
Git&GitHubで行うウェブサイト構築
前回の記事で少しふれたとおり、私の目下の課題は、複数名で共同編集ができ、結果を一般公開できるドキュメンテーションサイトの構築にあります。すでに1年前に一度、MkDocsとGit/GitLabで体験し、その結果自体もウェブサイトで記録を取っていたのですが、同じ動作も1年やらないと忘れるし、その肝心のサイトの記述も、理解が曖昧なところは曖昧な表現でごまかしてしまったようで、今読み返しても自分が何をやったのかがよくわかりませんでした。
ファブアカデミーでやって英語でまとめた記録は、学びなおしていずれ日本語でもう一度まとめてみたいと思っていました。今月、4年ぶりにPCを買い替えました。いい機会なので、今回は、MkDocsとGit/GitHubで再現できるか、挑戦してみることにしました。
参考にしたのは上記の本です。これ、GitHubとGitLabの違いはありますが、Gitの操作は共通しているため、ファブアカデミー2024の第1週の課題を復習するのにけっこう参考になった良書でした。
今回、最終目標はウェブサイト構築してGitHubでホストさせることで、開発エディターとしてMicrosoftのVisual Studio Code(以下、VSCode)を使用します。VSCode上でMarkdown言語で書いた文章をローカルレポジトリで保存し、作業を終えたらGitHubのリポジトリにPushし、ウェブサイトを更新できます。
これにMkDocsのテンプレートを使えば、ウェブサイトのカスタマイズが可能です。
ただ、上記参考書籍の説明は、私の目標到達には、取るべき手順の説明が前後しているところがあります。そこで今回は、自分がやった作業を、その順番通りに記述してみたいと思っています。(なお、私はこの作業をWindows10/11のPCで行っています。Macユーザーの方はご注意下さい。)
1.前提条件~これは先にやっておく
①Gitのインストール
下記のウェブサイトに行き、Gitをインストールします。インストールの手順説明は省略します。インストールすると、Git Bash、Git GUI、Git CMDといった、「Git」と名のついたアプリが登録されていますが、のちほど使う可能性があるのは、Git Bashぐらいでしょう。
ダウンロードしたexeファイルを開けてインストール開始すると、次々にウィンドウが開き、いろいろ訊いてきますが、基本「Next」をクリックし続ければいいと思います。
②VSCodeのインストール
下記のウェブサイトに行き、VSCodeをインストールします。インストールの手順説明は説明省略します。
③GitHubのアカウント取得
下記のウェブサイトに行き、Sign upを行います。メアドとパスワードの設定、それに無料プランか有料プランかなどを決め、アカウント作成します。
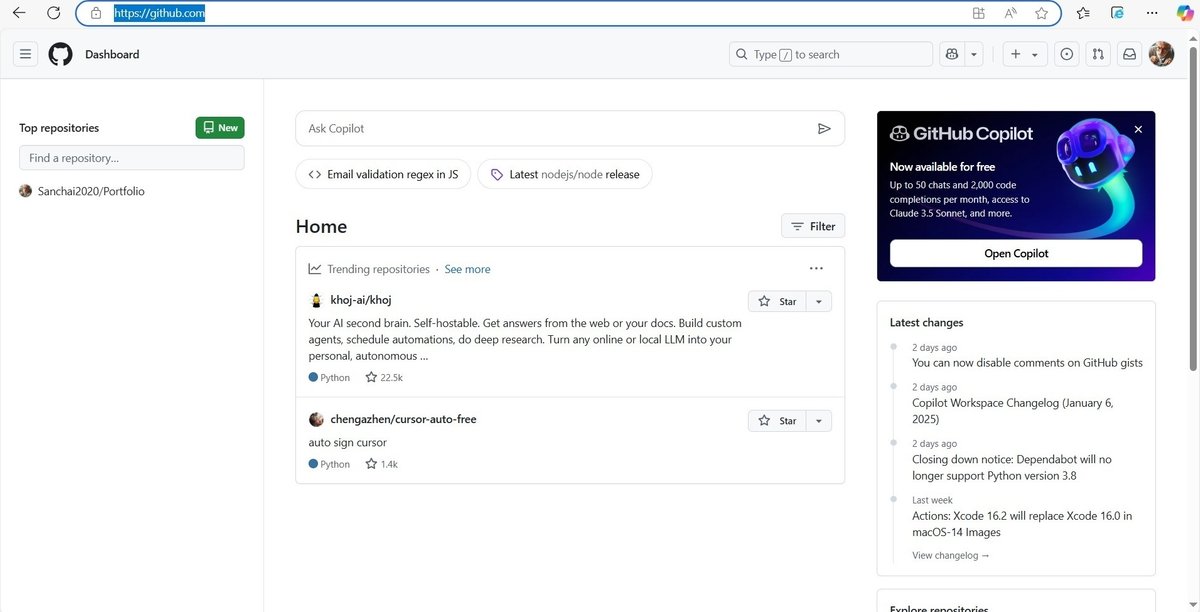
アカウントが出来上がれば、まずSign inします。こんなDashboardが開きます。

④Gitにユーザー登録~VSCodeを使用
ここでもう1つ、Gitでユーザー設定をしておく必要があります。もし、このnoteを読んで初めてGit&GitHubを使おうと思った方は、Gitでユーザー名とメールアドレスを設定します。
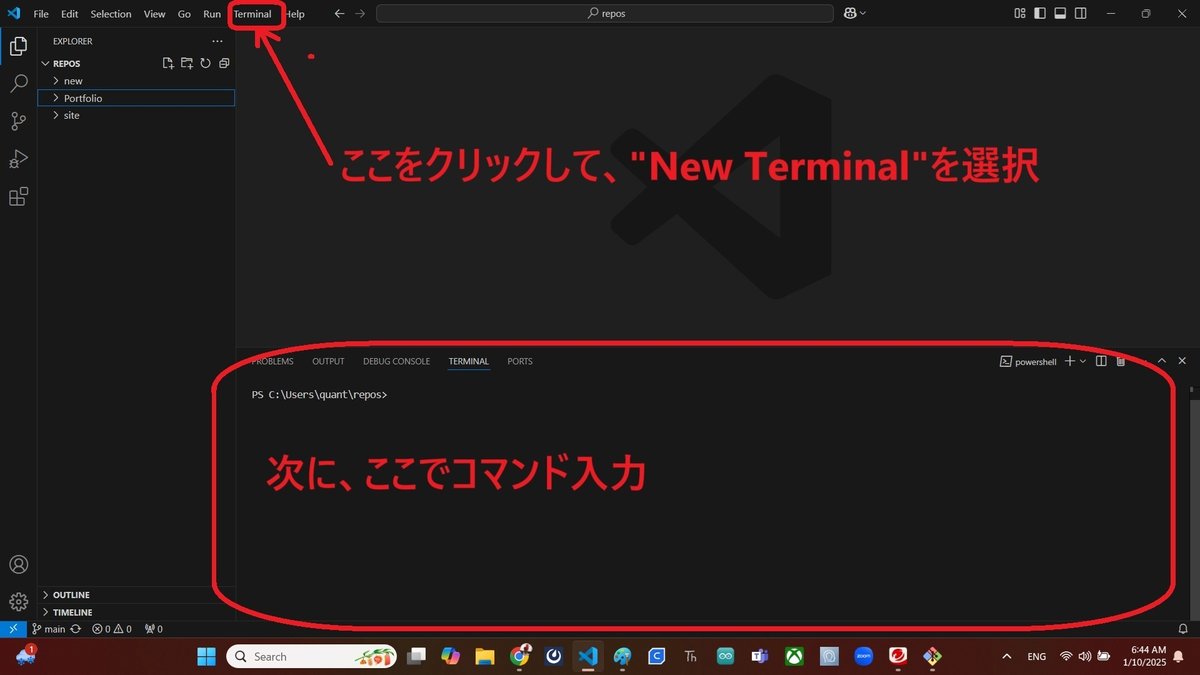
これは、WindowsのPowershellでもできると当時聞いた記憶がありますが、私は先々の利便を考えて最初からVSCodeを利用しました。まず、VSCodeを起動します。メニューバーの「Terminal」から「New Terminal」を開き、右下のコマンドラインで次のコマンド入力をやってしまうことにしました。

