
【初級】デザインカンプからのコーディング練習【HTML/CSS】(模範解答付き)
こんにちは、フリーランスのweb制作者として6年ほど活動しているしょーごです「Web制作ロードマップ」で紹介しているのですが、Progateを終えたあとはまずは下記の参考書を完走してもらえば、
HTML,CSSの基礎は身につくと思っておすすめしております。
その上で参考書を終えたら、今度は自分の力でデザインカンプから一からコーディングしていく練習を積む必要があります。
今回そのニーズに最適化させた、デザインカンプからのコーディングとして最初に挑むのにぴったりのレベル感のものを作成させていただきました。
世界の主流デザインカンプで練習できる

世界的に一番使われているデザインツールは「Figma」です。
今回の課題では、Figma,XDデザインデータを両方用意しています。
どちらか好きな方を選んでコーディングしていただきます。
FigmaもXDも両方触れられる教材は他にほとんどないと思います。

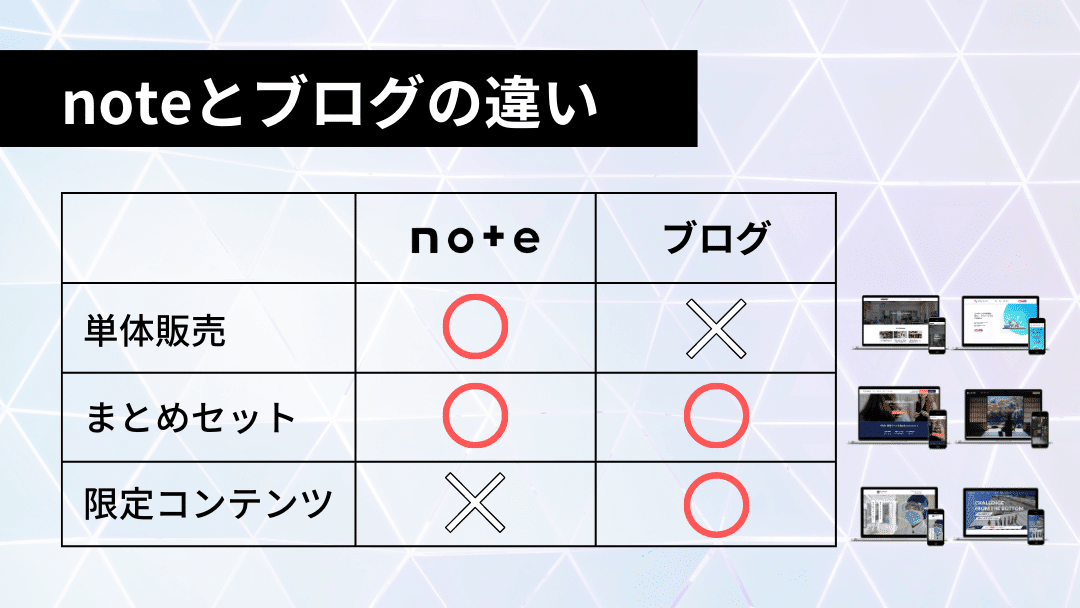
コーディング教材はブログでも出しています

現在noteで課題をご覧になっているかと思いますが、ブログの方でも課題を販売しています。
違いとしては、ブログの方には限定コンテンツを配信しており、noteでは各課題の単体購入が可能です。

