
UIデザインの基本を、noteのデザインから考えてみた | UI Design Weekly vol.01
大学でグラフィックデザインを勉強していた時に、
「UIデザイナー」と呼ばれる、当時の私からすると、得体も知れない職業の特別講師がワークショップでこう言いました。
アイコンは自分で作るんじゃなくて、
よく使われているアプリのものをマネしてください。
「何もないところから考えるから楽しいのに...」と、当時はその発言を聞いて、何かモヤモヤと違和感を感じていました。
月日が流れ、自分がその「UI/UXデザイナー」と名乗りはじめることになってしまったのですが、
当時その講師がどういう意図でそんなことを言っていたのか、ようやくわかるようになってきました。
...そんなわけで、UIを専門とするデザイナーになりしばらく経った今、一旦立ち止まって「UIデザイン」についてちゃんと考える、ということをしてみたいと思います。
これからしばらく、定期的に「UIデザイン」について考える記事を書いていきたいと思います!
UIとUXの関係
UIとか、UXとか、なんとなく聞いたことがあるけど...という方は意外と多いんじゃないかと思います。
そこで、UIとUXとはそもそも何?という自分なりの定義をしてみようと思います。
広義の意味では、
■ UI(User Interface)→ 人とモノの接点、全部
■ UX(User Experience)→ 体験すること全部
であると考えています。
「UI/UX」がバズワードになる前の大昔から、UIとUXは存在していました。
ドアノブや食器、カバン...人と接するものすべてはUIであるし、
何かを使ったり食べたり触ったりする時、その後に感じることや思うことも含め、人が何かの一連の流れで体験することは、すべてUXだと思っています。
こんな考え方の話ばかりをしていてもキリがないのですが、
UIについて考えていく中で、UXは決して切っても切り離せない概念です。
ただそれはどの領域のデザインについても同じだと考えています。
例えば、今話題になっているローソンPBのパッケージデザイン。
デザインの良し悪しの議論は置いておいて、あのデザインは「店頭での見た目だけでなく、商品を家に持って帰った時、雑音にならずに生活に馴染むパッケージを目指した」という経緯があるそうです。
それは売るためだけのデザインではなく、その後の体験も考えたデザインになっています。
UXと聞くと、「なんとなくデジタルなもの」というざっくりとした考えが少なからずあるように思いますが、
個人的には、「UI」や「UX」と言った言葉のラベルはどうでも良くて、アナログなイベントでも、サービスでも商品でも、全てにおいて、「体験を考えること」は重要だ、と考えるようにしています。
UIにフォーカスしてみる
これからメインで考えていく「UI」について少し考えていきます。
もちろん「人とモノの接点、全部」について語り始めるわけではなく、
狭義の意味でのUIについて定義してみたいと思います。
■ UI(User Interface)→ 人がPCとやり取りをする時に、接点となる見た目や仕組み
具体的にどんなものがあるかというと、
モバイルアプリ、Webサイト、スマホやパソコン・タブレット・スマートウォッチの画面、居酒屋の注文タブレット、ATM、コンビニのコピー機のスクリーン、切符の券売機、カーナビ、テレビゲーム、セルフレジのスクリーン...
などが挙げられます。
この中で、私は主にモバイルアプリや、WebサイトのUIデザインを専門としています。
まだまだ知らないことがほとんどの、本当に奥の深いUIデザインの世界ですが、
UIデザインについて学んできた中で、インターネットには小手先のテクニックや、「これはダメなUIだ!」と指摘して終わるだけの記事に溢れているように感じていました。(PinterestのDo's & Don't、のような。)

そしてこの仕事を始めた当初は、何をもって良いUIと判断されるのか、改善方法はわかるけど、なぜそうするのか?がいまいちピンと来ていませんでした。
しかし実務を通して、いろんなサービスのUIデザインに携わらせてもらって、良いUIを実現するための考え方やルールを、少しずつですが理解して実践していけるようになりました。
次回のnoteから、具体的な事例を掘り下げて思うのですが、現時点で考える良いUIと悪いUI、そして良いUIを構成するものは何か?について自分なりの考えをまとめてみたいと思います。
良いUIと悪いUIとは?
