
【Tableauダッシュボード】シート切り替え方法3種解説
Tableauのダッシュボードは複数のシートやフィルター、パラメーターを使用してインタラクティブな操作が可能です!
今回はボタンを押して見せるシートを切り替える方法を3つ紹介します!
1. 値を使用して表示状態を制御
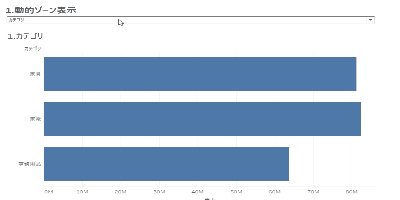
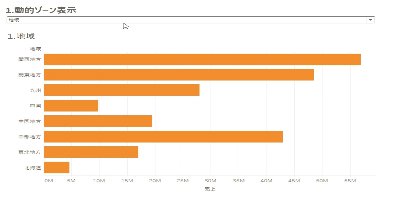
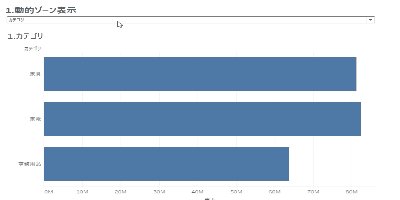
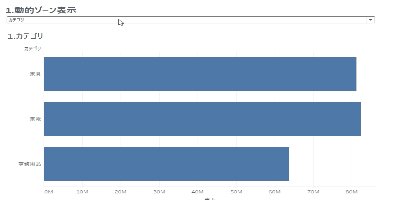
こちらは一般的に動的ゾーン表示と呼ばれているものです。バージョン2022.3から追加された機能で一番簡単にシート切り替えが作れます。

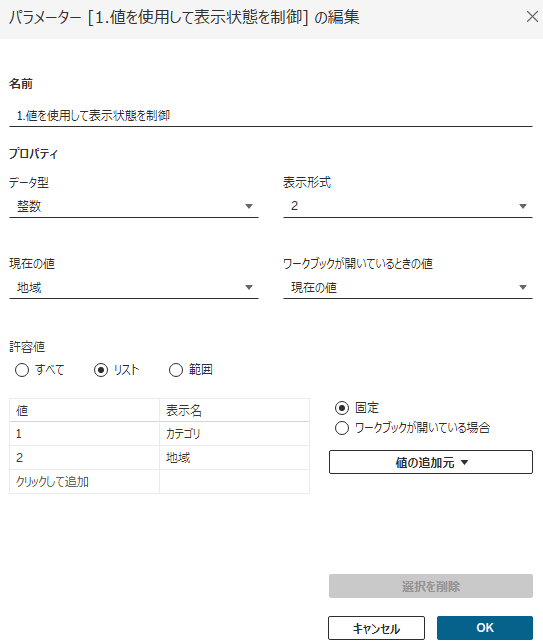
手順1:パラメーターを作成
上の画像で切り替えているパラメーターを作ります。値の部分は整数値だと処理が軽くてよいです。表示はダッシュボード上にも出るのでシートの名前などわかりやすいと良いと思います。

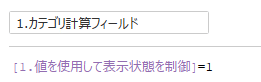
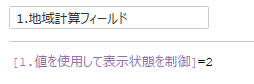
手順2:計算フィールドの作成(ページ枚数分)
[パラメータ名]=パラメータで設定した値になるように計算フィールドをページ分作成します。計算フィールドはブール値のディメンションになります。(パラメータが整数値の場合)



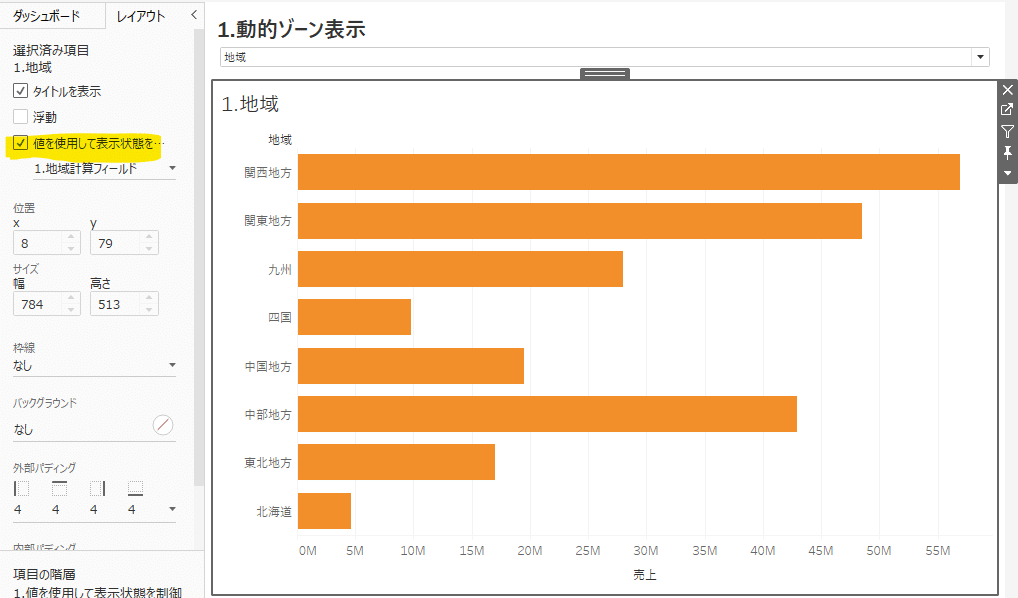
手順3:ダッシュボードに配置して切り替え設定
同一のコンテナ上に切り替えたいシートをすべて配置します。
シートを選択した状態で画面左側のレイアウトタブの「値を使用して表示状態を制御」にチェックをつけ、手順2で作ったシートに対応する計算フィールドを選択するとパラメータの変更によってシートが切り替えられるようになります。

