
PipedreamとDeepgramを使ってお気に入りのポットキャストを書き起こして、自分のメールに送信するまでの手順
こんにちは、Choimirai Schoolのサンミンです。
00 はじめに
Whisperのリリースで注目を集めている文字起こし機能。
今回のnoteでは Deepgramのサービスを利用して①お気に入りのポットキャストを書き起こし+②メール送信してくれるプログラムの作り方をシェアします。
Roamで学ぶ、Python(👉https://t.co/sgYO1tf4W1)の参加者が試せるプロジェクトを色々と準備している。中の一つが、お気に入りのポットキャストを文字起こしして自分のメールに自動で送信すること🤖📨。今は少しだけプログラミングがわかれば、こうした作業も簡単にできる。しかも、無料で。 pic.twitter.com/JtS19uzbYC
— sangmin.eth @ChoimiraiSchool (@gijigae) October 15, 2022
01 Pre-Requisite
プログラムはPipedream上で実装し、文字起こしにはDeepgramのAPI利用します。それぞれアカウントが必要ですのでまだの方は、進める前にアカウント作成をお願いします。
■Pipedream
1日330回までのinvocationは無料。
■Deepgram
アカウントを作成しますと文字起こしに使えるクレジットが$150もらえます。
Deepgramの場合、APIのキーも必要ですのでアカウント作成が終わりましたら合わせて準備してください。

02 仕様
今回作るプログラムの仕様は下記の通りです。
①お気に入りのポットキャストに新着エピソードがあるかチェック
②新着エピソードがあれば、文字起こしをする
③その内容をメールで送信
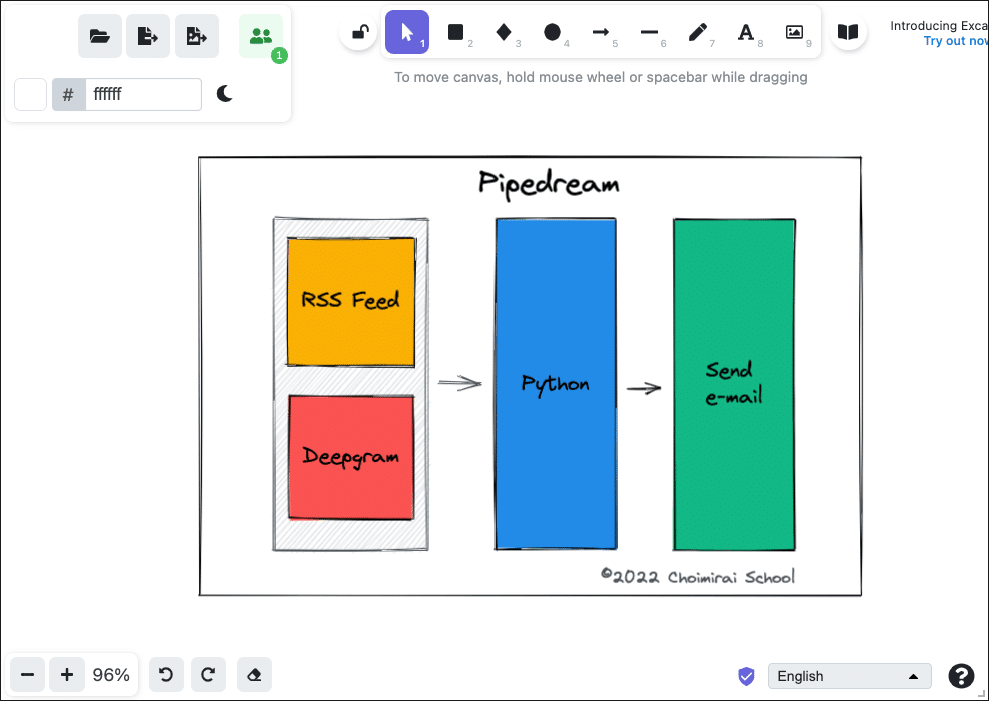
03 設計
上述した3つの仕様はPipedreamで実装します。新着エピソードはRSSフィードから確認し、文字起こしはDeepgramのAPIを利用します。最後のメール送信はPipedreamのワークフローで行います。

