
使っていて心地いい!ヘビーユースしているiPhoneアプリのデザインを分析してみる
デザインでアプリを選ぶ派の皆様、こんにちは。
わかりますよ。
そんな皆さんも普段は気づかない細かいところで『これは良い…!』と思うこと、ありませんか?
このnoteでは僕の独断と偏見により『これは…!』と思ったアプリをご紹介します。
デザインの良いアプリは自然と使いたくなってしまう、僕の悪い癖。
(ネタがわかる人いたら嬉しいです。僕の名前はさきょうです。)
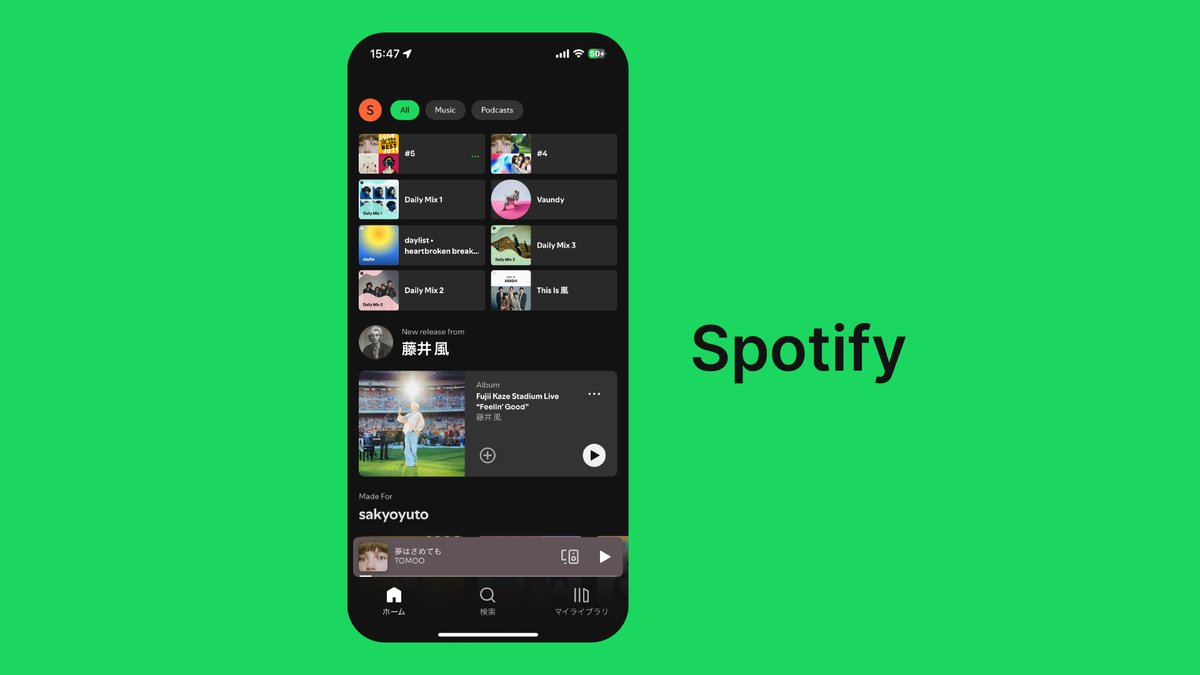
Spotify - 音楽ストリーミング
まずは、誰もが知っている音楽ストーリーミングアプリSpotifyから。

iPhoneがライト / ダークテーマどちらかに関わらず背景が暗いです。(#121212)
このおかげで視線は自然にカバー写真に誘導されます。Netflixなどもそうですよね。コンテンツをよく見せるためにとても良いと思います。

