
【画像つき解説】初めてのCloud Functionsの環境構築からデプロイまで
このnoteでは、Cloud Functionsの
「環境構築の手順から実際のデプロイ」までを解説します。
初めてのCloud Functionsで、手順がまったく分からない…
テキストだけで説明されても分からないから、丁寧に教えてもらいたい
そんな方に向けて、
手順をすべて画像付きで解説していきます。
このnoteを見ることで、Cloud Functionsすぐに使えるようになるので
ぜひ参考にしてみてください👍
事前準備
Firebaseプロジェクトを作成されていない場合は、
ぜひ作成しておいてくださいね。
それでは、早速やっていきましょう。
Firebaseコンソールでの設定
まず、Cloud Functionsを使う上で、一番大切なことは
無料プランから有料プランに切り替えることです。
有料プランといっても、
100円以上請求されたことがないので、
「お金がかかってしまうのか…」と気にしなくても大丈夫ですよ👍
*あくまで個人的な経験
有料プランに切り替えるために、
まずはホーム画面のSparkプランをクリックしましょう。

Brazeプランを選択します。
これにより、使った分だけ請求される従量制プランになります。

従量課金制についての詳細はこちら
課金予算を設定します。
気付かない内に高額な料金を請求されることを防ぐために、
金額を低く設定しておきましょう。

購入ボタンをクリック

これでBrazeプランに切り替えることができました。

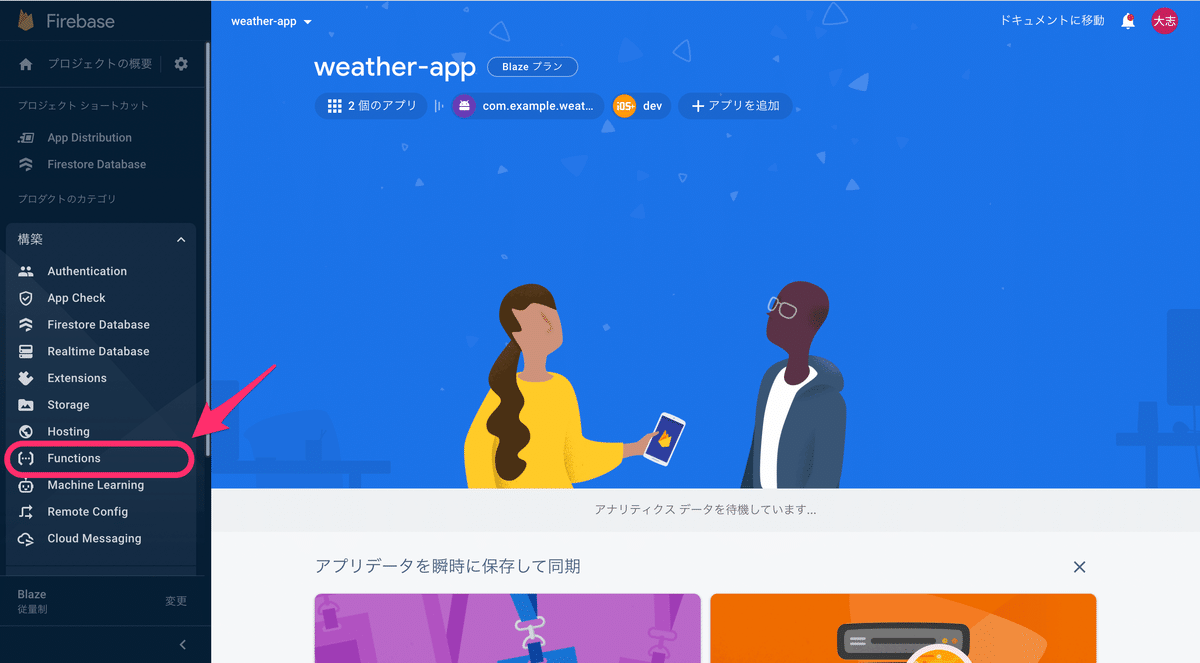
続いて、画面左の構築タブからFunctionsをクリックします。

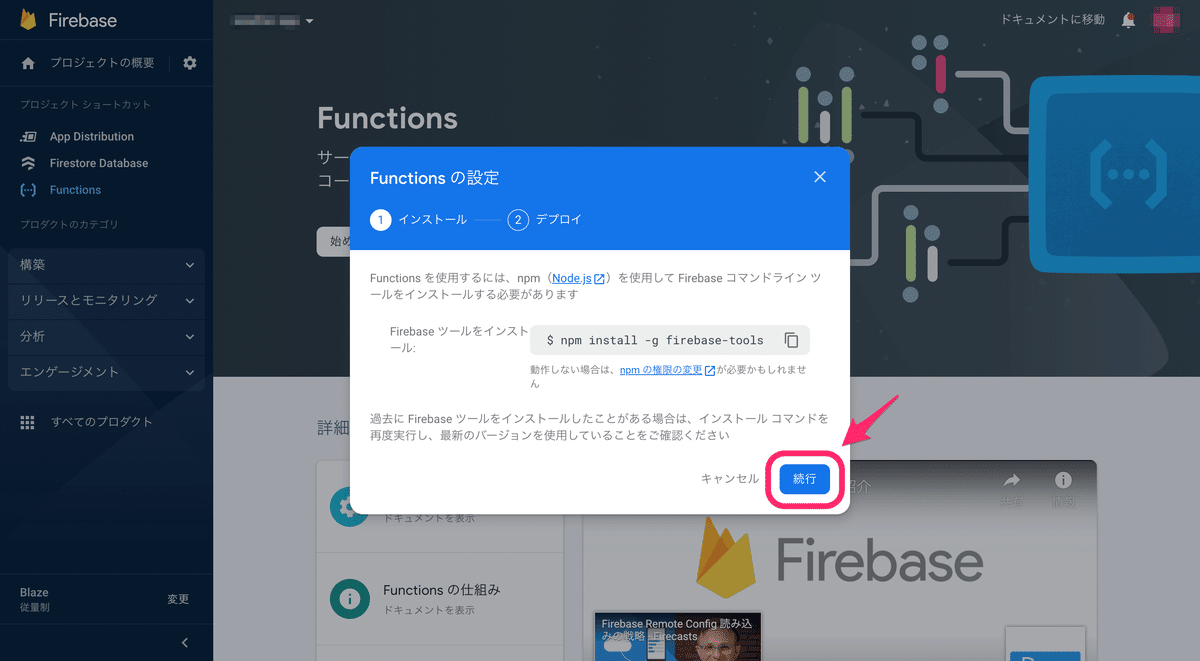
するとFunctionsページに切り替わるので始めるを押しましょう。

Functionsの設定についてのダイアログが表示されます。

こちらのコマンドは、後ほど使うのでコピーしておきましょう。
// Firebaseツールをインストールする際のコマンド
$ npm install -g firebase-tools続いて、デプロイについてもコマンド2つをコピーしておきましょう。

// プロジェクトを開始する際のコマンド
$ firebase init
// 関数をデプロイする際のコマンド
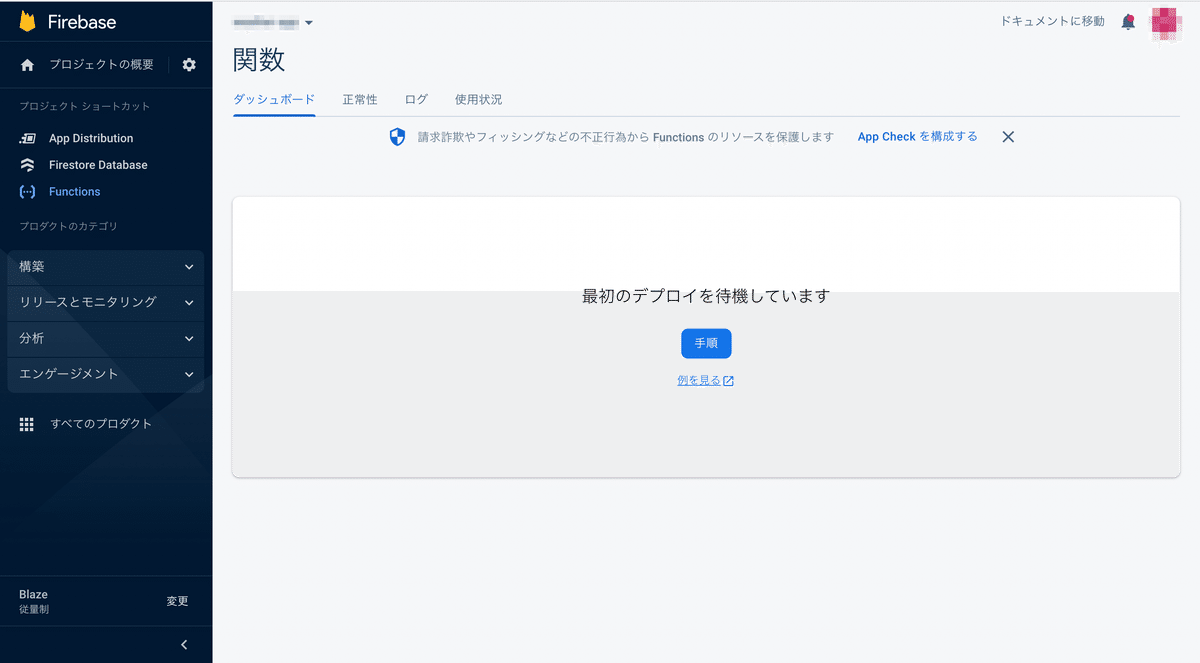
$ firebase deployダイアログの終了ボタンを押すと、
Functionsのダッシュボードに移動します。

