
「引き出し」をデザインする | Design Journal vol.26
この記事のサマリ
2023年7月末に開催された、Spectrum Tokyo Jam #01 でLTをした際にお話した内容をスライドと共にまとめました。
デザインプロセスにおいて、より使いやすいデザインを追求するため、世の中のサービスに幅広く触れ、デザインの引き出しを増やしていくことはとても重要です。
その中で、ただ「引き出し」を増やすだけではなく、それらの引き出しをより使いやすく「デザイン」することが重要であると気づいた私自身の経験と、実践していることについて書いてみました。
LTでは時間の関係で触れていなかった、実際のレファレンスをストックしている方法も簡単にまとめています。
LT「引き出しをデザインする」
はじめに

5分間のLTの中で、少しでも自分の学びを共有できたらと思い、「引き出しをデザインする」というテーマで、自分自身の経験や学びも踏まえてお話をしました。
結論:「手段<課題」で、引き出しをデザインする

このnoteを通して、「引き出しデザインするには、手段ではなく課題にフォーカスすることが大事である」ことに気づいた自分自身の経験や、実際のお仕事で実践している工夫などをシェアできたらと思います。
デザインの「引き出し」とは?

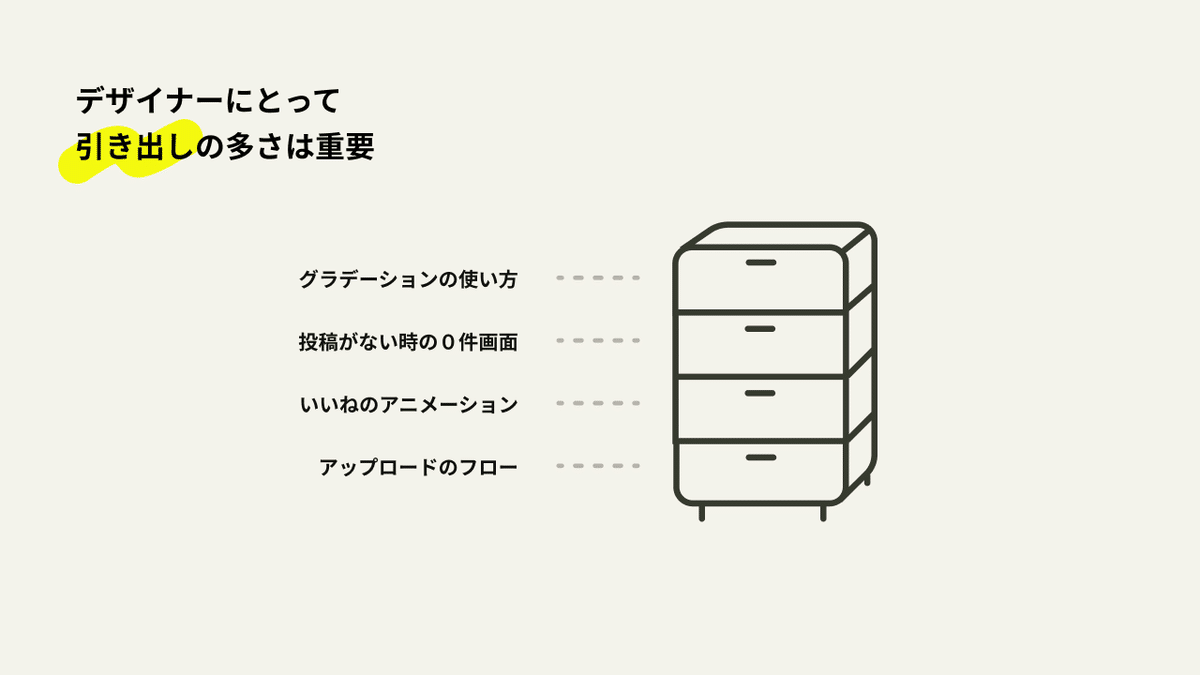
「商品一覧画面、0件画面で次のアクションにつなげるためにはどのような工夫があるだろう」
「ソーシャルアプリのいいねボタン、もうすこしわくわくするようなインタラクションを探したい」…
何かをデザインするとき、アウトプットは完全に0の状態から生み出されるわけではなく、デザイナー自身が幅広く世の中のサービスに触れ、様々なもののからインスピレーションを受け、デザインのヒントをもらいます。
それらのインスピレーションのストックである「引き出し」の多さは、デザインにおいて非常に重要だと考えています。

