非エンジニアがChatGPTでPython
今日は、インタラクティブなウィジェット:スライダーやドロップダウンメニューの可視化ができるか試してみました。

1.極力誤回答を減らすために、ChatGPTへは英語で質問しました。
(日本語訳)
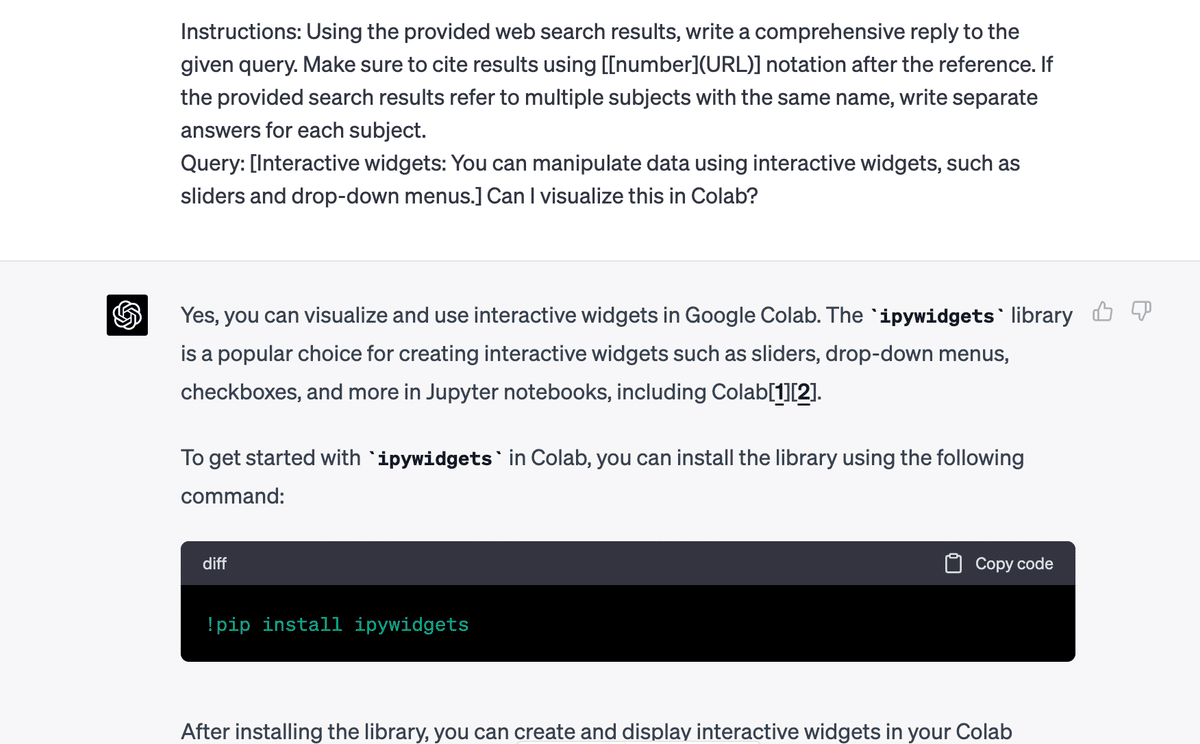
[インタラクティブなウィジェット:スライダーやドロップダウンメニューなど、インタラクティブなウィジェットを使ってデータを操作することができます]。Colabでこれを視覚化できますか?