そのUIが良いか悪いかを判断するにあたって、たくさんの軸や文脈がありますが、
私がいろんなUIをみたり、実際にデザインの作業をしていく中で、良い/悪いを判断する軸はこのような感じです。
■ 良いUIは、ユーザーがスムーズに目的を達成できる手助けをする
■ 悪いUIは、意図しない誤操作を生んでしまう
この軸を元に、今後はいろんな事例のUIデザインを探っていければ良いなと思っています。
良いUIに必要な3つのもの
では「スムーズに目的を達成できる手助け」にはどのような要素が必要になるのか?これもまたたくさんの要素がある中で、特にこの3つが大事であると考えます。
■ 〇〇できそう感
■ 統一感
■ 丁寧さとシンプルさのバランス感
できるだけ難しい言葉を使わずに、noteのUIデザインを例に解説していきたいと思います。
1. 〇〇できそう感
UIデザインを学んでいく中で、必ずと言っていいほど出会うのが、アフォーダンスやシグニファイアという言葉。
この辺りの概念をベースにしているのですが、概念の深い話をしても迷宮入りしそうなので、
もっと平たい意味で、
「〇〇できそう感」
が1つめの要素です。
現実世界で言うと、例えばドアノブをみた時に「引いたら開けられそう」と無意識に感じる、あの感覚です。
