
コーディングの勉強方法を徹底解説【効率よく実務レベルへ】
リモートワーク志向の高まりによりコーディングの勉強を始める人は2020年のコロナ以後急増していますが、実際に仕事にする所まで到達できる人は実際は多くないのが、初学者向けに指導していて感じる所です。
その原因の一つとして、普段のコーディング勉強方法と実務があまりにかけ離れていることが挙げられます。もちろん仕事を取るのも大事なのですが、学習の段階から間違えていると、実務で心を砕かれます。
そこで本記事では正しいコーディングの勉強方法を解説します。私はこれまで7年ほどWeb制作の世界でエンジニアをしており、スクール講師として初学者のレビューや支援も5年ほど行っているので、求められているレベル感についても説得力ある内容を書けるかと思います。
コーディングとは何?
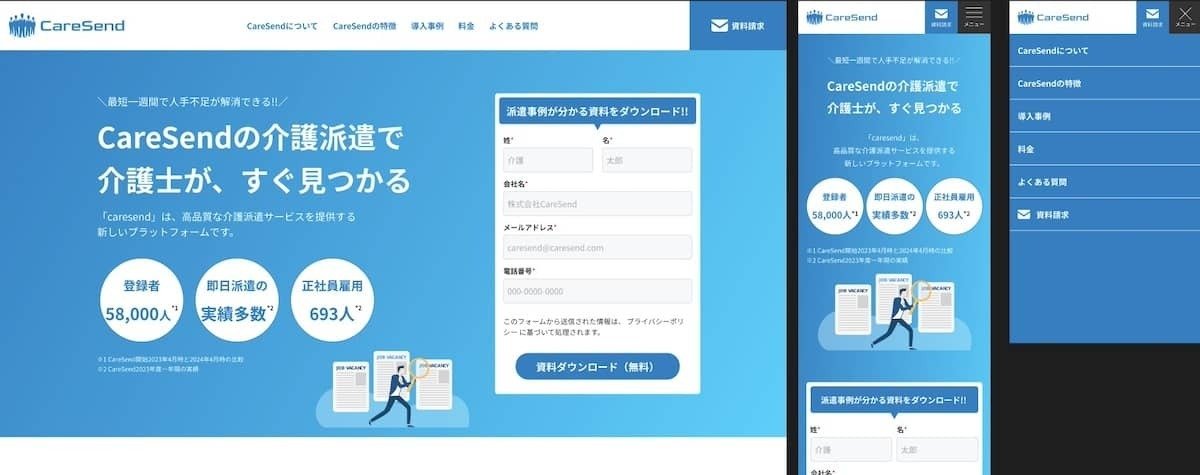
Web制作におけるコーディングとは、デザインカンプを正確に再現する作業のことを指すことが多いです。デザインカンプというのは、例えば以下のようなデザインデータを指します。

これは私が本noteで出している無料のコーディングデザインの入門レベルのものになります。このデザインデータを元に、コーディングをすると以下のように実際にネット上で閲覧できるWebサイトになります。
よって、Webデザインとコーディング業務は以下のように分けることができます。
Webデザイン:Figmaなどでデザインデータを作成し、コーダーに提供。Webデザイナーと呼ばれる。
コーディング:デザインデータを元に実際にWebサイトで閲覧できる形に仕上げる。コーダーが担当。
厳密にはWebデザイナーの職務の中にコーディングが含まれることもありますが、私の周りではどちらか片方に特化した人の方が多いです。
逆に小さめの制作会社に入ると両方できることが求められることが多いです。
コーディングの勉強方法 | 5ステップ

ここからはコーディングの勉強方法を5ステップに分けてご紹介。基本的に以下の手順に沿って進めていけば大丈夫です。
①:本・動画で基礎を学ぶ
②:AI環境を構築
③:デザインカンプからコーディングしつつ、JSも学ぶ
⑤:WordPressを習得
⑥:ポートフォリオを準備する
①:本・動画で基礎を学ぶ
まずは本や動画で学ぶのがいいでしょう。一番のおすすめは以下の書籍から入ることです。
本書籍は最新版にアップデートされているため、2025年も最新の技術を学ぶことができます。
また同時並行でProgateも進めておくといいかと思います。
この段階で全てを理解しようとすると、ずっと進めないので、いかに一周するかが大事です。
②:AI環境を構築
基礎を身に着けたら、まずAIを使った開発環境を用意します。現場では既にAIの導入が進んでおり、コードの自動生成なども積極的に活用します。
「AIに頼ったらスキルが身につかないのでは?」という心配があるかもですが、AIによる解説など初学者の勉強理解に役立つ側面も大きいので、実務までの最短経路を歩むうえでは必須と考えます。
具体的にはCursorを使用するのがいいと思いますので、以下の記事で環境を導入しましょう。完全に初心者で環境を始めて構築する場合は、まずはVSCodeから触ってみる方が分かりやすいかもしれません。
余裕があれば、ChatGPTを使った方法も見ておくといいかと思います。
③:デザインカンプからコーディングしつつ、JSも学ぶ
ここからはデザインカンプからのコーディングを実践していきます。
実案件レベルまで上達させるには、デザインカンプからのコーディングを5本程度はこなしたいです。具体的にはWeb制作独学ロードマップにて徹底解説しているので、そちらを参考にしてみてください。