基本的にブログでまとめて購入していただくのが最もメリットがあるように設計しています。
【動画でも解説しています】
この動画の12:03から初級編について触れています。
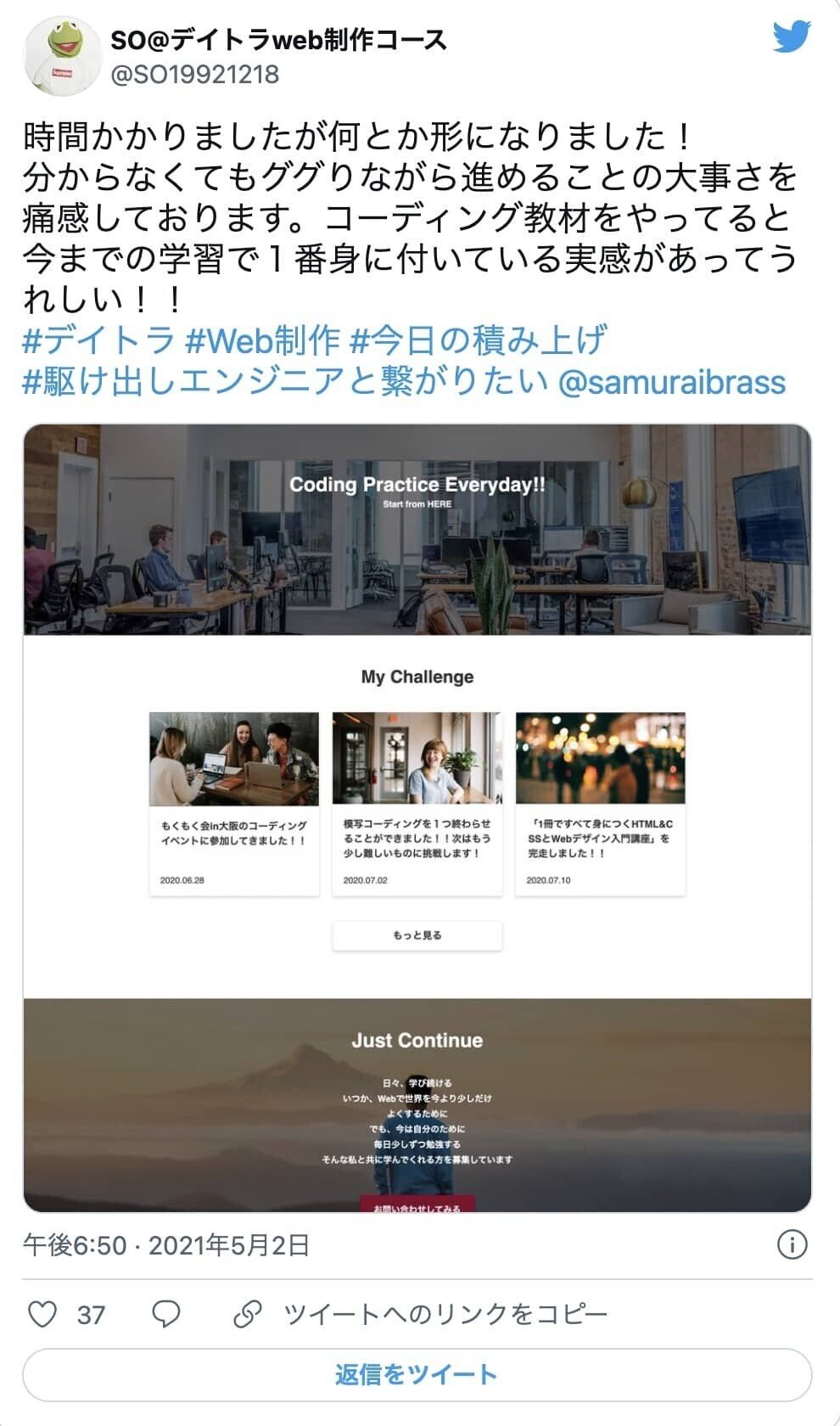
完走者の感想






