
迷えるUIデザインに注ぎ込む"意思"の話
どっちのUIがいいですか?
社内でUIレビューをするときに、2案を持ってきて「どっちのUIがいいと思いますか?」という質問を受けることがあります。デザインをする中でよくある光景です。この質問に対していつも僕が答えるときの軸となる指針をご紹介します。
どっちのビジュアルがカッコイイかといった意見を広く求めたいときにこの質問は非常に有効だと思うのですが、その一方で「このサービスのUIはこうありたい」という意志が感じられないときに不安になることがあります。
僕がUIレビューをするときに意見する指針は、ユーザビリティやアクセシビリティなページデザインとしての基本的な指標に加えて下記のようなものがあります。
・この機能は誰に使ってほしいのか
・どんな時に使ってほしいのか
・その人がこの機能を使うストーリーの中でどういう役割があるのか
・サービスとしてどういう使い方をしてもらいたいのか
もちろん全てのユーザーに届けられるサービスを作るのが理想ではありますが、それがかなわない場合も多くあります。基本スタンスとしては「ユーザーに問う」が大原則ですのでA/Bテストやユーザーインタビューをしてみればよいのですが、極論「Aという使い方」と「Bという使い方」をしたい人が1:1だった場合はどうにもなりません。
そこで一つの大切な軸にしているのが、「サービスとしての意志に沿ったUIかどうか」「きちんと目指したいゴールに向かっているか」です。その意志によって、もしかしたらそれは一見して使いにくいと感じるユーザーもいるかもしれません。誤解を恐れずに言うのならば、最終的にそのサービスで伝えたいことや体感してほしいことを達成するためならば、一瞬のユーザビリティに惑わされるべきでないと考えます。
そのUIで何を実現してもらいたいですか?
UIとはユーザーとのタッチポイントの一つであり手段でしかありません。何かUIを考える際にはそのゴールがあるはずです。
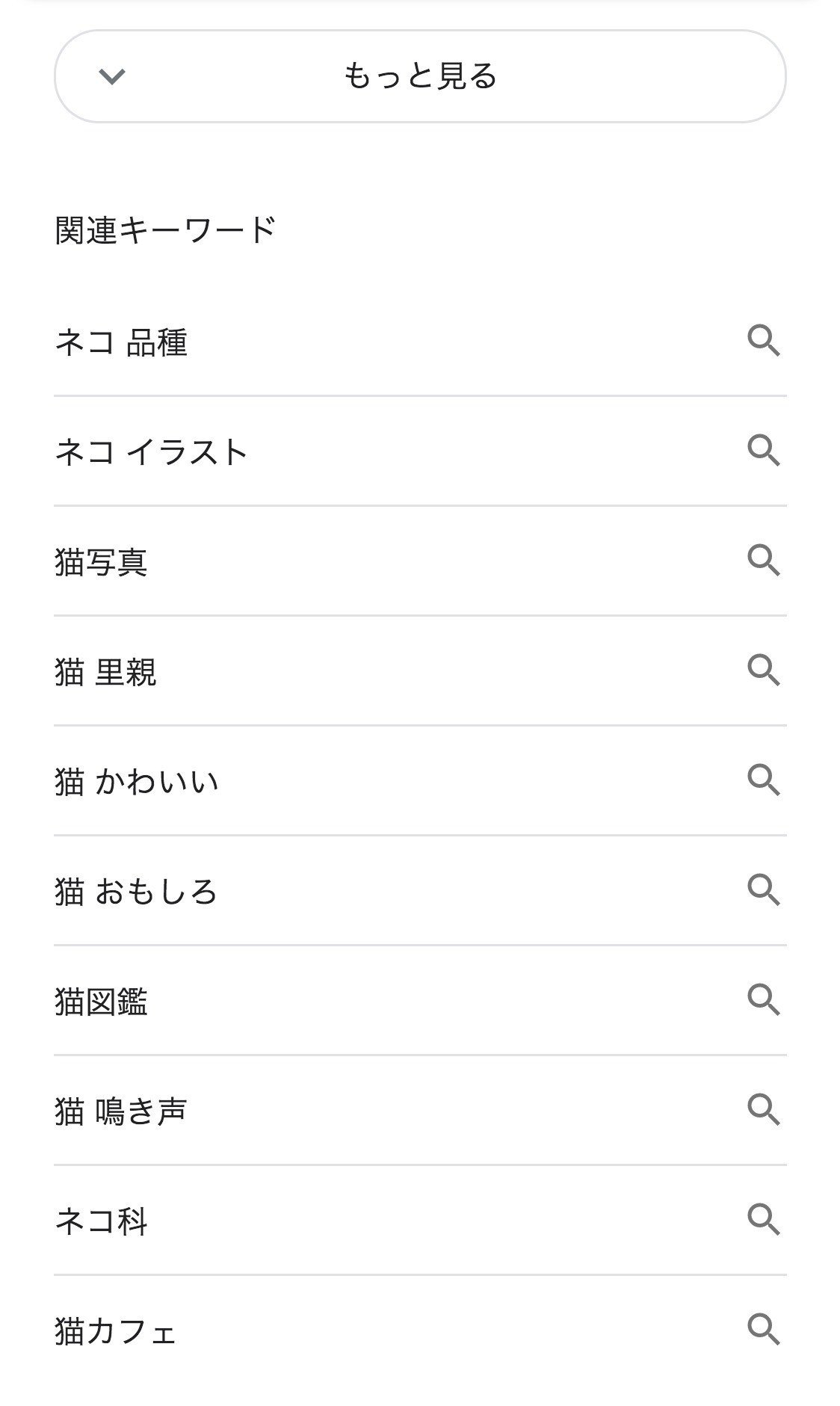
これはGoogle検索のUIの変化です。以前は「Next(次へ)」というボタンがあり2ページ目へページ遷移をしていました。しかしこの新UIによって「More Results(もっと見る)」へ変更になり、ページ遷移をせずによりスムーズに検索結果の続きを見ることができるようになっています。
これは「答えをより早く知る」ための検索としては非常に良い改善と言えそうです。
でもちょっと待って。よりスムーズに次の検索結果を見たいならば始めから100件くらい表示したり、最後までスクロールしたら自動読み込みをした方が良いと思いませんか?これはユーザビリティの観点からベストな選択と言えるのでしょうか?
