
【即戦力編】Photoshopデザインカンプからのコーディング練習
デザインカンプからのコーディングだけでなく、オリジナルポートフォリオ化まで行っていただきレビューを行う課題になりました!
2023.07.18 オリジナルポートフォリオ化について追記2023.10.02 PerfectPixelとOGPの記事リンクを追加
2024.02.07 模擬案件が経験できる超実践編の案内を記事下部に追加
こんにちは、Web制作フリーランス6年目のしょーごと申します。
今回は「Photoshopカンプからのコーディング教材」を紹介させていただきます。
デザインカンプからのコーディング後オリジナルポートフォリオにして頂きます

コーディング課題の被りを無くすために、2023年7月よりオリジナルポートフォリオ化まで支援するサービスにしました。
つきましては、以下の記事を一読お願いします。
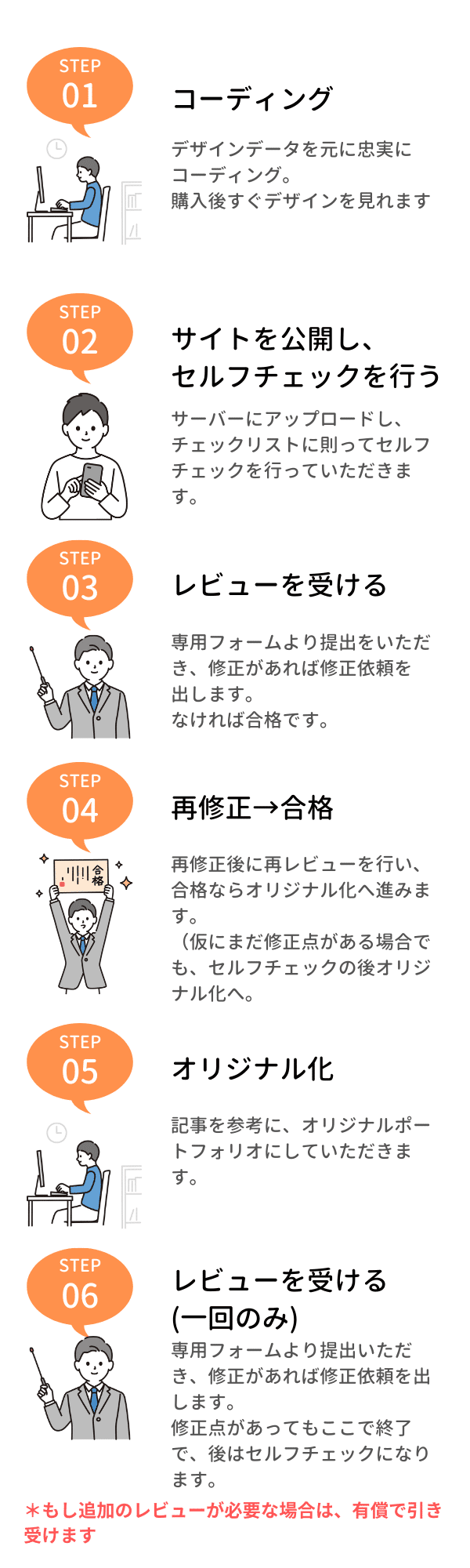
デザインカンプからコーディングして終わりではなく、ポートフォリオ利用していただくためには、オリジナルポートフォリオ化まで必須となります。
【動画でも解説しています】
この動画の20:44からもPhotoshop編に触れています。
コーディング教材について解説
まずは、私が出しているコーディング教材の構成について、お話させてくたださい。
私はこれまで様々な「デザインカンプからのコーディング教材」をこのnoteで出してきました。
なので、XD以外のデザインは今回が初です。

初級から上級まで段階を追って難しくなっていき、初級Exからはサーバーアップロードを経験できて、無償で二回の表示確認を受けられる構成です。
そして、この一連の教材は教科書というより、問題集という位置づけで、言い得て妙であると思います。

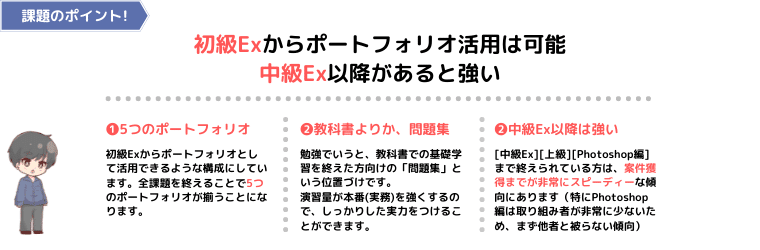
そして、各教材のレベル感や、どのタイミングで取り組めばいいのかというのは、以下のロードマップを見ていただくとわかりやすいです。
すべての教材は、ロードマップに取り込まれています。
そしておそらく、1000人以上の方がすでに取り組まれています。
Photoshop課題の作成に至った経緯

