
スキ・キライ・得意・苦手を可視化したら、互いに成長を支え合うデザインチームができた話
クックパッド VP of Design/デザイン戦略本部長の宇野です。
みなさんは苦手なスキル、得意なスキルをどのように把握し成長につなげていますか?今日はそんなお題に向き合ったクックパッドでの取り組みをご紹介します。
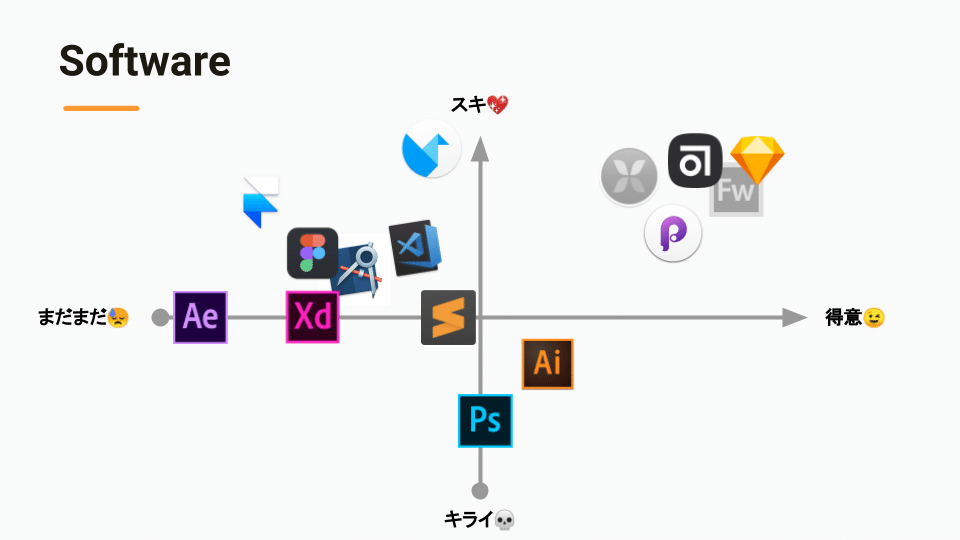
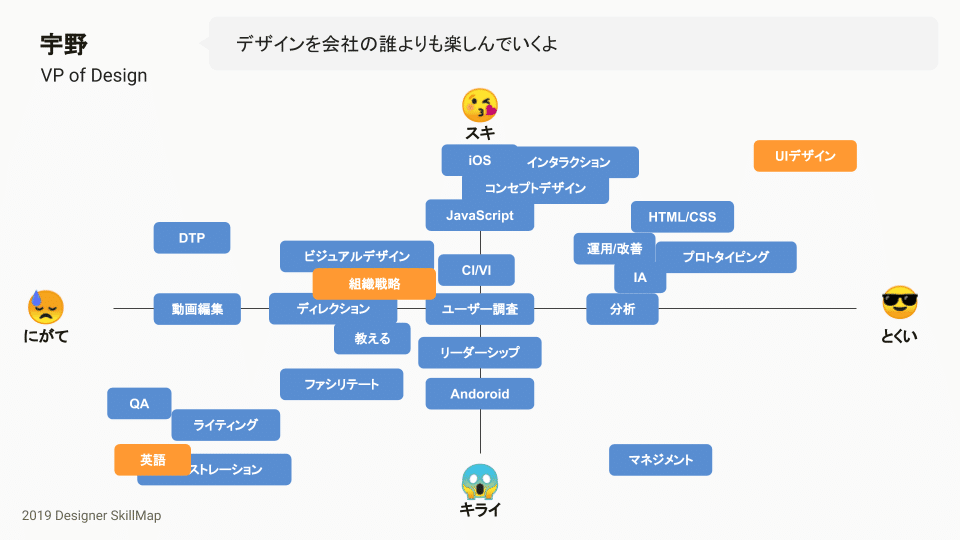
僕が今年2月に入社したとき自身の自己紹介資料に入れた簡単なチャートがあります。それがコレ。


スキルマップって基本的には「得意」を可視化するためにあります。でも「得意」だから好きとは限らない。「苦手」だけど好きだってある。
それを可視化するために「得意/苦手」「スキ/キライ」の2軸で表したものです。
こうするとざっくりこの4分類にわかれます。
・得意 × スキ
・得意 × キライ
・苦手 × スキ
・苦手 × キライ
このチャートには絶対値が存在しないし、第三者評価もない。あくまで「自分では自分のことをこう考えていてこうしていきたい」という意思表示です。まさしく「私はこういう人」という自己紹介に近いものと捉えています
何に使うの?🤔
その時は特に後のことを考えず思いつきで自己紹介に載せただけだったのですが、それに対してメンバーからSlackで反応をもらいました。