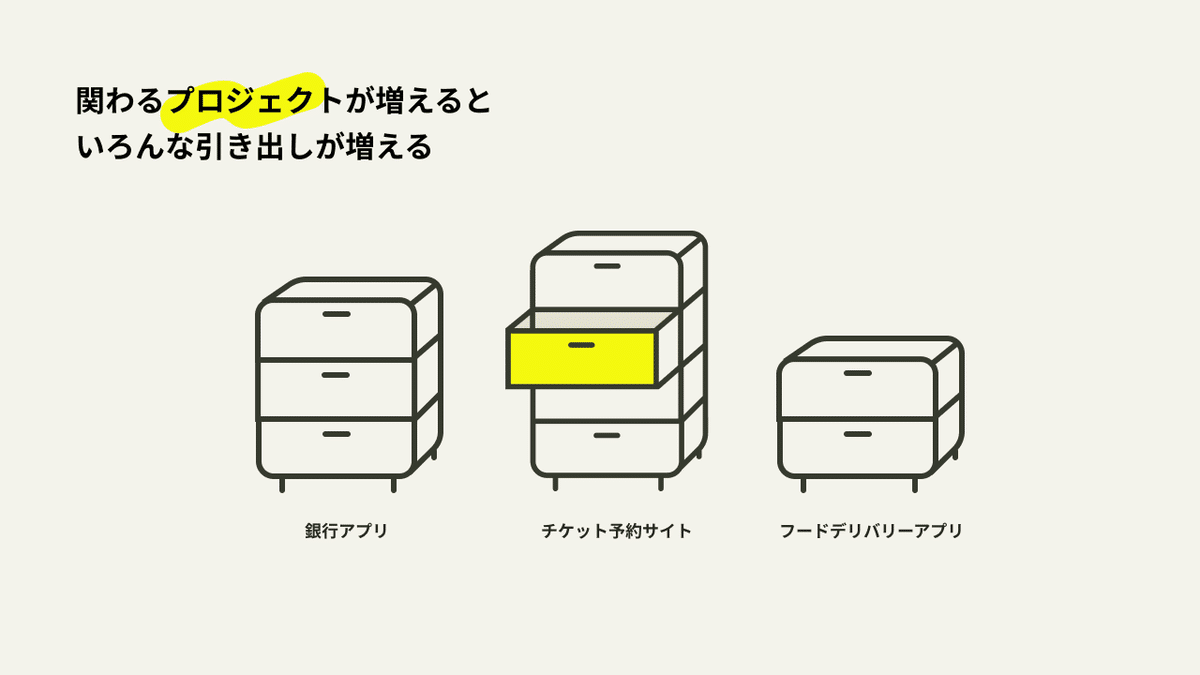
私自身、デザイナーとして働き始めてからクライアントワークに関わってきた期間が長かったため、これまで様々な業界のアプリやWebサイトのデザインに携わってきました。そんな経験の中で、これまでいろいろなデザインの引き出しが増えてきたと感じています。
引き出しは増えてきたはずなのに…