04 Listen NotesからRSSをコピー
対象とするポットキャストはHarvard Business ReviewのIdeaCastです。
上記のリンクをクリックしますと「Listen Notes」のページへ遷移します。RSS Feedへのリンクかありますので押しますとRSS Feedのページへ移動します。

次のようにRSS source viewerページが表示されましたら、RSS Feedのリンクをコピーしてください。

05 Pipedreamのトリガーを追加
コピーしたRSS FeedのリンクはPipedreamの「New Item in RSS Feed」のソースとして設定します。

triggerのセクションから「New Item in RSS Feed」を選択しますと次のような画面が表示されます。Listen NotesでコピーしたURLをFeed URL(①)に貼り付け、新着エピソードをチェックする頻度(②)を決め、Create sourceボタンを押すと該当ワークフローのトリガーが生成されます。

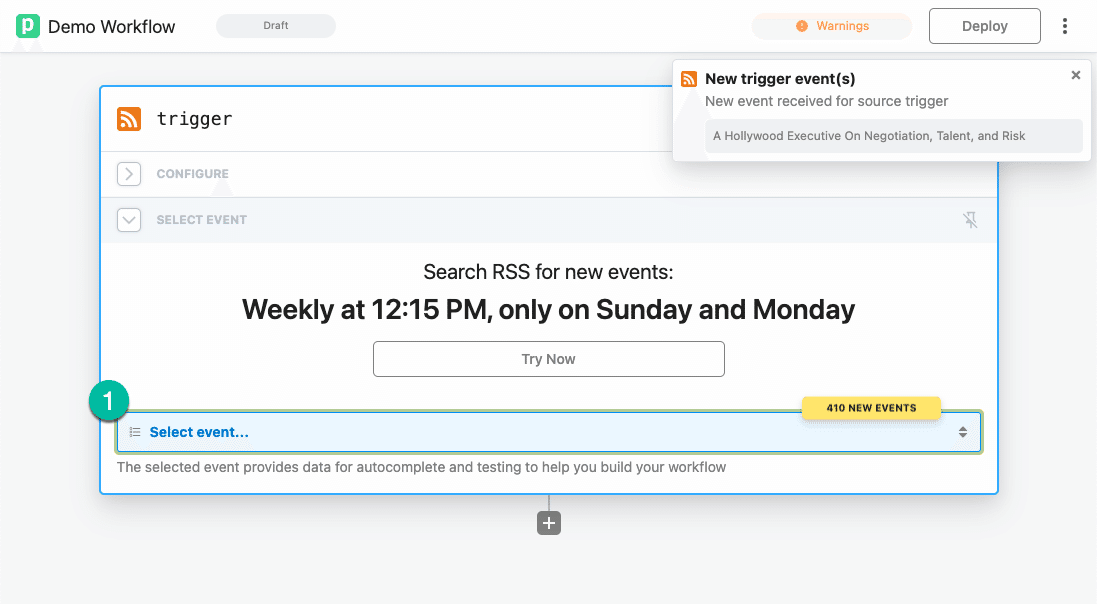
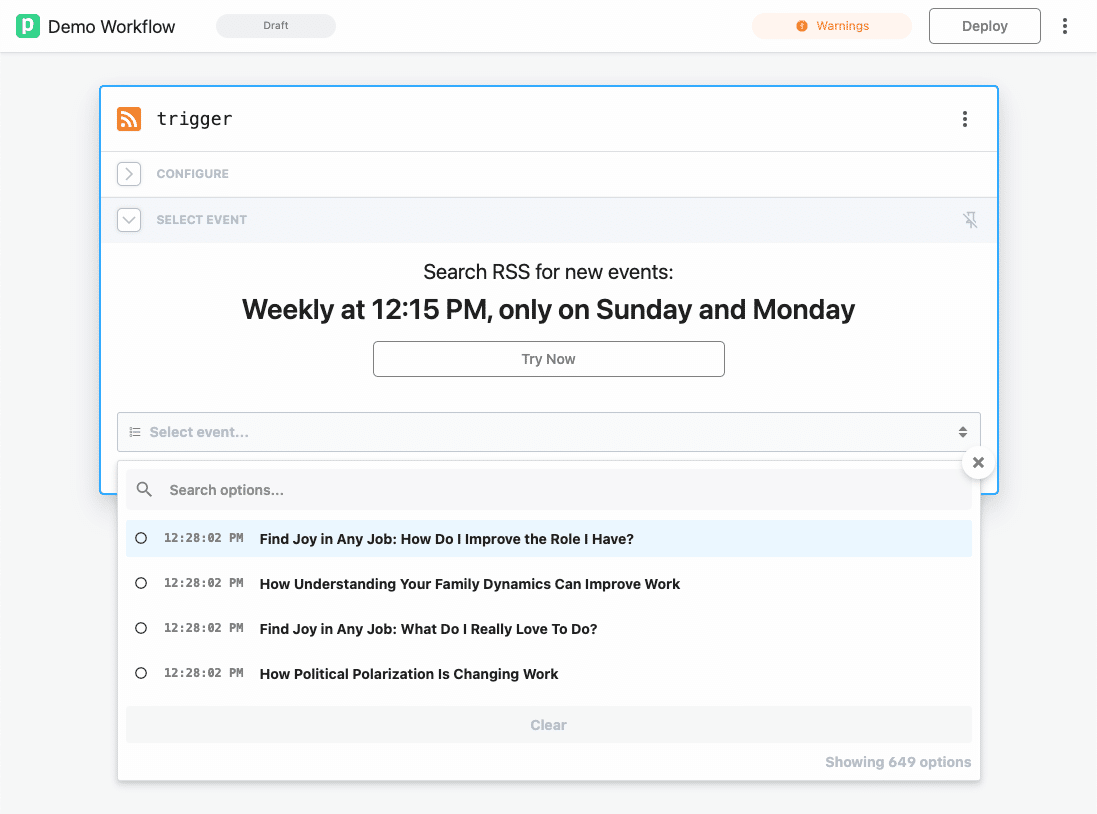
Create sourceボタンを押下しますと次のように「Select event …」が表示され、クリックしますと該当ポットキャストのエピソードが選択できます。