コマンドラインの表示は上図のようにデフォルトで出てしまいました。
初めての人は、ここの表示は別の形で行われているかもしれません。
まず、Gitのバージョン確認を行うコマンドです。これを入力してEnterすると、Gitのバージョンが表示されます。
#バージョン確認
> git --version次に、Gitにユーザー情報とメールアドレスを設定します。下記コードの"myname"と"my@email.com"のところに、自分が使いたいものを入力して、それぞれEnterします。
#Gitにユーザー情報とメールアドレスを設定する(設定はあとからでも変更できるみたい…)
> git config --global user.name "myname"
> git config --global user.email "my@email.com"2.GitHubのリポジトリに、ReadMeで書いてみる
本節での作業は、GitHubのアカウント上で行います。
①リポジトリの新設
とりあえず、リポジトリを作ってみることにしました。GitHubのDashboardの丸印のボタンをクリックします。

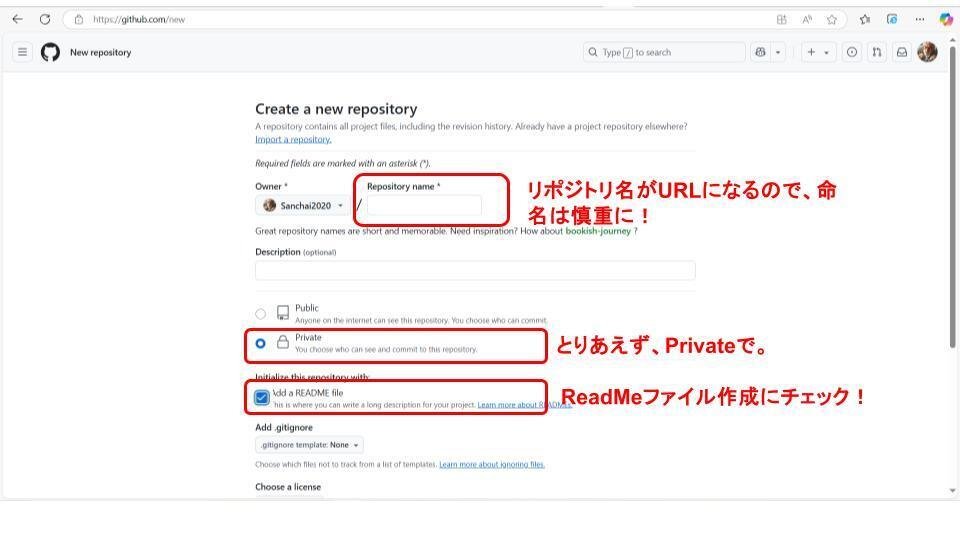
すると、「Create a new repository(リポジトリ新設)」という画面に遷移しました。①リポの名前を入力、②Privateを選択、③ReadMeファイル作成にチェックを行い、いちばん下部にある「Create Repository(リポジトリ作成)」ボタンをクリックしました。

スクロールすると、いちばん下に作成ボタンがある
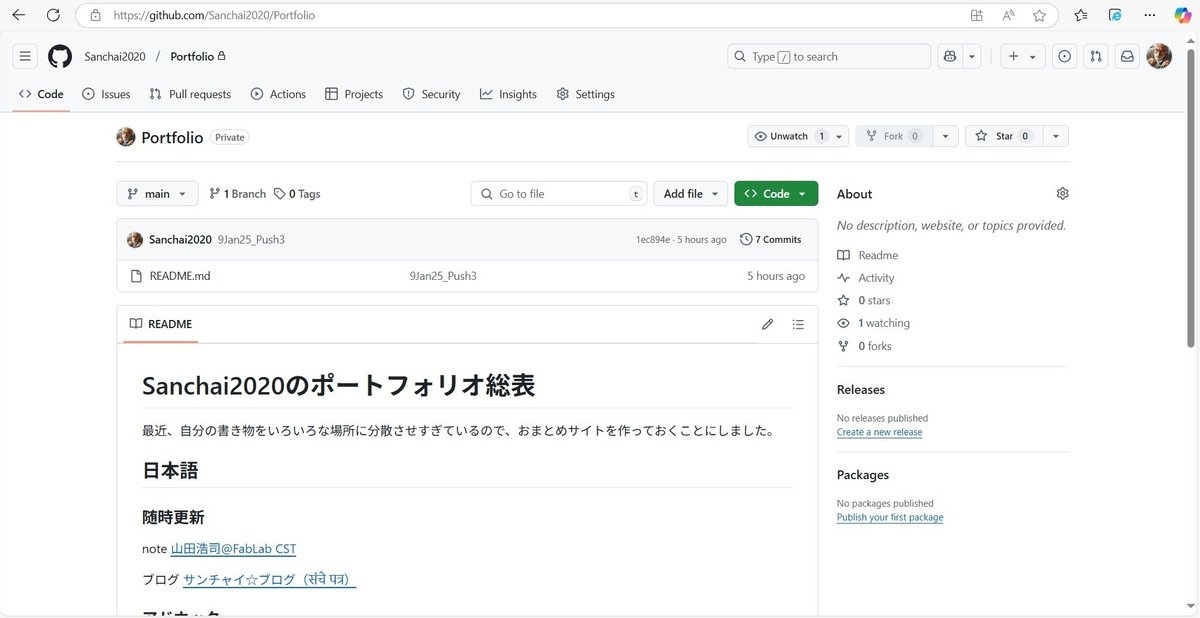
すると、下図のようなリポジトリが新たに出来上がりました。そして、このリポジトリのURL自体を新たなウェブサイトで使うことが可能です。なお、上記で行ったリポジトリの設定は、「Setting(設定)」をクリックしてあとから変更することは可能です。リポジトリの名前自体も変更はできました。

とりあえず、ReadMeファイルだけ作成されている
そして、もし編集を自分一人だけで、かつGitHubのリポジトリだけで文書管理するなら、ここにファイルをアップロードし、説明文をReadMeファイルで加筆していけばとりあえずは用が足ります。

下記は、私のポートフォリオを試しに列挙するような書き込みをReadMeファイルでやってみたものです。Markdown言語で行いますが、Markdown言語についてはここでは説明省略します。「Edit」と「Preview」のタブを交互に見比べながら、どのように見えるのかを確認し、編集を進めることができました。編集作業が終われば、右上の緑色の「Commit changes(変更内容をコミット)」ボタンをクリックします。

出来上がりのGitHub上のページはこんな感じになりました。たぶん、GitHub上でプログラムコードを公開している方のほとんどが、こうしたやり方で公開・共有を図っているのではないでしょうか。

なお、ここまでReadMeを編集・アップデートし、サインアウトしてから気付いたのですが、このリポジトリは、「Public/Private」の設定を「Public」にしておかないと、閲覧自体ができませんでした。公開したい場合は、あとからでもいいので「Public」にしておきましょう。
3.自分のPCにリポジトリをクローンする
上記2では、直接GitHubのアカウントにSign inして、メインのリポジトリ上で編集するという環境まではできました。しかし、目指すところは共同編集できる環境なので、各自が自分のPC上で編集作業できる環境を作ることが次のステップとなります。
①SSH(認証)用の公開キーの設定
GitHub上で用意したリポジトリでは、安易にリポジトリの操作を行わせないために、変更履歴の操作などでは認証が必要で、その方法の1つが、SSHを使った認証です。GitHubでは、利用者側で作成した鍵ファイルを「公開SSHキー」として設定することで、SSHを利用した認証と通信の暗号化を行うことができます。
【ステップ1】Git Bashでの作業
次はGit Bashのアプリを起動させます。最初はこんな小さなウィンドウが表示されます。