Firebaseコンソールでの設定はこれで終わりです!
Firebase CLIのインストール
ここからは、エディタでFirebase CLIをインストールしていきます。
まずは、ターミナルでFirebaseにログインしているか確認しましょう。
$ firebase login「Already logged in as ○○」となっていたらOKです。

もしログインしていなければ、ブラウザが立ち上がるので、
Googleアカウントを選択してログインしましょう!
続いて、
先ほどダイアログに表示されていたコマンドを入力します。
$ npm install -g firebase-toolsFirebaseツールがインストールされているかを確認するため、
以下のコマンドを打ちましょう。
バージョンが表示されたらOKです👍
$ firebase --versionFunctionsの初期化・作成
ここからは、Functionsの初期化・作成をしていきます。
本格的にFunctionsに入っていきますよ!
まずは、ターミナルで以下のコマンドを打ちます。
(Firebaseコンソールのダイアログで表示されていましたね)
// プロジェクトを開始する際のコマンド
$ firebase init続いて、Firebaseのどの機能(プロダクト)を使うのかを設定します。
①↑↓ボタンの↓を押してFunctionsにカーソルを合わせます。
②PCのスペースキーを押すと、ボタンが🟢に変わります。
③最後にEnterを押しましょう。

次に、Firebaseのどのプロジェクトと連携するかを設定します。
Use an existing projectを選択してEnterを押します。

すると、ご自身で登録しているFirebaseプロジェクトが表示されるので、
任意のプロジェクトにカーソルを合わせてEnterを押しましょう。

次は、言語選択についてです。
JavaScriptとTypeScriptのどちらかを選んでEnterを押しましょう。
*今回はJavaScriptを選択しています

ESLintを導入するか聞かれるので、yと入力してEnterを押します。
ESLintを導入することで、
関数をデプロイする際に、コードの記述が正しくない箇所を
自動で検知して表示してくれます。
開発の効率が上がるのでオススメです👍

依存関係について聞かれるので、何も入力せずEnterを押しましょう。
*yesのYがデフォルトになっているので何も入力しなくて大丈夫です

「✅ Firebase initialization complete!」と表示されたら成功です。

これでFunctionsの初期化・作成ができました。
プロジェクトにfunctionsのフォルダが作成されるので、
ぜひ確認してみましょう。

きちんとfunctionsフォルダが作成されていますね!
フォルダの中身はこんな感じです。

お疲れ様でした!
これで、Cloud Functionsの環境構築の出来上がりです🎉
関数をデプロイしてみよう
環境構築が完了したので、
初めての関数をデプロイするところまでいきましょう!
functionsでコードを書くファイルはindex.jsになります。
そこで、まずはindex.jsファイルを開きましょう。