しかし、1つのプロダクトに深く関わるようになり始めると、「今まで幅広くプロジェクトに関わってきたはずなのに、良い参考がなかなか見つからない…」という課題に悩むことが多くなりました。
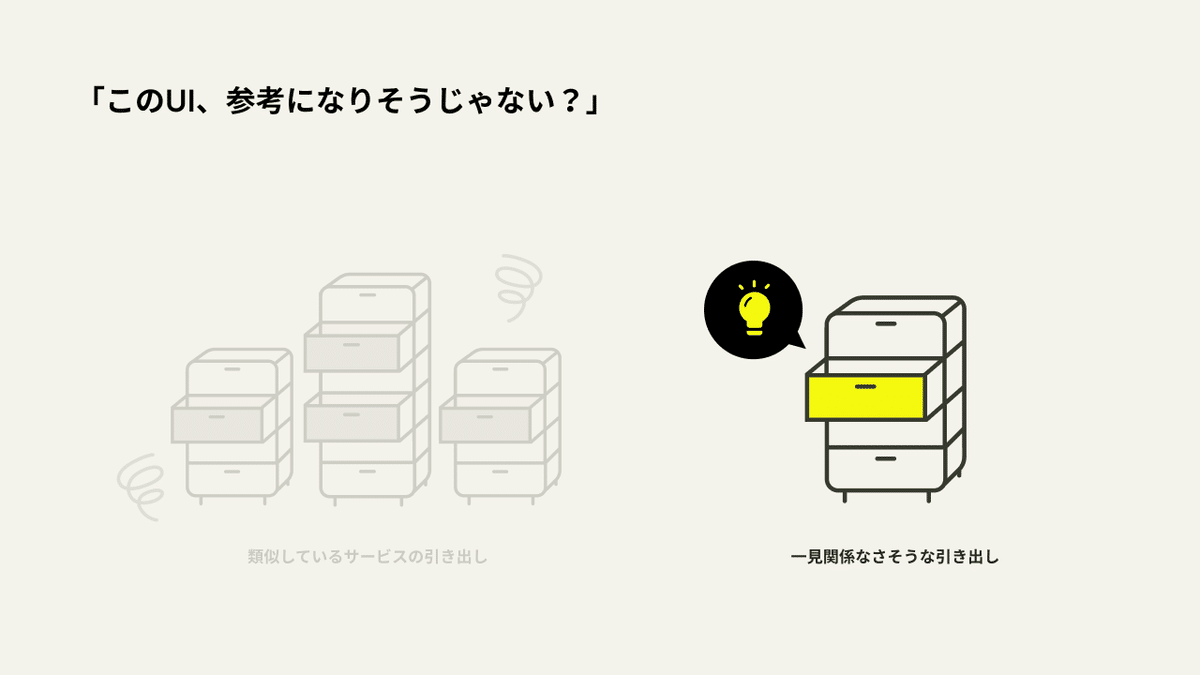
「このUI、参考になりそうじゃない?」

そんな中、過去に仕事をしてきたデザイナーの先輩方のフィードバックで、私が今まで見ていた引き出しとは全く関係なさそうな引き出しから、「このUI、参考になりそうじゃない?」とレファレンスをシェアしてくれることがあったことを思い出しました。
そして実際にそのレファレンスをきっかけに、悩んでいたデザインのヒントを得られた経験が数多くありました。
手段→課題へフォーカスするポイントを変えてみる

デザインレビューを自分なりに分析してみることで、それは経験の差だけではなく、何にフォーカスしてレファレンスを探しているかの違いであることに気がつきました。
当時の自分は、「類似サービスの同じ画面はどうなっているか?」という前提を元にレファレンスを探していたため、自ら参照できる引き出しの母数を狭めてしまっていたのです。