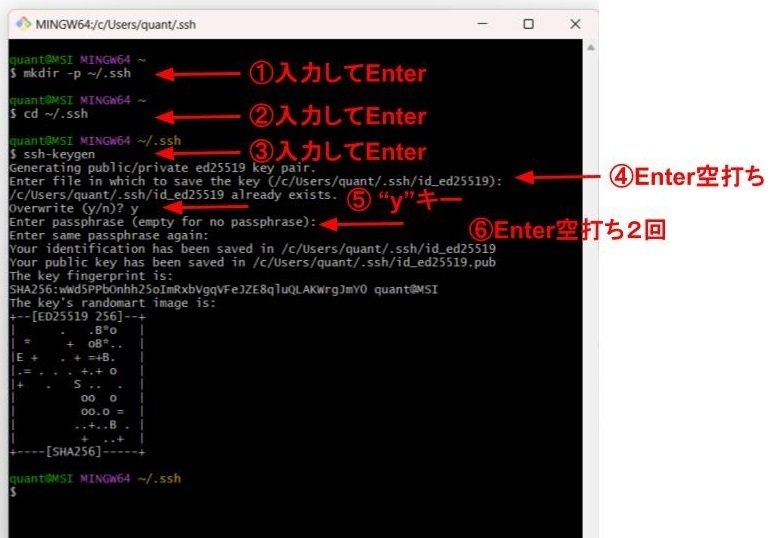
下図の①~③は、その都度コード入力し、Enterします。図だとコードが読みにくいので、コードは別途下のものを参照して下さい。

#PCのホームディレクトリに、.sshディレクトリを作成
> mkdir -p ~/.ssh
#.sshディレクトリに移動(このcdコマンドは、ディレクトリの階層を移動するときによく使う)
> cd ~/.ssh
#キーファイルの作成
> ssh-keygenこれでキーファイルはできているので、次に以下のコマンドで、公開キーの内容を表示してみます。重要情報なので、表示された内容は灰色ラインで消してありますが、表示された”ssh-ed25519”とそれ以降の情報をすべてコピーし、次のステップに進みます。

【ステップ2】GitHubアカウント上での作業
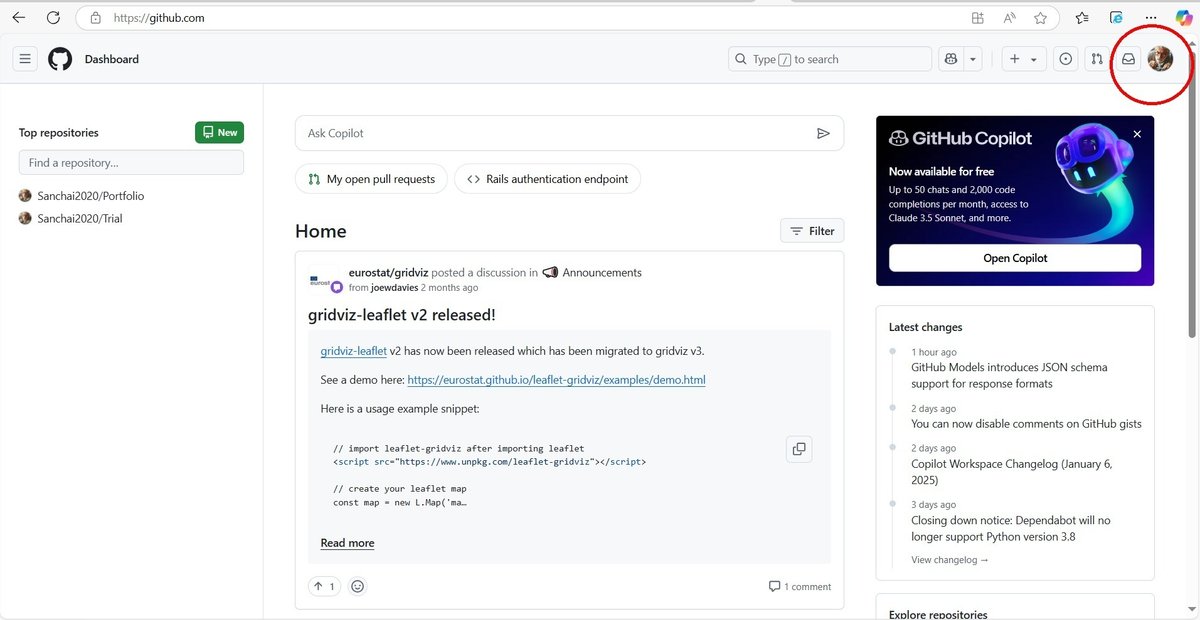
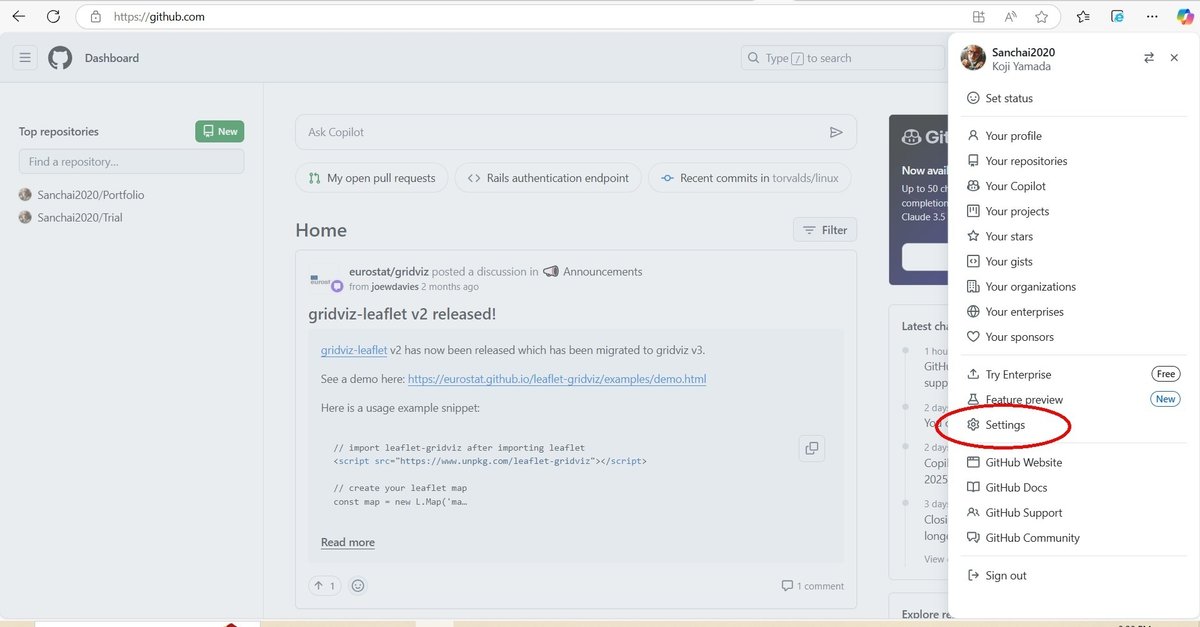
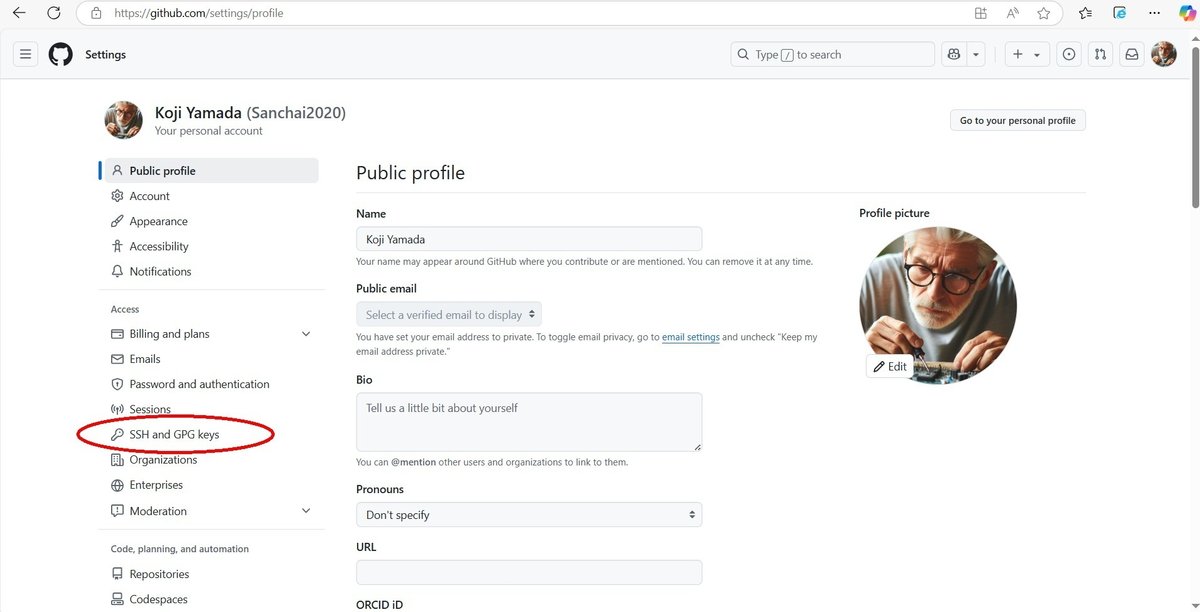
次の作業はGitHubのアカウント上で行います。Sign In状態になっていることを確認します。右上コーナーにプロフィール写真がありますが、これをクリックして設定画面を開きました。



