
【パルミー:イラスト講座】キャラクターイラスト入門講座 Day4,5 影を落とす_逆光加工 #119
イラスト講座119日目 2023年8月16日
今日のパルミーのイラスト講座はキャラクターイラスト入門講座 Day4 影を落とすとDay5 逆光加工です。
前回は背景と目を塗っていきました。

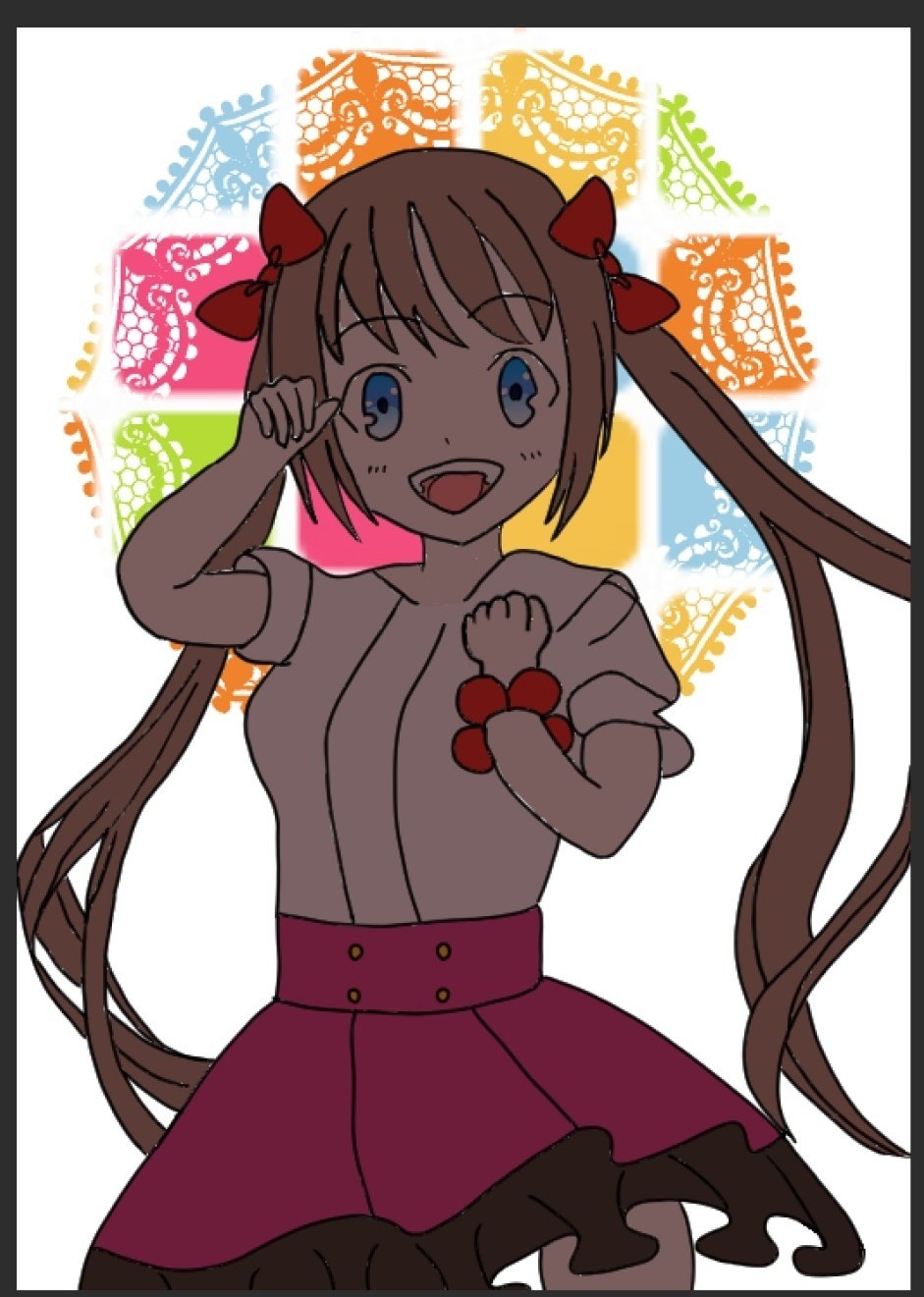
今回は、逆光のイラスト加工をするためにキャラクター全体に影をつけ、背景にも逆光の加工をします。
今回、この講座で逆光の加工を紹介している理由は、逆光にすると服の影を考えなくて良いため、初心者にお勧めだからだそうです。
まず最初にキャラクターに影をつけていきます。
今回使った機能は「レイヤーマスク」です。
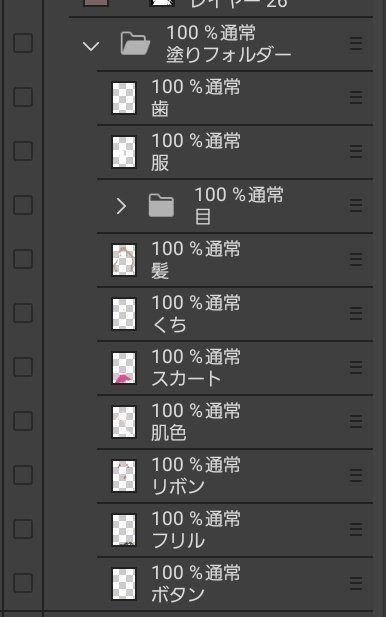
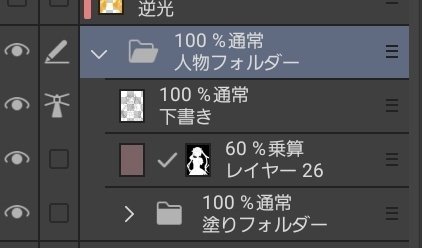
「レイヤーマスク」で前回のキャラクター塗りのレイヤーを1つのフォルダーにまとめます。今回は「塗りフォルダー」で作成しています。