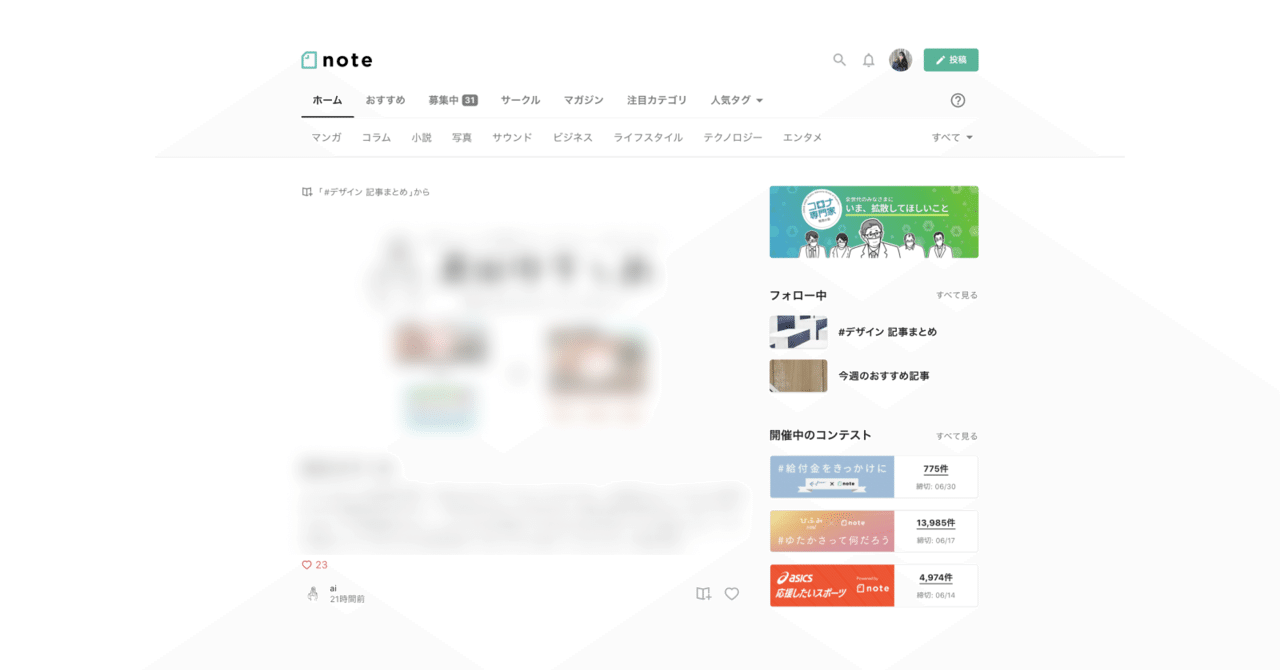
▼ noteのデザインから見る「〇〇できそう感」

UIデザインにおける「〇〇できそう感」をnoteのデザインから探してみます。
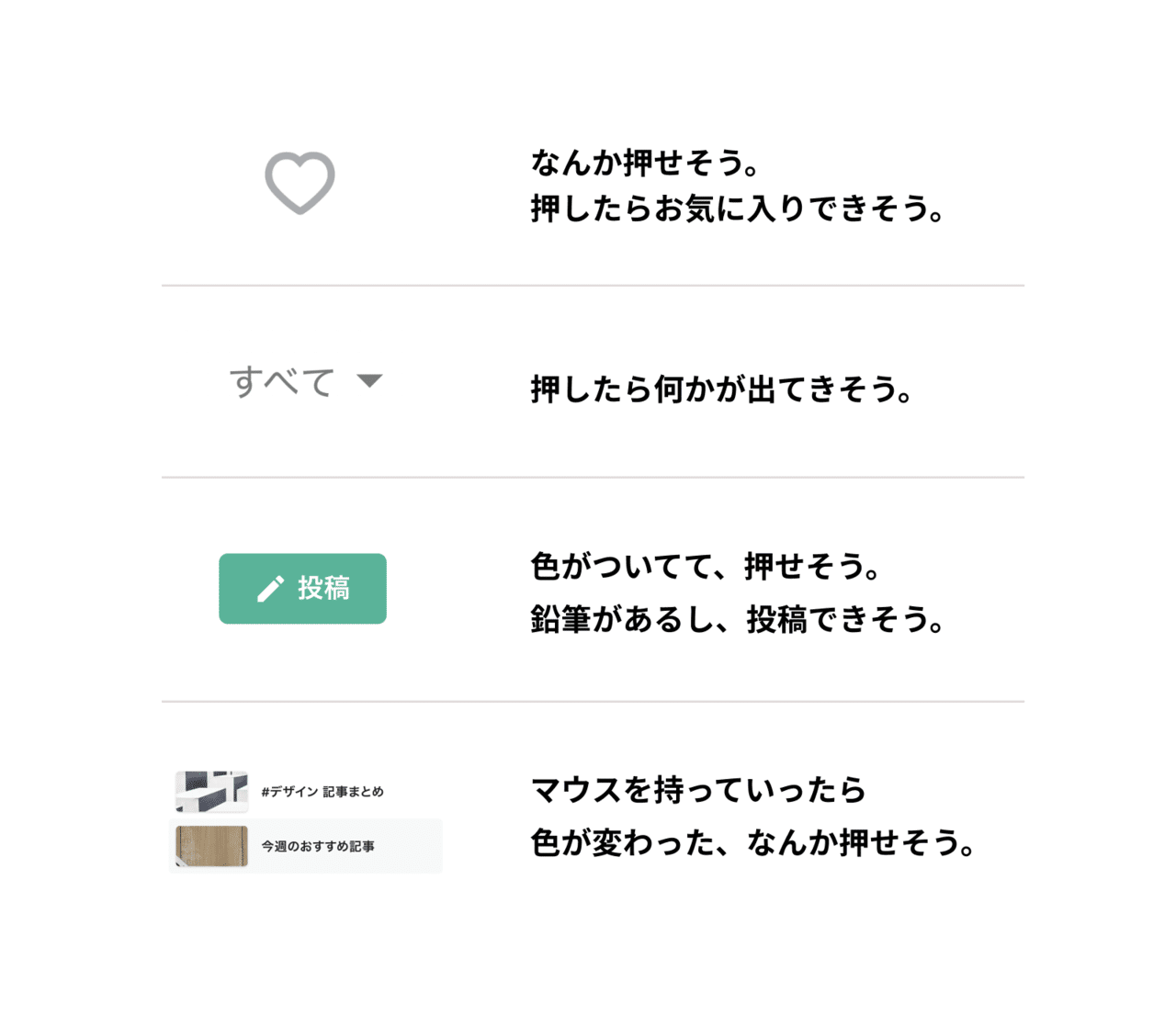
この一画面でもいろいろあるのですが、例えば下の4つ。

このそれぞれの「〇〇できそう感」は、ユーザーの今まで見てきたもの、触ってきたものなどの知識や経験に基づいています。
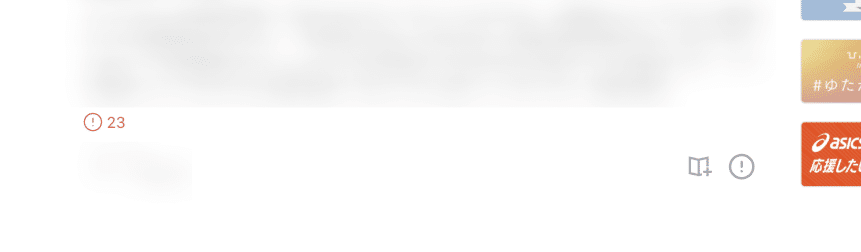
非常に極端な例ですが、例えばUIデザイナーが
「この"スキ"の機能は強調させたいから、"!"マークにしよう」
と、こんなアイコンを採用したとします。

「押したら何が起こるかわからない」「何が23個なんだ...?」と、ユーザーを混乱させてしまうことが予想されます。
当たり前のことですが、いろんなデザインの領域において、特にUIデザインでは、「〇〇できそう感」が、私は一番大事だと思っています。
ブランドの意思を反映するため、またはデザイナー自身のエゴで、オリジナリティを出したくなってしまうこともあります。