「SSH and GPG keys」をクリックする
次に遷移した「SSH and GPG keys」画面は、ここでは掲載省略します。この画面で「New SSH Key」という緑に白抜きのボタンをクリックすれば、次のSSHキー設定の画面に遷移します。ここに、Git Bashで設定した公開SSHキーの内容コピーをペーストします。

新しいSSHキーが掲載されています
②PC上にリモートリポジトリをクローン
次に、自分のラップトップにGitHubのリポジトリをクローン(コピーみたいな意味?)します。
【ステップ3】GitHubアカウント上での作業
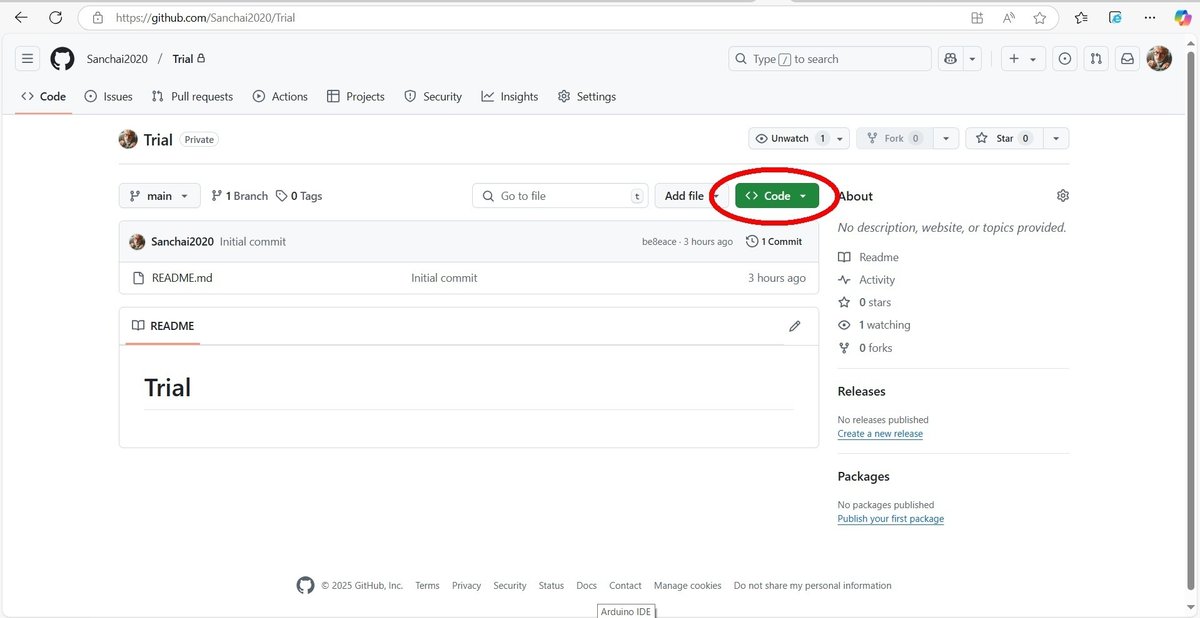
まず、GitHubの当該リポジトリのページから、緑に白抜きの「Code」というボタンをクリックしました。

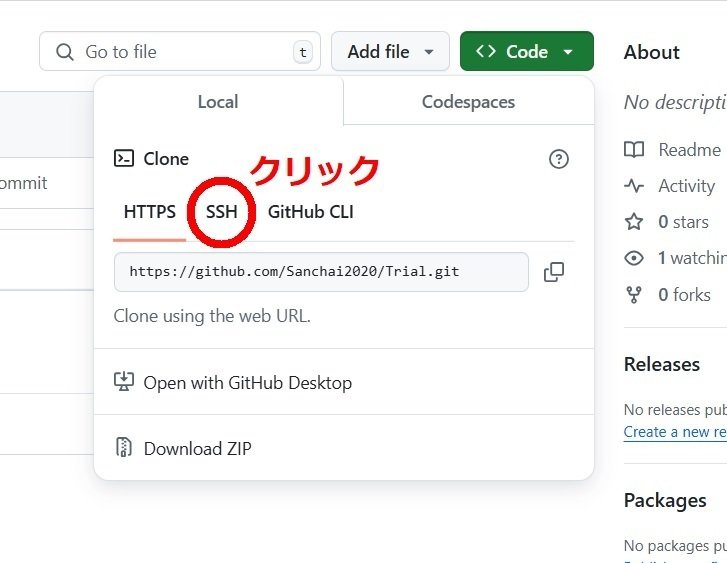
すると、こんなウィンドウがポップアップしました。おそらくタブは「Local」-「HTTPS」になっていますが、必要なのはSSHなので、タブを「SSH」に切り替えます。

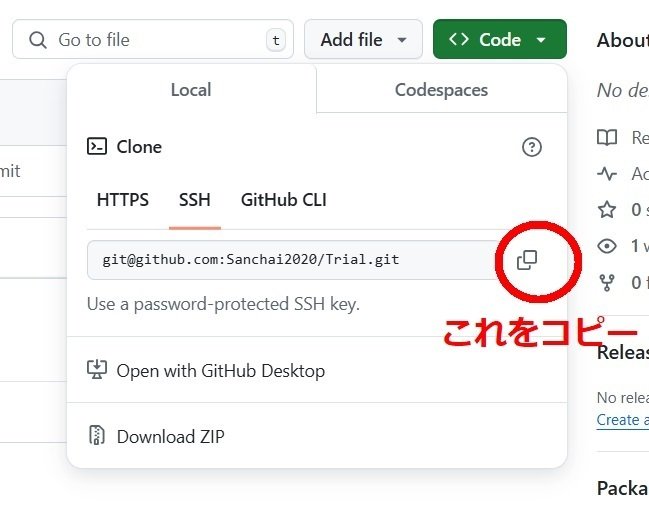
SSHタブに切り替えた後、表示されているURLをコピーしました。これで、GitHubのアカウント上での作業はとりあえず終了です。