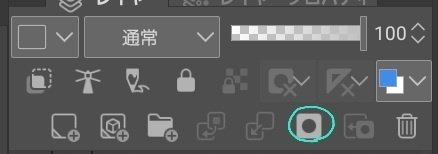
塗りのフォルダーを選択し、右クリックで「レイヤーから選択範囲」→「選択範囲を作成」を選びます。これをすると、キャラクターに沿って選択範囲が設定されます。

この状態のまま、新規ラスターレイヤーを作成し、「レイヤーマスク」を作成します。

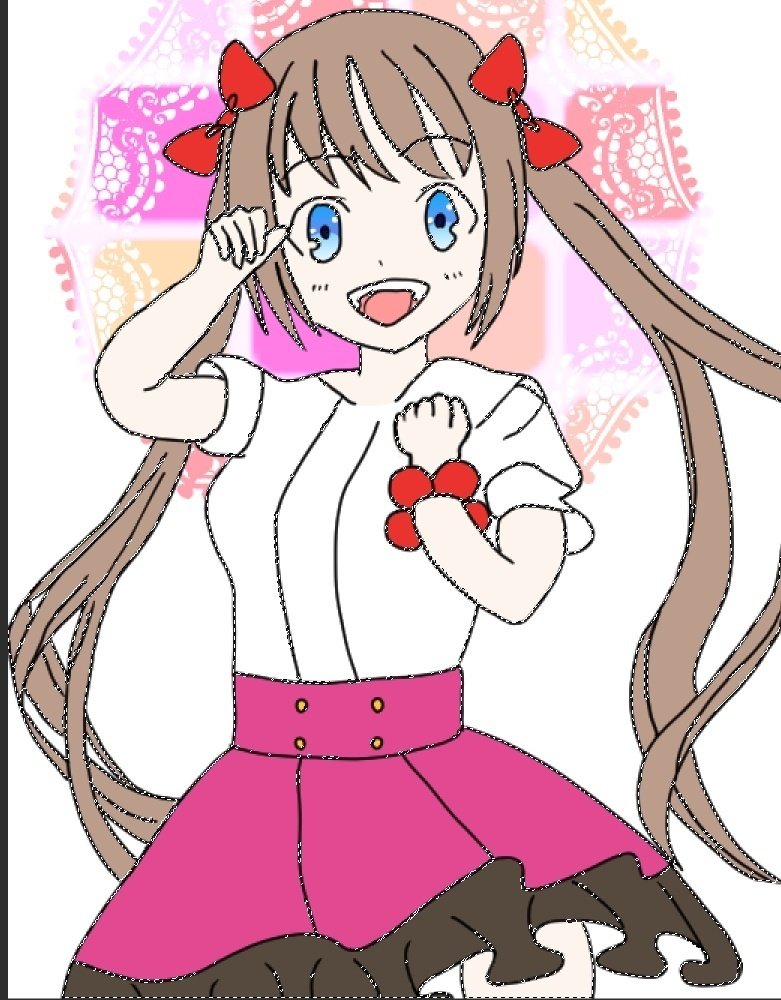
「レイヤーマスク」を描けると今回選択したキャラクターのみに色をつけられます。逆光に対しての影をつけるので、キャラクター全体を焦げ茶色に塗ります。
私の分はお手本よりだいぶ暗めなので、ここはレイヤーの不透明度で調整してください。
レイヤーを「通常」から「乗算」に変更します。


次にキャラクターに逆光の加工を施します。
まず、線画も含めて全てのキャラクターのレイヤーを1つのフォルダーにまとめます。今回は「人物フォルダー」で作成しました。