本教材は「教科書」というより、「問題集」みたいな感じなので、デイトラと平行してされるのもいいかなと思います。
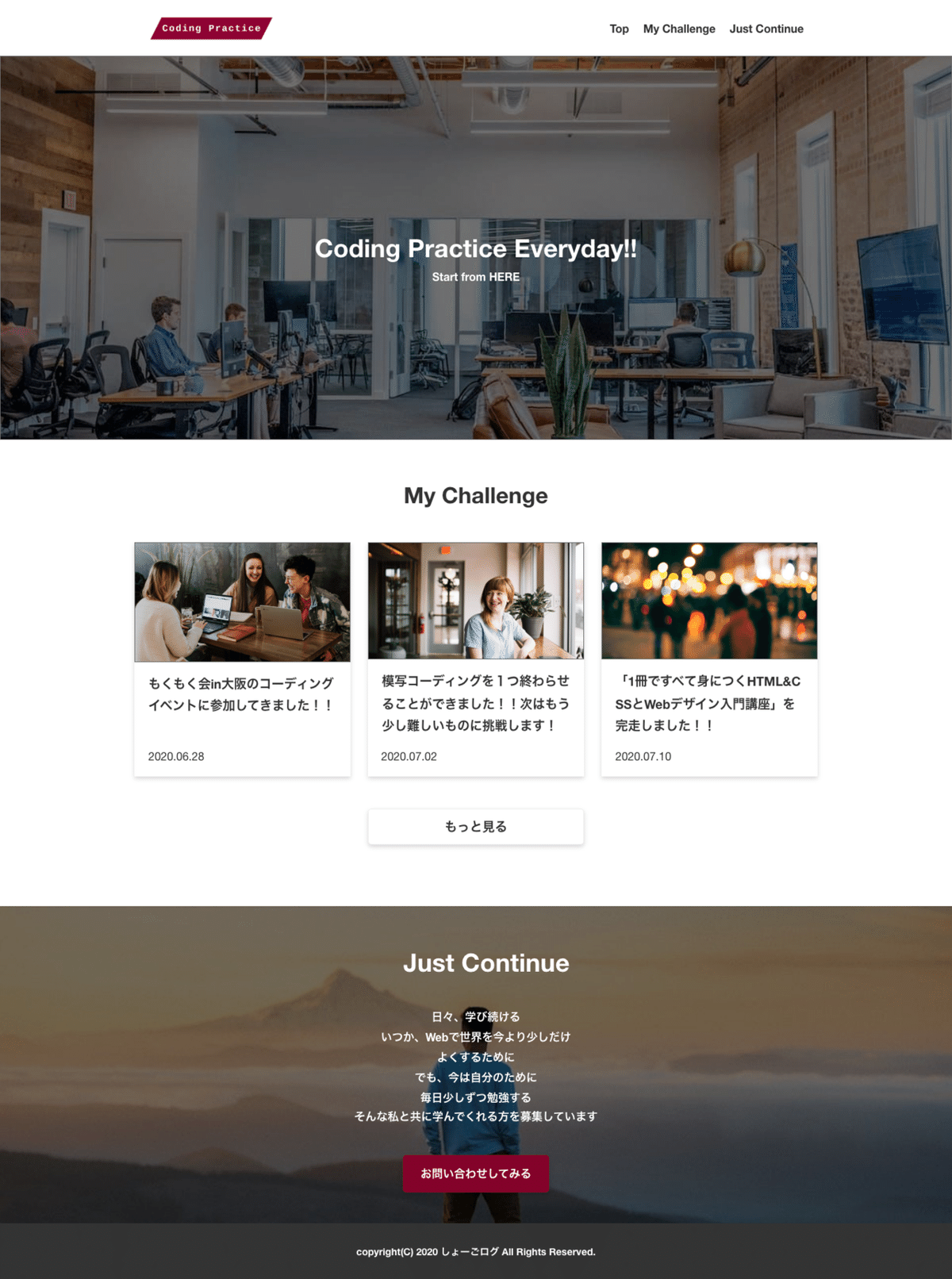
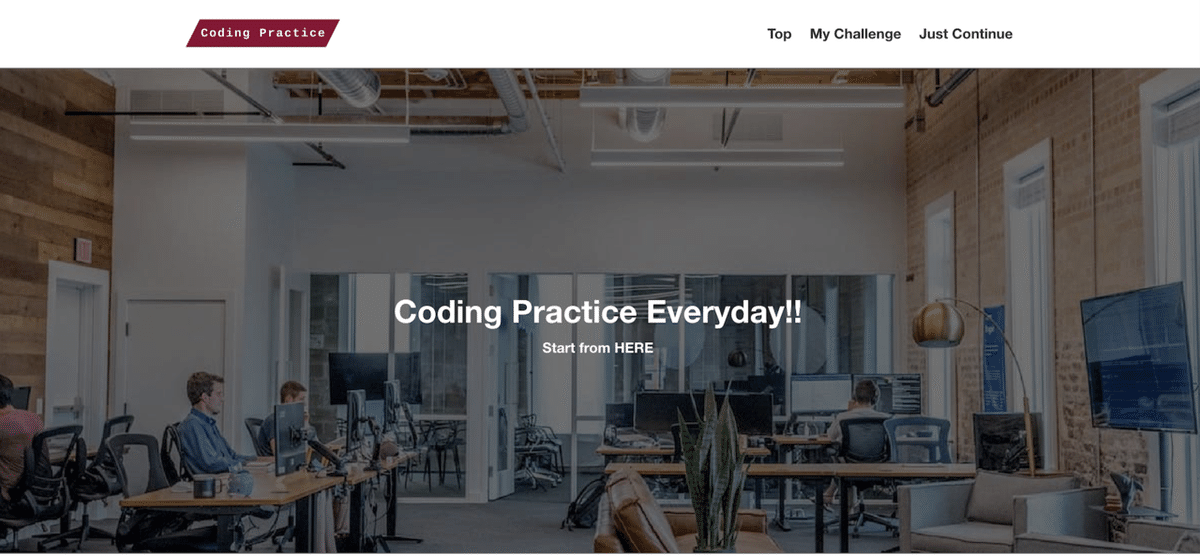
基本的なヘッダー

