
Roam Research: ベストなテーマを設定する方法
こんにちは、Choimirai School のサンミンです。
【主要なアップデート】
(2020.06.20)Azlenさんが開発したスタイルはページの幅が調整出来ます。
(2020.06.07)CSS:コピペの代わりに、import が可能になりました。
0 はじめに
まだまだ新規アカウントの作成は順番待ちとなっている Roam Research(以下、Roam)ですが、開発がものすごい勢いで進んでいます。
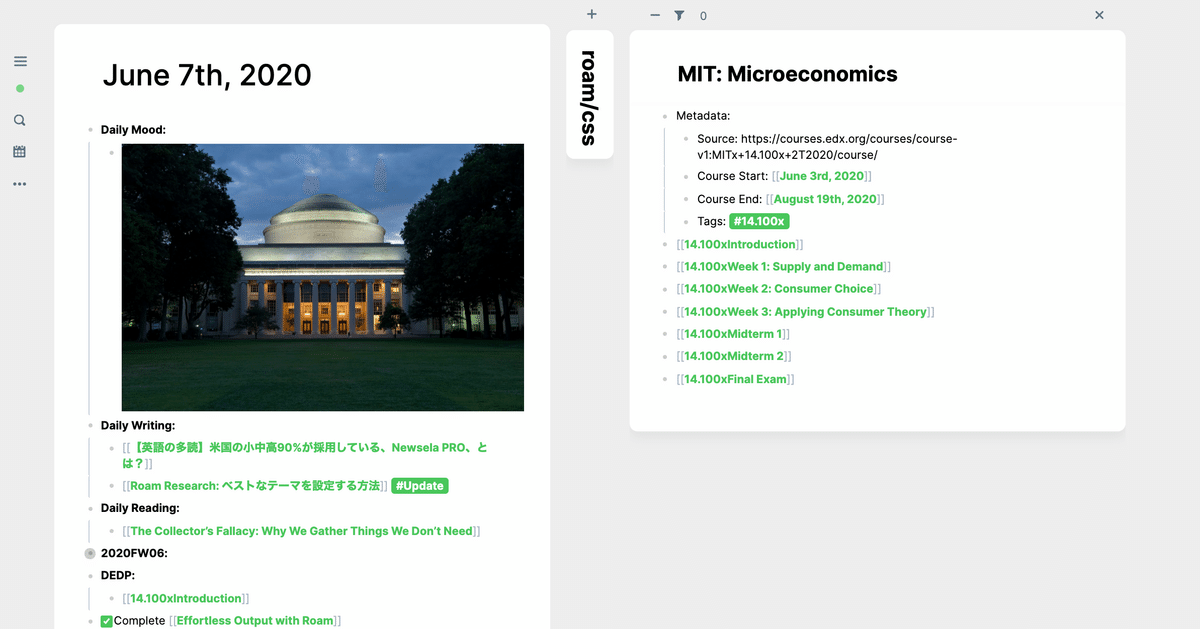
. @RoamResearchの開発がものすごい勢いで進んでいる🚀。今回はRoamのCSSを簡単に編集できる機能を追加。サイドバーに表示したページを縦に折り畳めるのは便利すぎる。また、ページを展開すると左右にスライド出来て複数のページを行き来するのも大変便利。CSSの編集方法はnoteで書きます📝。#Roam部 https://t.co/hJQHGPHUz0
— Sangmin @ChoimiraiSchool (@gijigae) June 4, 2020
Roamのスタイル(テーマ)を変更する方法は別のnoteでも紹介したことがあります。スタイルの変更がRoam上で行えるようになりましたのでその方法を簡単にまとめさせていただきます。
1 カスタムCSS用のページを作成
まず必要なのは、カスタムのCSSを格納するためのページです。CSSを格納するページには2つルールがあります。
① roam/css という名前にすること
② 余分なスペースがなく、すべて小文字であること

カスタムCSSを格納するページはこれでOKです。これから新規のスタイルはこのページに追加していきます。他のページを気にする必要はありません。
2 「roam/css」ページにカスタムCSSを追加
スタイル用のページが用意できましたので、このページを使って魔法をかけてみましょう。カスタムCSSを追加し有効にするには、①スタイル名と②スタイル用のCSSコードが必要です。
(1)まず、ページにスタイル名を追加します

▲ Zenithという名のスタイル
(2)カスタムCSSを追加します
次の行にコードブロックを作ってコードを追加してください。コードブロックは行をインデントしてから作ります。下記図参照。
コードブロックは行をインデントして作る

▲Zenith用のスタイルをコードブロックに追加した一例
CSSをコピペする代わりに、コードブロックに Github からインポートするコードを書くことも出来ます。

@import url('https://azlen.github.io/roam-themes/zenith.css');
(追記:2020.06.20)

importしたあと、page-widthを設定することでページの幅が変更できます。
:root{
--page-width: 750px;
}
(3)コードのスタイルを clojure から css に変更します
コードブロックの右上にソースコードの種類を変更するメニューがあります。このメニューから「css」を選択してください。

css を選択すると該当するスタイルが全てのページに反映されます。

3 スタイルの一覧
既に多くの人がレディーメードのスタイルをシェアしています。詳細は下記のページを参考にしてください。きっと好みに合うスタイルが見つかると思います。
上記のリストですと、僕のオススメは、「Zenith」と「Leyendecker」です。
4 まとめ
CSSを追加したあと、ニーズにあわせて変更してみると CSS の勉強にもなると思います。カスタムCSSについて何か質問などあれば、#Roam部 のタグをつけて Twitter で投稿してください。知っていることであれば返答させていただきます。
この記事が気に入ったらサポートをしてみませんか?