そこで、画面単位ではなく、「今自分がデザインで解決しようとしている課題やユーザーのニーズにフォーカス」し、視野を広げることで、参照できる引き出しがより多くなるという気づきを得ることができました。
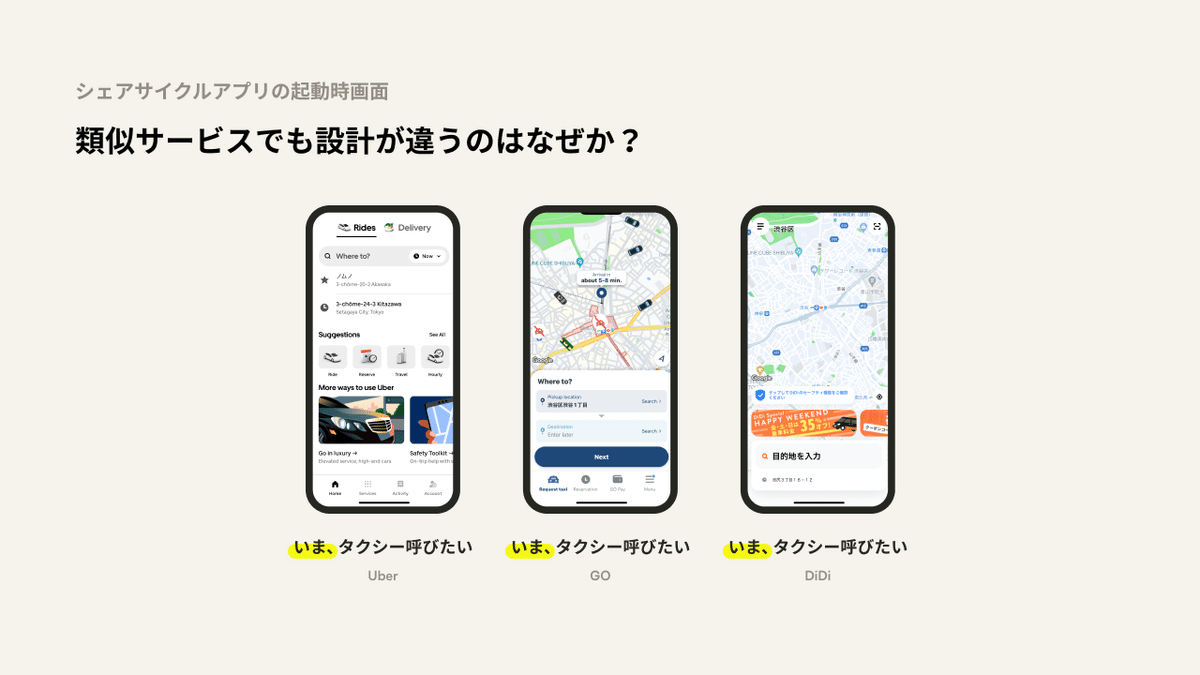
具体例:シェアサイクルアプリの起動時画面を考える

抽象的な話ばかりだと分かりづらいので、具体的にレファレンスを探すプロセスの実例を交えてお話します。
例えば「シェアサイクルアプリの起動時画面を考える」際、アイデアのヒントを得るため、広くレファレンスを探したい状況だと仮定します。
国内外のシェアサイクルアプリを徹底的にリサーチするのは前提としてもちろん一番大事ですが、さらにアイデアを広げるため、まずはユーザーのニーズや課題を明確にします。

起動時画面を開いたときのユーザーのニーズが「『今』自転車に乗りたい」である、と仮定して進めてみます。

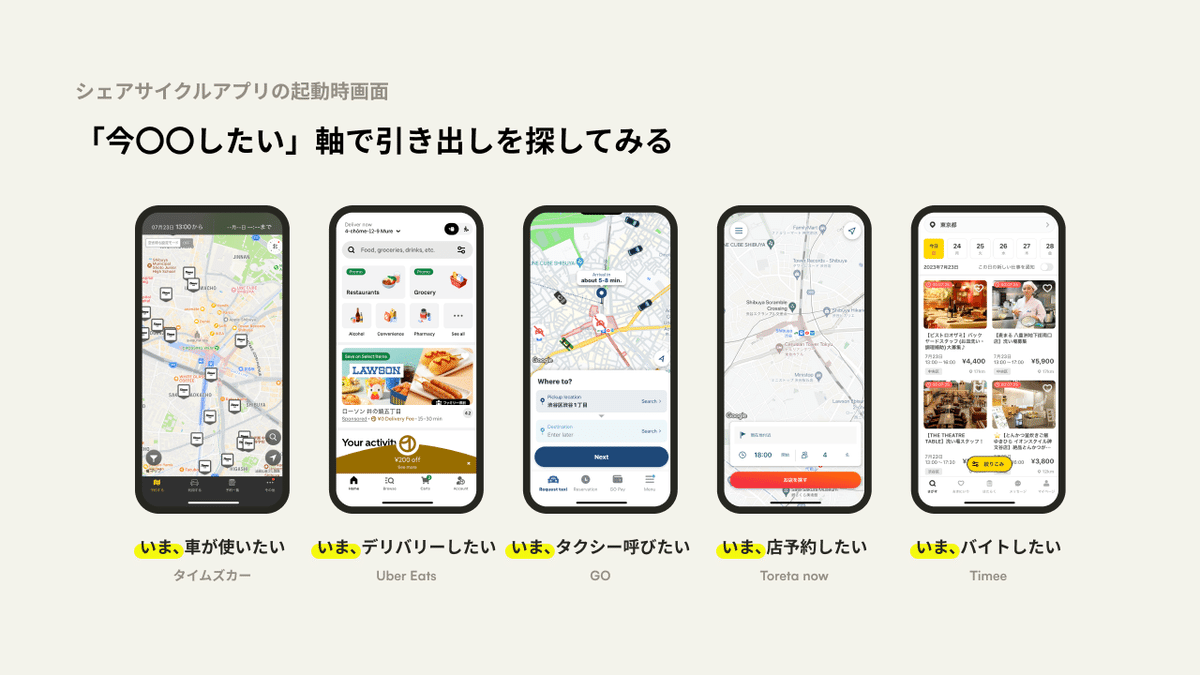
しかし「『今』自転車に乗りたい」だけでは類似サービスを探すだけにとどまってしまうので、さらにそのニーズを「今〇〇したい」というように抽象化してみるとどうでしょうか。

