
登壇資料デザインの極意 〜会場に合わせた最適化のすすめ〜
こんにちは、noteのChief Design Officerの宇野です。
今回は僕の過去の登壇経験をもとに、登壇資料のデザインについて、今回はに「会場に合わせた最適化」という視点からお話ししていきたいと思います。
僕は割と人前で話す機会が多く、比較的登壇慣れをしている方だと思います。つい先日もSpectrum Tokyo Festival 2024というイベントで登壇をしていました。
このようなイベントでの登壇は、見た目のデザインはもちろん大切なんですが、それ以上に「どんな環境で、誰に、どんな目的で」見せるかを考えることが、実は登壇を成功に導く重要なポイントです。
今回は見た目だけではないスライドデザインと、ちょっとしたテクニックをご紹介していきます。
※ この記事はnoteのみんな Advent Calendar 2024の22日目の記事です。
🏢会場の大きさ別のアプローチ
大規模(500人超)の会場での工夫
大規模な会場での登壇って、緊張しますよね。500人規模の場所で話すことは多くはないと思いますが、少し独特の空間になります。
僕が体験した一番大きな会場は、国際フォーラムで行われた1200人の会場でした。
#Designship2019 クックパッドが目指す「毎日の料理を楽しみにする」状態にするために考えたことは「ちょっとしたおせっかい」。毎日小さな成功体験をきちんと伝えるデザインの大切さをお話ししただきました。 pic.twitter.com/zM9D2jjKo7
— Designship (@Designship_jp) November 23, 2019
この写真からもわかるように、大規模会場ではこのような特徴があることが多いです。
段の上に上がっている
スクリーンが自分の目線よりも上にあることもある
自分の姿は後ろの人からは見えにくく、スクリーンを通した姿になる
100人規模の会場での工夫
80-100人規模のものは意外と多くあります。広めのイベントスペースを持っている会社であれば、自社開催のものでもこれくらいの規模感になることが多いです。(note社のイベント会場も着席80人くらいです)
ここで重要なのは、後ろの席からでもしっかり見える資料作りです。
500人超の会場のときちがい、この規模感だと登壇者用の段やスクリーンと位置が低めになっていることがほとんどです。その場合後ろの方の席の人の頭でスクリーンの下のほうが隠れてしまうこともあります。特に立席の場合は気をつけたほうが良いでしょう

おまけ)オンライン登壇での注意点
オンラインの良いところは、だれもが登壇者と等距離でありスライドを見やすい環境が作れること。そのため1スライドあたりの情報量が多少多くてもわかりやすいでしょう。
逆に言うと登壇者の姿よりもスライドの方に目がいきやすいため、必要以上にスライドに目が行きがちです。情報量が多いスライドは見ている人も必死にそれを読もうとしてしまうため、一度にすべてを見せずにページを分割したりアニメーションによって少しずつ見せたりする工夫が必要です。
少し難しいのは、オンラインの場合はスマホから見ている人もいるかもしれないこと。どこまでそれを考慮するかは時間帯などにもよるかもしれませんが、とくに夕方などは移動しながら見ている人も多いかもしれません。