プレイリストは入っている曲のカバー画像を最大4つまで表示することで内容がわかりやすくなっています。
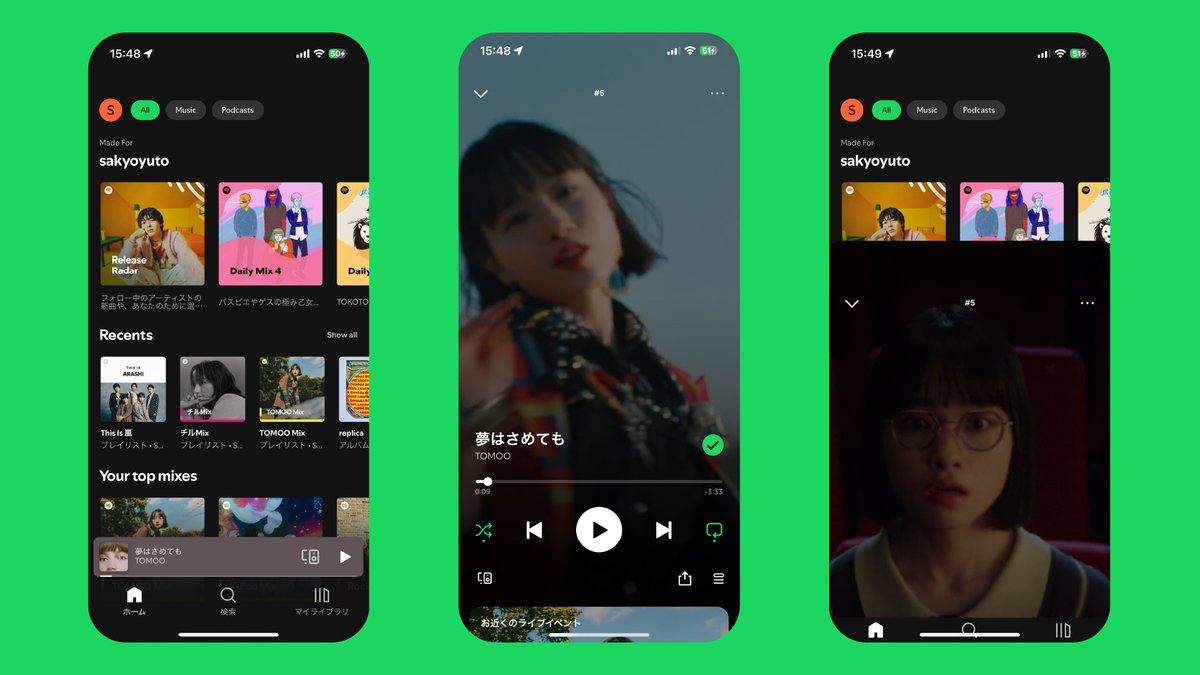
それから、機能にも関わりますがMade for me(自分におすすめの曲やプレイリスト)が画面の大部分を占めるのが面白い。
『新しい曲を発見すること』推しの体験デザインです。
再生中の曲は画面下部に固定され、押すと全画面で再生画面が開きます。
この再生画面は左上の▼を押さずとも下にスワイプすることで閉じることができます。左上は手が届かないことが多いのでこれは便利。
こういう細かいところがストレスなく使うために重要です。
Spotifyはこちら
Sky Guide - 星空ガイド
星の位置をARで見ることができるアプリです。星が好きな方はご存知かもしれません。

本当にシンプルでクリーンなUIです。
