
VQGAN + CLIPで始める「AIアート」
こんにちは、Choimirai Schoolのサンミンです。
0 はじめに

▲ an image produced by DeepDream
2015年Googleが発表したDeepDreamを覚えている方も多いと思います。
DeepDream以降、AIを駆使した作品は様々なシーンで進化を成し遂げています。今回の note では最近注目を集めている VQGAN + CLIP が試せるデモ用サイトを作る方法について紹介します。
最近流行り(笑)のAIアート制作記法が、VQGAN+CLIP。Google colabのnotebookを使えばこの記法を使ったサイトが簡単に作れます。
— Sangmin @ChoimiraiSchool (@gijigae) August 3, 2021
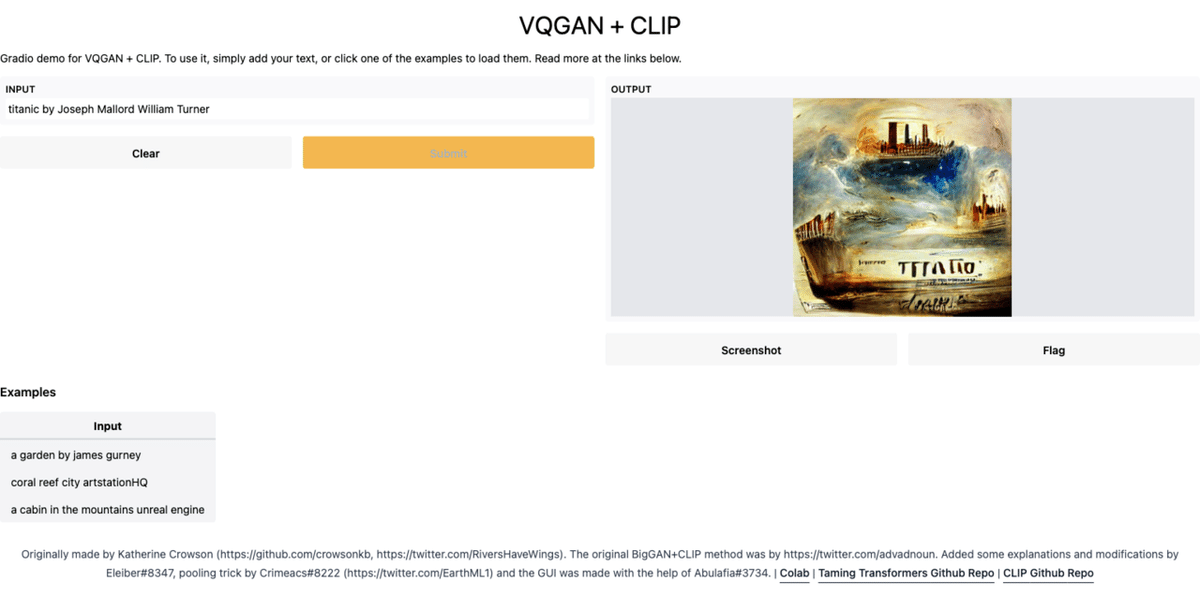
サイトの準備が整いましたらINPUT欄に描いてもらいたいお題を書いて「Submit」を押下。しますと、数分後に絵が表示されます。
🎨coral reef city (珊瑚の都市)の例↓ https://t.co/6MeuBgtsNX pic.twitter.com/1J8hPi3t8X
1 準備するもの
今回のデモサイトはGoogle Colabのnotebookから実行しますのでGoogleのアカウントが必要です。
2 Google ColabのnotebookをGoogle Driveへコピー
下記のリンクをクリックしますとVQGAN+CLIPを実行するための notebook ページへ遷移します。
こちらのnotebookはAKさんが作成してくださったものです。
testing VQGAN + CLIP web demo with @Gradio
— AK (@ak92501) July 30, 2021
web demo temporary link: https://t.co/6pvSCPXweO
colab: https://t.co/YpXdRMjZBT pic.twitter.com/IKUtVraIPb
このままですと notebook に変更を加えた際に保存ができなくなっていますので、「Copy to Drive」を選択しご自分のGoogleドライブへ保存してください。

3 notebookのコードを実行
Googleドライブに保存されたnotebookには複数のコードブロックがあります。

コードブロックにあるボタン([ ▶︎ ])を押下しますとそれぞれのブロックが実行されます。
Selection of models to downloadのコードブロックでは約1GBのファイルをダウンロードしますので作業が終わるまで少し時間がかかると思います。

コードブロックを順番通りに実行して、最後のコードブロック(Settings for this run:)を実行しますと下記のようなメッセージが表示されます。

画面上に表示されているURL(上記の例では、https://18787.gradio.app)をクリックしますとAIアートを作成できる画面に遷移します。

4 いざ、AIアートの作成
デモ用のサイトが表示されましたらまず、ExamplesにあるInputを選択し、Submitボタンを押してください。しますと、Google Colabのnotebookで下記のような処理が始まります。
タイタニック号の作品が出来上がるまで、Google colab上で行われている処理の様子です。 pic.twitter.com/1uGI7drNOH
— Sangmin @ChoimiraiSchool (@gijigae) August 3, 2021
プロセスが終わりますと画面の右側に生成された絵が表示されます。

INPUT欄にお題と一緒に、unreal engine を加えますとよりリアルなアウトプットが生成されますので色々と試してみてください。
5 AIアートの例
■タイタニック号

■ ポケットモンスター

■夜景

■珊瑚の都市

6 まとめ
Google Colabのnotebookを利用することでVQGAN+CLIPを活用したAIアートが簡単に作れるのはとても嬉しいです。INPUT欄にどんなお題を入力するかでいろんな可能性が広がりますのでぜひ試してみてください。