ヘッダーにおいては、ロゴが左上にあり、ナビゲーションが右上にあるという基本的なサイトを踏襲しています。
メインビジュアルに関しては、「要素の上下中央配置」という、基礎中の基礎だけどめちゃくちゃ大事な配置方法を復習することができます。
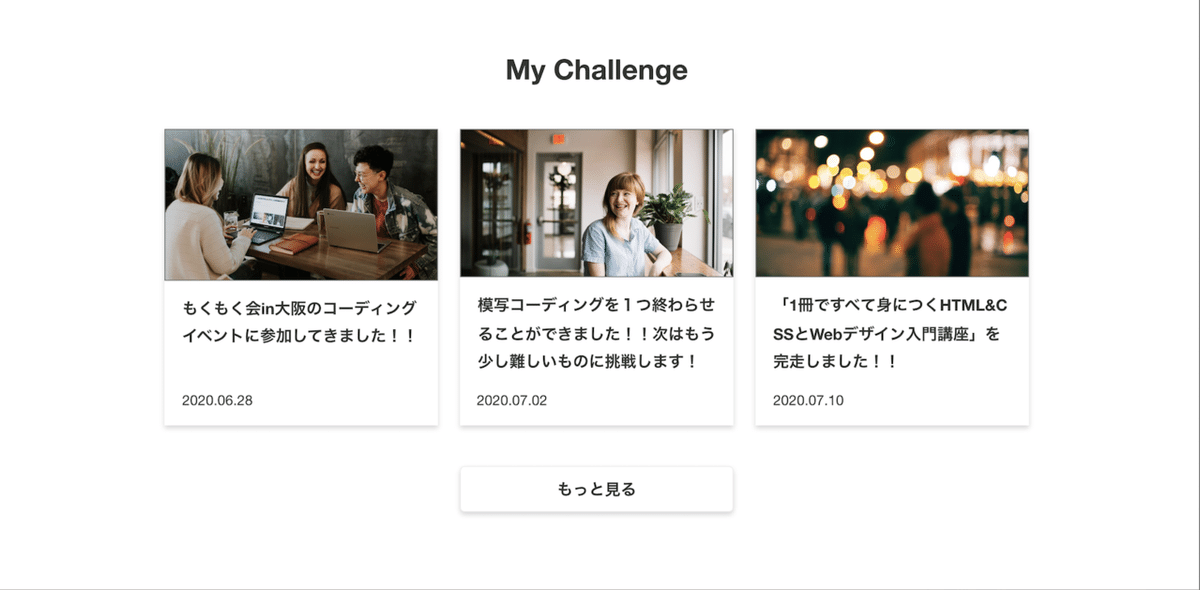
ブログカード一覧