一旦は実務までに必要なレベル感の課題は揃ったかなと当初考えていました。
しかし、私の観測範囲の駆け出しフリーランスの方が最初に実案件で出会うカンプは多くは「FigmaやAdobe XD」ではなく、「PhotoshopまたはIllustrator」で作られています。
CSの案件見ていたらPhotoshopカンプ多いですね!
— なすよ@webコーダー (@z5cm9D2GYV67533) September 19, 2023
慌てて↓始めました。
おすすめの通りZeplin導入したらXDの様に使えて快適!
【即戦力編】Photoshopデザインカンプからのコーディング練習|Shogo(しょーごログ運営) @samuraibrass #note https://t.co/PiVgiCTVHz
一応これまで100人ほどのフリーランスをサポートしてきています。
確かに、最近はスタートアップや開発会社で比較的モダンな環境で働く私の実感値でも、Photoshop > XD > Illustrator > FIgmaの順に遭遇します。
「フォトショ職人」「イラレ職人」が制作現場には多いので、カンプもまだそれらのツールが主流なのです。
そして、それらのツールはWebカンプを作るのに特化しているわけではないので、余白のとり方などがXDほど直感的ではありません。
つまり、Photoshopからのコーディングは少々癖がありXDより難しいです。
ただでさえ納期に余裕がない案件でまだ慣れない状況の中、初めてのタイプのカンプからの挑戦ということで、キャパオーバーしている人を多く見てきました。
その問題を解決したいと思いました。
なお、購入後エリアでは素材の書き出しやPhotoshopからのコーディングを効率化する方法を紹介していますので、初めてで全く問題ありません。
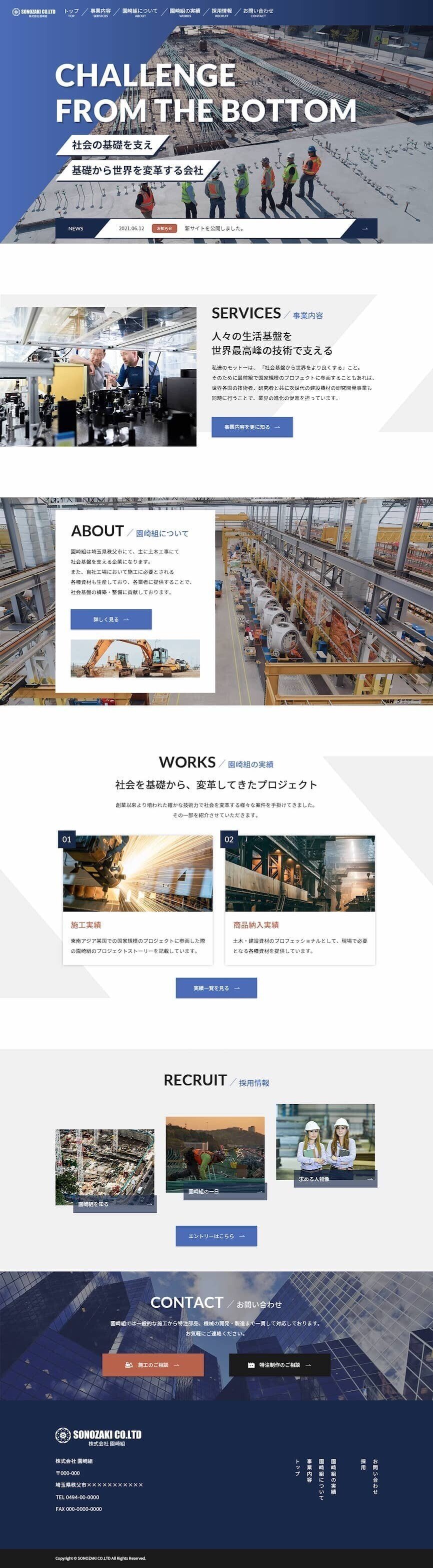
今回のデザインについて
今回は、普段から制作会社とPhotoshopメインでお仕事をされているWebデザイナーのコウダイさんにデザイン作成をお願いしました。
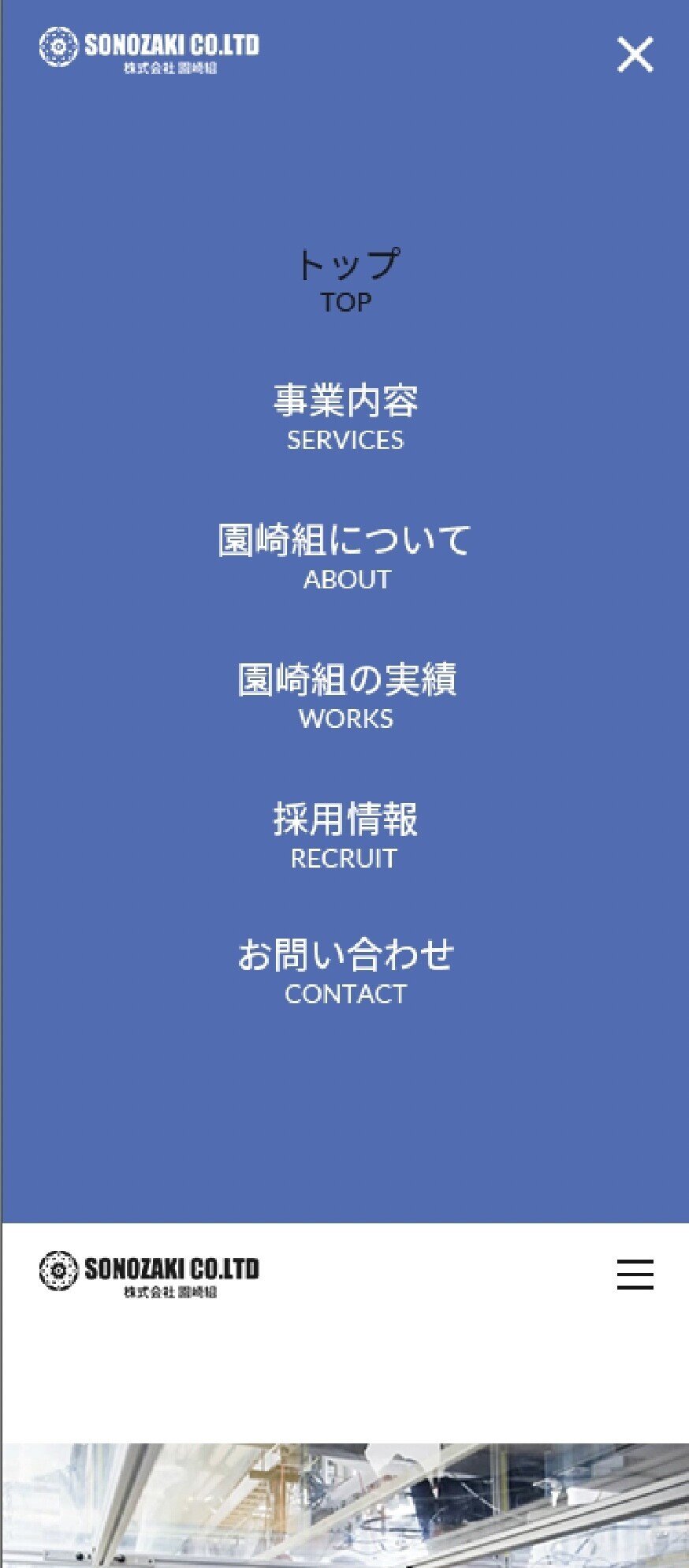
また、今回は「スマホカンプ」を用意しておりますので、「スマホサイズもスマホカンプ通りにコーディング」する経験を積んでいただけます。