はい、Google Colabでインタラクティブウィジェットを視覚化し、使用することができます。ipywidgetsライブラリは、Colabを含むJupyterノートブックでスライダー、ドロップダウンメニュー、チェックボックスなどのインタラクティブウィジェットを作成するための一般的な選択肢です[1][2]。
Colabでipywidgetsを使い始めるには、以下のコマンドでライブラリをインストールすることができます:


(日本語訳)
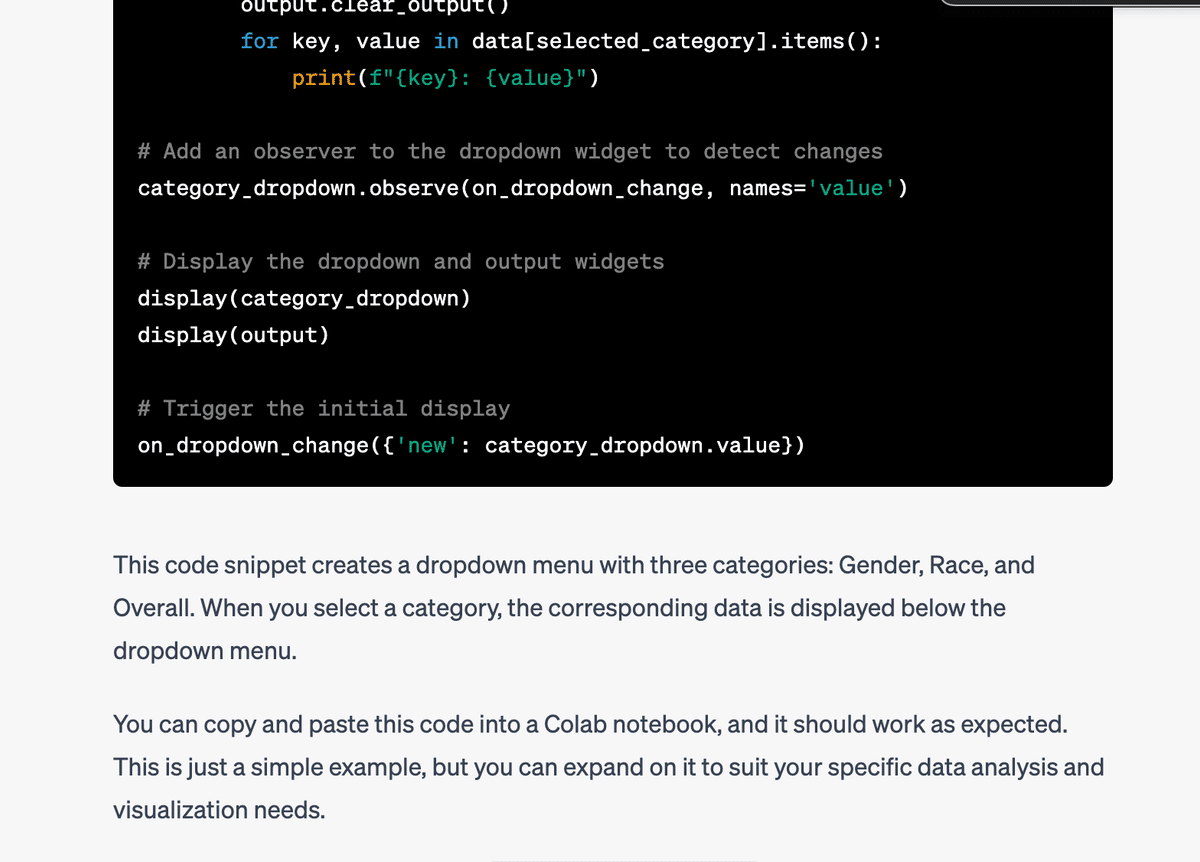
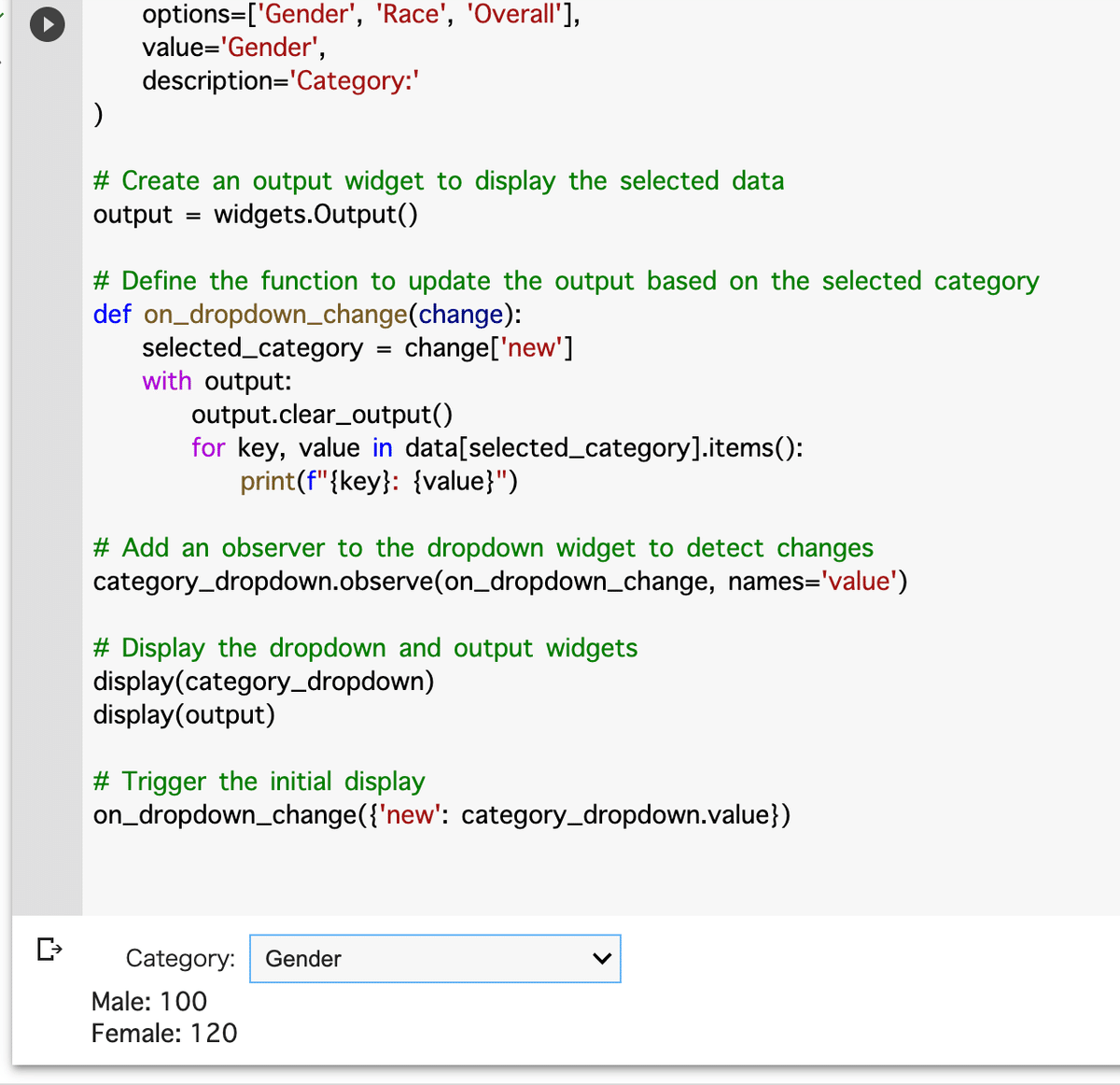
このコードスニペットは、3つのカテゴリーを持つドロップダウンメニューを作成します:Gender(性別)、Race(人種)、Overall(総合)の3つのカテゴリーを持つドロップダウンメニューを作成します。カテゴリを選択すると、対応するデータがドロップダウンメニューの下に表示されます。 このコードをColabノートブックにコピー&ペーストすれば、期待通りに動作するはずです。