よくあるブログカードについては、flex-boxの練習をできます。
またこのコンポーネントにおいては「サムネイル画像の高さ一致」「カードの間の余白」「レスポンシブの挙動」など、考えることが意外に多いため、
良い勉強になるかと思います。
特に時刻の部分を下揃えにするのは結構苦戦するかもしれません。しかしよくあるパターンでもあるので、ここで克服しましょう。
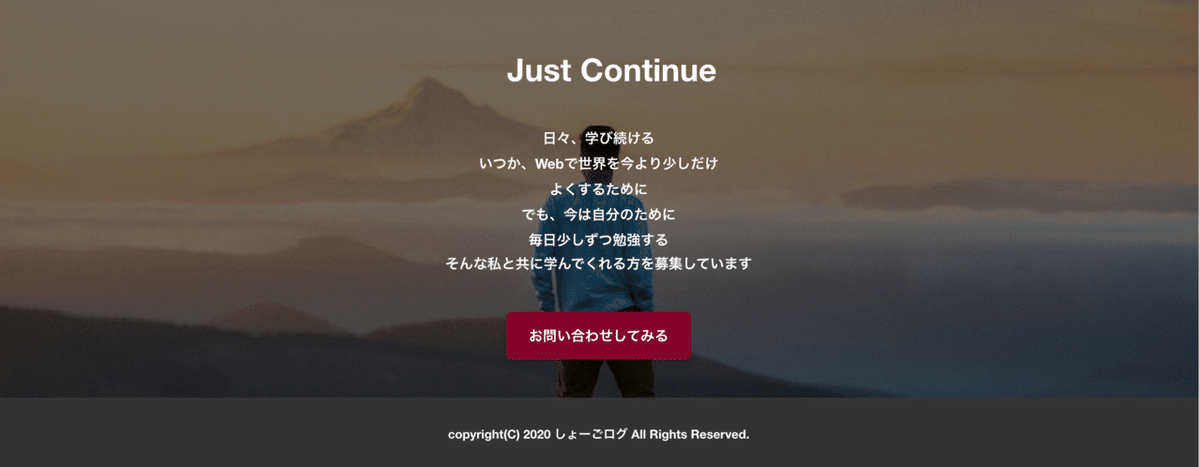
フッター部分

よくある「背景画像の上に文字やボタンが乗っている」パートになります。
Webサイトの下部のCTAエリアはよくこのような構成になっております。
・XDデザインカンプからのコーディング初練習として
・コーディングのポートフォリオとして記載、アップロードOK
・jQuery,JSでの実装は含まれません(初心者向けのため)
→こちらの教材では含まれます(https://note.com/samuraibrass/n/nd1748e42934e)
初級編の位置づけ
・入門
・初級←この教材
・初級その2
・初級Ex
・中級
・中級Ex
・上級
・Photoshop編