開くとまず星空が画面に大きく表示されます。
あとはiPhoneを動かして(もしくは画面をスワイプして)探索するだけです。

画面を一回タップするとメニューが表示され、また数秒で消えます。
タブバーには「設定」「特集」「カレンダー」「検索」が並んでいます。
ここで一つ。
「カレンダー」のアイコンの数字が8になっています。このスクショを撮った日は11月8日。素晴らしいこだわり。あっぱれ。
ステータスバーが非表示になっていますが、上部のボタンがSafeAreaを超えて表示されているように見えます。
下部のタブバーはしっかりとSafeAreaを守られているので、上部はわざとでしょう。
操作感を犠牲にせずに星空の表示エリアを出来るだけ広くした配慮ですね。
Sky Guideはこちら
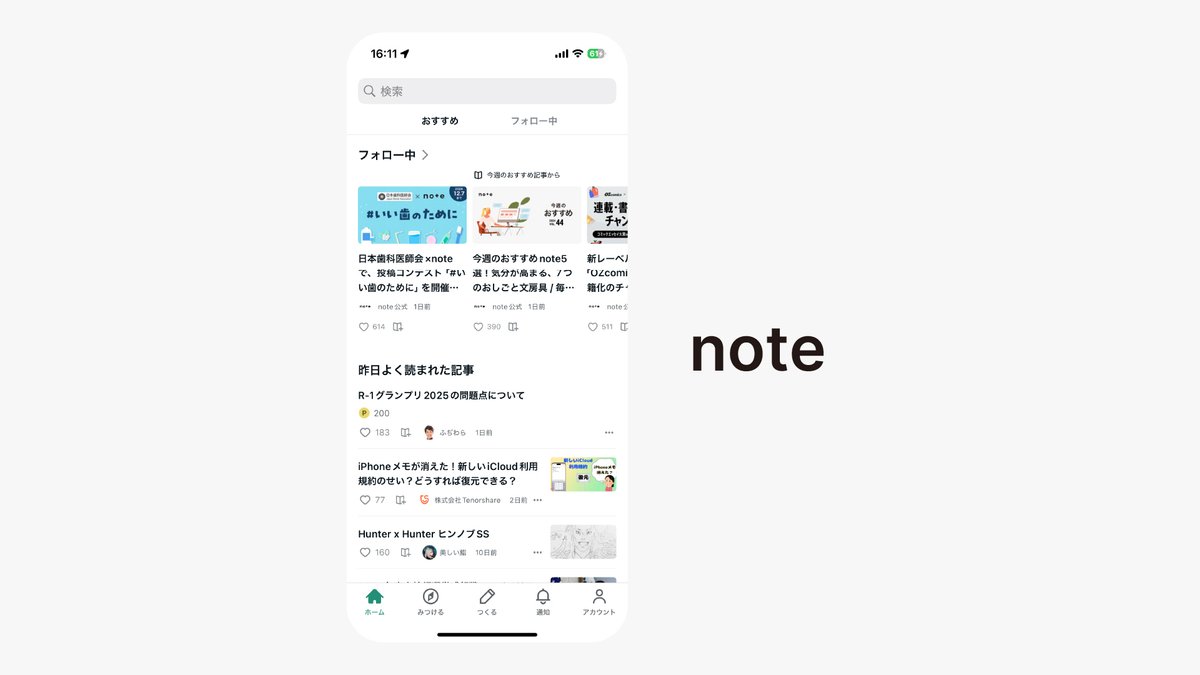
note - メディアプラットフォーム
noteは何でこんなに読みやすいんでしょうか。