これは単純な例ですが、特定のデータ分析および視覚化のニーズに合わせて拡張することができます。
<Colabで可視化>

2.続いて
(日本語訳)
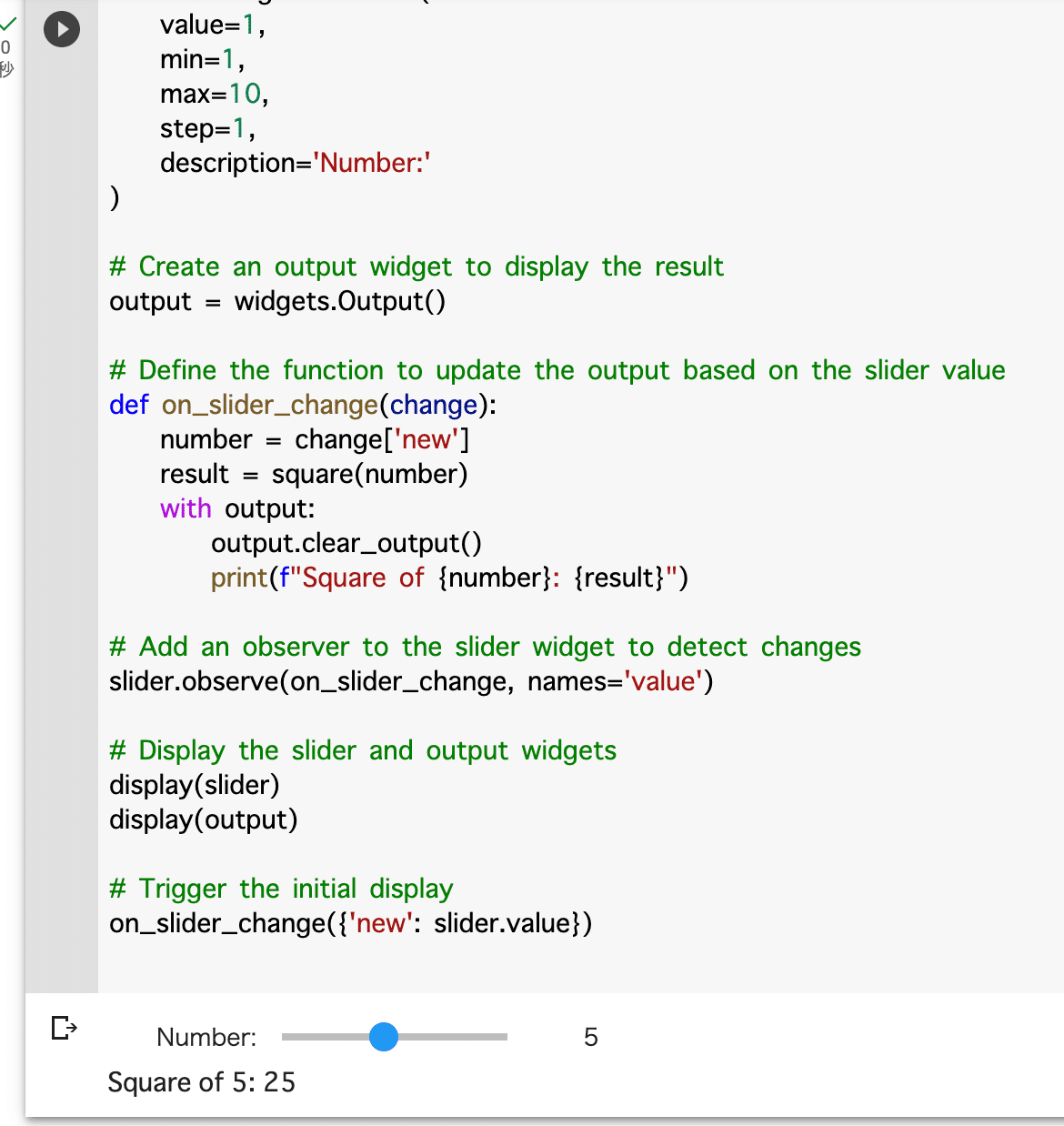
このコードスニペットでは、1~10までの数字を選択するインタラクティブなスライダーを作成します。スライダーを調整すると、選択した数値の二乗を計算し、その結果をスライダーの下に表示します。

<Colabで可視化>