今回のデモでは「Find Joy in Any Job: What Do I Really Love To Do?」を選んで進めます。

エピソードを選択しますと「IdeaCast」がRSS Feedとして提供している詳細情報が確認できます。

Continue(①)ボタンを押しますと次のワークフローが選択できます。次の章では、Deepgramとの連携を設定しますので、Pythonを選択してください。

06 Deepgramとの連携
上述したステップでPythonを選択しますと次のように、4つのオプションから選べます。ここでは「Run Python Code」を選んで次のステップへ進んでください。

しますと、Pythonの画面とサンプルコードが表示されます。Pythonのコードを書く前に、まず「Add an App」でDeepgramのAPI Keyの登録が必要です。

Add an App(①)をクリックしますと「Select an App」のポップアップが出ますので、検索欄に「deepgram」と入力してください。しますと、すぐ下に「Deepgram」のアプリが表示されます。

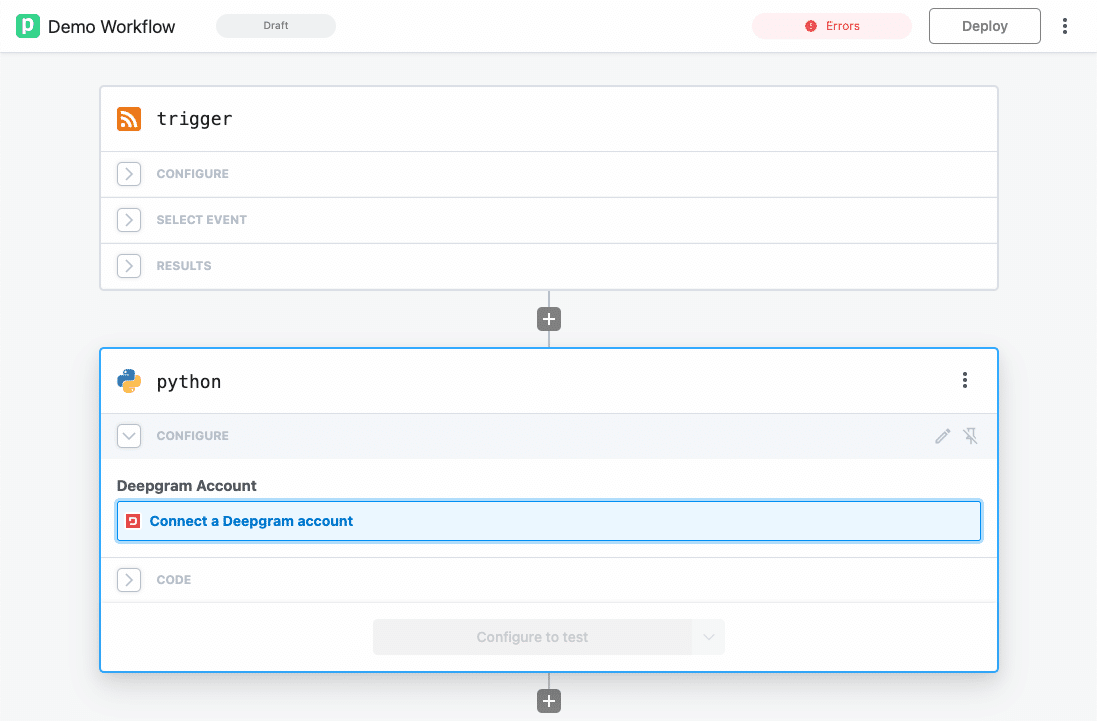
Deepgramをクリックしますと画面が次のように更新されます。「Connect a Deepgram account」を押下し、DeepgramのAPI Keyを入力してください。

Deepgramのサイトから生成したAPI Keyを入力し、「Save」ボタンで保存してください。

しますと、Deepgramとの連携は完了です。次の章では、Pythonを使ってRSS Feedのデータから必要な情報(ポットキャスト音源へのURL)を抽出し、文字起こしを行います。
07 いざ、Pythonプログラミング
基本的な操作はRSS Feedからポットキャストへの音源URLを抽出し、そのURLをDeepgramのAPIに渡して、文字起こしを行います。文字起こしの結果が返ってきましたら、そのテキストをメールの本文として自分宛に送信します。