もしこの段階でコーディングが厳しいようであれば、以下の書籍を副読本として使うのもありです。
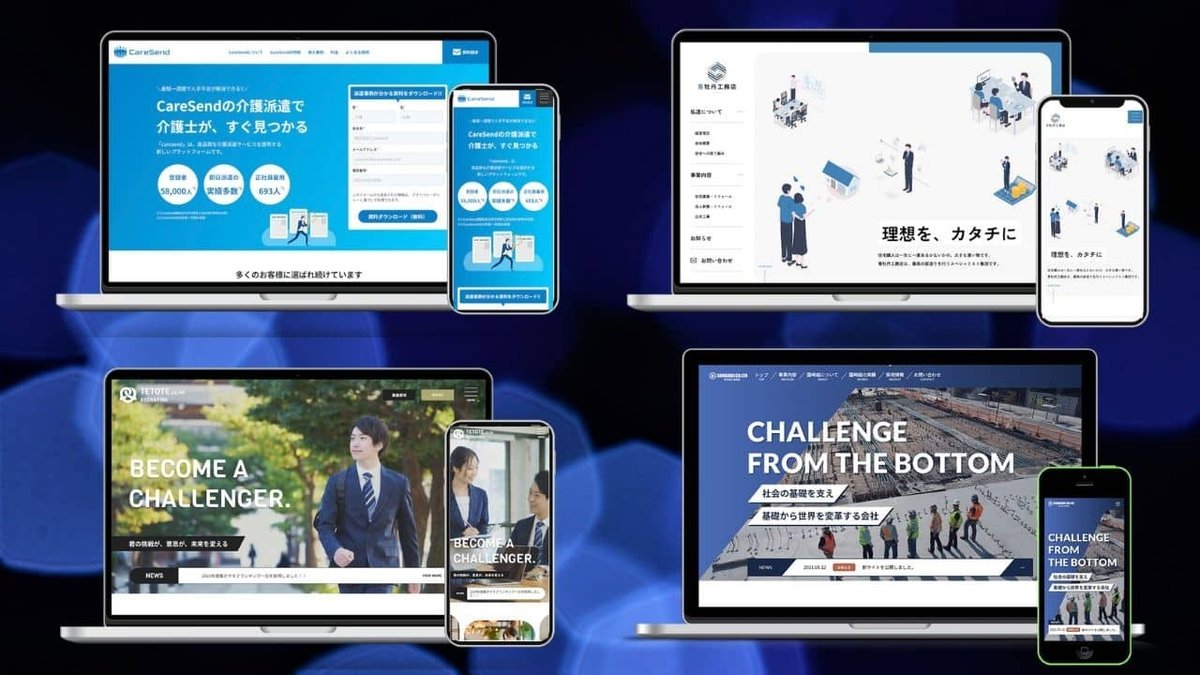
この段階で以下のようなポートフォリオが揃っていることになります(一例)

④:WordPressを習得
HTML/CSS/JSのスキルをあらかた完璧にしたら、その後はWordPressの学習に入ります。WordPressの勉強方法は様々ありますが、個人的には以下の順番を推奨します。
①:Unazuki WordPressコンプリートコースで全体を学習
②:コーディング演習課題【上級】
多少お金がかかりますが、WordPressの学習はHTML/CSSなどと違い、プログラミングの要素が強いです。よってここで一気に難易度が上がるため、挫折者が続出するんですよね。。。
なので、挫折するぐらいなら有益サービスを活用したほうがずっといいと思います。大手プログラミングスクールはWordPress講座だけで20万とか取っていくことを考えると、とてもコスパがいいと言えます。
⑤:ポートフォリオを準備する

学習が終わったらポートフォリオを準備していきます。私は以前評価されるポートフォリオとされないポートフォリオについて記事にしていますが、私のロードマップに沿っていた場合は問題ないでしょう。特に上級課題は提出者が30人もいないので、全然被りません。
ポートフォリオが揃っている場合は、以下の記事を参考に、まとめておくことをおすすめします。これを武器に営業や転職をしていきます。
コーディング勉強で押さえておきたいコツ