テキストベースのメディアで一番読みやすいと思っています。
1行の高さ(CSSで言うとline-height)やカーニング(letter-spacing)のこだわりが作り込まれているように見えます。

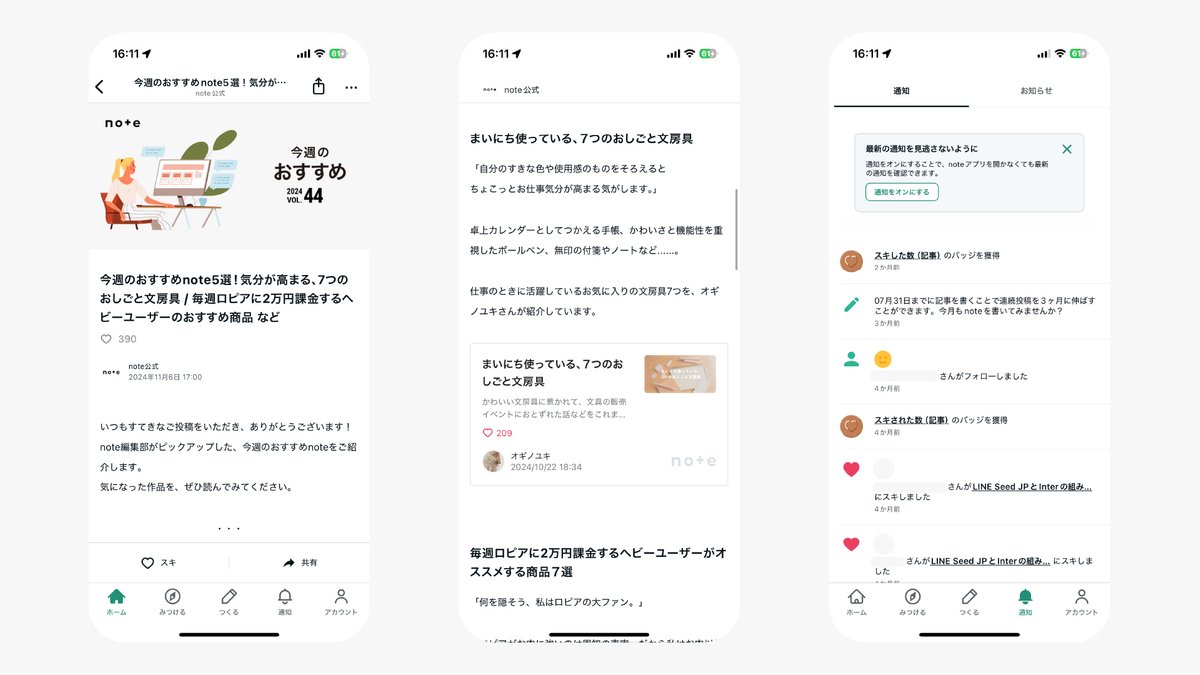
記事を読んでいるときにスクロールすると下部タブバーが消えるのも良いです。
出来るだけ多くのコンテンツを一画面で見せつつ、「ページを変えたい」などの操作も邪魔しない工夫がされています。

一つ気になっているのが、タブバーの真ん中のペンアイコンのテキストが「つくる」なんです。
Webで右上にある緑のボタンは「投稿」なんです。
言葉としては「つくる」の方が柔らかい印象がありますよね。
あくまで予想ですが、タブバーのテキストはどうしても文字が小さくなりがちです。「投稿」にすると「稿」の字が細かすぎて可読性が失われるからではないでしょうか。