次に、「人物フォルダー」を選択し、右クリックで「レイヤーから選択範囲」→「選択範囲を作成」を選びます。これをすると、キャラクターに沿って選択範囲が設定されます。
今回はここから更に、次に左から3つ目の「選択範囲を反転」を選び、キャラクター以外の箇所が選択します。

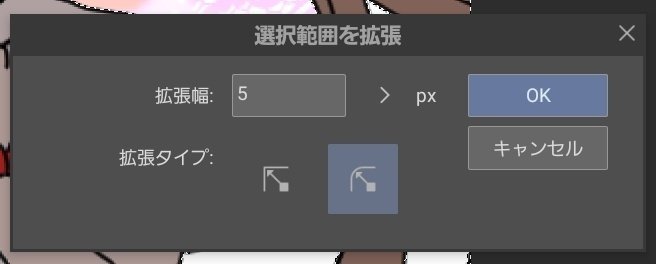
次に左から4つ目の「選択範囲を拡張」を選び、拡張幅を5pxで設定します。

新規レイヤーを作成し、オレンジ色で背景を塗ります。レイヤー名を「逆光」とします。
レイヤーを「通常」から「加算(発光)」に変更します。

レイヤー名を「逆光」を複製します。
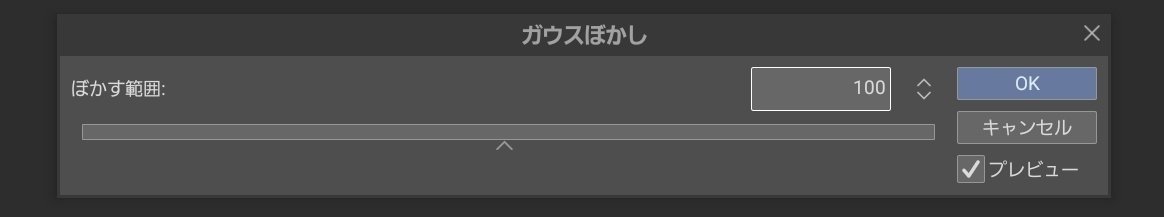
「フィルター」の「ぼかし」→「ガウスぼかし」を選び、逆光の加工をつけます。
1枚目の「逆光」レイヤーの「ガウスぼかし」は100前後で、
2枚目の「逆光」レイヤーの「ガウスぼかし」は40前後で、
設定します。