【ステップ4】VSCode上での作業
おしまいに、再びVSCodeに戻り、自分がリポジトリをクローンしたいディレクトリ(私の場合はCドライブの「Users」→「quant」→「repos」でローカルレポジトリを管理。「repos」フォルダは、あらかじめ作っておきました)で、git cloneのコマンドの後、先ほどコピーしたURLをペーストし、Enterします。これで、先ほどGitHubで作ってみたリポジトリがローカルにクローンされました。
# ”>”の後に"cd {フォルダ名}"を入れてEnterで、その下の階層のフォルダに移動できる
# 階層を上に上がりたい時には、"cd .."でEnter
PS C:\Users\quant\repos> git clone git@github.com:Sanchai2020/Trial.git本節3のプロセスを参加メンバー全員が同じようにできれば、GitHubに作ったリポジトリの共同編集を行う環境は構築されることになります。もちろん、Gitを使ったファイルの変更管理や、Markdown言語の文法など、覚えないといけないことは他にもあります。日本語でこれらの情報を共有できれば簡単なのですが、英語やスペイン語が混ざるやり取りで説明し切れるのか、かなり自信がありません(苦笑)。
※GitHubとGitLabの並行運用に関して
もう1つの注意点は、私がすでにGitLabのアカウントでファブアカデミーのドキュメンテーションをやっていたので、上記のプロセスを通じてGitHubのリポジトリをローカルにクローンしたら、その直後からGitLabの方にアクセス拒否されました。両者を並行運用する方法はあり、それを解説して下さっているサイトも発見したのですが、まだ解読ができておりません。
4.MkDocsでウェブサイトのデザインをカスタマイズする
リポジトリにおかれたReadMeファイルの共同編集だけでは面白くありません。もっとページをカスタマイズして楽しいものにしたいし、ページもいくつかに分けたい―――次はいよいよウェブサイトのデザインのカスタマイズの作業です。今回は、MkDocsを用います。
①ここでまた前提条件~Pythonインストール
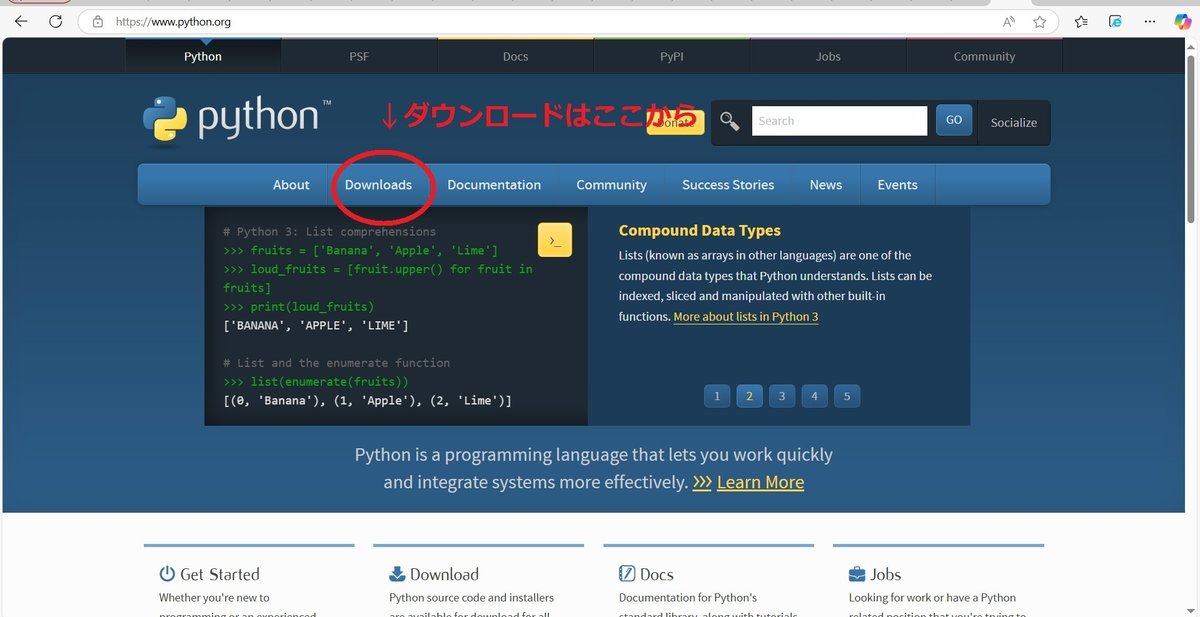
まず、下記のPythonの公式ウェブサイトからPythonパッケージをダウンロードします。

ダウンロードできたら、exeファイルをダブルクリックしてインストールに進みます。その際、「Install Now(すぐにインストール)」をクリックする前に、ウィンドウの一番下にある、「Add python.exe to PATH」にチェックを入れておきました。

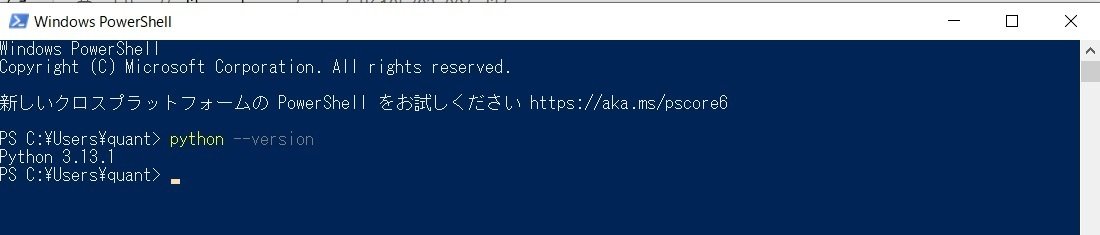
WindowsのPCに搭載されているWindows PowerShellを起動させて、下記のコードをEnterすると、Pythonがインストールされたことを確認できました。
> python --version
ひょっとしたら、pipというPythonのパッケージマネージャーのインストールが必要になるかもですが、その際にはMkDocsのチュートリアルページに従って対応して下さい。
②MkDocsのインストール
これは、Pythonのインストール確認と同様、Windows PowerShellでpipインストールコマンドを入力して行いました。
pip install mkdocs次に、MkDocsの新しいプロジェクトを作成します。これはVSCodeでもできますが、ここまでWindows PowerShellでやってきたので、そのままPowerShellを使ってやってみました。その場合の前提は、Cドライブに参照するフォルダを作っておくことです。そこで、Windows Explorerで「Cドライブ」→「user」→「quant」(注:私の場合)のフォルダの中に、私は「repos」と名付けた新たなフォルダを作りました。その上で、以下のコードを入力しました。
# quantの下の階層フォルダに移動
PS C:\Users\quant> cd repos
# 新しいウェブページを、新規プロジェクトとして生成
PS C:\Users\quant\repos> mkdocs new my-project
INFO - Creating project directory: my-project
INFO - Writing config file: my-project\mkdocs.yml
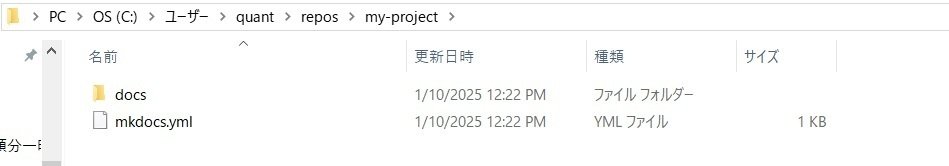
INFO - Writing initial docs: my-project\docs\index.mdコマンド入力すると、すぐ下に新たに3行の表示がなされました。 また、ExplorerのReposフォルダに、新たに「my-project」というフォルダが出来上がり、その下層にいくつかのファイルが生成されていました。



