
AlfredとLogseqで、Quick Captureを自動化する方法
こんにちは、Choimirai Schoolのサンミンです。
0 はじめに
Logseqの0.7.5から追加されたQuick Capture機能は既にブックマークバーに登録したリンクをクリックするだけで利用できるサービスですが、Alfredと組み合わせることでさらに自動化することができます。
Logseqの公式ニュースレターにも取り上げられましたので今回のノートで手順を紹介します。

1 Prerequisite
AlfredのWorkflowを既に利用されていることを前提で進めています。AlfredはMac専用のアプリです。
2 Alfred Workflowを追加
Logseq Quick Capture用のWorkflowを用意してありますので下記のリンクからダウンロードしてください。
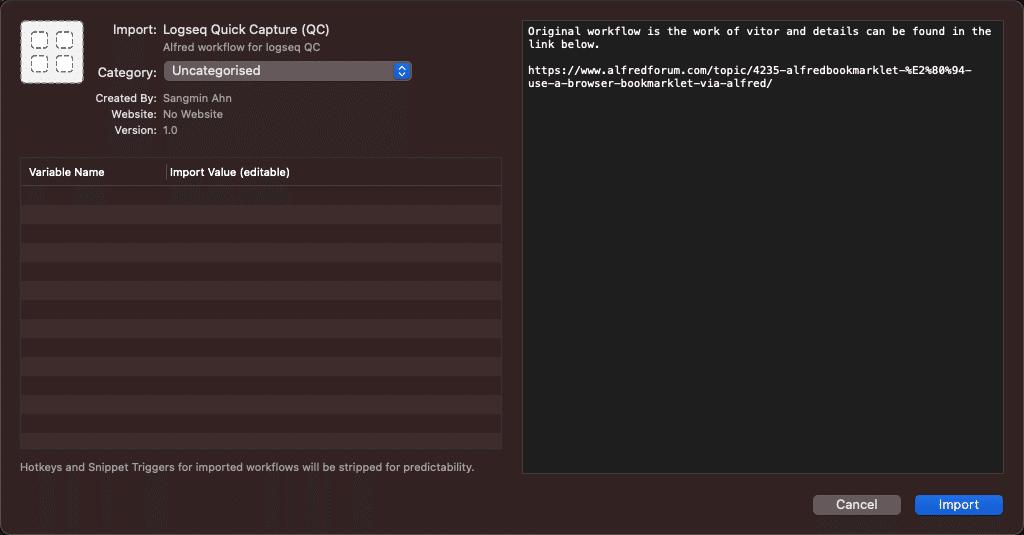
ダウンロードしたファイルをダブルクリックしますと次のような画面が表示されますので右下にある「Import」ボタンでWorkflowをご自分のAlfredへ追加してください。

3 Triggerの設定
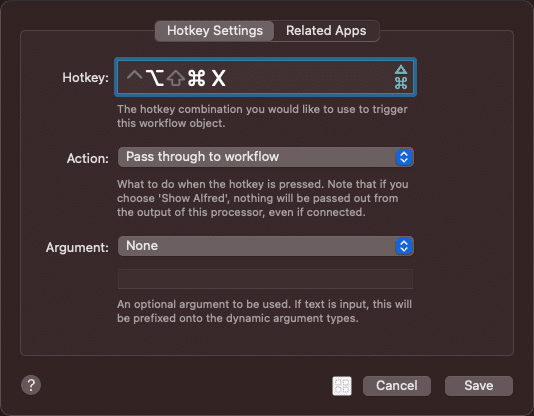
Workflowを追加しますと下記の画面へ遷移します。ここで、①HotkeyをダブルクリックしますとHotkey設定のポップアップが表示されます。

任意のショートカットキーを押しますと「②Hotkey」欄にそのキーが表示されます。下記図は「Cmd+Option+X」を押した時の例です。

僕の場合、「Shiftキー」を2回押すと起動するように設定してあります。
4 動作確認
Logseqへ追加するウェブサイトを開いてください。サイトが開いている状態で上記で設定したショートカットキーを押しますとサイト情報がLogseqへ追加されます。
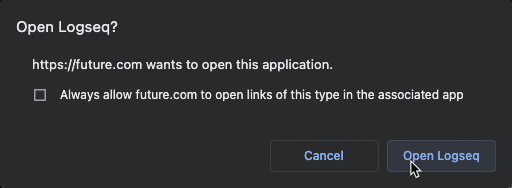
該当サイトを始めて追加する場合は、下記のポップアップが表示されますので「Open Logseq」ボタンを押下してください。しますと、Logseqが表に表示され追加されたサイト情報が確認できます。

5 まとめ
上述した手順をまとめた動画(英語)ですので合わせて参考にしてください。
6 番外編:他のBookmarkletを実行する手順
他のBookmarkletもAlfredから実行したいという方はQuick Capture用のWorkflowをコピーし、ショートカットキーとArgumentを変更すれば簡単に実装できます。
Argumentを変更する手順は、下記図で①をクリックしますとArgumentを修正するポップアップが表示されますので②Bookmarklet用のJavaScriptコードを貼り付けてください。右下にある「③Save」ボタンで修正内容を保存すると終わりです。

新しく登録したショートカットキーを押して、Bookmarkletの動きを確認してください。