「値を使用して表示状態を制御」のプルダウンにはパラメータが式に含まれているブール値の計算フィールドが表示されるみたいです。
ほかにも活用法があるのかも?
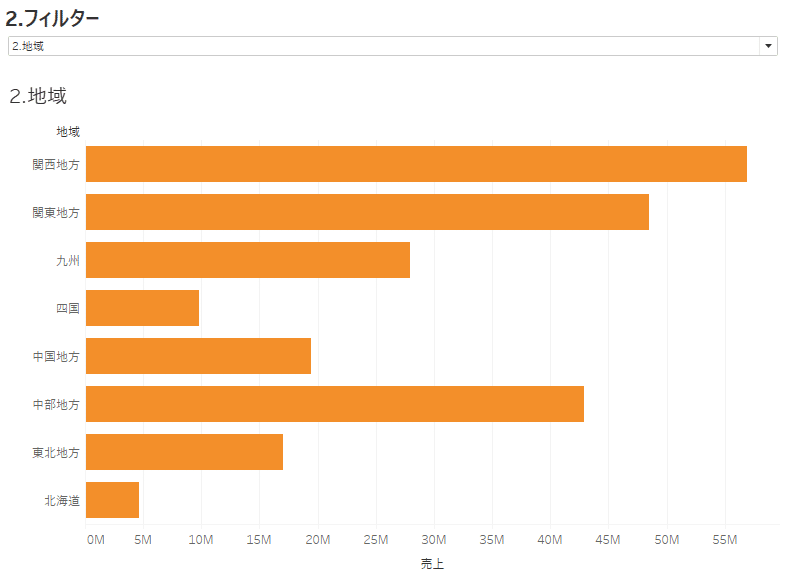
2.フィルター

2つ目の方法は1の動的ゾーン表示の追加前に使われていたやり方みたいです。動的ゾーン表示のほうが簡単なので使わないと思いますが学んだので残しておきます。フィルターの理解には役立つと思います。
手順1:パラメーターの作成
1.値を使用して状態を制御と同じです。
手順2:計算フィールドの作成
手順1のパラメーターを計算フィールドに入れるだけ

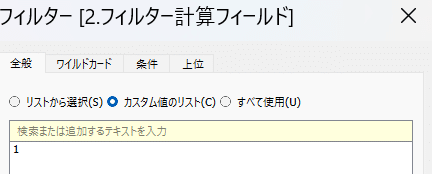
手順3:シートにフィルターを入れる
手順2の計算フィールドを切り替えるシートのフィルターに追加します。
全般>カスタムの値のリストからパラメーターで設定した値を入力して+マークで追加します。(「リストから選択」だとパラメーターの現在の値しか出てこない)

手順4:ダッシュボードに配置
1.値を使用して表示状態を制御と同じく同一コンテナに切り替えるシートを配置し、幅の固定が白抜きになっていて固定されていない状態ならOKです。
シートのタイトルは非表示にしてください。

手順5:タイトル表示
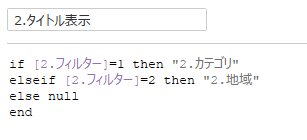
フィルターでの切り替えだと、シートのタイトルを表示することができないため、必要であれば以下のような計算フィールドとシートを作って表示できます。