高品質なポートフォリオを複数準備できる
私の一連の演習課題をこなしてく中で、ポートフォリオも準備できていく仕組みにしています。

教材作成の思い




とにかく最初の一歩が肝心です。
「初めて挑戦したけど自分でもできた!!」という感覚が、その後の成長を左右します。
逆に「こんなに頑張っても全然できない...(>人<;)」という間違ったレベル感のものに挑んでしまうと、勉強のモチベーションも上がりません。
今回は教材作成に当たって、その辺りを考慮し課題のレベル調整を行いました。
最初の一歩が踏み出せずにいる方に、ぜひ挑戦していただきたいです!!
表示確認はないが
この初級編のみ、表示確認がありません。
その代わりに模範解答をつけましたので、詰まった際はご参照ください!
模写ではありません
本教材は「模写コーディング」ではなく「デザインカンプからのコーディング」になります。
詳しくは以下の記事に書きましたが、この一連の教材は「模写よりも実践的な教材」と捉えていただいて差し支えありません!
実装要件
・コードの綺麗さよりデザイン再現度の気にする(余白までなるべく再現)
・レスポンシブでスマホ、タブレット、pcで表示が自然になるようにする(ハンバーガーメニューなどJSが必要なものは実装不要です)
カンプはPC版のみですが、スマホのレイアウト例をつけていますので、参考にできます。
パーフェクトピクセルについて
デザインの都合上、line-heightが原因で数pxずれてしまうなどは許容範囲です!問題となるのは余白などで10,20pxもずれてしまい、明らかにデザインから逸脱していることになるので、どうしても1,2pxずれてしまう場合は、先に進んでOKです。
まずはファーストビューを合わせることを意識しましょう!
レスポンシブについて
スマホカンプは用意しておりませんので、それぞれでおこなっていただく形となります。サンプルの完成イメージを添付しておきます。
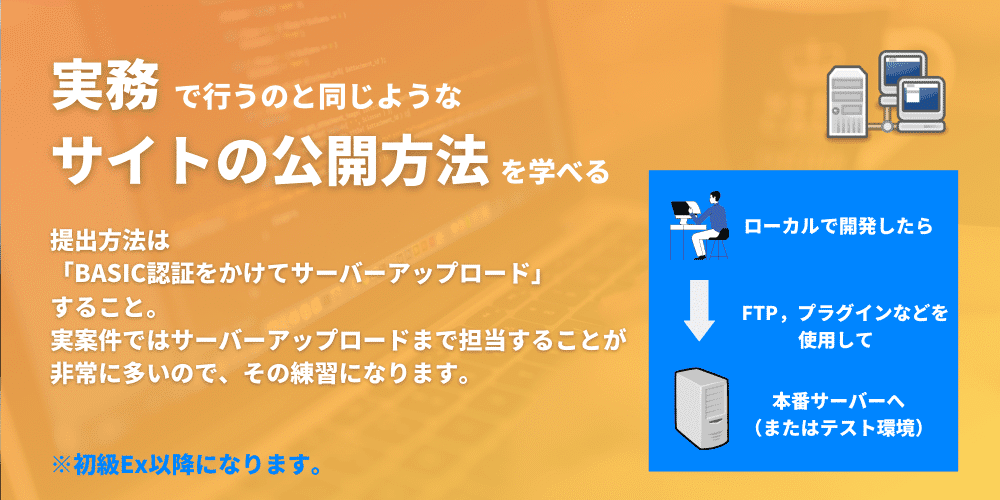
サーバーアップロード&表示確認は次回「初級Ex」から
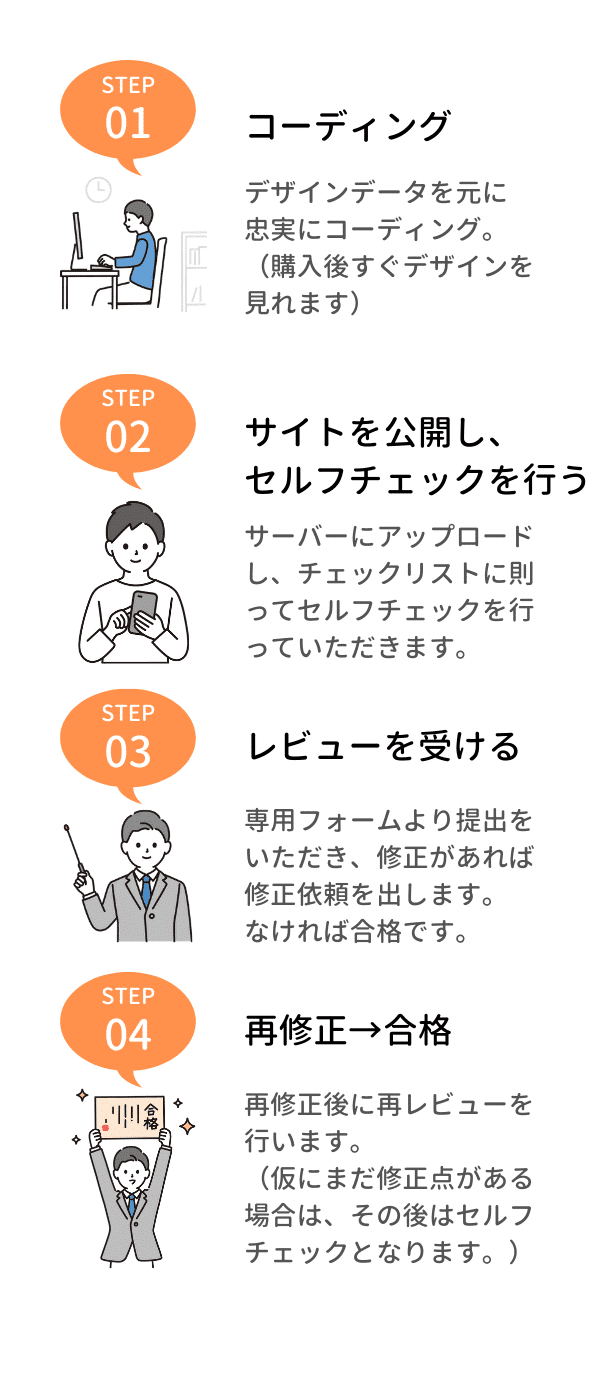
初級では「模範解答」をつけて、セルフ確認できるようにしております。