その右の「通知」は「投稿」ほど画数が多くありません。
「おしらせ」にしなかったのは通知画面のタブに「お知らせ」があるから混乱させない配慮でしょうか。
全く見当違いだったらすみません。
noteの中の方がいらっしゃいましたらなぜなのか教えてください…。
noteはこちら
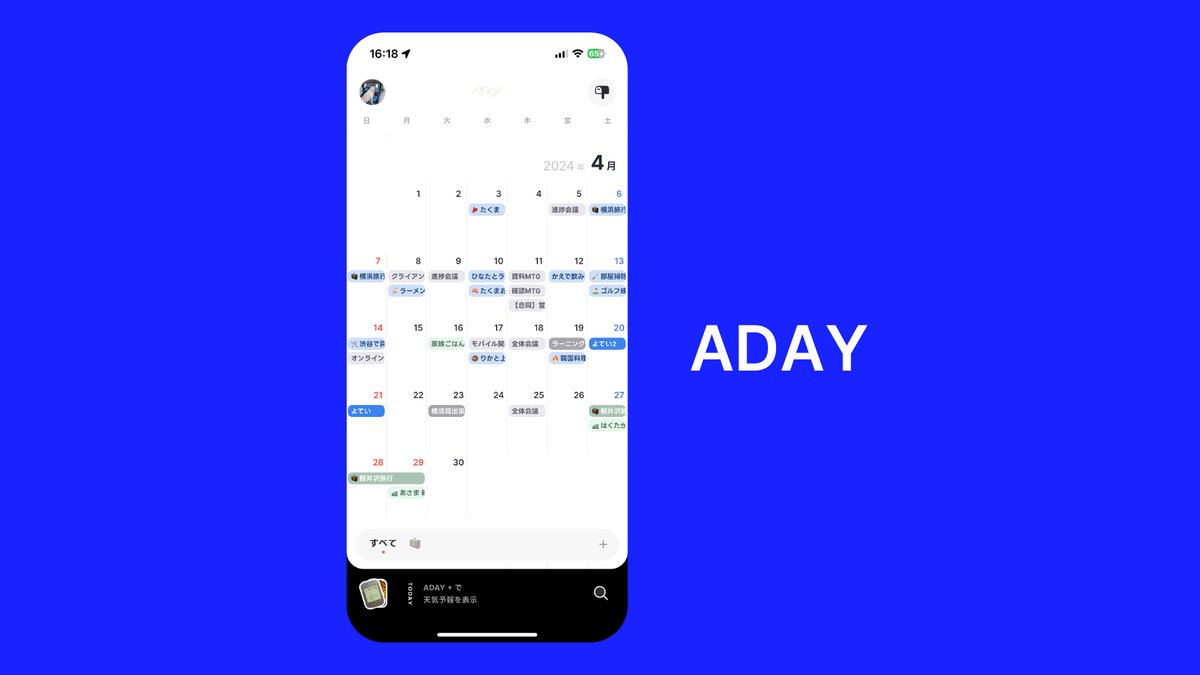
ADAY - 写真がまとまるカレンダー
写真が自動でまとまるカレンダーアプリです。
これは自分でデザインしているものですが、今回は1点だけ「色」についてのこだわりをお話します。

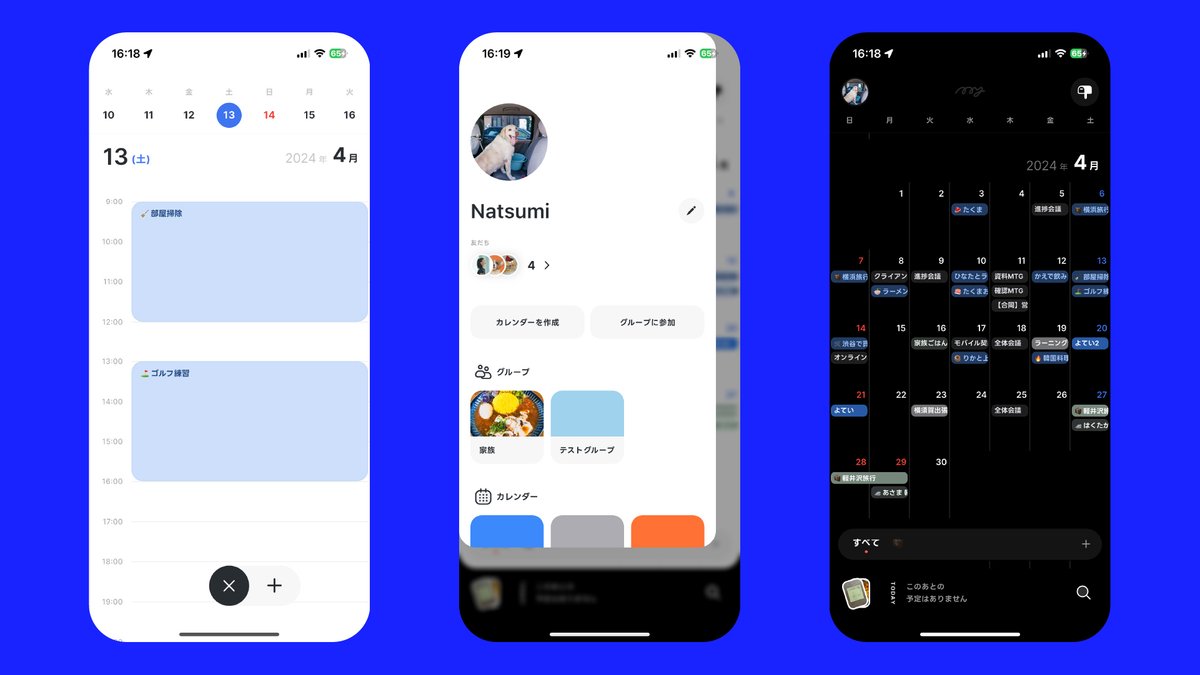
カレンダーの色は10色から選べますが、実際に予定として表示する時は選択した色と少し違います。
それは、見やすさに配慮して色の調整をしているからです。
例えばカレンダーの色に「赤」を選んだとします。