この計算フィールドを新しいシートのテキストに配置して、ダッシュボードに配置しておくとパラメーターの切り替えに合わせてタイトルが変わります。
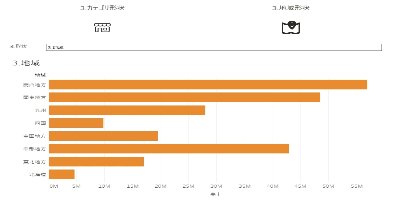
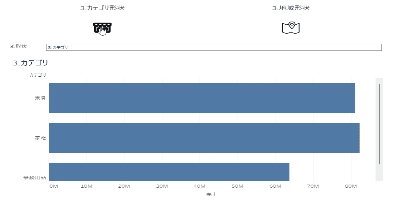
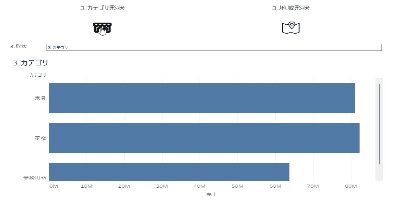
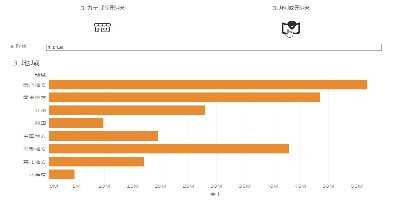
3.形状をクリック
アイコン画像をクリックするとシートが切り替わるダッシュボードの作成方法です。イラスト入れられるのでかわいい。

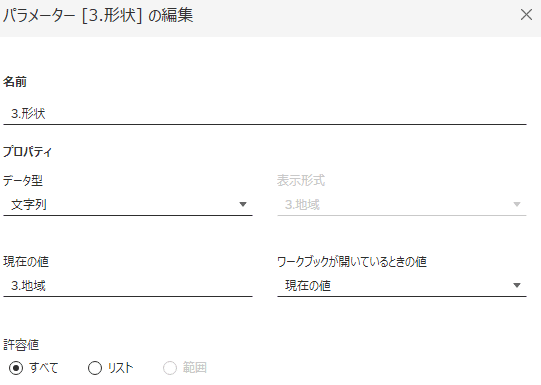
手順1:パラメーターの作成
今回のパラメーターは1,2と違い、データ型を「文字列」、許容値「すべて」を選択して終わりです。ダッシュボード作成後にパラメーターアクションでパラメーターに値を入れます。

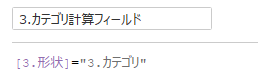
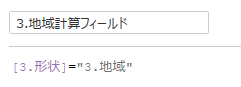
手順2:計算フィールドの作成(シート切り替え用)
シートを切り替えの「値を使用して表示状態を制御」用の計算フィールドを作成します。今回はパラメーターが文字列になるので[パラメーター名]="シート名"の計算フィールドを作成します。


手順3:計算フィールドの作成(形状用)
シート名と同じ文字列を計算フィールドに入れます。これが形状を押したときにパラメーターに入るので上記の計算フィールドの文字列を同じである必要があります。


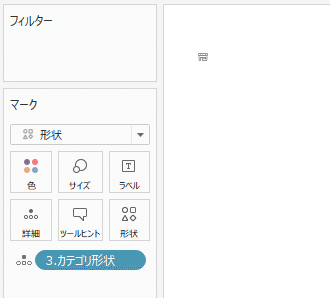
手順4:形状シート作成
手順3の形状用計算フィールドをシートの詳細にいれ、マークを形状にし好きな形状を選んでください。Tableau publicだとマイ Tableau リポジトリの形状フォルダに画像データを入れておくと好きな形状を使えます。(カスタム形状)切り替えるシートの分、作成してください。

手順5:ダッシュボードに配置
同一コンテナに切り替えるシートを配置し、シートを選択した状態でレイアウトタブの「値を使用して表示状態を制御」に対応する手順2の計算フィールドを設定します。
手順6:パラメーターアクションの設定
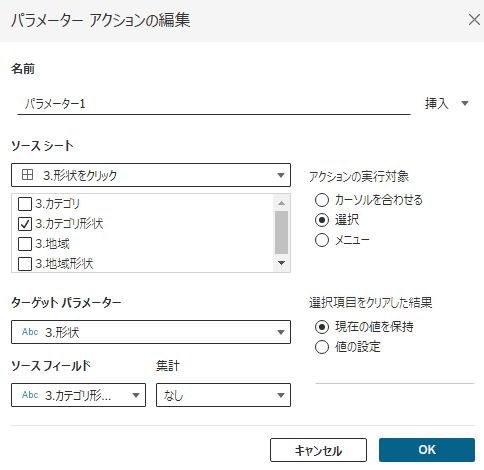
「ダッシュボード>アクション>アクションの追加>パラメーターの変更」でパラメーターアクションを切り替えるシート分作成します。
ソースシートは手順4の形状シートを選択
ターゲットパラメーターに手順1で作成したパラメーターを設定

以上3種類のシート切り替え方法でした!
閲覧いただきありがとうございます。参考になればうれしいです。