また、スマホナビゲーションメニューのデザインも用意しています。

写真はPixabayのものを使用しています。
どうせ作るならポートフォリオとして機能するものを
最近はコーディング課題を出される方が増えてきました。正直もっと廉価で出されている方もいます。
この課題のメリットは様々ありますが、デザインにおいても極限まで「実際に存在するかのようなリアル感」を追求しています。
架空サイトって、なんとなく「架空感」がそこはかとなく臭うのですよね。
しかし私の一連の教材は、とにかく実存するサイトになるよう極限まで意識していますので、ポートフォリオのクオリティ向上に寄与する自信があります。
ちなみに、今回のサイトは「製造業・土木系サイト」で、実存するサイトでも似たレイアウトは結構あります。
2023年7月より、オリジナルポートフォリオ化していただくことになったので、コーディングしたものをそのままは実績利用できませんが、オリジナル化しても、良い完成度のものが作りやすいと思います。
この課題のレベル感
少なくとも中級編をクリアしていないと難しいかなと思います。
少しトリッキーなCSS(transform skew、CSSアニメーション)やJS(ローディング、ヘッダースクロール制御など)が出てくるからです。
仕様書での要求水準が本当に実務であってもおかしくない感じです笑
中級Exをクリアされた方はちょうど良いと感じるかもしれません。
今回はデザイナーのコウダイさんにも作成にあたり、
「コーディング教材特有のコーディングしやすいデザイン」にするようにとは指示していないので、
デザイナーからくるデザインそのままのリアル感です。
ただ、レイヤー整理などはかなり綺麗にしていただきました!実案件ではデザイナーによってはカオスなことも多いですが...笑
特典・身につく力
①セルフチェックの習慣がつく

セルフチェックポイントを用意しておりますので、そちらを参照してもらいつつ、バグがないか各自チェックしていただきます。
実務では先方に初稿提出する前にこちらで最低限確認しておくのがマナーです。それをこの教材で練習しておきましょう。
②2回受けられる表示確認特典
本noteシリーズの最も付加価値が高い部分で、他の教材と一線を画すところです。



多くのポートフォリオが表示崩れを起こしている話
重要なポイントなので話させて下さい。
このコーディング教材シリーズでは初級編以外に表示確認特典をつけています。これには明確な理由が存在するのです。
表示崩れポートフォリオ多すぎ問題
私と同時期にフリーランスになった人や先輩エンジニア、教え子の多くは既にディレクターやマーケター、起業された方、案件にあふれる人気コーダーデザイナーなど発注者側にも回っています。
彼らにも駆け出しエンジニアから営業メッセージが多く届くようです。
その中で最近多く聞く言葉があります。
添付のポートフォリオがぱっと見でズレてる人が多すぎる
自分が思っている以上にデザインの崩れは気になるものです。
しかし、フリーランスとして活動している人に自分の表示確認をお願いするのもハードルは高いです。
この課題の場合、¥5,000~が相場でしょうし、大半の人はいきなりポートフォリオにして営業し、そして「お断り、もしくは返信なし」になってしまうのだと思います。
そこに問題意識を持ったこのnoteでは、無償で「2回受けられる表示確認特典」までつけているので、ポートフォリオ崩れの問題を解消することができます。
表示確認特典に価値を感じられた方は、このnote,確実に「買い」だと思います。
表示確認は
✅MacBook16インチ(Chrome,Safari)
✅IPhone12(390px)
✅レスポンシブチェック幅375px~2000px程度
で行っています。

