
【初級その2】 デザインカンプからのコーディング練習【レスポンシブに慣れる】
こんにちは、フリーランスエンジニアのしょーご(@samuraibrass)です。
この課題は「初級」をクリアした方向けに、「初級Ex」までの橋渡し的な課題になります。
「初級その2」は「架空のホームページ制作会社」のトップページになります。
Web制作独学ロードマップを見ていただければ、この課題のレベル感が分かるかと思います。
なので、「初級その2」という名前にし、特に「レスポンシブに慣れてもらう」ことを主軸としています。
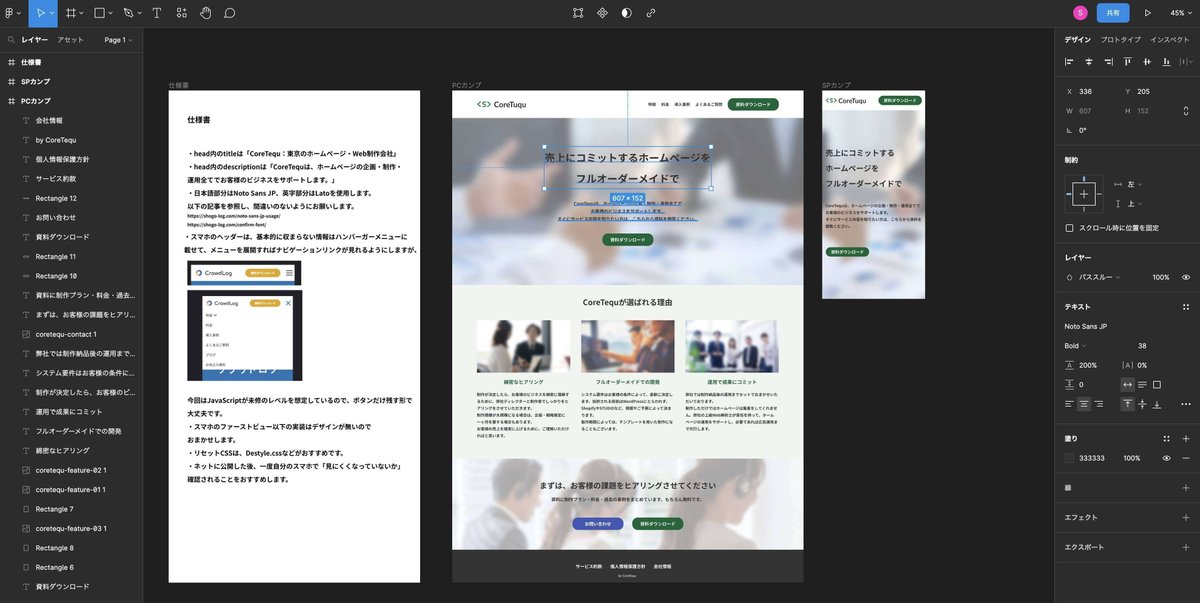
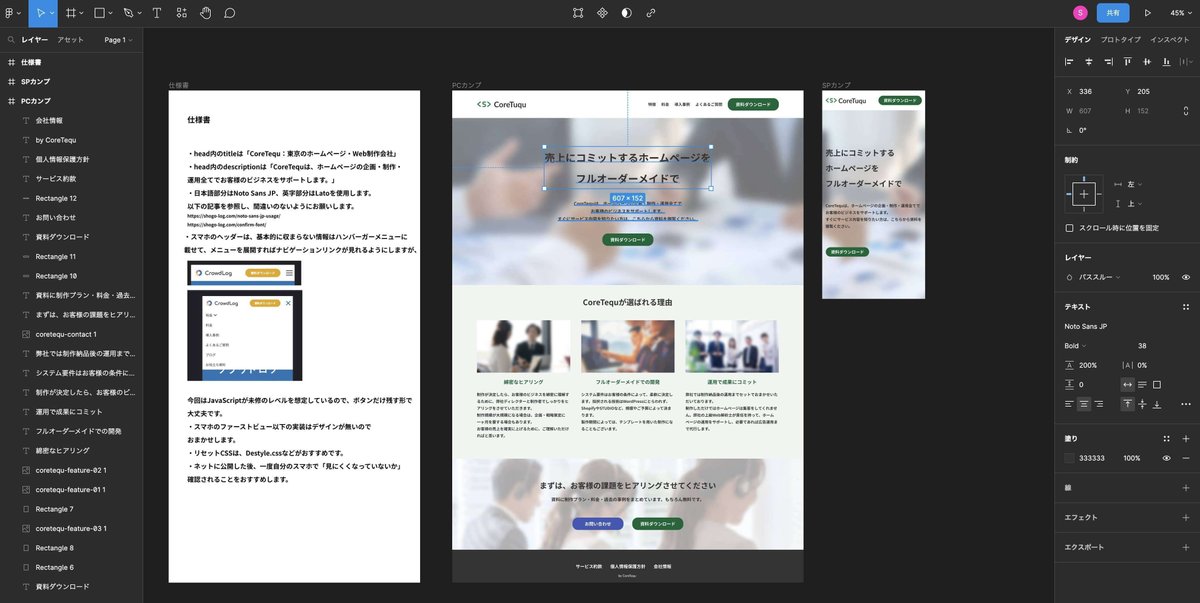
Figmaからのコーディング