コーディング勉強を行うに当たって押さえておきたいポイントがあります。本記事で一番重要なポイントです。それは以下。
コーディング課題は必ずプロのレビューをもらうこと(複数回)
プロのレビューをもらうべき理由は以下の通り。
コーディング勉強と実務の隔たりが減る
営業や転職に使うポートフォリオが整った状態で見せられる
私は初学者のコーダーから営業をされる側でもありますが、送られてくるポートフォリオを見ると表示くずれしていたり、見出しタグの使い方がおかしかったり、iPhoneでのフォームの動作がおかしかったり、、、
「あぁ、レビューの無い課題で勉強していたのかな」と思うことが多いです。「この人は実務には投入できないな」という判断になるため、これはもったいないことですね。
今は多くのWeb制作コーディング課題がありますが、レビューを提供していない課題が多いです。私のコーディング課題は中級編からレビューを提供していますが、他の方の課題を使用する際は、現役エンジニアのレビューがついているかは確認しておきましょう。
コーディング勉強がそもそもいらない人がいる話

ここまでコーディングの勉強方法を解説してきましたが、実はコーディングの勉強がいらない人も存在します。それは「副業Web制作で月収20万」を目指しているような人です。
コーディングは実はあまり副業には向きません。「えぇ!?そうなの!?」という方も多いと思いますが、コーディングは時間が取られる上に納期が短いことが多いです。
しかしノーコードWeb制作であれば自分が直接クライアントと繋がれるため、とても時間の融通が聞きやすいメリットがあります。これを実現されている方に以前インタビューをしているため、参考にしてみてください。
コーディング勉強後はどうする?
コーディング勉強後は人によって、以下の進路があります。
①:フリーランスコーダーとして活動
②:制作会社に就職
③:エンド営業を極める
④:コーディング×SEOマーケで案件獲得
①:フリーランスコーダーとして活動する場合
まずフリーランスとしての営業全般については以下の記事で解説しています。ただし実務未経験でいきなりフリーランスになるのは基本、厳しい道だと思ったほうがいいです。
不可能ではないですが、かなりの営業量が必要という覚悟を持っておいたほうがいいです。
②:制作会社に就職
もっとも再現性が高い方法です。いずれフリーランスになるにしても、一旦就職を挟むとかなり安定します。以下の事例はしょーごログの課題が評価されて転職成功した事例です。
③:エンド営業を極める
この場合、別途手法を学びつつサポートを受けたほうがいいです。というのはコーディング以外のデザインはもちろん、要検定義や契約、公開後の運用まで全部自分で巻き取る形式のため、範囲が広すぎるので、独学では基本対応不可能です。
エンド案件では以下を全て自分で対応すると考えてください。

もし営業方法全般を学ぶなら、WSSクラスとかがいいです。営業合宿もあったりします。
営業を学ぶだけでなく、ガッツリメンターにサポートしてもらって、実案件のサポートも受けたい人はコードスルーがめちゃくちゃおすすめです。
Web制作の独学までは順調でも、学習→営業のフェーズで一気に消える人は多く、それだけ困難ということです。ぜひ適切なサービスを活用するようにしてください。
④:コーディング×SEOマーケで案件獲得
Web制作スキル×SEOが結構穴場だったりします。この場合はコーダーというより、SEOスキルで時給で稼いでいく形式になります。詳しくは以下の記事を参考にしてみてください。Web制作経験者はいきなり時給3000円とかもいけます。
WEBMARKSではWebディレクター実務研修もあったりします。
まとめ
本記事ではコーディングの勉強方法の解説をしてきました。コーディングの勉強で一番大切なのは、プロからのレビューをもらうことです。レビューが無いと実務で大量に指摘されることになり、高確率で心が折れます。
それを防ぐために、しょーごログのコーディング課題では中級課題以上は全てレビューをつけています。
最後の上級課題などはかなりハードな分、実案件に非常に近くなっているため、腕試ししたい方も是非挑戦してみてください。もちろんポートフォリオとしても使用可能です。
コーディング勉強に関するよくある質問
コーディングの勉強時間はどのくらいですか?
コーディングを実務レベルにするには500時間程度の勉強時間は確保したいです。これは一日3時間コーディング勉強をするとして、180日かかる計算です。勉強期間は、ひとまず半年を見ておくといいでしょう。
プログラミングは独学で学べますか?
プログラミングやWeb制作は独学でも学べます。本noteで出している学習ロードマップを参考にしてください。ただし、わからないところをメンターに聞けないのが独学の弱点です。個人的にはデイトラのWeb制作コースなんかはかなり有料でコスパの良いメンター付きスクールなので、おすすめです。
いいなと思ったら応援しよう!