そのためPCが目の前にある前提であれば情報量を多くするもできるのですが、スマホを考えるならば1ページあたりの情報量は控えめにした方が良いと思います。
⏱️情報設計とタイムマネジメント
会場の特性を押さえたら、次は実際の発表内容の組み立て方を考えていきましょう。
経験則として、15分のプレゼンなら12-15枚が理想的です。ただし、これは内容の密度によって変わってきます。
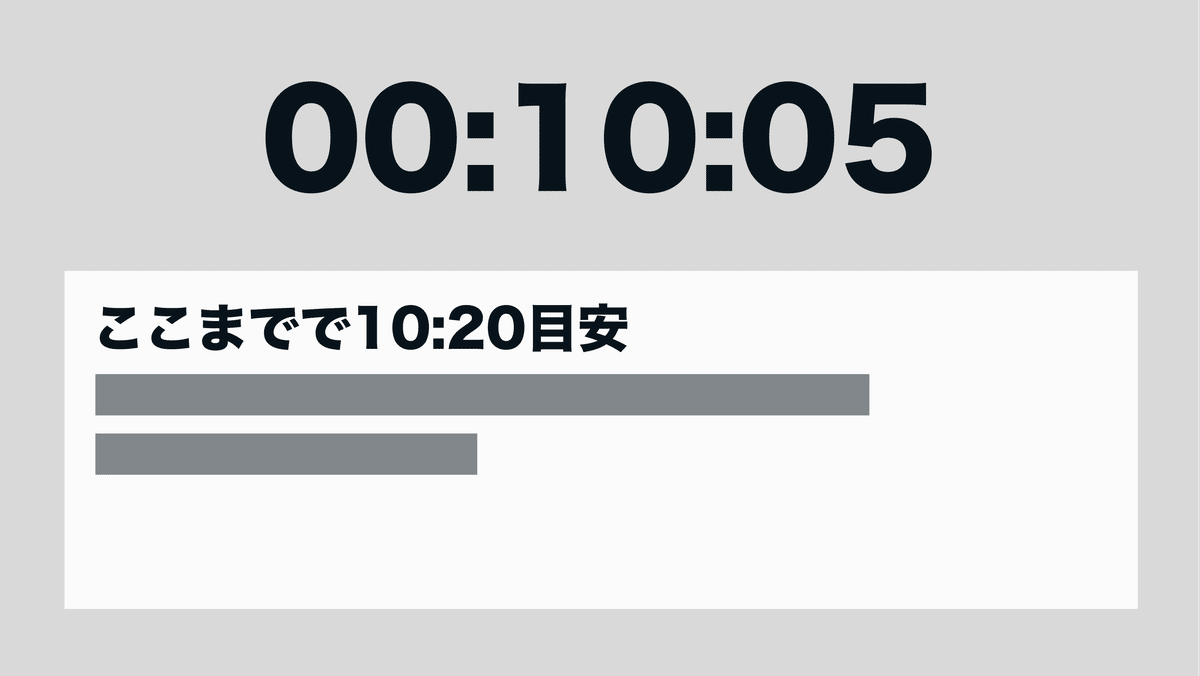
僕は大体1ページを1分くらいを目安にしています。しかし、僕は事前に原稿などはほとんど書かず、その場のお客さんをみて思いついたことを話すこともあります。そうなると、時間の配分が崩れてしまうためそれを防ぐためにいくつか工夫をしています。
まず、事前にリハをしてみること。これはやっている人も多いでしょう。しかし、ここからがポイント。
そのうえで、リハのときにキーとなるページで何分だったのかをスライドメモに書いておくのです。それを見て今全体のテンポが早いのかそれとも遅いのかによって話す内容を足したりカットしたりしています。

これだけでもだいぶ余裕をもって話せるようになりますし、時間がなくなってしまい最後が駆け足になってしまうということも防ぐことができます。
👀環境に応じた視認性の最適化

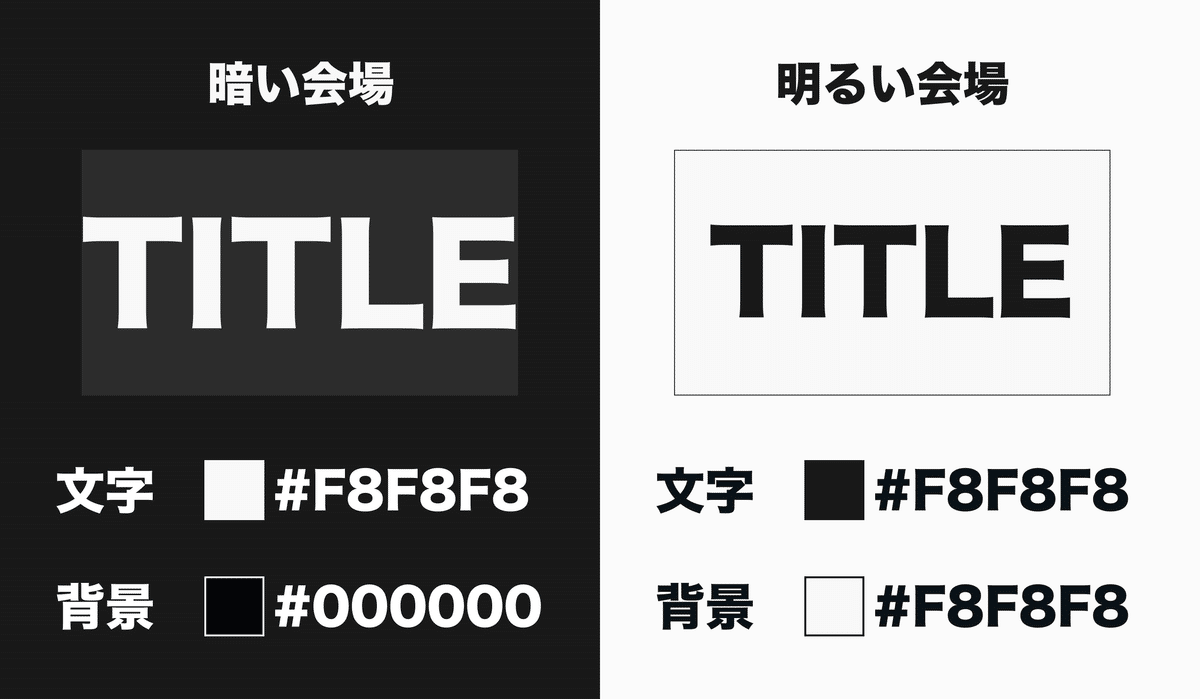
暗い会場の場合
これ、意外と悩ましいポイントなんです。暗い会場で明るい背景のスライドを出すと、暗い場所に目が慣れていると、明るいスライドを見続けると目がつかれてしまいます。
テキストカラーの明度比較
アクセントカラーの使用例 実際の見え方をシミュレーション』
僕が実践している対策はこんな感じ
文字色は純白を避け、少し明度を下げる(#FFFFFFではなく#E0E0E0など)
画像やグラフは暗めの背景でも見やすいように輪郭を強調
場合によっては思い切って背景を真っ黒にしてしまうのも手です。完全に背景に溶け込むように見せると、白抜きにした文字がよりはっきりと見えるようになります。
また、周りもまっくらな場合はスライドの余白を完全に0にしてしまうこともできます。スライド背景と会場の色が完全にとけこむときにのみできるちょっとしたテクニックですね。
明るい会場の場合
会議室でのプレゼンは、プロジェクターの性能との戦いです。実際に画面をうつしてリハができるのは登壇の直前がほとんどなので、その映した様子を見てから調整するのは難しいです。
コントラストを強めに
背景色は薄めのグレーを使用(純白は眩しすぎる)
また明るい部屋の場合は、周りの装飾の様子などもポイント。真っ白な部屋であればあまり気にする必要はありませんが、カラフルな装飾や緑がたくさんある会場だと、意外と人はそちらに目をとられがちです。
そういった装飾とは色のかぶりをさけてスライドのデザインをするほうが効果的でしょう。
🔍会場下見のチェックポイント
ここまでお話してきた内容を加味して、もし会場の下見が事前にできる場合はしておくことをおすすめします。事前に見ることができない場合は会場写真をもらうようにしています。
スクリーンサイズと位置
照明配置と当日の明るさ
観客席レイアウト
スクリーンサイズと視認性
下見で最初にチェックするのは、スクリーンのサイズと位置です。僕の場合、特に気をつけているのは以下のポイントです。
最後列からの見え方