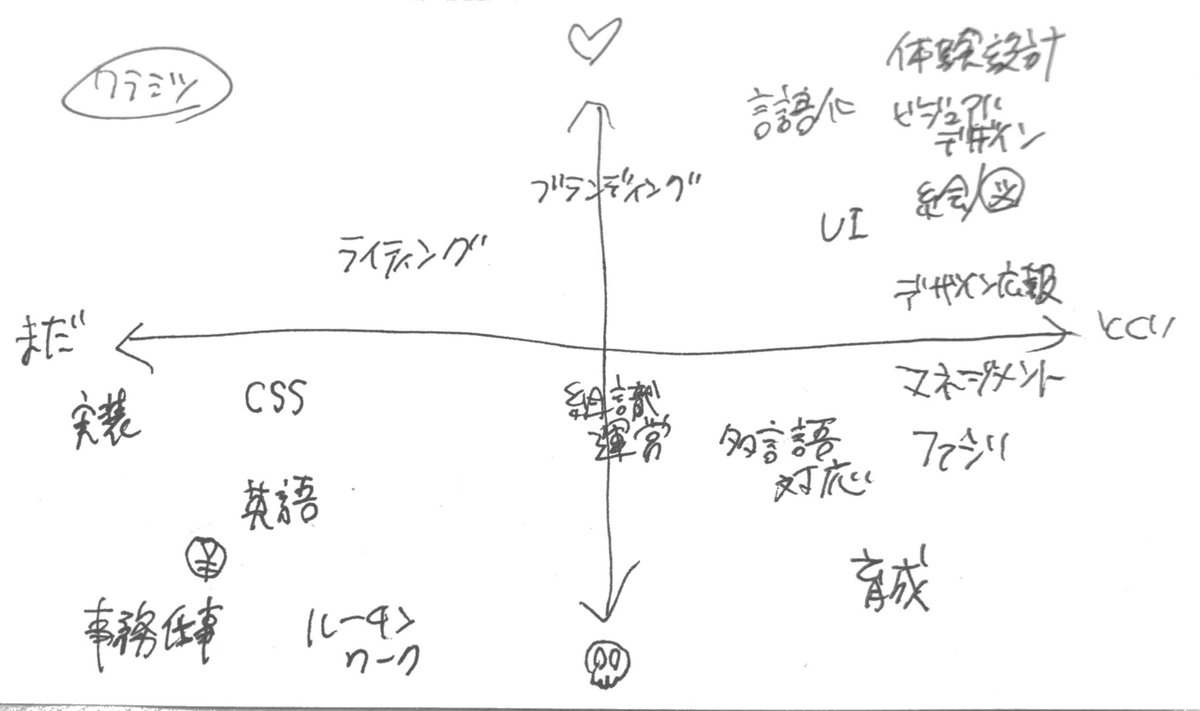
「これは良いものなのかもしれない」と考え活用方法を少し考え始めます。そこでデザイン戦略部 部長の倉光に「書いてみてー」とお願いしたら付箋にさらっと書いてくれたのがコレ。