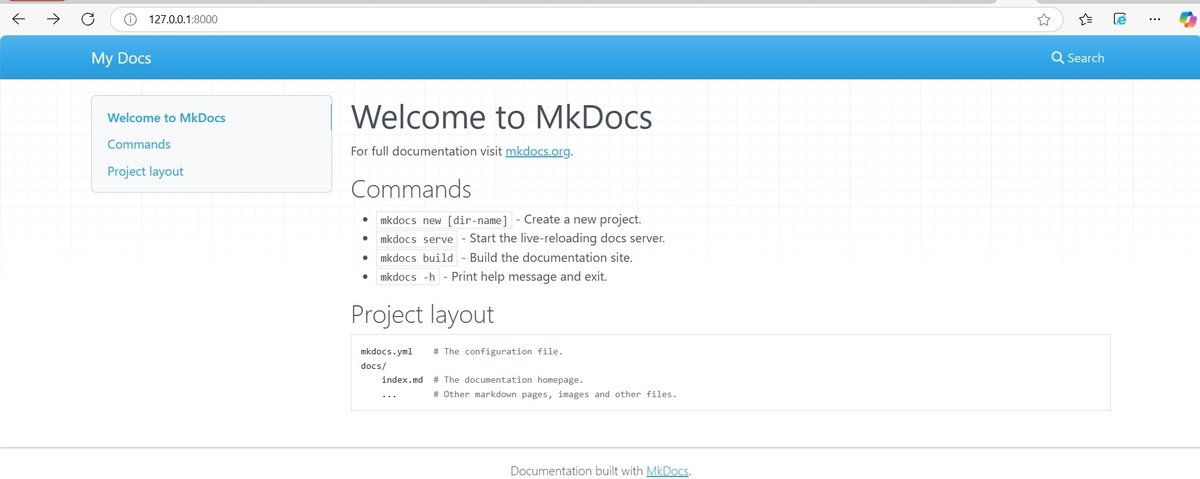
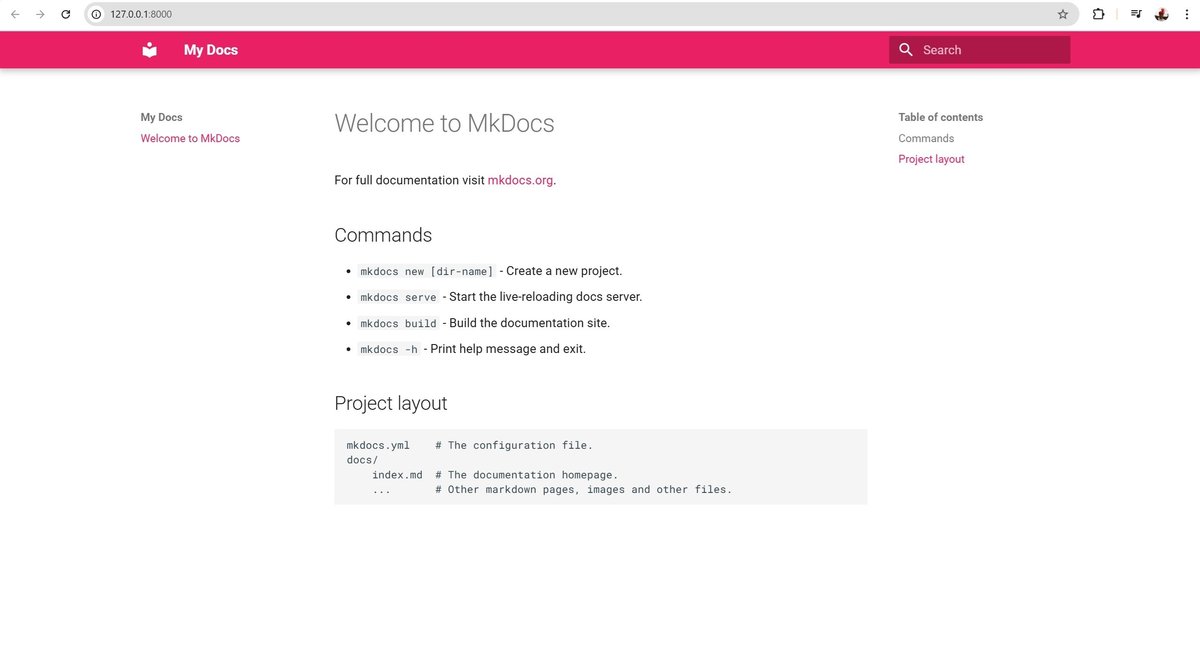
MkDocsの新規ページ開設プロセスの最後に、どう出来上がっているのか見てみたいと思います。まず、「repos」フォルダの中に新たに作った「my project」フォルダに階層を移動します(>cd my-project)。次に、mkdocs serveというコマンドを入力し、すぐ下に表示された最下行のURLをコピーし、ブラウザに貼り付けてみました。(この操作は、ctrl + URLクリックでもできます。)
PS C:\Users\quant\repos\my-project> mkdocs serve
INFO - Building documentation...
INFO - Cleaning site directory
INFO - Documentation built in 0.37 seconds
INFO - [12:22:58] Watching paths for changes: 'docs', 'mkdocs.yml'
INFO - [12:22:58] Serving on http://127.0.0.1:8000/
INFO - [12:23:33] Browser connected: http://127.0.0.1:8000/ちなみに、このmkdocs serveというサービスはまだ作動中なので、これを修了したい時には、ctrl + Cを同時押しして下さい。

その他、不明な点は下記のMkDocs公式サイトでご確認下さい。
③エディターとして、VSCodeの出番です
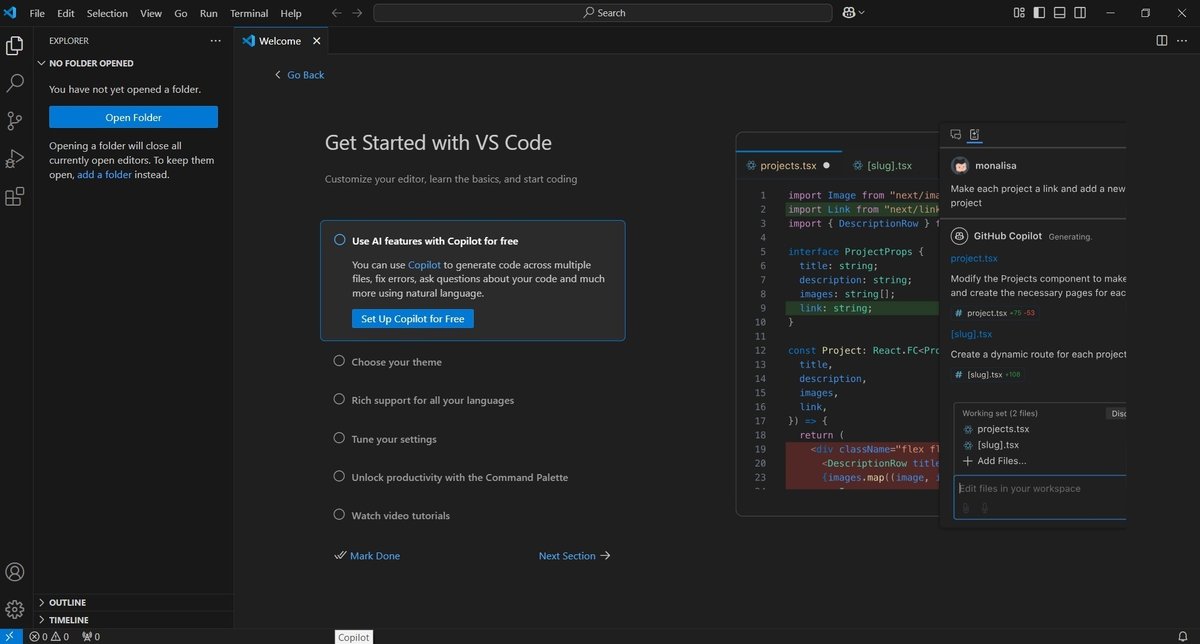
これでTOPページはできたので、次にこれを編集します。ここからはPowerShellではできません。VSCodeを利用します。VSCodeを起動すると、下図のようなTOPページが開きます。この左横の窓にある「Open Folder(フォルダを開く)」をクリックし、先ほど作ってあったローカルリポジトリ用のフォルダを指定します。

