
Logseq、customファイルの基本
こんにちは、Choimirai Schoolのサンミンです。
0 はじめに
前回のnoteでシェアしたようにLogseqはさまざまな方法でカスタマイズできます。
カスタマイズする際によく使うファイルは3つ。
① custom.css
② config.edn
③ custom.js
今回のnoteでは「config.edn」と「custom.js」について軽く触れたいと思っています。
1 Pre-requisite
テンプレートの作り方は既に知っていることを前提で進めています。
2 config.ednでJournalページを自動化
Logseqでは、前もって作っておいたテンプレートをJournalページに自動で表示させることができます。手順は、
①Journal用のテンプレートを用意
②上記のテンプレートをconfig.ednで設定
config.ednファイルは「Search and create page」から開けます。「Search and create page」で"config.edn"と検索しますと該当するファイルが候補として表示されます。

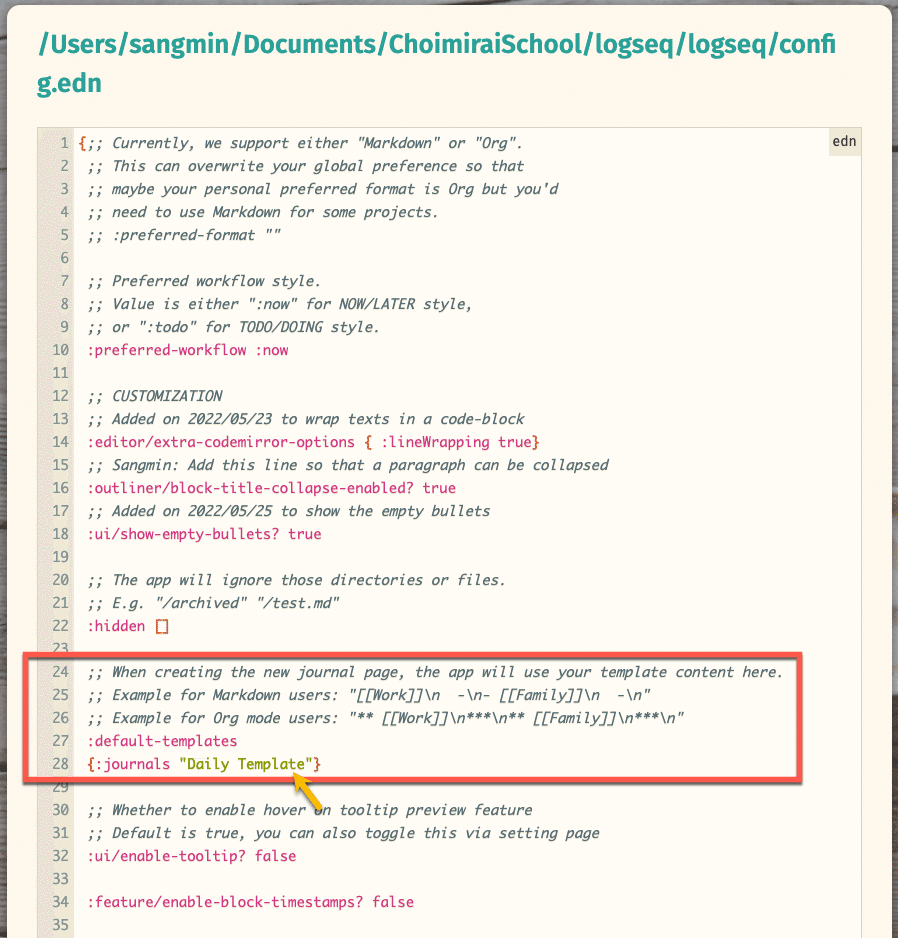
一覧からconfig.ednファイルを選択しますと下記のようなページが表示されます。

:default-templates の下にある、{:journals ""} にテンプレート名を入力しますとテンプレートに含まれている内容が翌日からJounralページで表示されます。テンプレート名は、テンプレートを作った際に指定した名前のことです。