ここでこのチャートの可能性を大きく感じました。僕と共通の部分と全然違う部分があり、お互いの補完関係を築けるもの、2人とも苦手なもの(つまりチームで補うべきもの)が見えるため、組織作りと個人の成長の両方に役立つと考えることができたのです。
どう使うの?🤨
そこで部長の倉光に活かす方法を相談したところ、デザイナー全員でこのスキルマップを作ることになりました。スキルマップで「言語化」と「育成」が得意になっている倉光ならではです。さすが!
さっそく活かすことができてうれしい😊
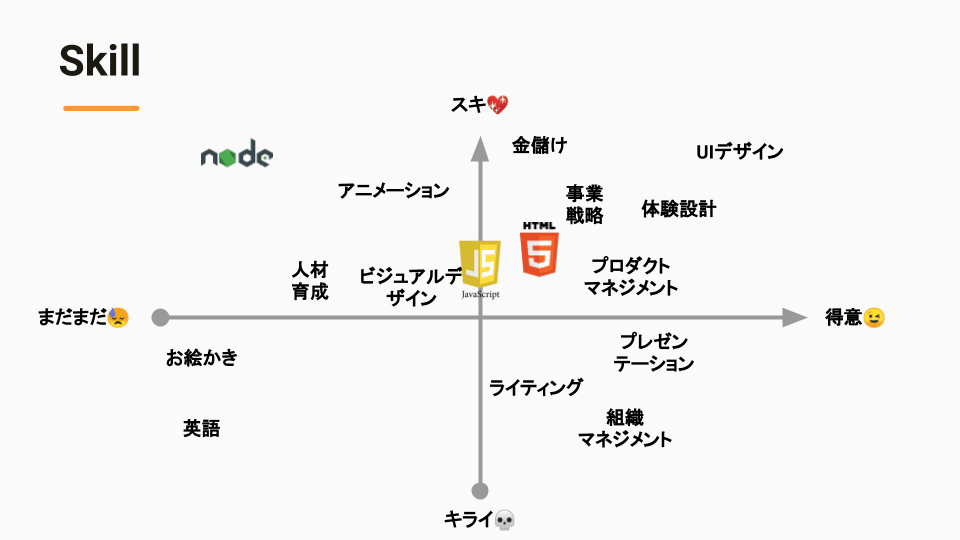
その際このチャートに下記のようなアップデートをしてくれました。
・あらかじめ配置するスキルラベルを用意する(自分で追加可)
・3年以内に得意方向へスライドしたいスキルを選んでラベル色を変える
・このスキルマップを見て1on1のメンターを指名できるようにする
Google Slidesで全員一斉に作業をしたので、人がどんなラベリングをしているのかもわかります。

僕がこのとき作ったのがこちら。

でもこれで終わりではありません。これを育成ツールとして活用したいというのが倉光の狙い。さすが
今まで何となくしかわかっていなかったお互いの強みや弱み、さらに伸ばしたいことが見えてきたので、それを元に定期1on1の相手を指名できるようにします。
今までは自分と似たロールモデルの人をマネージャー側で選んでいました。しかしこのスキルマップにより、自分が「苦手×スキ」な項目を「得意×スキ」に入れている人を1on1の相手として希望することで、より多様な成長を促すことができるようになりました。
それからどうなったの?🤗
継続的な1on1では自分の得意に伸ばしたい部分をより深くサポートができるようになりましたし、これを全社に公開することで他職種から「こういうことをお願いできないか」という機会も生まれてきています。
また新たにプロダクトアサインなどをする場合も、よりプロダクトと個人の成長を見据えた形での材料ともなるでしょう。
あとは半年後や1年後、2年後、3年後、このスキルマップがどう変わったかなどを定期的な見直しチューニングを重ねていくフェーズです。
今回はあくまで自己の見直しと成長に特化するために考えたものですので、自分と他者の認識とのすり合わせなどは考えていません。そのためスキルの評価指標としてはもっと別のものが必要になってきます。
しかし時間もそこまでかかりませんし、非常にライトな形で実践できます。また今回はデザイナーのみで行いましたがエンジニア職や企画職などでもスキルの共通認識が合う職種であれば行うこともできるでしょう。
興味を持たれた方は試してみてはいかがでしょうか?
【追記】ベトナムでデザイナーをされている三上さん(@sota_mikami)が、このスキルマップのFigmaテンプレートを作ってくださいました。ぜひ皆さんご活用ください!
国を超えて使ってもらえるなんて感無量です😆
こちらで紹介されているスキルマップ、Figmaでテンプレート化しました。
— 三上蒼太♯Dương🇻🇳 (@sota_mikami) September 2, 2019
これを配布することも快諾くださり.. 本当にありがとうございます🙇♂️
Figmaを使っているデザインチームの方、よかったらご活用ください🙌https://t.co/5Kb7E2oMlq
【追記の追記】クックパッドのFigma Communitfyで公式?のFigmaテンプレートも公開しました。ぜひこちらもご活用ください。
【追記の追記の追記】より手軽に使えるようにGoogleスライド板を作成しました。コピーして自由にお使いください。
----------------------------------------
ともに支え合い成長を一緒にしていってくれるデザイナーをクックパッドでは募集しています。ぜひ気楽にご連絡ください!
また、noteで定期的にクックパッドのデザインについての話を発信していますので、こちらの「Cookpad Design」のマガジンもぜひフォローしてください。
いいなと思ったら応援しよう!