コードはコメントされていますが、これはサンプルのコードになります。
コメントアウトを外してみましょう。

このコードのざっくりとした解説はこんな感じ👇
// HTTPリクエストをトリガーとして関数(helloWorld)が起動
exports.helloWorld = functions.https.onRequest((request, response) => {
// functionsのログに「Hello logs!」が表示される
functions.logger.info("Hello logs!", {structuredData: true});
// HTTPリクエストの結果として「Hello from Firebase!」が表示される
response.send("Hello from Firebase!");
});やりたいこととしては、HTTPリクエストをすると
「Hello from Firebase!」が表示されるよ、ということですね!
それでは、コードを実際にデプロイしてみましょう。
デプロイ方法は、ターミナルで以下のコマンドを打つだけです。
// functionsフォルダに移動
$ cd functions
// functionsだけデプロイ
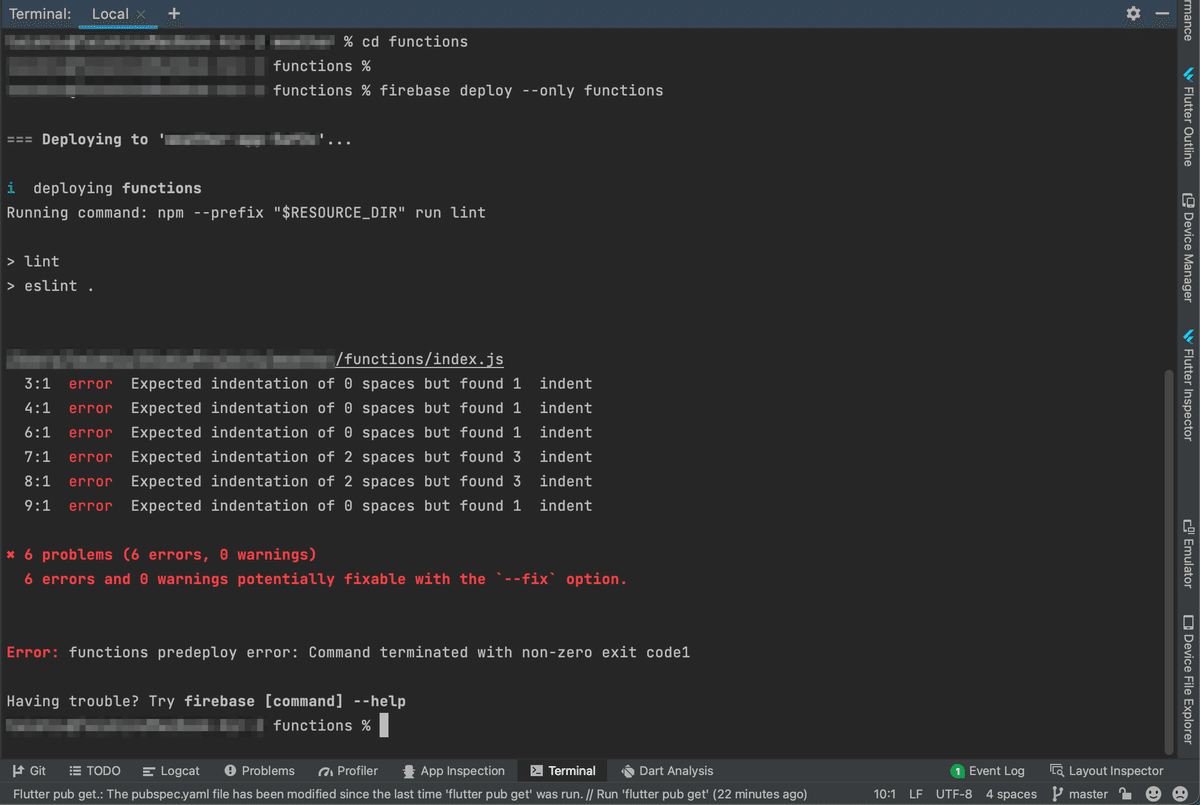
$ firebase deploy --only functionsお!エラーで引っかかりましたね👀

エラーの原因としては、インデントが揃っていないようですね。
ではコードを修正していきましょう!
修正前

修正後

ポイント解説💡
サンプルコードのコメントアウトを外した段階で、
3行目〜9行目のインデントが全てずれていました。
そのため、インデント左に1つずらすことで解決します。
修正できたところで、再度デプロイのコマンドを打ちましょう。
エラーは消えたようですね!
ですが、別のところで引っかかってる〜😇

ターミナルで再度Firebaseツールのインストールを行いましょう。
$ npm install -g firebase-toolsその後、デプロイをしてみます。
「✅ Deploy complete!」になったら成功です!

それでは、Firebaseコンソールに戻って、
Functionsのダッシュボードを確認しましょう。

デプロイができていますね!
helloWorldの関数を実行して、
実際にFunctionsが動く様子を見てみましょう。
先ほど、index.jsで以下のコードを書きましたよね。
// HTTPリクエストをトリガーとして関数(helloWorld)が起動
exports.helloWorld = functions.https.onRequest((request, response) => {
// functionsのログに「Hello logs!」が表示される
functions.logger.info("Hello logs!", {structuredData: true});
// HTTPリクエストの結果として「Hello from Firebase!」が表示される
response.send("Hello from Firebase!");
});なので、
①functionsのログに「Hello logs!」が表示される
②HTTPリクエストの結果として「Hello from Firebase!」が表示される
この2つがきちんと実行されているかを確認しましょう!
Functionsのログを確認
まずは、
「①functionsのログに「Hello logs!」が表示される」を見てみます。
Functionsのログタブに移動すると、
デプロイした関数の実行ログを確認することができます。
きちんと「Hello logs!」と表示されていますね!

HTTPリクエストの結果を確認
続いて、
「②HTTPリクエストの結果として「Hello from Firebase!」が表示される」も
確認しましょう。
Functionsのダッシュボードタブに戻り、
HTTPリクエストの下にリンクがあるのでコピーします。

続いて、コピーしたリンクをブラウザでペーストしましょう。

「Hello from Firebase!」が表示されたら成功です。

これで、Functionsがきちんと実行することが確認できましたね。
おめでとうございます🎉
最後に
お疲れさまでした〜!
Cloud Functionsの環境構築はいかがでしたでしょうか?
実際にFunctionsを動かしてみると楽しいですよね!
この調子で、Functionsをつかって
これからも良いサービスをどんどん開発していきましょう🙌