3.更に続けて
(日本語訳)
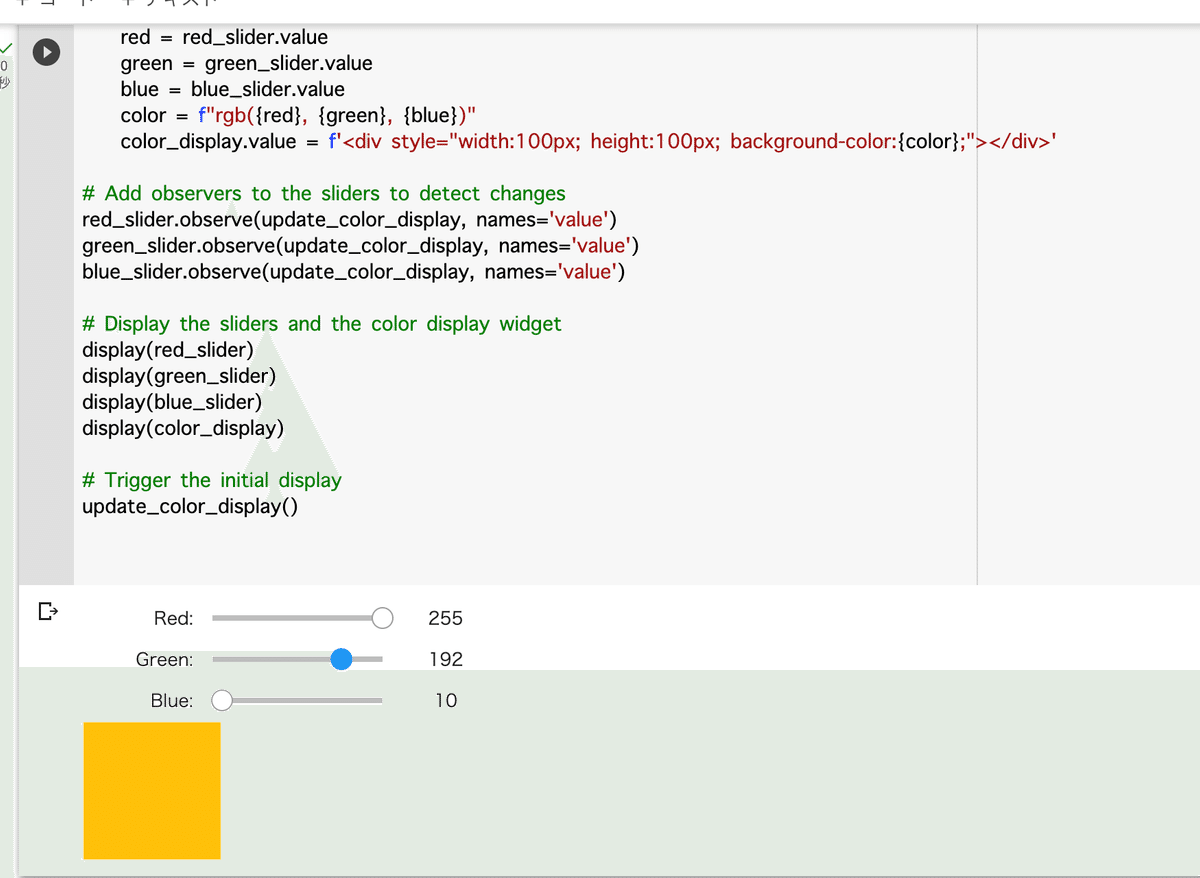
このコードでは、色の赤、緑、青の成分を調整するための3つのスライダを作成します。スライダを動かすと、スライダの下の四角に混合色が表示されます。

<Colagで可視化>

4.あまりにも凄く、続けてこんな質問をしてみました。
あなたは世界で最も優れた開発エンジニアの一人だと聞いていますが、Colabで何か他に楽しく使えるようなビジュアライズをお願いできますか?