最後に2枚分の「逆光」レイヤーの不透明度を50前後で調整します。
背景もキャラクターと同じ要領で、「ガウスぼかし」をつかってぼやかしを加工します。

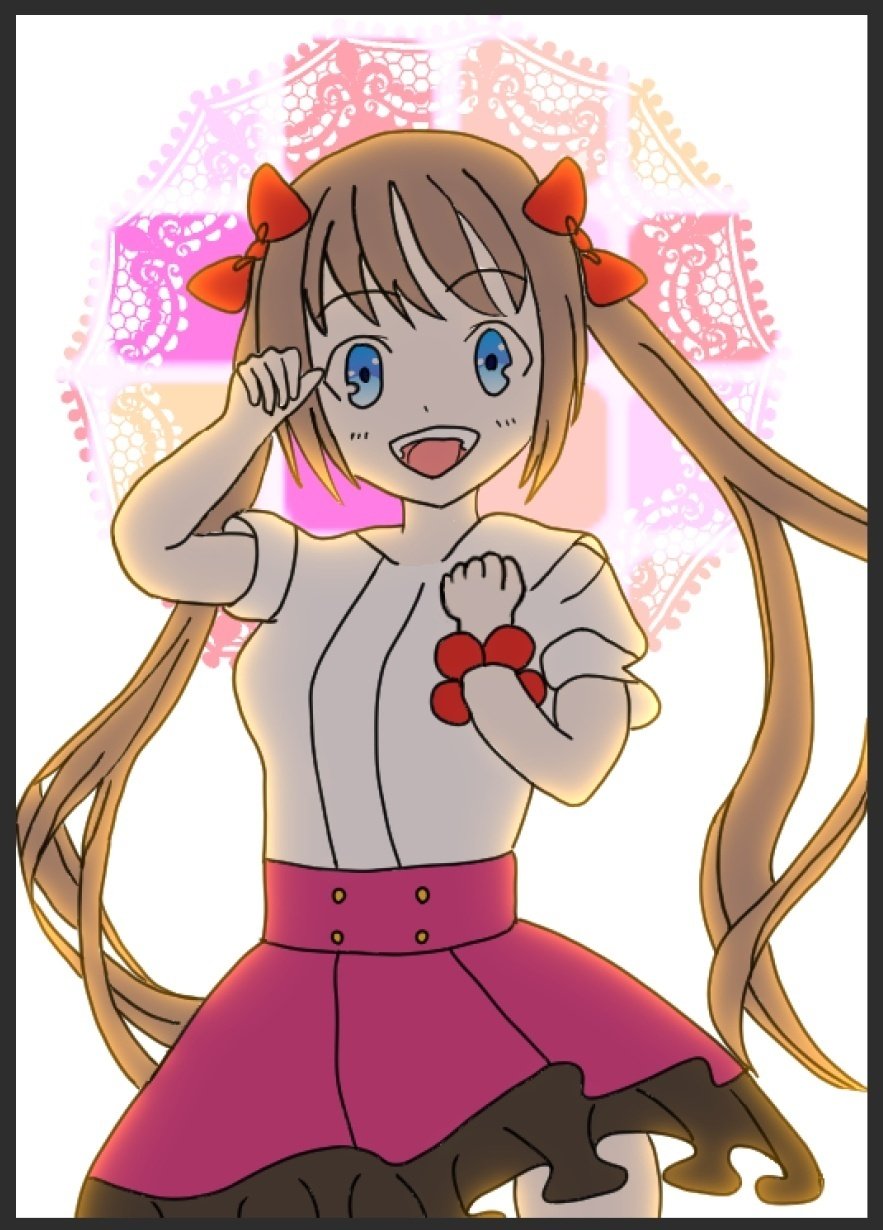
完成です。
