
Logseqに公式のQuick Captureが登場
こんにちは、Choimirai Schoolのサンミンです。
0 はじめに
Logseqを利用されている方の間で一番多かったリクエストの一つがウェブで見つけた情報を簡単にLogseqへ保存することだったと思います。
最新の @logseq(0.7.5)にQuick Capture機能が追加!ブックマークバーに該当のBookmarkletを登録しますとWebサイト情報とハイライトした箇所をLogseqへ簡単にコピーできる。LogseqのURIに対応していますのでBookmarkletを押下しますとLogseqに直接入力する仕組みとなっています(続く→)。 pic.twitter.com/FOyVBxbQOM
— sangmin.eth @ChoimiraiSchool (@gijigae) June 22, 2022
最新のリリース(0.7.5)でQuick Capture(以下、QC)機能が追加されましたので使い方をシェアします。
1 0.7.5以降のバージョンにアップデート
QC機能は、Logseq独自のプロトコル(logseq://)を利用していますので、まず0.7.5以降のバージョンにアップデートが必要です。
まだでしたら、上記のページから0.7.5以降のファイルをダウンロードしアップデートを行ってください。

2 Bookmarkletを登録
LogseqのQCはBookmarkletをブックマークバーに登録し、そのブックマークレットを押下することで起動する仕組みとなっています。
上記のページをクリックしますと「Share to Logseq」のリンクがありますのでこちらをドラグアンドドラップでブックマークバーに追加してください。ブックマークバーが表示されてない場合は、ブックマークバーをまず表示する必要があります。
ブックマークバーが表示されてない場合は、ブックマークバーをまず表示

3 Quick Captureを使ってみる
ウェブサイトを開いて、ブックマークバーに登録した「Share to Logseq」を押下しますと「Open Logseq?」のメッセージが表示されます。
初めて追加するページの場合、下記のメッセージが表示され「Open Logseq」を押しますとLogseqへ遷移します。ここでQuick Capture情報が保存されない場合もあって、その際は、
— sangmin.eth @ChoimiraiSchool (@gijigae) June 22, 2022
①任意のブロックを編集モードにする
②ブラウザへ戻り「Share to Logseq」ボタンを再度押す
で解決できます。(続く→) pic.twitter.com/wuYjtuelrd
□ Always allow …. to open links … にチェックを入れ「Open Logseq」のボタンを押してください。
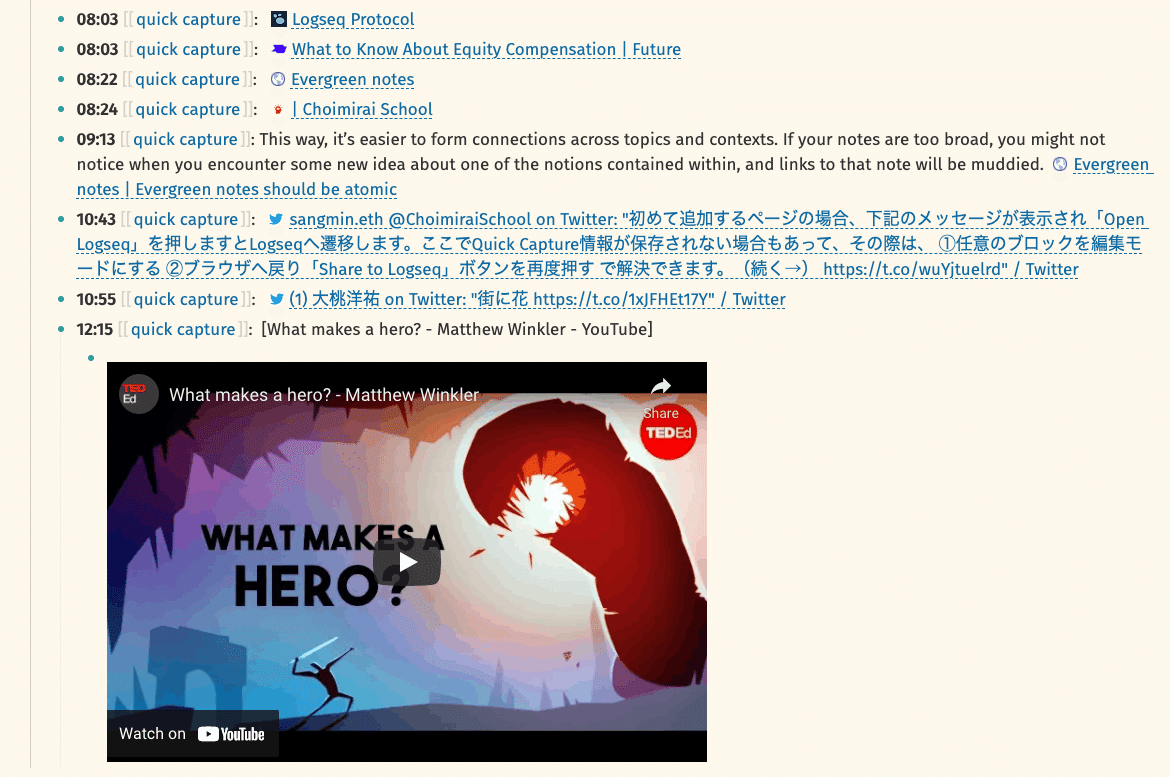
すると「現在の時刻」と[[quick capture]]、そしてテキストがハイライトされている場合は該当テキストがWebサイトのURLと一緒にLogseqへ保存されます。

