
Roam Researchの拡張機能、その2:Stylusでデザインを変更
こんにちは、Choimirai School のサンミンです。
0 はじめに
前回の note でも紹介をしたように Roam Research には自称 #roamcult と呼んでいるグループがいて、Roamをより快適に使う方法について意見を交換しています。
今回の note では Roam Research のデザインを変更する方法をシェアします。参考にしたのは、Maggieさんのツイートです。
Wrote up a guide on how I've gone to town painting my @RoamResearch setup with custom CSS.https://t.co/ezGx6SGykZ
— Maggie Appleton (@Mappletons) May 23, 2020
Includes a walkthrough video and theme source code.
Personalised data tags FTW#roamcult pic.twitter.com/i3PUS3usG2
1 デザインを変える理由
Roam Researchを利用している人の中では、Roam を Digital Garden として使っている人も多いです。
毎日2〜3時間費やしている庭。そこを、より自分好みのデザインに変えることで生産性もさらに高まると思います。
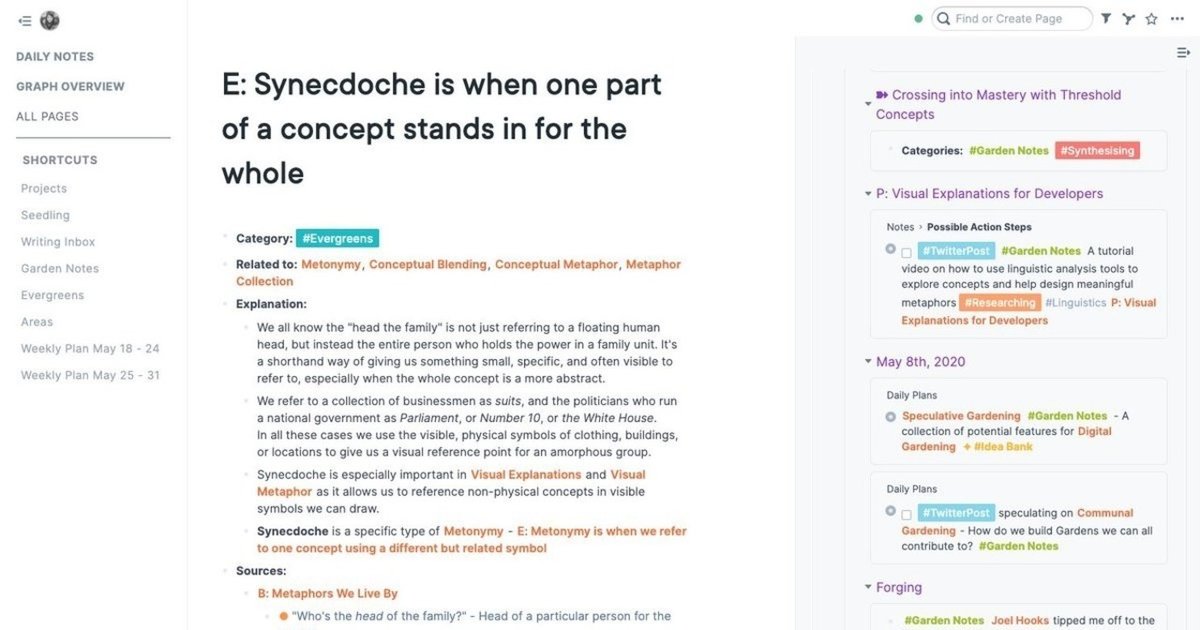
▼変更前

▼変更後

Roam Research のデザイン変更は3つのステップで行います。
・Stylusのインストール
・CSSの追加
・フォントのインストール
2 Stylus のインストール
Stylusはブラウザの Extension です。下記のリンクからインストールしてください。
※ここではマックのクロームでの方法を紹介してますが、Firefoxから変更することもできます。
Stylus の使い方はこちらのページ↓を参考にしてください。
3 CSS の追加
CSSは Githubに2つ投稿されていますので、好みに合わせて試してみてください。
僕は mappletons.css を基本として使ってます。
※注意:StylusでカスタムCSSを追加しますと他のサイトにも影響が出ます。CSSの適用を Roam Research に制限する場合は、Applies to のセクションでURLの設定が必要です。
StylusでカスタムCSSを追加しますと他のサイトにも影響が出ます

コピーしたCSSは Stylus上で変更することも出来ます。
4 フォントのインストール
mappletons.css の場合、LatoとOpen Sansのフォントを利用しています。パソコンにこちらのフォントがインストールされてない方は、次のリンクからダウンロードしてインストールしてください。
▼Lato
▼Open Sans
5 まとめ
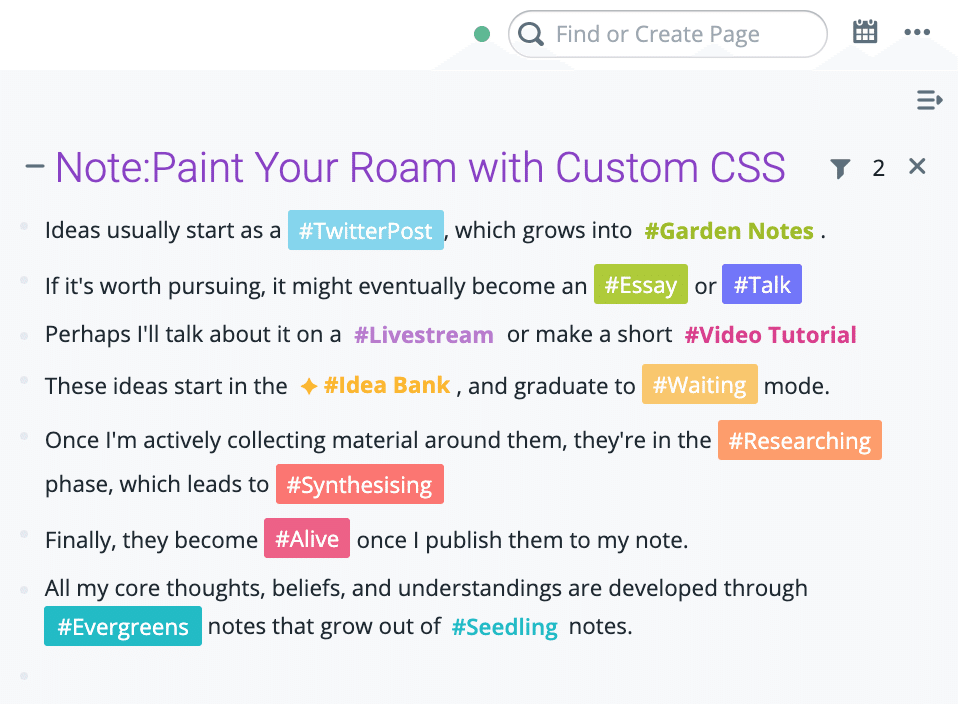
Maggieさんが紹介してくださった CSS は見た目だけでなく、アイディアのタネを蒔いて、立派な木に成長させるまでの Workflow を可視化できるような仕組みとなっています。

これらのデザインはご自分の Workflow に合わせて変更することも出来ますので、色々と試してみてください。
この記事が気に入ったらサポートをしてみませんか?