しかし、ユーザーがスムーズに目的を達成できる手助けをするために、世の中の様々なデザインを見て、実際に使って、引き出しを増やしていくことが、時間はかかるものの、確実に学んでいける方法なのかなと思います。
他にどんな「〇〇できそう感」があるの?と気になった方はこちらの記事が一番参考になると思います。
ただし、「〇〇できそう感」は、ユーザーによって、文化によって、異なる場合も多くあります。(この辺りの話は、また別の記事で...)
2. 統一感
統一性は、デザインのルールや、パターン、システムをちゃんと作ろうという話です。
▼ noteのデザインから見る「統一感」

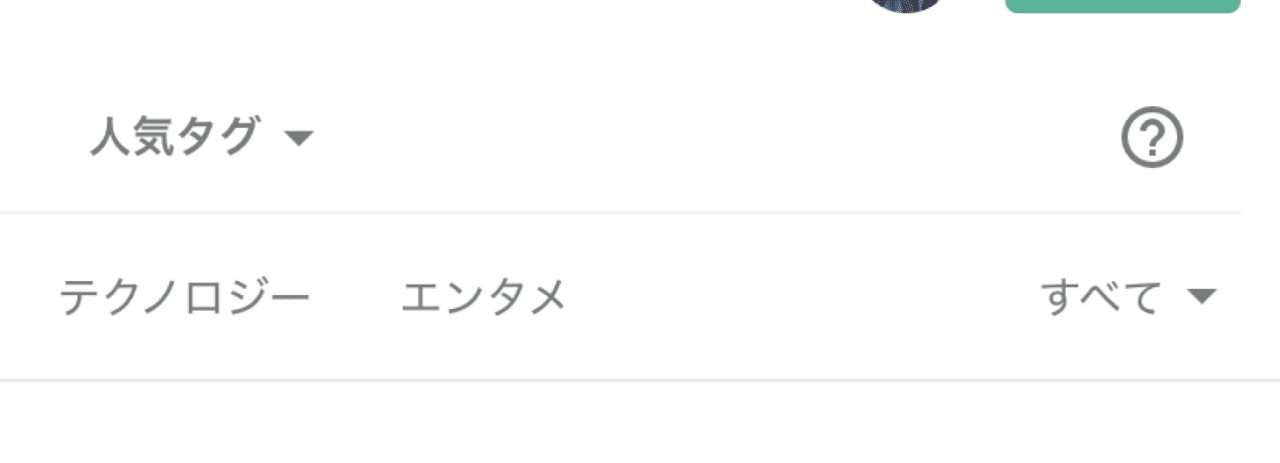
この「人気タグ」と「すべて」の横にはそれぞれ「▼」がついています。このアイコンのおかげで、「押したら何かが出てきそう感」が出ていて、実際に押してみると、どちらもより詳しい情報が出ています。
つまり、押したらより詳しい情報が出てくるものは「▼」をつけるルールが存在している、ということが分かります。
また非常に極端な例ですが、例えば
「"スキ"のハートは#ea3f60のカラーコード」
というルールを無視して、勝手にいろんな色を付けてみます。