(日本語訳)
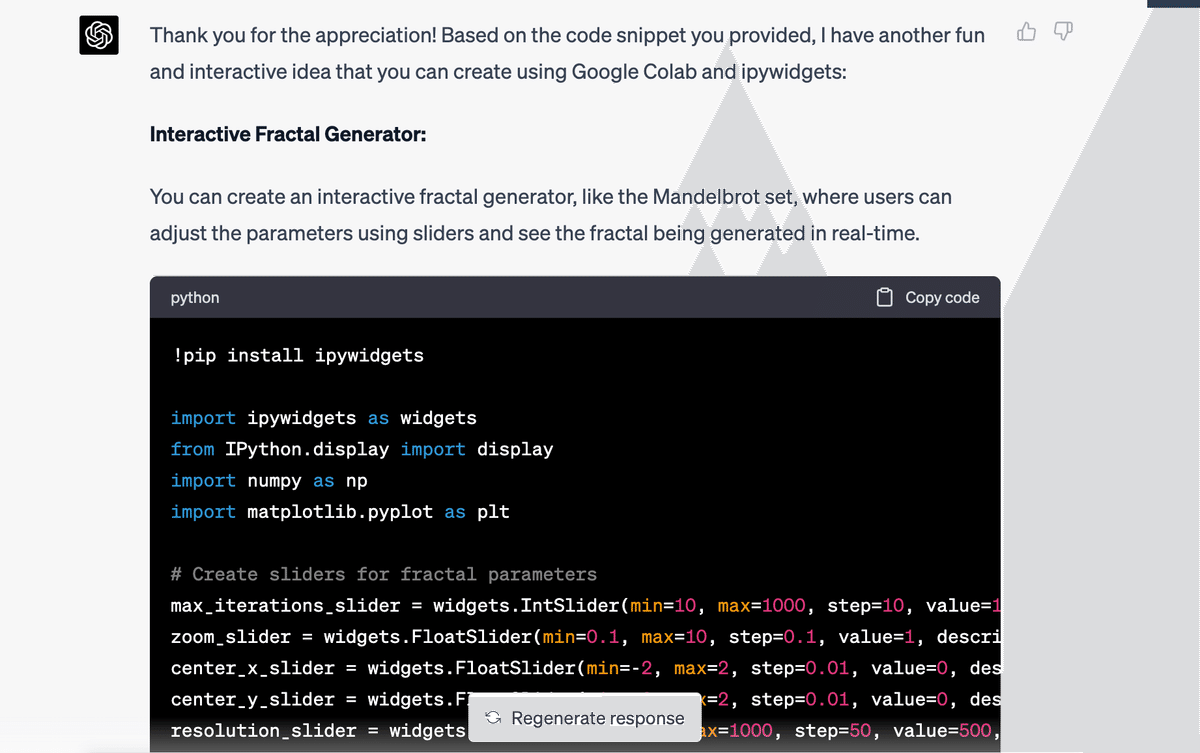
ご評価いただきありがとうございます!ご提供いただいたコードスニペットをもとに、Google Colabとipywidgetsを使って作成できる、楽しくてインタラクティブなアイデアをもう一つご紹介します。