QCが保存される場所はLogseqに表示されているページの一番下のブロックとなります。
QCが保存される場所はLogseqに表示されているページの一番下のブロック
4 Quick Captureをカスタマイズ
QCは基本、"{time} [[quick capture]]: {text} {url}" の順で表示されますがconfig.ednの中で表示順や他のテキストを追加することもできます。
今回追加されたQuick Capture(QC)はLogseqへ貼り付ける際のフォーマットも変更できます。修正は簡単で、config.edn(👉https://t.co/1fOR37abAU)に「:quick-capture-templates」を追加して行います。下記の図は保存する際に、①[[Quick Capture]]を消して②時刻の色を変えた時の例です。(続く→) pic.twitter.com/hF3RDXtgtf
— sangmin.eth @ChoimiraiSchool (@gijigae) June 22, 2022
例えば、[[quick capture]] は必要ではないという方は次のコードをconfig.ednに追加してください。
:quick-capture-templates {:text "**{time}** {text} {url}"}config.ednファイルを修正する方法は下記のページでシェアしています。
修正後、ウェブサイトを開いて、「Share to Logseq」ボタンをクリックしますと[[quick capture]]がない状態で保存されることを確認できると思います。
変更内容は反映されない場合は、Logseqをリフレッシュ(WindowsはCtrl + R、マックはCMD + R)してください。
カスタマイズのアイディアとして、テンプレートに「TODO」を追加するのもお勧めしたいです。TODOの追加で、Quick Captureで保存した情報に対し、なんらかのアクションが起こせると思っています。
:quick-capture-templates {:text "TODO {time} {text} {url}"}5 まとめ
新しく追加されたQC機能を使えば、ウェブで見つけた気になる情報を素早くLogseqへ保存することができます。
マックを利用されていて、Alfredをお持ちの方はQC機能をキーボードから呼び起こすこともできます。詳細は別のnoteでまとめる予定です。
. @alfredapp を利用されている方ですとブラウザのBookmarkletをAlfredから実行することもできます。自分の場合、Shiftキーを2回押すと該当ページがLogseqへ保存されます。
— sangmin.eth @ChoimiraiSchool (@gijigae) June 22, 2022
①気になるツイートを開く
②Shiftキー2回でLogseqへ保存
③コメントを書く
といった流れがとても便利、です。(続く→) pic.twitter.com/0liXWFkBs6
QCの使い方につきまして何か質問があれば、 #Logseq部 のタグをつけてTwitterで教えてください。お答えできる範囲内であれば返答させていただきます。