なんだか、それぞれの色が意味を持っているように感じてしまいます。
もしはてなブックマークのコメントのスターのように、黄緑のスターは黄色のスターより貴重!みたいなルールがあればもちろん良いですが、
そうでない場合、このような、明確な理由がないルールの崩壊はユーザーを混乱させてしまうだけのノイズになってしまいます。
3. 丁寧さとシンプルさのバランス感
デザインと操作性のシンプルさは最も重要ですが、
大切な情報はウザくない程度に、丁寧に伝えてあげよう、という話です。
特に、「決済」「削除」「退会」など、重要なアクションを行うときに必要なのが、このバランス感です。
▼ noteのデザインから見る「丁寧さとシンプルさのバランス感」

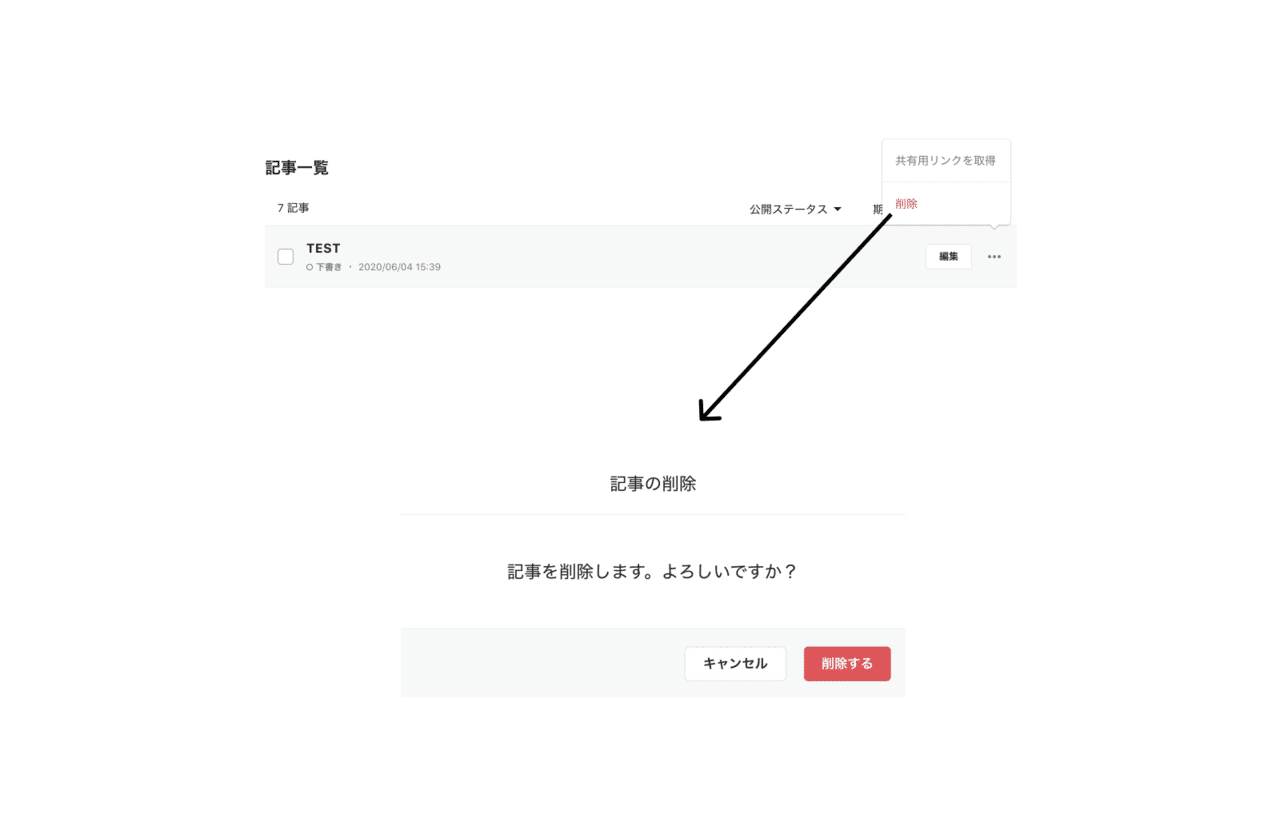
例えば記事一覧では、「・・・」アイコンを押すと削除の導線が出てきます。もちろんここを押すだけで記事を消すこともできるのですが、
めちゃくちゃ頑張って書いたnoteを誤って削除してしまうことがないように、「本当に消しちゃって良いの!?」と確認してくれているわけです。
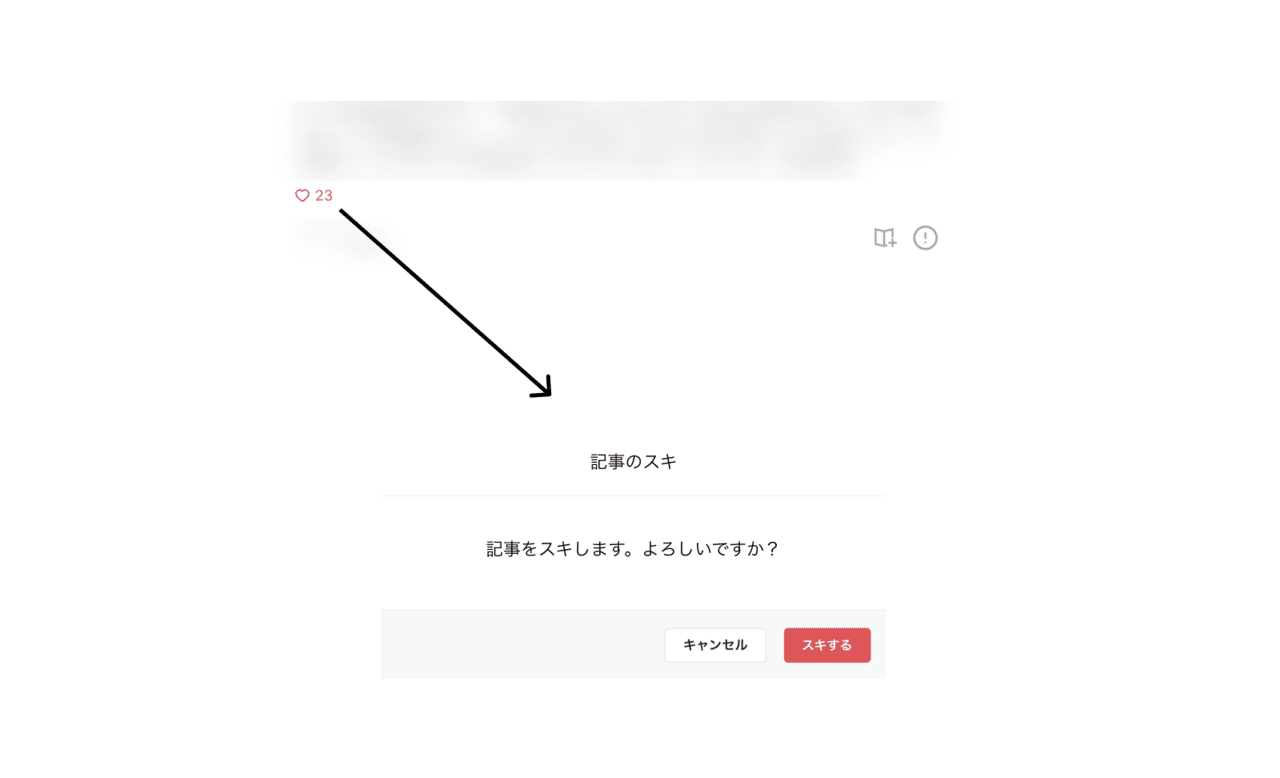
でも逆に、気軽であるべきアクションで同じことをしてしまうと...

丁寧すぎて、「そんなこと聞かなくてもいいよ...」となってしまいますよね。
こういうちょっとした「ウザさ」「イライラ」の積み重ねで、機能が使われなくなったり、さらにはサービスから離れてしまう...なんてこともあります。
まとめ
UI(User Interface)
→ 人がPCとやり取りをする時に、接点となる見た目や仕組み
■ 良いUIは、ユーザーがスムーズに目的を達成できる手助けをする
■ 悪いUIは、意図しない誤操作**を生んでしまう
良いUIを実現するための3つの要素
1. 〇〇できそう感
2. 統一感
3. 丁寧さとシンプルさのバランス感
この記事を読んでくださった多くの人にとって、当たり前のことも多かったと思いますが、
当たり前のことを自分の言葉で言語化してみたかったのと、もしUIデザインってなんだっけ、と考え始めた人が読んでくれたら、ちょっとでも参考になるのでは...と思い書いてみました。
今回は、noteのデザインをみながら、私が思う良いUIデザインのための3つの要素を説明していきましたが、
次回からは実際の事例を取り上げつつ、よりUIデザインとは、について掘り下げて考えていきたいと思います!
この記事が気に入ったらサポートをしてみませんか?