世界で一番使わているデザインツール「Figma」からコーディングしていただきます。
使い方の説明は解説記事を用意していますし、かなり直感的なので簡単です。
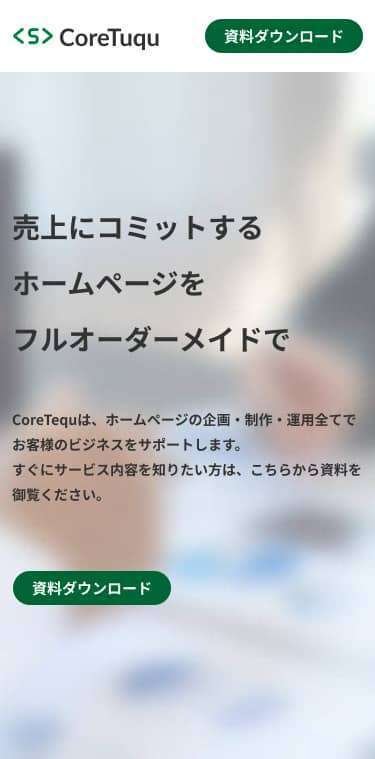
また、今回はレスポンシブに慣れて頂くため、スマホカンプのファーストビューまでを用意しています。
初級その2のデザイン(PC,SPのファーストビュー)



実績利用OKです
「初級その2」のレベルで、ポートフォリオとして出せるレベル感にしました。「デザインカンプからのコーディング実績」として、ご自由にご活用ください。
ただ、基本的にポートフォリオとして活躍しやすいのは中級Ex以降なので、ご了承ください。
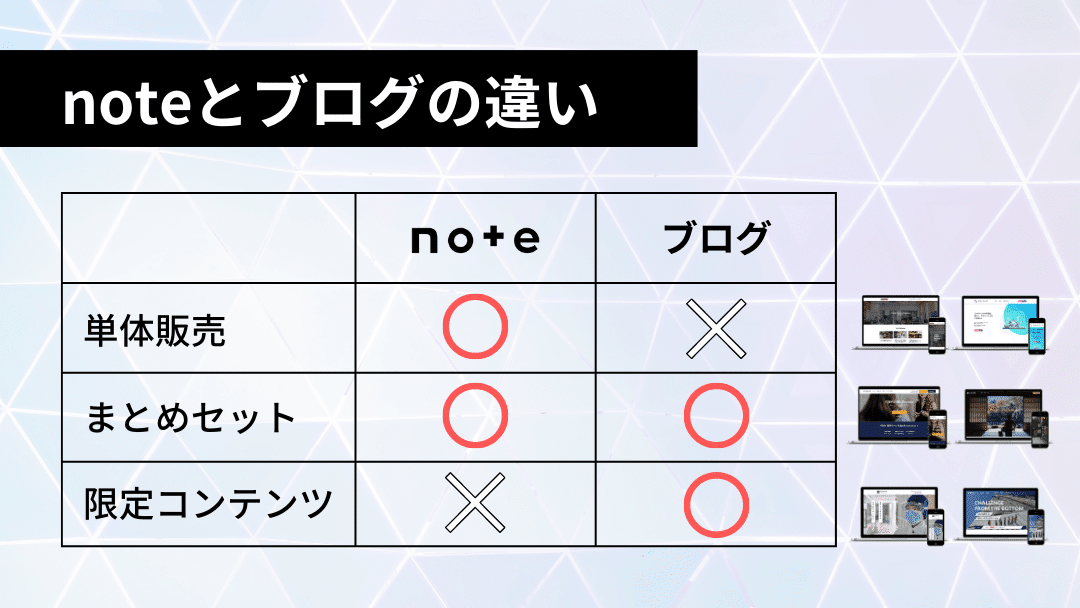
コーディング教材はブログでも出しています

現在noteで課題をご覧になっているかと思いますが、ブログの方でも課題を販売しています。
違いとしては、ブログの方には限定コンテンツを配信しており、noteでは各課題の単体購入が可能です。

基本的にブログでまとめて購入していただくのが最もメリットがあるように設計しています。
初級その2の位置づけ
・入門
・初級
・初級その2←この教材
・初級Ex
・中級
・中級Ex
・上級
・Photoshop編