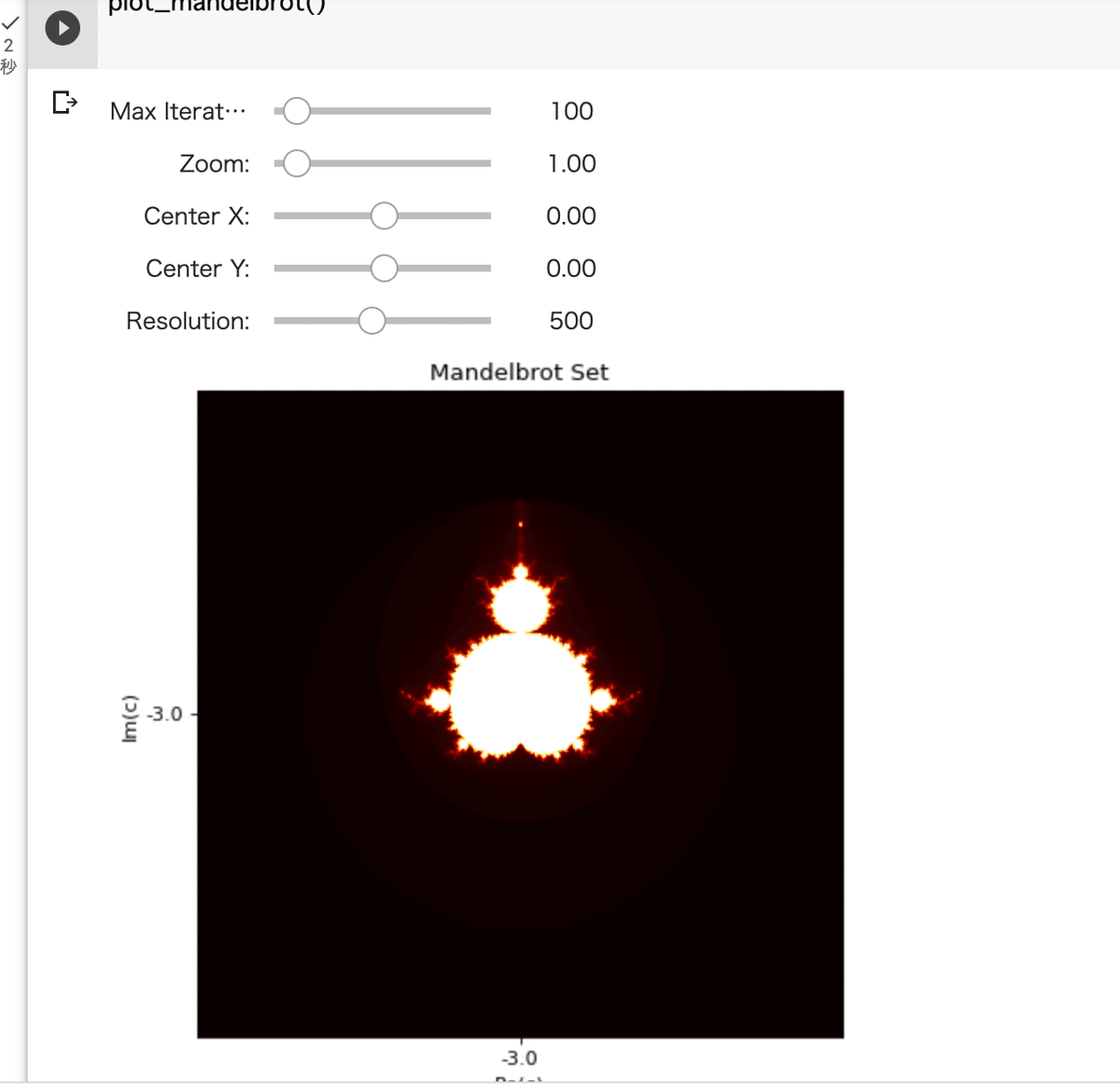
マンデルブロ集合のようなインタラクティブなフラクタルジェネレーターを作成し、ユーザーがスライダーでパラメータを調整し、リアルタイムで生成されるフラクタルが見られるようにすることができます。
ん?
<Colabで可視化>

えーー!!!
すごいところに着地したようです・・・マンデルプロ???