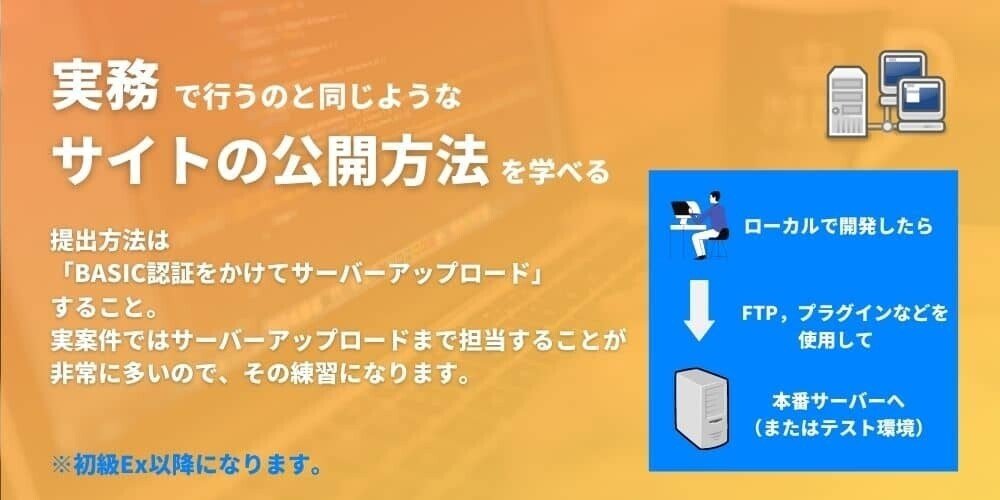
③サーバーアップロード経験

無料サーバーでアップロードしていただくことも可能ですし、
レンタルサーバーを借りて、FTPS/SFTP接続で実案件と同じ手法でファイルをアップロードしていただく手法、
どちらも購入後のエリアでご案内しております。
価格について
デザイナーの方にデザインを作成してもらったのと、スマホカンプ分までデザイン通りかこちらで確認しなければならないので、この価格とさせていただきました。
100部売ってやっと元が取れるかどうかぐらいです泣
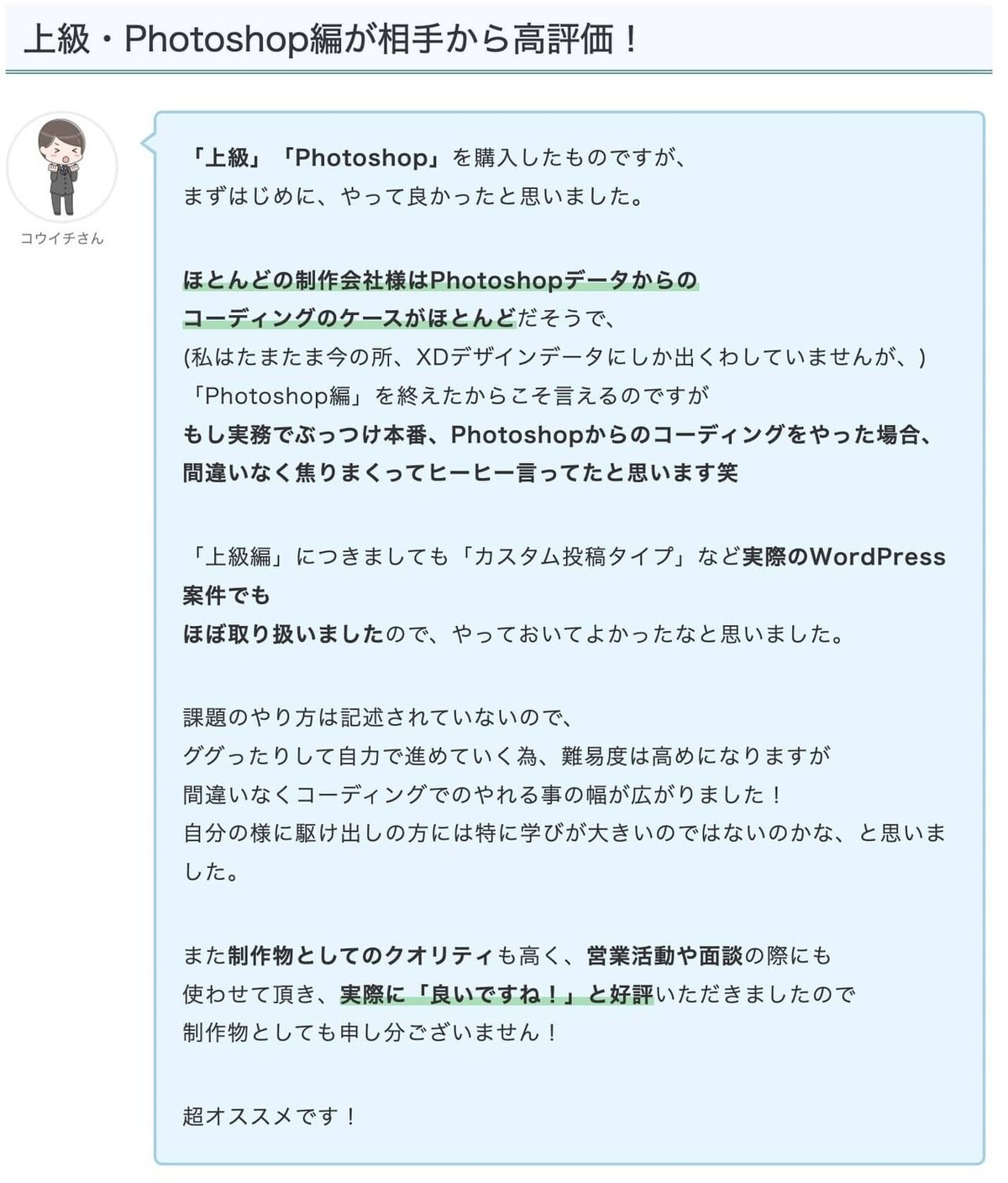
完走者の感想
4月中に(少し過ぎたけど)しょーごさん(@samuraibrass)の中級課題2つとPhotoshopの課題終了。
— ジャキ (@jaki666666) May 1, 2023
Photoshopのやつは特にやってよかった。Photoshop実務でいきなり触るの結構きつそう。
あと、しょーごさん毎回返信早くてビックリした。
https://t.co/w4RFV0SgFV
— Kimura_Souichi (@kimura_souichi) December 22, 2022
しょーごさん(@samuraibrass )のPhotoshop編コーディング完了です。デザインカンプからのコーディングで、より実践的な内容でした。Basic認証や、サーバーにアップロードするなど、非常に勉強になりました。コーダーの皆様に強くおすすめできる教材です!