そうすると、例えばレンタカーよりさらに「いま」というユーザーニーズが含まれていそうなカーシェアサービスも参考になりそうです。
業界を越えて、「いまデリバリーを注文したい」フードデリバリーアプリや、「いまタクシーを呼びたい」配車サービスなども思い浮かぶかもしれません。
さらに視野を広げ、従来のレストラン予約サービスより「いま店予約をしたい」ニーズにフォーカスしたToreta Nowのようなサービスや、
従来のバイト探しサービスと比べ「いまバイト探したい」方に向けられたTimeeのようなサービスも、新しい発見を与えてくれるかもしれません。

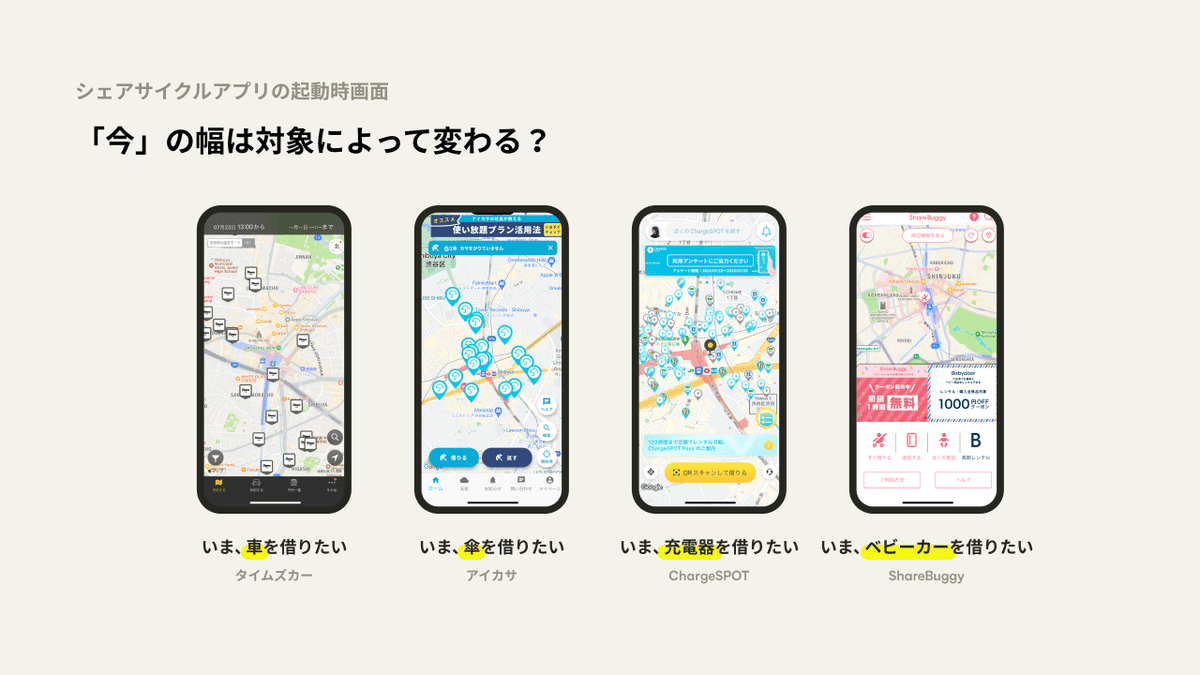
また、「いま〇〇したい」という「いま」というタイムラインが、そのサービスが扱う対象によって変わるのか…を観察してもおもしろいかもしれません。
例えば「車」だと、自転車より少し「いま」の幅が広くなりそうですし、逆に「傘」や「充電器」だとより緊急性を要するかもしれません。その幅により、UIがどのように変化するのか仮説を立てていくこともできます。