ここから先はGoogleの中の人に聞かないとわかりませんが、個人的にこう考えています。
検索結果の続きを見やすくする ≠ 答えをより早く知ることができる
つまり、その瞬間のユーザビリティとユーザーのゴールが異なる場合があるのではないかと。
"急がば回れ"も時に必要
Googleに限った話ではありませんが、検索結果というものは何らかのアルゴリズムで順位付けをした「答えが出せそうなページのランキング」です。つまり下位のページに行けば行くほど、理屈的には「答えが出せない可能性があるページ」になっていくはずです。
それだと
検索結果の続きを見やすくする → 答えをより早く知ることができる
とはならないですね。むしろ遠ざかってしまうこともありそう。
Googleにはそれを解消するための関連キーワードがあります。

ランキング下位の検索結果を見るよりも、他のキーワードで再検索をしてもらった方が結果として「答えをより早く知る」近道になるんじゃないかと思うのです。
ユーザーは答えが見つからないからこそ、より先の検索結果を見ようと思いますが、ゴールへの道はそれが最短とは限りません。ユーザーの行動をあえてさえぎることで、ゴールへの近道を示しているのではないかと思うのです。
道に迷ったらゴールを見る
このGoogleの例では結果としてユーザー満足度を上げるための遠回りではありましたが、残念ながらそうならない判断をすることがサービスにとっては良いこともあるでしょう。
自分のサービスでは「本当はこういう使い方をしてもらいたくない」「今こういった人に使ってもらっているけど、実は狙っているユーザー層は違う」などが考えられます。
パターンを多く作りすぎてしまうと迷いがちなUIデザインですが、あらゆる要素を理詰めで突き詰めていくと、極論的には「正しいデザインは自ずと決まる」と考えています。
ずーっと悩んでいたUIがある時「これしかない!!!!」ってすべてのピースがはまる瞬間を感じたことがある方も多いのではないでしょうか。
それはやはりきちんとゴールを見定めて迷いがなくなったときに生まれます。足元ばかり見ているとちょっとした石ころも避けて通りたくなりますが、その結果気づいたら全然違う道に迷い込んでいるかもしれません。
たった1ページ、たった1つのモジュールでも、そのゴールは足元よりも少し先にあるはずです。そしてそのゴールはさらなる先のゴールにつながっています。
迷子になりそうになったら、きちんとゴールの方向を見る。そしてその方向へ自信をもったデザインを作っていくことを心がけてみましょう。
今作られてるそのデザイン、ゴールを向けていますか?
いいなと思ったら応援しよう!