Photoshop編は実案件の予行演習にも!

完走者のサイト公開
実装が優れたものを購入者閲覧可能エリアにいくつか掲載予定です。詰まってどうしても実装法を見たい時に参考にしていただけます。
現在一点公開しています。
この課題をやる意義について
実案件を最短でこなすなら、本教材を使う必要はないかもしれません。
ロードマップ内でもエクストラ課題として位置づけしようかなと思ってます。
中級Ex、上級をクリアされた方なら、いきなりPhotoshopデザインが来ても耐えられる胆力は、ギリあるかなと思います。
でも、実務で一番出くわす「Photoshopデザイン」、みなさん事前に練習、きっとされたいですよね?
もともとはそういった声から制作は始まったので、心配事を消したいあなた、素敵なポートフォリオを得たいあなた、お待ちしています。
多分、ポートフォリオがかぶらない
このデザインはあらかたコーディング経験のある方で、しかもPhotoshopが必要だったり、取り組み自体のハードルがかなり高いので、
営業先でポートフォリオが被ることはまず無いのではと思ってます笑
また、「中級Ex」「上級」「Photoshop編」の3つで「三種の神器」と勝手に呼んでいます笑
実際この3つはかなりポートフォリオとして効いてくると思います。
ぜひ完走してほしいです。

購入前の注意点
AdobeのPhotoshopが必要になります。
また、ご自身のPCがスペックを満たしているか、Adobeを契約する前にご確認ください。
一番重要なのは、メモリが8GBあるかどうかです。
しょーごさんの教材Photoshop編、やるかやらないか迷ってましたが、明日から始めようと思います。
— ずみ@Web制作 (@zumi_zumi89) October 24, 2021
ポートフォリオ充実させたい、案件でいきなりPhotoshopデザインきたら心臓止まる気がする。
ということで、しょーごさんの記事の方法でAdobe CC購入しました!#Web制作 https://t.co/7Kd0zyozLz
よくある質問
Q1:表示確認2回でクリアできなくてもポートフォリオとして活用可能でしょうか?
A1:可能です。その場合はセルフチェックで各自の判断で公開お願いします。
*表示確認は初級Ex以降の特典です。
Q2 :表示確認はどれぐらいの期間で返ってくるのでしょうか?
A2:通常3日以内です。それ以上経っても返信のない場合はメールが届いていない可能性があるので再送いただければと思います。
Q3;表示確認はどのように行われますか?
A3:MONJIとAUNで視覚的にわかりやすく行っております。
Q4:技術的にわからない部分を質問できますか?
A4:質問はお受けしておりませんm(_ _)m
その代わり完走された方のサイトを掲載しております。
Q5:オリジナルポートフォリオ化は必ずしないとダメですか?
A5:原則皆様にお願いしております。理由は以下の記事で解説のとおりになります→https://shogo-log.com/original-portfolio-explain/
Q6:これら一連の教材で案件獲得できるレベルになりますか?
A6:月20万を稼げる&就職転職が十分可能なスキルレベルまで押し上げます。
本教材は私が公開しているロードマップに練り込んでいるため、ロードマップ上で活用していただけると各教材がどのレベル感になるのか、イメージが湧きやすいかと思います。
web制作学習 ロードマップはこちら
Q7:公開するサーバーの指定はありますか?
A7:特にないですが、おすすめはあります。「サーバー契約→サイト公開」まで解説した記事リンクを置いているので、手順通りに進めれば決して難しくありません。
最後に購入前に注意!!
全員にオリジナルポートフォリオ化していただきます

この課題では、2023年7月よりポートフォリオの被り問題を無くすために、全員に作り方の記事を参考にしてもらいつつ、オリジナルポートフォリオ化を行っていただきます。
必ず以下の記事に目を通していただいて、購入を判断ください。
過去の自分が知りたかった、欲していたものを発信する、その信念で活動しています。たくさん遠回りもしてきました。そんな過去の自分を助けにいく。 もしよろしければ応援頂けますと幸いです!↓