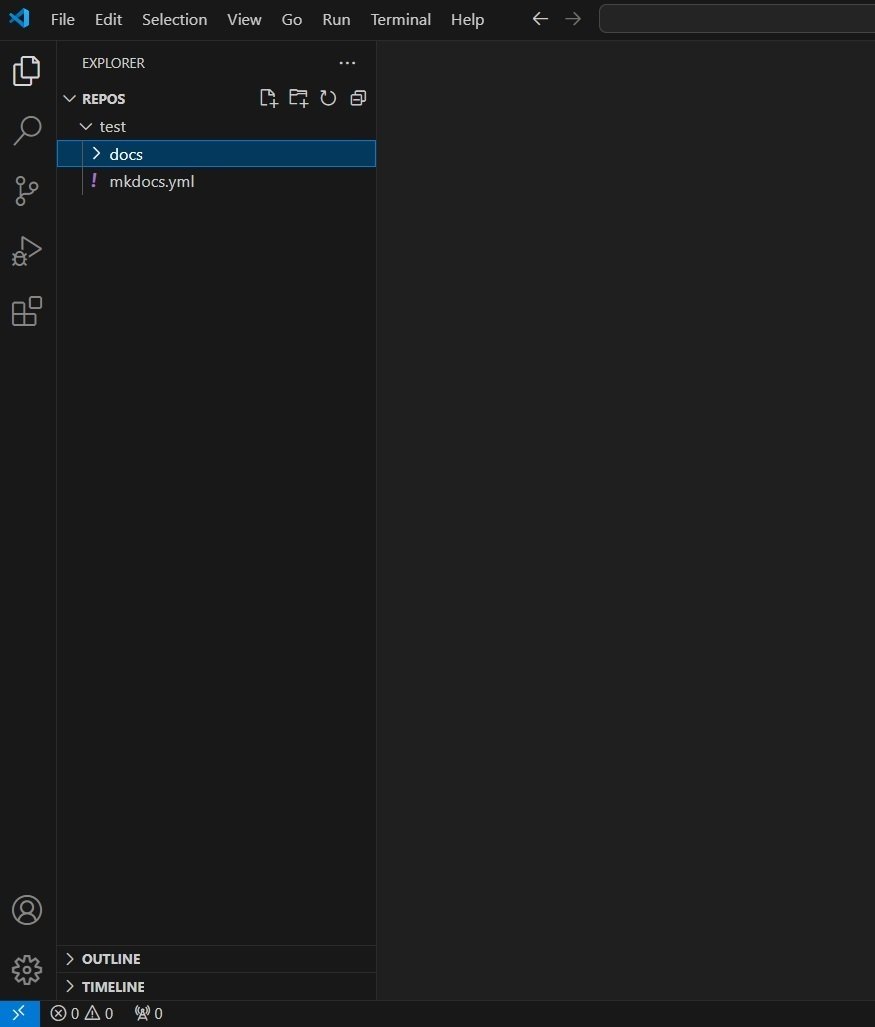
すると、左側の枠内にReposのフォルダの階層とファイルが一覧で表示されます。この階層は上記ステップ2「MkDocsのインストール」で見たものと同じです。「docs」をexpandしてみると、このフォルダの中には、「index.md」というファイルが格納されています。

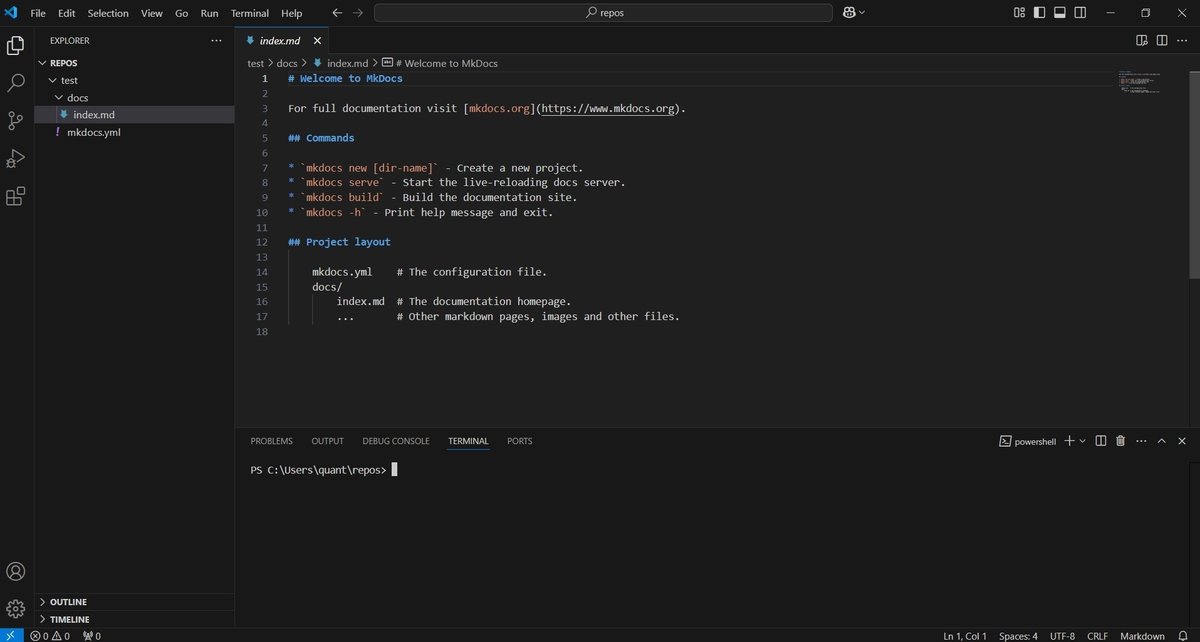
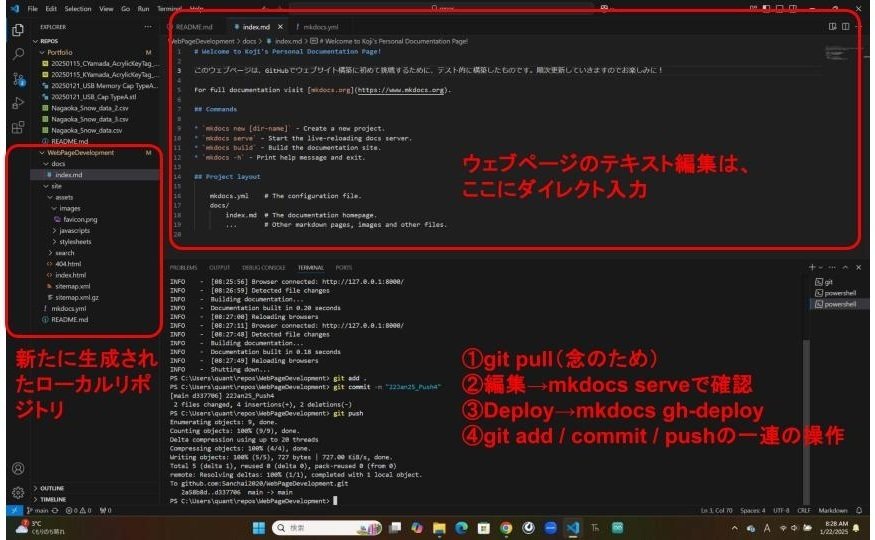
このindex.mdファイルを左クリックすると、編集画面が表示されます。メニューバーから「Terminal」→「New Terminal」に行くと、右下にコマンドラインも表示されます。編集は編集画面上でワードと同じ感覚で行い、適宜保存(Shift + S)をかけます。