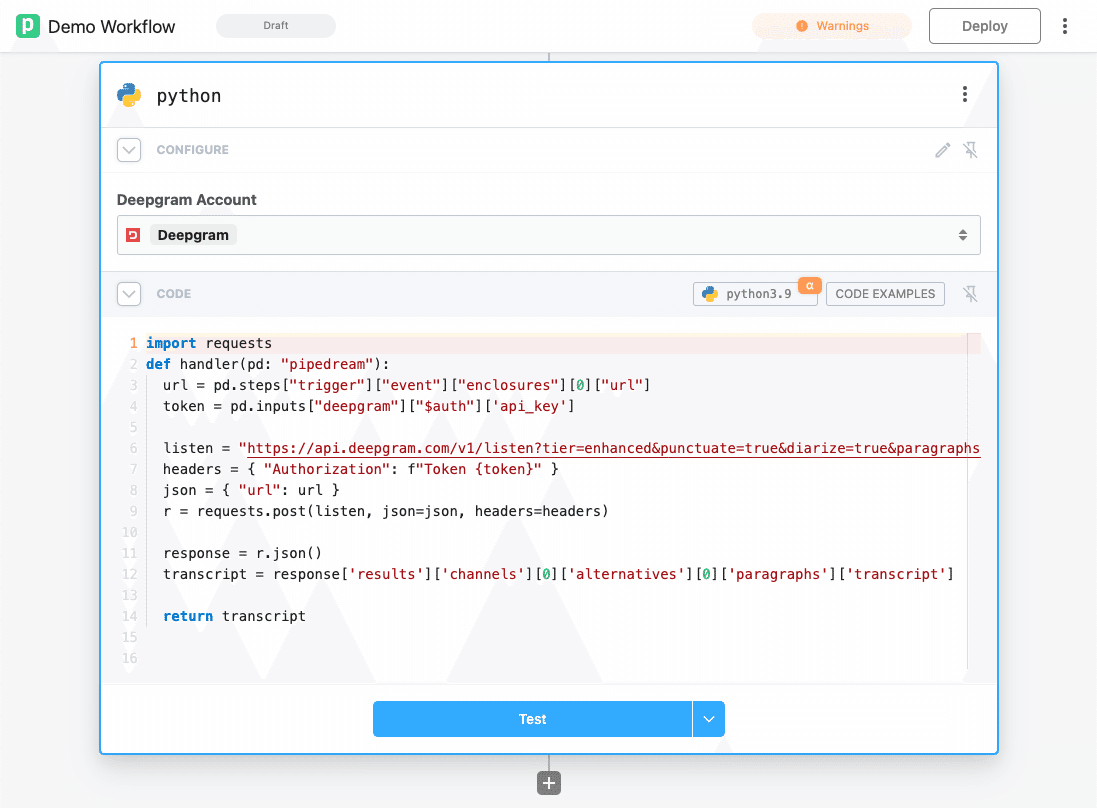
サンプルコードを削除し、代わりに次のコードを入力してください。
import requests
def handler(pd: "pipedream"):
url = pd.steps["trigger"]["event"]["enclosures"][0]["url"]
token = pd.inputs["deepgram"]["$auth"]['api_key']
listen = "https://api.deepgram.com/v1/listen?tier=enhanced&punctuate=true&diarize=true¶graphs=true"
headers = { "Authorization": f"Token {token}" }
json = { "url": url }
r = requests.post(listen, json=json, headers=headers)
response = r.json()
transcript = response['results']['channels'][0]['alternatives'][0]['paragraphs']['transcript']
return transcriptコードを入力した後の画面をシェアしますので参考にしてください。

URLを取得するためのコードは「trigger」で設定したRSS FeedのRESULTS(①)セクションから取得できます(下記図参照)。Copy Path(③)をクリックしますと下記のパスがクリップボードに保存されます。
pd.steps["trigger"]["event"]["enclosures"][0]["url"]
※重要:RSS Feedによってパスの設定が異なる場合がありますので、上記のコードで設定したパスが合っているかどうかご確認をお願いします。
次は、RSS FeedとDeepgramの連携がうまくできたのかのテストです。画面下にある「Test」ボタンを押下しますと上記で設定したポットキャストの文字起こしが実行されます。
Podcast: Find Joy in Any Job: What Do I Really Love To Do?