スクリーンまでの距離
また、スクリーンが左右に2面あり同じ内容を流す場合もあります。この場合は登壇者がジェスチャーで指を指すなどは少しわかりにくくなってしまいます。そのため、登壇時のパフォーマンスには少し注意が必要です。
登壇位置のチェック
立ち位置って、実は発表の出来を大きく左右するんです。特に登壇場所が固定されているかどうか。
僕は固定されていないほうが好きです。先にも書きましたが、スライドに対して「ここが」と指し示したり、自分が動くことでスライド以外の部分でリズムを作ることができるためです。
とはいえ動きすぎると落ち着きがなく見えるので注意です。一度大きく動いて止まり、セクションの切り替えで戻る、などをすると登壇の中でよいリズムを生み出すことができます。
特に立っている方にスライドの情報を集めておくと、効果的に空間の演出ができるでしょう。
クリッカーの有無
クリッカーというのはスライド送るためのボタン機器です。手元にPCがない場合に使います。大概は大きなボタンが進む、その近くにある小さなボタンが戻るです。
この機種のようにポインター機能などが付いている高機能なものもあります。自分のPCで操作する場合は、こういった機能を活用してみるのも良いですね。
これは会場によってもことなりますし、その反応速度もまちまちです。リハーサルができる場合は、こちらの具合を確かめるために何度か進めて戻ってというのを繰り返して感覚を確かめておきましょう。
1ページ送るつもりだったのが2ページ送ってしまったりすることは僕もよくあります。そのときに落ち着いて戻せるように戻るボタンの操作も確認しておいてください。
真っ暗/真っ白画面の活用
これはちょっとした小ネタ的テクニックです。
パワーポイントやKeynote、Googleスライドでスライドショーモードのときに使えるショットカットで W と B があります。

W を押すと画面が真っ白(White)に、B を押すと画面が真っ黒(Black)になります。
これはなんのときに使うかと言うと、登壇者に視線を集めたり聞いている人に考えてもらうときに使います。人はどうしても目の前に文字や写真があるとそれを見つめてしまいスライドに意識がいきがちです。
それを強制的に一度止めてしまうことで、登壇者に注目をあつめたり自分の中で考えてもらいやすくすることができます。大きな会場でも有効ですが、とくに勉強会やワークショップのときなどに向いています。覚えておくと良いでしょう。
まとめ
登壇資料のデザインって、見た目以上に考えることが多いですよね。美しいスライド/見やすいスライドを作るテクニックはたくさん見かけるのですが、会場などの様子に合わせたスライドを作る話はあまり語られていないように思えたので今回はお話をしてみました。
これらのポイントを押さえておけば、より効果的なプレゼンテーションが実現できるはずです。
失敗も成功も、次につながる大切な経験です。みなさんも、ぜひ自分なりのベストプラクティスを見つけていってください!
最後に、完璧な準備も大切ですが、僕の経験上、臨機応変な対応力の方が重要だと感じています。資料づくりも大事ですが、それ以上に大切なのは、参加者との対話を楽しむ気持ちかもしれませんね。
みなさんも、ぜひこれらのポイントを参考にしながら、自分らしい発表スタイルを見つけていってください!
いいなと思ったら応援しよう!