予定の表示では「背景は薄く、文字は濃く」なります。
しかし、デザインの段階でただ薄く、濃くすると「赤」がわかりにくくなってしまう問題にぶつかりました。
なので、色をHSB(hue : 色相, saturation : 彩度, brightness : 明度)で調整する方法を用いています。

また、iPhoneのライト / ダークテーマを切り替えると、また色が違います。
それは白背景と黒背景それぞれでパッと見たときに「これは同じ赤色だ!」と認識できるようにするためです。
使っている時は忘れてください。細かいところです。
ADAYはこちら
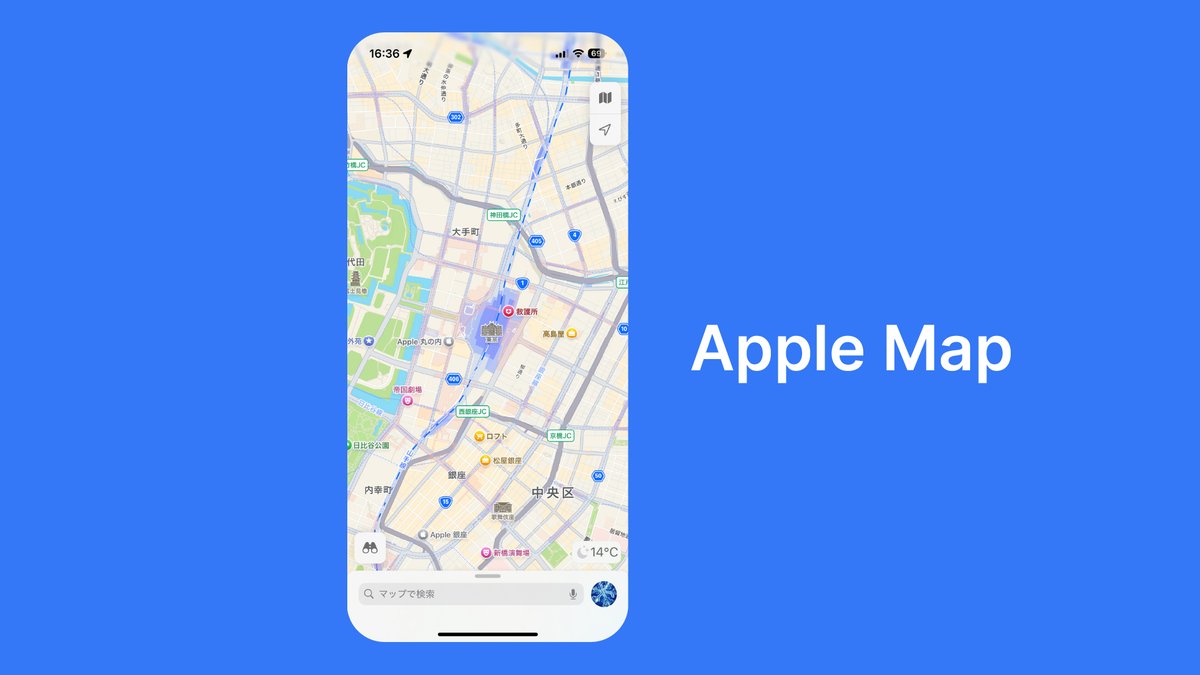
Apple Map - 地図
最後はiPhoneに最初から入っているマップアプリのApple Mapです。

基本的にはAppleのUIKit, Swift UIに準拠しているように見えますが、細かい点で非常にこだわってつくられています。