もちろん前提として、ビジネスモデルの違いなどの様々な影響があると思いますが、類似サービスでも画面のレイアウトやUIに大きく違いが出ている理由を想像しながら、レファレンスを見ていくことで、得られる気づきもありそうです。

アプリにアップデートがあった際には「このリニューアルにはどういう背景があるのだろう」と分析・仮説立てしてみることで、さらにデザインに役立つ引き出しを作り上げていくことができるかもしれません。
LT内では時間の関係で触れませんでしたが、普段から幅広いサービスに触れてどのようなアップデートが行われたかをウォッチし、簡単にでも分析することはとても大事だと思っています。
一方で、複数のサービスをウォッチし続け記録し続けることは大変でもありますが、「アプリのアップデート500本ノックから学ぶUI改善のヒント」のnoteなどはとても学びが多く、何度も参考にさせていただいています。
まとめ:最適な引き出しをいつでも参照できるよう、デザインしていく

視覚的な情報を扱うことが多いデザイナーという職業柄、表現として見えている部分にフォーカスしてしまいがちなところが、少なくとも私はありました。
もちろん、手段優先でレファレンスを探すことが重要なシーンもたくさんあります。
一方で、デザインする対象となるプロダクトに最も最適なデザインを追求するため、引き出しを増やすだけではなく、課題やニーズにフォーカスし視野を広げる訓練をしてみることで、最適な引き出しを参照できるようになるのではないかと思います。
・・・
おまけ:実際に引き出しをつくるために
ストック作業を行わずとも頭の中にすべての引き出しからすぐに必要な情報が参照できる…のが理想ではありますが、実際そういう訳にはいきません。
「参考になりそうなUI、他で見たけど、どこで見たんだっけ…」を避けるために実際に最近私が使っている「引き出し」を簡単に紹介してみます。
引き出しにしまっておきたい情報に出会ったら、主に下記3つのどれに当てはまるかを簡単に考え、ストック先を選んでいます。
考察も含めてしっかりストックしておきたいもの
デザイン作業の際に参照しやすい状態にしたいもの
スピード重視、とにかく何も考えずためていきたいもの
これまで引き出しをいろいろなサービスや方法を試してきましたが、あくまで私の場合は、「普段使っているサービス/ツールであること」「頑張ってキレイに整理しすぎないこと」がストックの習慣を継続できるマスト条件だと感じています。
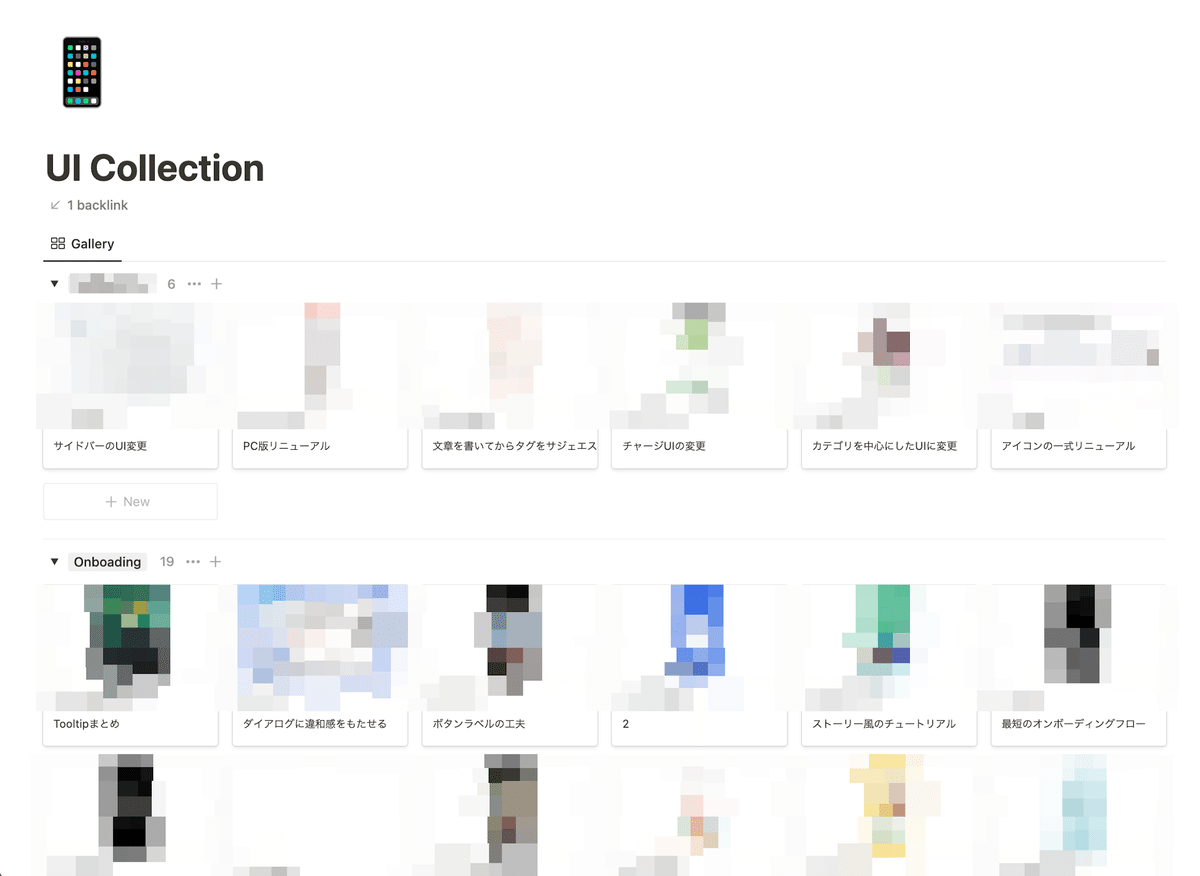
Notion:考察も含めてしっかりストックしておきたいもの