そして、編集後のでき上りイメージは、前述したmkdocs serveのコマンドで適宜確認することができました。
今回は、ローカルリポジトリで編集したファイルをGitHub上に作ったリモートリポジトリにpushしたり、共同編集のためにリモートからローカルにファイルをpullしたり、Gitでよく使用するコマンドの説明は省略しました。ここで詳述するよりも、他にいい解説サイトがいっぱいあると思います。Markdown言語についても同様です。
なお、この時点では、GitHubのリポジトリのindex.mdファイルだけが閲覧できる状態で、まだウェブサイトが出来上がっているわけではありません。
④もっとカスタマイズしたい!~MkDocs Themes
さて、MkDocs上でも少しはカスタマイズはできるようなのですが、もっとカスタマイズしたい場合にはGitHubにあるMkDocs Themesの中のおすすめテンプレートを選んで、そのテンプレートのGitHubのページのmkdocs.ymlファイルの記載を、VSCodeにある自分のmkdocs.ymlファイルにコピペすればいいと思います。
私がファブアカデミーのページを作った時には、この中からMaterial for MkDocsを選びました。mkdocs-materialライブラリのpipインストールなど、事前ステップがありましたが、基本はこのGitHubのmkdocs.ymlファイルから自分のリポジトリの同ファイルへのコピペでした。
文字の色やフォント、使用言語など、さらなるカスタマイズは、上記GitHubサイトのSetupメニューから適宜行いましょう。できあがりイメージは、コマンドラインで適宜mkdocs serveで確認可能です。
Material for MkDocsを用いた基本的なレイアウトのカスタマイズの方法は、下記サイトを参考にさせていただきました。
例えば、単にテンプレートから色を変えたい場合は、mkdocs.ymlファイルに次のように書き足します。デフォルトは「site_name: My Docs」とだけ書かれていましたが、これにテーマを加筆してみます。(site_nameも変えられるみたいです。)書き終わったらCtrl + Sでデータ保存します。
site_name: My Docs
theme:
name: material
palette:
primary: pink
accent: cyanこれをmkdocs serveコマンドで見てみると、パレットの色が変わったことが確認できます。

⑤最後のステップ~Deploy(実装)(VSCode)
編集が終わったら、リモートリポジトリにpushすればアップ完了だと勝手に思っていましたが、実はその前にもう1つステップがありました。それがdeploy(実装)で、MkDocsの公式サイトにも説明がちゃんと載っていました。
基本はVSCodeのコマンドライン上で、該当ローカルリポジトリにて以下のコマンドをEnterすればよく、これによって「Site」という新しいフォルダといくつかのファイルが自動生成されていました。
mkdocs gh-deploy
ここまで終えると、GitHubにいよいよpushしていきます。基本コードは以下の3つです。この3ステップをこの順序で行っていくと、リモートリポジトリに編集結果が反映されます。(繰り返しですが、共同編集の場合は作業開始前にgit pullコマンドをEnterしておく必要があります。)
# リモートリポジトリに編集結果をプッシュする一連のコマンド
git add .
git commit -m "適当な名前"
git push
# 共同編集の作業開始前に、必ず最新のファイルをリモートからプルする必要あり
git pullgit pushコマンドが無事終了した後、GitHubページがどうなっているのかを見てみます。下図はpush後のリポジトリの様子ですが、いつどのようなpushが行われたのか記録される以外に、deployの結果が右ウィンドウの下の方に表示されていますので、これをクリックしてみましょう。

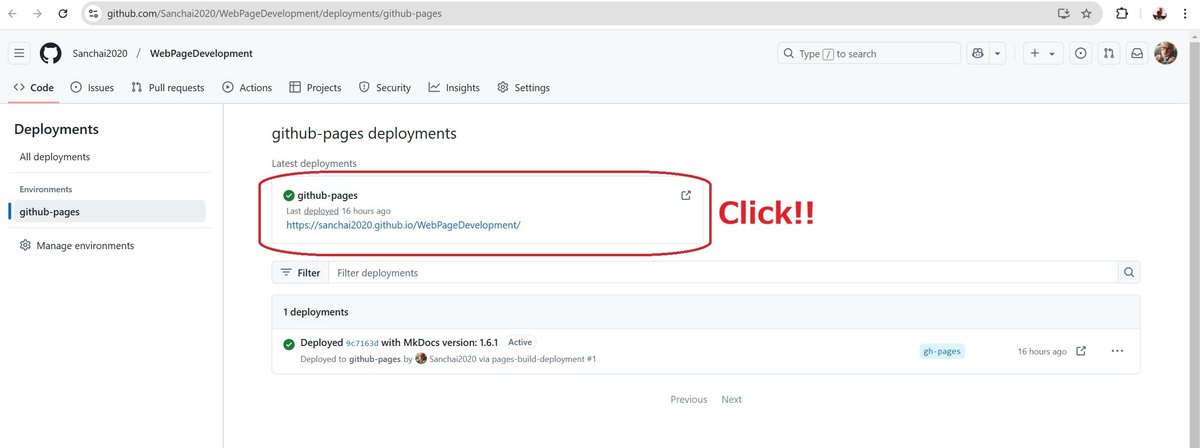
すると、「github-pages deployment」というページに遷移します(下図)ので、ここに表示されているGitHubページのURLをクリックしてみます。このURLが自分のウェブページのURLとなります。

すると、自分がデザイン・編集したページへとさらに遷移します。今回は必要最低限の編集だけでpushを行いましたが、今後もっとコンテンツを拡充して、note記事にも堂々とリンクが張れるようにしていきたいと思います。

※Deployは毎回やらねばならない…みたい
Deployは初回ウェブサイトを作る時だけでいいのかと私は勝手に思い込んでいましたが、毎回、add / commit / pushの一連の操作の前にやっておかなければならないみたいです。
5.お疲れさまでした~
今回は文字数が多く、挿入画像やリンク、コード等も多くて大変読みづらい記事となってしまったことをお詫びいたします。実際のところ、記事で描いたようなステップがスムーズに進んだわけではなく、特にgit cloneのコマンドやgit addからpushまでの工程で何度もエラーが出て、記事を書き上げるのに2週間以上を費やしてしまいました。
上で記載した通りには進まないことも十分考えられますが、そこは頑張って状況打開して下さい。私も、あまりにあ~でもないこ~でもないと悪戦苦闘して、なぜうまくいったのか自分でも説明できないステップがいくつかありました。でも、路頭に迷いそうになった時、ここで下書きしていた原稿の記録に助けられる場面も二度ほどありました。
私のファブアカデミーのドキュメンテーション用ウェブサイト(下図)は、GitLabで同様のプロセスを踏んで作り上げたものです。

少し前に、ファブアカデミーのローカルハブのインストラクターから、「リポジトリを別に作れば、ウェブサイトをもう1つ構築できる」と聞いていましたが、今振り返ると、この一連の作業のことを言われていたのだろうと理解しました。
GitHubとGitLabの並行運用方法については、解読できたらまたnoteでご紹介したいと思います。