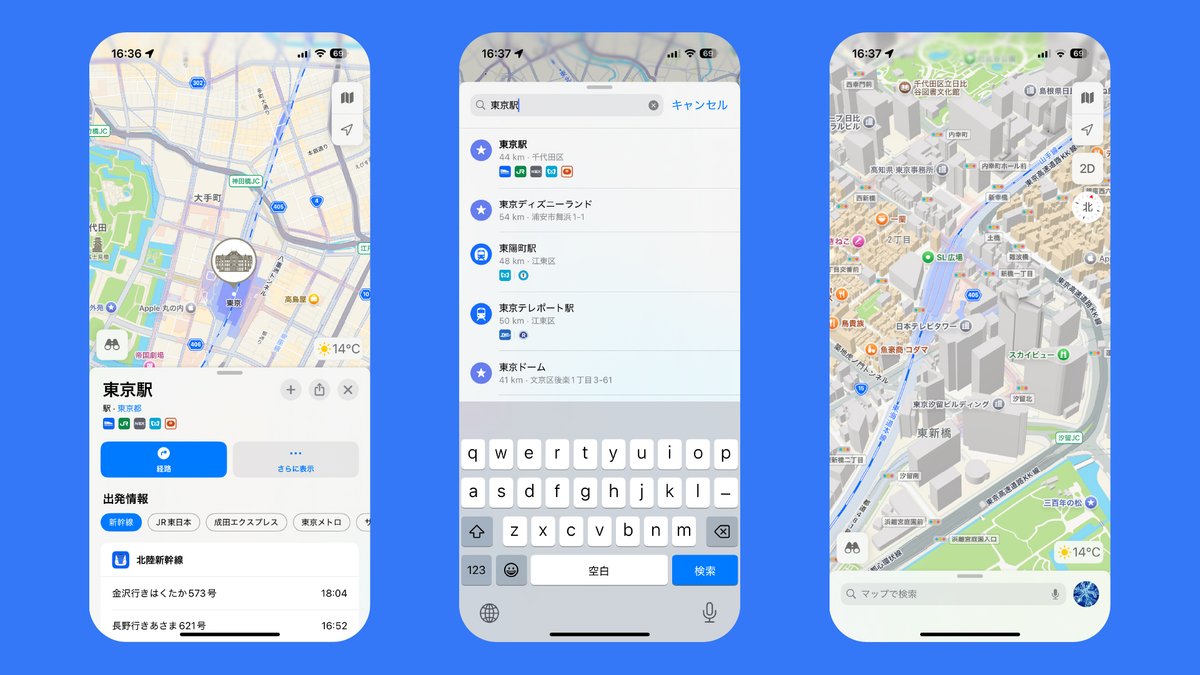
例えば、
上のステータスバーは読みやすくするために地図にブラー(ぼかし)が入っている
現在地ボタンを押した時のアイコンの切り替わりがアニメーション
場所のアイコンを押した時は風船のように膨らんでふわふわしている
などです。

こう言う小さなこだわりの一つ一つがとても使い心地に関わってきます。
機能がシンプルでタブバーすらないのも潔いですね。
ずっと他のマップアプリを使っていましたが、最近Apple Mapを使い始めて心地よさに感動しました。
さすがAppleさん。
Apple Mapはこちら
さて、細かい話をしてしまいましたが、いかがでしたでしょうか。
みなさんも普段お使いのアプリの細かいデザインに注目してみると面白い発見があるかもしれません。
『このアプリのデザインいいよ!』というのがあったらぜひ教えてください!
ではまた〜