Testボタンを押しますと画面右上で「Testing …」中であることが確認できます。

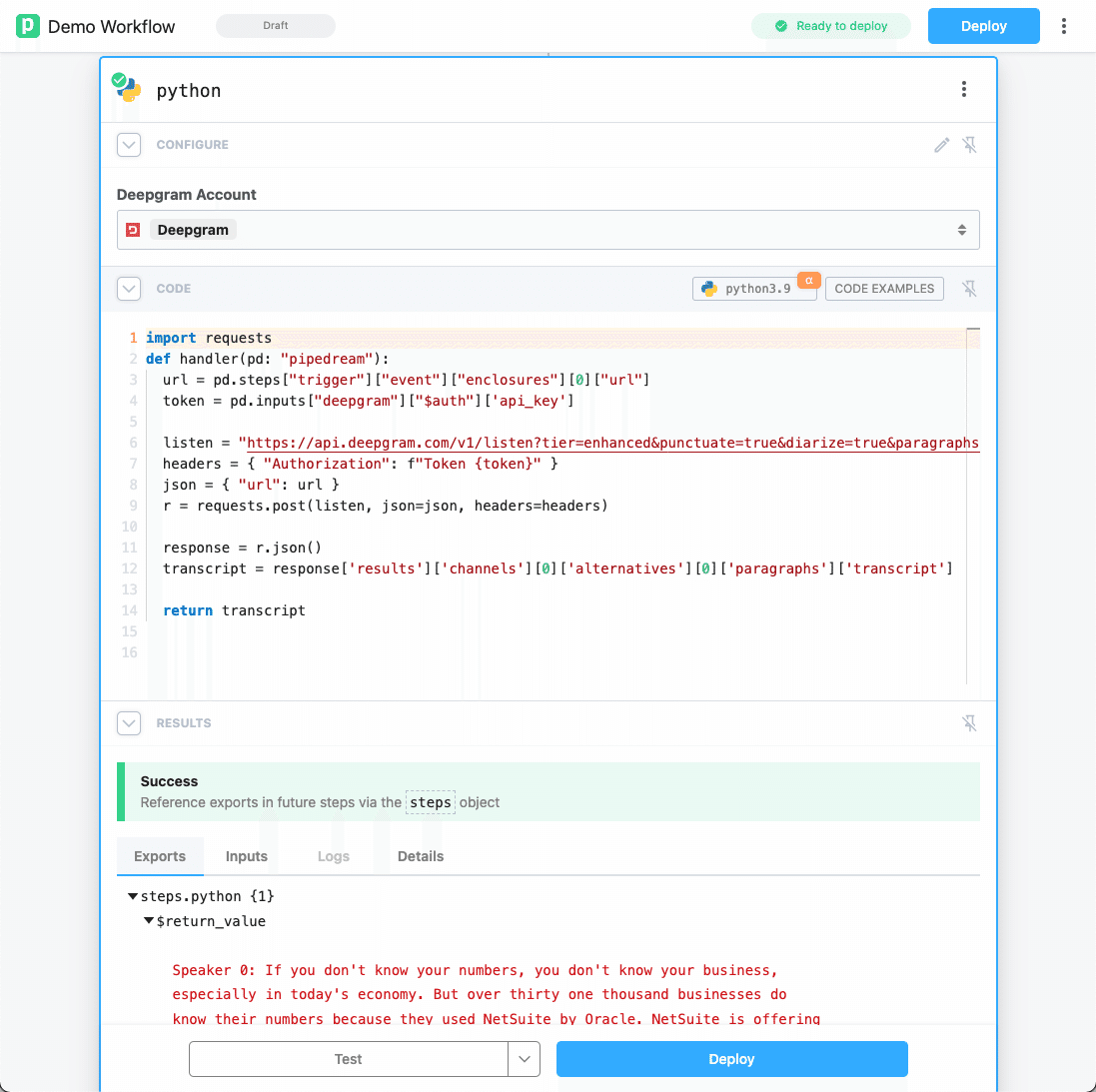
全てが順調に設定されたのであれば次のようにポットキャストの書き起こしが画面下に表示されます。
※重要:音源の長さによってはテスト完了まで時間がかかる場合があります

