
【JavaScript,jQuery特訓編】web制作でよくあるパーツを実装しよう【解答付き】
2024.04 初回のみローディング処理させるコードを追加しました。
こんにちは、フリーのweb制作者として6年ほど活動しているしょーごと申します。
今回は「web制作に特化したjQuery,JavaScript教材」を作成しました。
【動画でも解説しています】
この動画の18:13からJS特訓編に触れています。
学べること、作るもの
学べること
・web制作で頻出のjQuery、JavaScriptによるDOM操作実践
・jQuery,JavaScriptの書き方の違い
・デバッグ方法、開発の進め方
作るもの7つ
・ハンバーガーメニュー(ページ内リンクのスムーススクロール含む)
・ドロワーメニュー
・ローディング
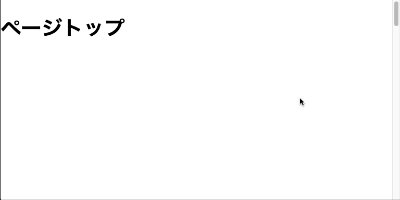
・スムーススクロールでページトップに戻るのボタン
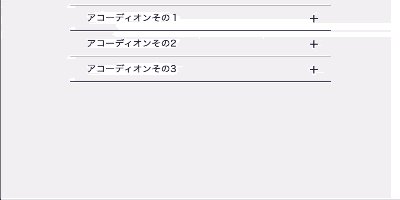
・アコーディオン
・モーダル
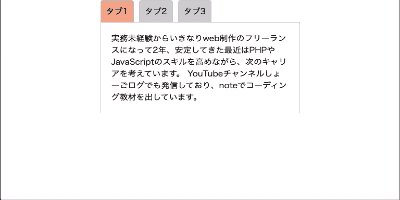
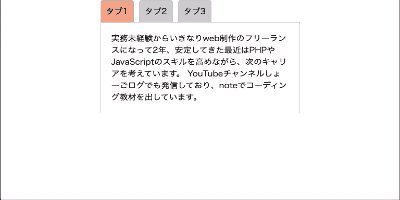
・タブ

web制作のjQuery,JavaScript学習における課題

今回の教材作成はとある問題意識からスタートしています。
それは「web制作に特化したJS教材がない」ということです。
特に「実際にものを作りながら学べる教材が少ない」と感じていました。
例えば、JS教材で一番最初に見ることになるconsole.log()はデバッグでとても重要なメソッドですが、これだけ学んでも実開発で使わないと、実際にどう使うのか実感がわかないと思います。
そこで今回、web制作でよくあるパーツを実装しながら、JSでの開発をjQuery,JavaScript両方学べる教材にしました。
web制作で頻出のパーツなので、今回の教材でのコードは実案件で即使うことができます。
特に、「ハンバーガーメニュー」「ドロワーメニュー」などは実案件での使用率は70%超えぐらいで頻繁に使うので、今回作ったものは確実に資産になります(もちろん解答コードを実案件でそのまま流用いただいても構いません)
学習の進め方
JSの学習に集中してもらうために、HTML,CSSはこちらで用意しておきました。フォルダをダウンロードしてJS部分を開発していただきます。
また、仕様や動きは実装するパーツごとに動画を用意していますので、それを参考にしてもらいます。
①既存のHTML,CSSを参考に動きを実装してみる(最低jQuery、余裕があればJavaScript でも)
②解答コードで別の実装方法にも触れてみる
注意点(*購入前にご一読ください)
・HTML,Sassは基本的には解説はしません(解答コードは載せています)
・質問回答は非対応になります。
・jQueryはProgate中級レベルの理解があること(結構難しいです)
・解答コードを付けていますが、解説はざっくりとしているかもしれません。JavaScriptの基礎などは適宜ググって頂く必要があります。
・JavaScriptはES6(ES2015)で記述している部分があります。
おすすめポイント
・jQuery,JavaScriptの差異がわかりやすい
・web制作に関係ある内容のみに特化
・JSの基礎ポイントも随時追加中
・お買い得
この教材の立ち位置(下から二番目)
私は他にも様々なコーディング課題を出していますが、今回のは補助教材的で、ひたすらjQuery、JSを書きます。

JavaScriptのコラム順次追記
時間があるときにJavaScript周りの情報を追記していきます。noteの更新通知が来たらそれだと思ってください笑
同時に使用すると理解が深まる教科書
この教材は結構難しいのと、解説をめちゃくちゃ丁寧にやるわけではないので、是非読んでから挑戦していただけると、スムーズかなと!!
以上了承を頂いた方は、ご購入いただけますと幸いです!
コードは全然カンニングOKですよ。



ここから有料パートになります。
2023.08.17 ハンバーガーメニューのページ内リンクの実用例とスムーススクロールを追記しました。
2023.09.03 ローディングアニメーションコードの修正を行いました。
jQuery,JavaScriptでのデバッグの重要性と方法
過去の自分が知りたかった、欲していたものを発信する、その信念で活動しています。たくさん遠回りもしてきました。そんな過去の自分を助けにいく。 もしよろしければ応援頂けますと幸いです!↓