よくある質問
Q1:表示確認2回でクリアできなくてもポートフォリオとして活用可能でしょうか?
A1:可能です。その場合はセルフチェックで各自の判断で公開お願いします。
*表示確認は初級Ex以降の特典です。
Q2 :表示確認はどれぐらいの期間で返ってくるのでしょうか?
A2:通常3日以内です。それ以上経っても返信のない場合はメールが届いていない可能性があるので再送いただければと思います。
Q3;表示確認はどのように行われますか?
A3:MONJIで視覚的にわかりやすく行っております。
Q4:技術的にわからない部分を質問できますか?
A4:質問はお受けしておりませんm(_ _)m
その代わり完走された方のサイトを掲載しております(初級Ex以降)
Q5:自分にできるか、レベルが合っているか心配です。
A5:心配でしたら無料の「入門編」も出しておりますので、そちらから試していただけると良いかと思います。
入門編はこちら
Q6:これら一連の教材で案件獲得できるレベルになりますか?
A6:月20万を稼げる&就職転職十分可能なスキルレベルまで押し上げます。本教材は私が公開しているロードマップに練り込んでいるため、ロードマップ上で活用していただけると各教材がどのレベル感になるのか、イメージが湧きやすいかと思います。
web制作学習 ロードマップはこちら
先輩からのメッセージ
挫折しそうな時に、見てみて下さい。コーディング演習課題をこなされた先輩方からのメッセージ・アドバイスを掲載しています。
初級から始めて実務経験まですでにこなされた方のアドバイスも頂いております。

初級から学習なら『全部盛り』が圧倒的におすすめ!

『コーディング教材全部盛り』での購入がかなりお得です。
買い切り型なので、追加予定の教材も順次ここに追加されていきます。
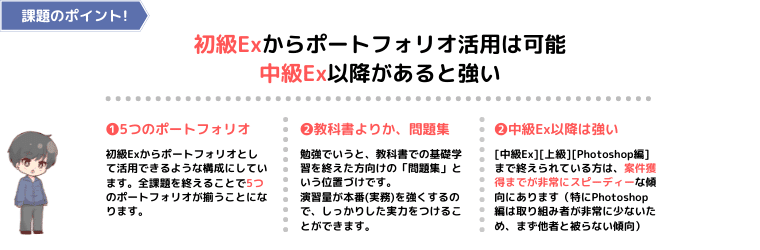
昨今は駆け出しのレベルがかなり上っているので(求められているレベルも上昇している)、最終的に「中級Ex」「上級」「Photoshop編」の完走を強くおすすめします。




初級から上級やPhotoshop編まで完走された方


変更履歴
2021/10 大画面確認方法追加
2022.01 セルフチェックポイント追加
2022.12 レンタルサーバーを500円引きにします!
2023.03.24 Figmaデザインを追加しました。
2023.09.21 PerfectPixelの使い方、ピクセルパーフェクトのやり方を解説
過去の自分が知りたかった、欲していたものを発信する、その信念で活動しています。たくさん遠回りもしてきました。そんな過去の自分を助けにいく。 もしよろしければ応援頂けますと幸いです!↓