08 書き起こしをメールで送信
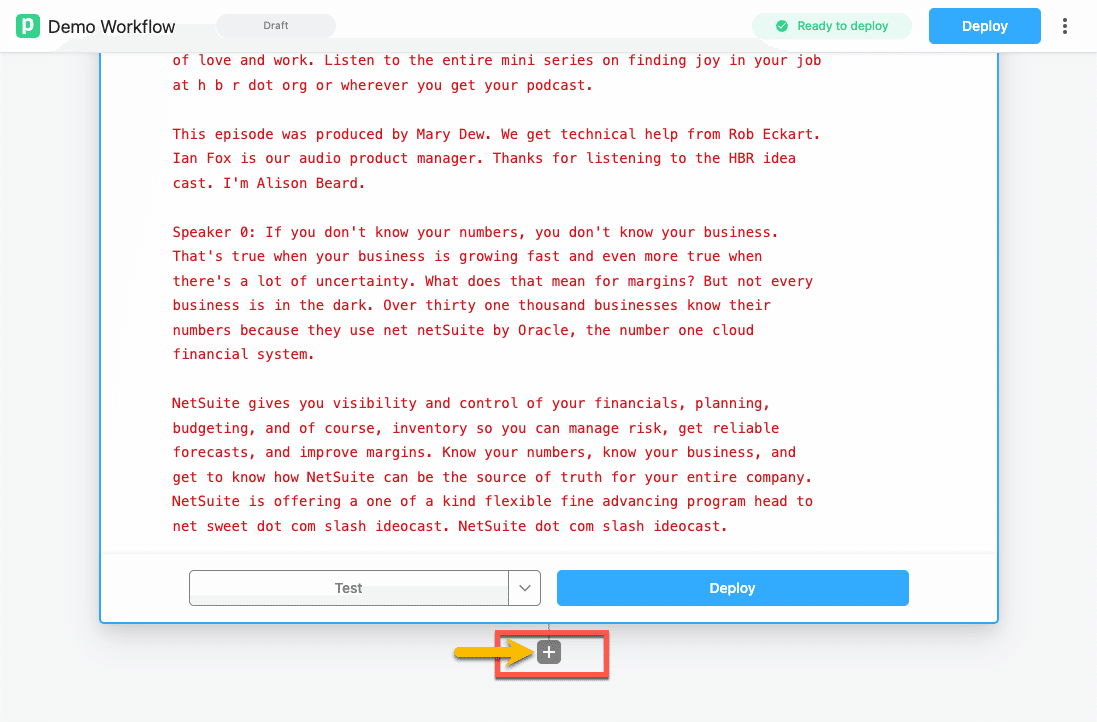
最後のステップはDeepgramで書き起こしたテキストをメールで送信することです。そのためには、画面下の「+」を押して新たなワークフローの追加が必要です。

追加するワークフローの名前は、「Send Email」。

ワークフローを選択しますとメールの件名(Subject)と本文(Text)が設定できるようになっています。

今回のデモではSubjectとTextに対し、下記のテンプレートを使っています。
■Subject:
New episode of {{steps.trigger.event.meta.title}}: {{steps.trigger.event.title}}
■Text
URL: {{steps.trigger.event.enclosures[0].url}}\n
Episode description: {{steps.trigger.event.description}}\n\n{{steps.python.$return_value}}
SubjectとTextの設定が終わりましたら「Test」ボタンを押してください。問題がなければ「Test complete: SUCCESS」のメッセージが表示されます。

同時に、Pipedreamアカウント作成時に登録したメールアドレスに文字起こしの結果が届きます。

Deepgramを使って文字起こしをするときはいくつかのオプションがあります。APIを呼び起こしたとき、「diarize」と「paragraphs」のオプションを有効にしたため、話者ごとの書き起こしとなっています。
listen = "https://api.deepgram.com/v1/listen?
tier=enhanced&
punctuate=true&
diarize=true&
paragraphs=true"09 Deploy
メールが届いたことを確認しましたら本番環境へのデプロイです。画面の右下にある「Deply」ボタンを押下しますと該当のワークフローが当初設計通りに利用できます。

一定間隔でIdeaCastに新着エピソードがあるかを確認し、新しいポットキャストがあれば、文字起こし+詳細をメール配信してくれます。
10 まとめ
今回はRSS Feedから新着エピソードを文字起こしするワークフローを紹介したのですが、Google Cloud Translateなど翻訳サービスを導入すれば書き起こしたテキストに日本語訳をつけてメールするのもそれほど難しくありません。

Pipedreamは複数のツールを簡単に組み合わせ、いろんな作業を自動化できますので他のワークフローもぜひ試してみてください。