3 config.ednでバレットポイントを表示
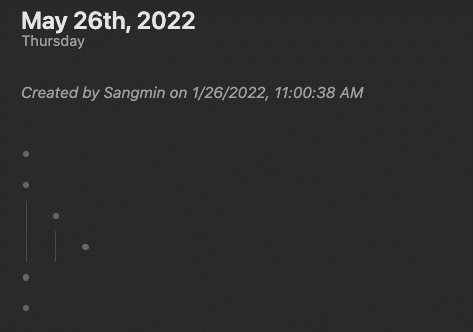
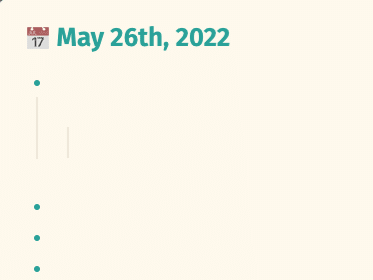
Roamではコンテンツの有無に関係なく全てのブロックに対し、バレットポイントが表示されています。一方で、Logseqでは空欄のブロックですとバレットポイントが非表示となっています。


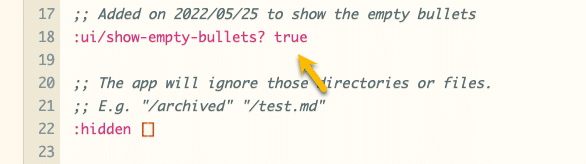
Logseqの設定を変更し全てのバレットポイントを表示させたい場合は、config.ednにある「:ui/show-empty-bullets?」の値を「false」から「true」へと変更してください。
;; Whether to show empty bullets for non-document mode (the default mode)
:ui/show-empty-bullets? false
:ui/show-empty-bullets? true4 custom.jsでツイートを自動展開
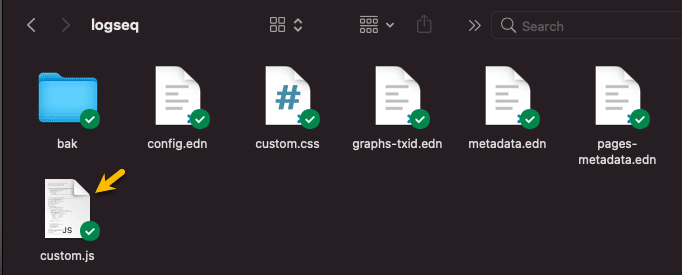
他のファイルと違って、custom.jsはマニュアルで追加する必要があります。
. @logseq では「custom.js」を修正すればツイートの本文を、{{tweet }}を使わず表示させることができます。方法はこちらのページ(👉https://t.co/jwHpPFcyjz)にある①1行から19行、そして②194行から249行までをご自分のcustom.jsに貼り付けてください。3枚目の写真が貼り付けた後の様子です🐦。 https://t.co/bdSvkpI0HC pic.twitter.com/pdUFtXakiH
— sangmin.eth @ChoimiraiSchool (@gijigae) May 24, 2022
上記のツイートでシェアしたcustom.jsファイルは次のリンクからダウンロードできます。
ダウンロードしたファイルをグラフのlogseqフォルダに保存してください。


custom.jsファイルを保存した後、Logseqを再起動しますと次のようなメッセージが表示されます。

Javascriptの実行となりますのでどんな操作をするのかをきちんと理解する上で許可してください、ということです。
console.info('====== LS-TWITTER-EMBED ======');
// add twitter script and meta tags to head
var s = document.createElement("script");
s.type = "text/javascript";
s.src = "https://platform.twitter.com/widgets.js";
s.async = true;
var m = document.createElement("meta");
m.name = "twitter:widgets:theme";
m.content = "dark";
document.head.append(s, m);シェアしたコードはTwitterの公式APIを利用していますので危険はないかと思っています。但し、ご自分で内容を確認した上で使うようにしてください。
ご自分で内容を確認した上で使うように
Twitter公式APIの詳細は下記のページを参考にしてください。
5 まとめ
Logseqは、custom.cssやconfig.edn、そしてcustom.csを使ってさまざまな機能を追加・カスタマイズできます。

正しく使えばとても大きな力になりますが、間違えるとファイルが壊れたり予期せぬことが起きる可能性もあります。いずれのファイルを変更する時も、自分がどんな操作をやっているのかを明確に理解した上で進めるようにしてください。
どんな操作をやっているのかを明確に理解した上で進める
