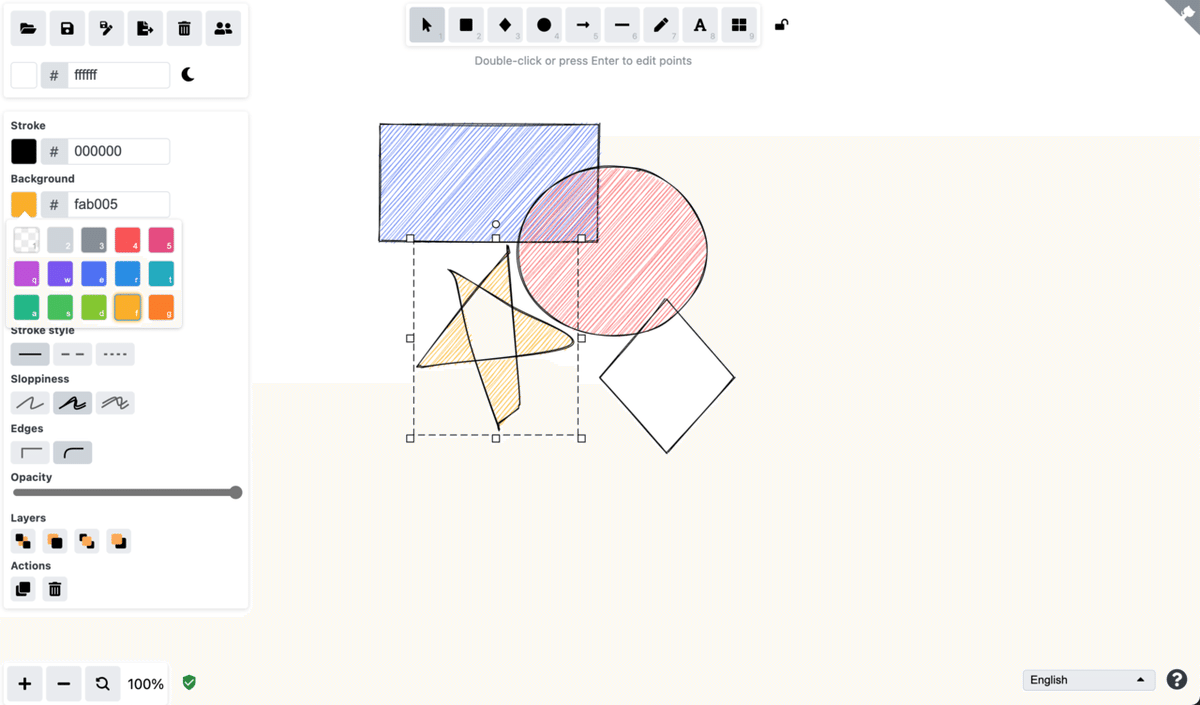
Roam上で実際Excalidrawを使う時の様子です。
Roam-Exalidrawをインストールして、実際図形を描く時の様子です↓。手書きっぽい優しい雰囲気の図形が描けるのは嬉しい。#Roam部 pic.twitter.com/soaQWlwspu
— Sangmin @ChoimiraiSchool (@gijigae) March 15, 2021
4 まとめ
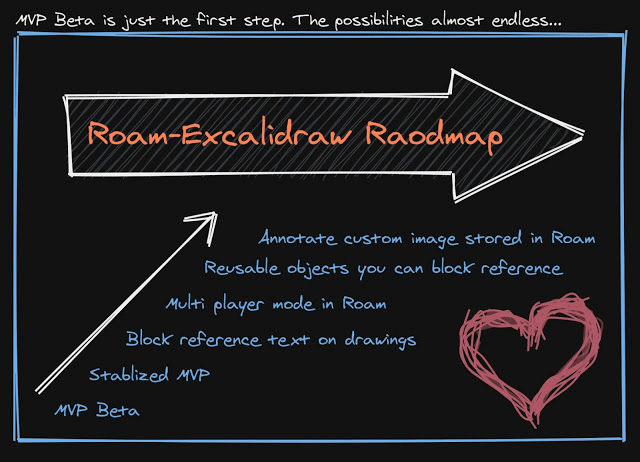
Zsoltさんのブログにも書いてあるように今回のリリースは最小限の機能だけが実装されているリリースとなっています。

今後ブロックのテキストがExcalidrawの図形とも連携できるようにするということですので、本当に楽しみです。Excalidrawの図形には子供ブロックがついていてそこにはExcalidrawと関連してあるデータが格納されています。Block Referenceなどもこの辺が関わってくるのではないかと思っています。