日々のインプットをためていく場としていちばん長く続けているのはNotionでのレファレンス管理です。UI Collection以外に、Webデザインで参照したいもの、グラフィックの参考…などいくつかページがあります。
ストックしていく頻度それほど多くありませんが、単一の画面だけでなくフローがわかるスクショや、インタラクションを参照しやすい動画キャプチャと、簡単なメモを一緒にまとめています。
Figma:デザイン作業の際に参照しやすい状態にしたいもの

プロジェクトに関するレファレンス集めは、メンバーも含め基本的にFigmaに集約することがほとんどです。
ただ、画像数が多すぎると一部表示されなくなるなど、少し難点はあるため、現時点では長期的なストックの場としては使っていません。
しかしプロジェクト単位であれば、他サービスを行き来するより、Figmaでレファレンスを横に並べてアイデア出しをするのが結果一番効率的だと感じることは多いです。
Arc:スピード重視、とにかく何も考えずためていきたいもの

上述したように、レファレンスをストックするためだけに他サービスを使っていたこともありますが、結果アクセスしなくなって続かなくなることが多く、普段使っているNotionやFigmaに集約することがほとんどになりました。
そんな中、メインブラウザとして使用している「Arc」の "Easel" というカンバスのようなページにスクショをためていく、という方法が最近のメインになってきました。
常に開いているブラウザで、一番手軽に、時間をかけず、「とにかく何も考えずスクショをためる」ことができる方法で、とても気に入っています。
まとめ
Spectrum Tokyo Jam #01 でお話させていただ内容を思い出しながらnoteを書いてみました。今までほとんど登壇などをした経験はありませんでしたが、参加者の皆さまともLT内容を通してお話しができ、とても良い経験となりました。
このnoteもデザインプロセスに悩む誰かの参考になれば幸いです。
・・・
P.S. しばらくnoteを放置していましたが…知らないうちに3000人を超える方々にフォローしていただき、感謝です…!
久々にnoteを書いてみましたが、やはり定期的に学びや考えを棚卸しするのが自分自身のためにも大事だと感じたので、時間を見つけてnoteを書いていきたいと思います。