高品質なポートフォリオを複数準備できる
私の一連の演習課題をこなしてく中で、ポートフォリオも準備できていく仕組みにしています。
とにかく学習の初期が肝心です。
「だんだんとできるようになってきたかも!!」という感覚が、その後の成長を左右します。
逆に「こんなに頑張っても全然できない...(>人<;)」という間違ったレベル感のものに挑んでしまうと、勉強のモチベーションも上がりません。
今回は教材作成に当たって、その辺りを考慮し課題のレベル調整を行いました。
特にレスポンシブにまだ不慣れな方に、ぜひ挑戦していただきたいです!!
表示確認特典(レビュー)はないです
「初級と初級その2」のみ、表示確認がありません。
その代わりに模範解答をつけましたので、詰まった際はご参照ください!
実装要件
・コードの綺麗さより、デザイン再現度の気にする(余白までなるべく再現)
・レスポンシブでスマホ、タブレット、pcで表示が自然になるようにする(ハンバーガーメニューなどJSが必要なものは実装不要です)
カンプはPC版とSP版のファーストビューをつけています。
パーフェクトピクセルについて
デザインの都合上、line-heightが原因で数pxずれてしまうなどは許容範囲です!問題となるのは余白などで10,20pxもずれてしまい、明らかにデザインから逸脱していることになるので、どうしても1,2pxずれてしまう場合は、先に進んでOKです。
まずはファーストビューを合わせることを意識しましょう!
レスポンシブについて
スマホカンプはファーストビューまで準備しているので、それ以降は各自行っていただきます。
詰まったときは、模範解答を参考に実装してみてください。
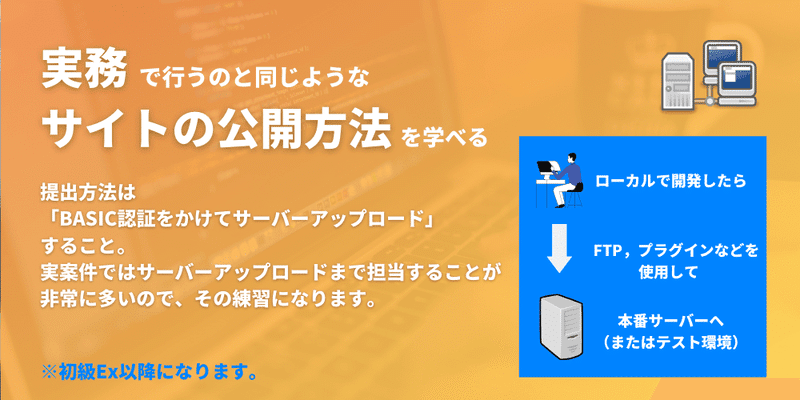
サーバーアップロード&表示確認は次回「初級Ex」から
「初級、初級その2」では「模範解答」をつけて、セルフ確認できるようにしております。

よくある質問
Q1:表示確認2回でクリアできなくてもポートフォリオとして活用可能でしょうか?
A1:可能です。その場合はセルフチェックで各自の判断で公開お願いします。
*表示確認は初級Ex以降の特典です。
Q2 :表示確認はどれぐらいの期間で返ってくるのでしょうか?
A2:通常3日以内です。それ以上経っても返信のない場合はメールが届いていない可能性があるので再送いただければと思います。
Q3;表示確認はどのように行われますか?
A3:MONJIで視覚的にわかりやすく行っております。
Q4:技術的にわからない部分を質問できますか?
A4:質問はお受けしておりませんm(_ _)m
その代わり完走された方のサイトを掲載しております(初級Ex以降)
Q5:自分にできるか、レベルが合っているか心配です。
A5:心配でしたら無料の「入門編」も出しておりますので、そちらから試していただけると良いかと思います。
入門編はこちら
Q6:これら一連の教材で案件獲得できるレベルになりますか?
A6:月20万を稼げる&就職転職十分可能なスキルレベルまで押し上げます。本教材は私が公開しているロードマップに練り込んでいるため、ロードマップ上で活用していただけると各教材がどのレベル感になるのか、イメージが湧きやすいかと思います。
web制作学習 ロードマップはこちら
Q7:XDのソフトが必要ですか?
A7:URLカンプを用意しているので、デザインソフトは必要ないです。デザインはWebで見れます。
先輩からのメッセージ
挫折しそうな時に、見てみて下さい。コーディング演習課題をこなされた先輩方からのメッセージ・アドバイスを掲載しています。
初級から始めて実務経験まですでにこなされた方のアドバイスも頂いております。
初級から学習なら『全部盛り』が圧倒的におすすめ!

『コーディング教材全部盛り』での購入がかなりお得です。
買い切り型なので、追加予定の教材も順次ここに追加されていきます。
昨今は駆け出しのレベルがかなり上っているので(求められているレベルも上昇している)、最終的に「中級Ex」「上級」「Photoshop編」の完走を強くおすすめします。


初級から上級やPhotoshop編まで完走された方

過去の自分が知りたかった、欲していたものを発信する、その信念で活動しています。たくさん遠回りもしてきました。そんな過去の自分を助けにいく。 もしよろしければ応援頂けますと幸いです!↓