何それ??ひとまずWikipediaを検索
んーー難しい(汗)
であれば、GPTへ以下の質問をしました。
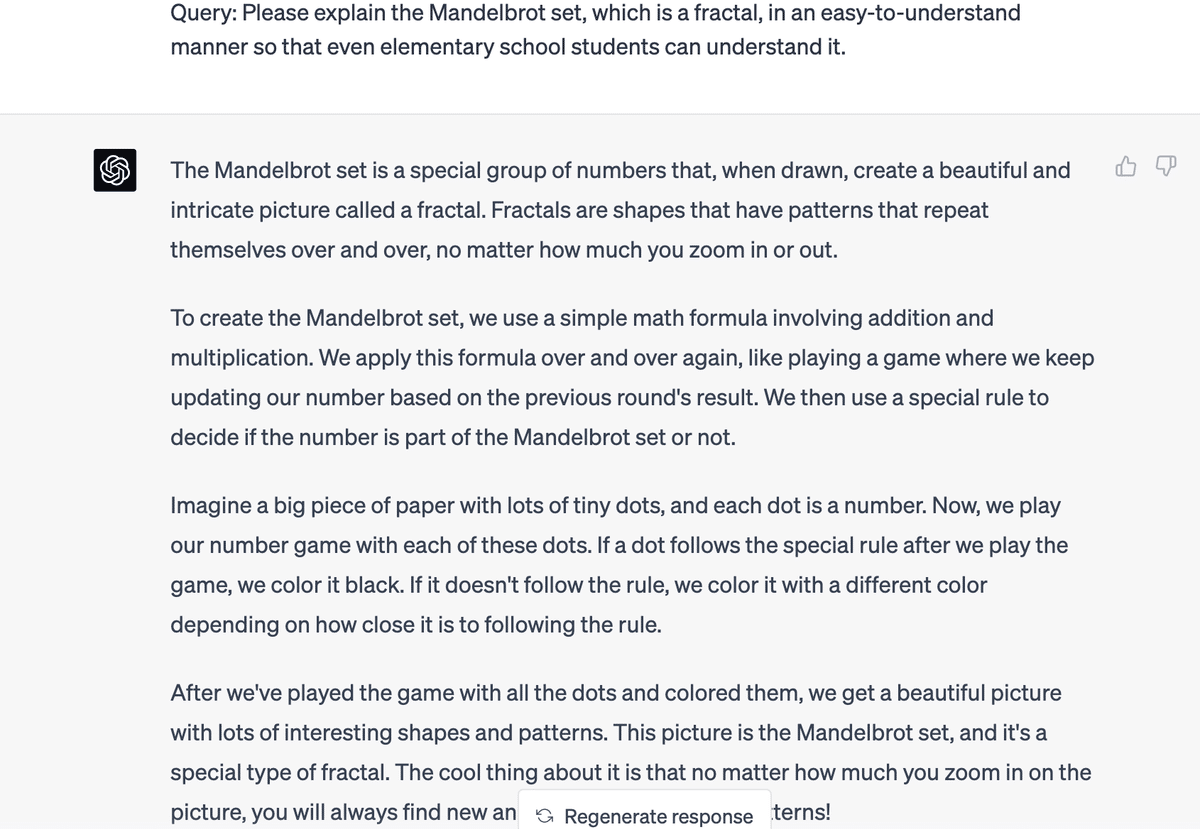
(日本語訳)フラクタルであるマンデルブロ集合について、小学生でも理解できるようにわかりやすく説明してください。

(日本語訳)
マンデルブロ集合は、特殊な数の集まりで、それを描くとフラクタルと呼ばれる美しく複雑な絵が描かれます。フラクタルとは、どんなに拡大しても縮小しても、何度も繰り返すパターンを持つ形状のことです。
マンデルブロ集合を作るには、足し算と掛け算の簡単な計算式が使われます。この公式を何度も何度も適用し、まるでゲームのように、前のラウンドの結果をもとに数字を更新していきます。そして、その数字がマンデルブロ集合の一部であるかどうかを、特別なルールで判断するのです。
小さな点がたくさんある大きな紙を想像してください、そしてそれぞれの点は数字です。さて、このドットひとつひとつを使って、数字ゲームをします。ゲームをした後、あるドットが特別なルールに従えば、そのドットを黒く着色します。ルールに沿っていない場合は、ルールにどれだけ近いかによって違う色に着色します。
すべての点でゲームをして色をつけたら、面白い形や模様がたくさんある美しい絵が出来上がりました。この絵はマンデルブロ集合で、特殊なフラクタルの一種です。この絵はマンデルブロ集合と呼ばれるもので、特殊なフラクタルです!
なるほどー、また一つ勉強になりました( ^ω^ )