
[Lilygo T-SIM7080G-S3]にふれる準備をする話
前回まで、本体と入手方法、情報源であるGitHubについて触れました。
今回は公式に案内されているVScode+PlatformIOで、実際に触ってみようと思います。以下、公式のGitHubのクイックスタートの手順をほぼそのまま記載しています。分かる方は次の記事へスキップ。
ここでは、本体、インターネットに接続しているPC、SIM、USB-C(データ通信用)ケーブルを使います。
Pythonをインストールする
Pythonのインストールを求められているのでやります。Pythonで開発するしないにかかわらず、初学者の場合は〇〇の場合なんて想定も理解も出来ないので「とりあえず書いてたのでやる」で良いです。
VScodeをインストールして日本語化する
VScodeは、正式名[Visual Studio Code]を略して書いています。
WindowsやMacなど、ご自身の環境にあったものをDL、インストールしてください。
公式GitHubにはありませんが、日本語化するほうが何かと便利です。
たまに細部が変わることがあるので、Google検索で新しめの記事を見つけてご参照ください。基本的にどの記事も内容は同じです。
Platform IOをインストールする
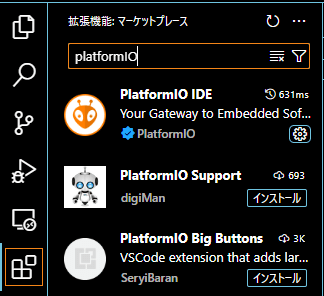
PlatformIOは、VScode内の[PlugIn](プラグイン=拡張機能)です。
画面左端の拡張機能タブから[PlatformIO]を検索して追加してください。

VScodeを再起動
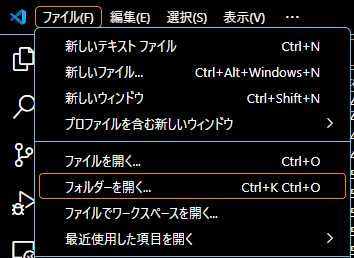
再起動後、前回の記事で展開したZIPファイルのフォルダを開きます。
このフォルダを作業用フォルダとして使うことになります。


platformio.iniを編集する
Platform.iniは、今から触るプログラムの設定用ファイルです。
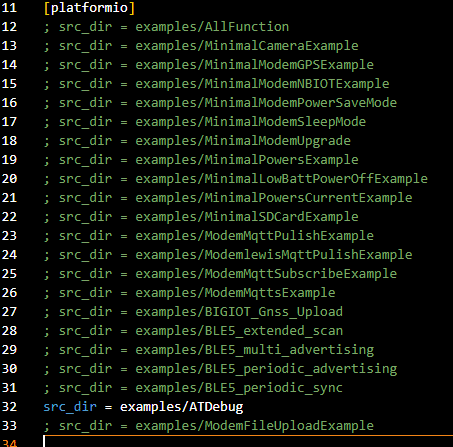
今回はATコマンドを使った[ATDebug]を使ってみたいと思います。


画像のように「;(セミコロン)」の場所を変更してください。
変更が終わったら[Ctrl+S]で保存します。
ビルド(コンパイル)
ファイルの保存が終わったら、画面右上のチェックマークをクリックしてビルド(GitHubではコンパイルと表記)します。人間がプログラムしやすい言語からコンピュータが扱いやすい言語に翻訳するという、アップロードの準備作業をしています。


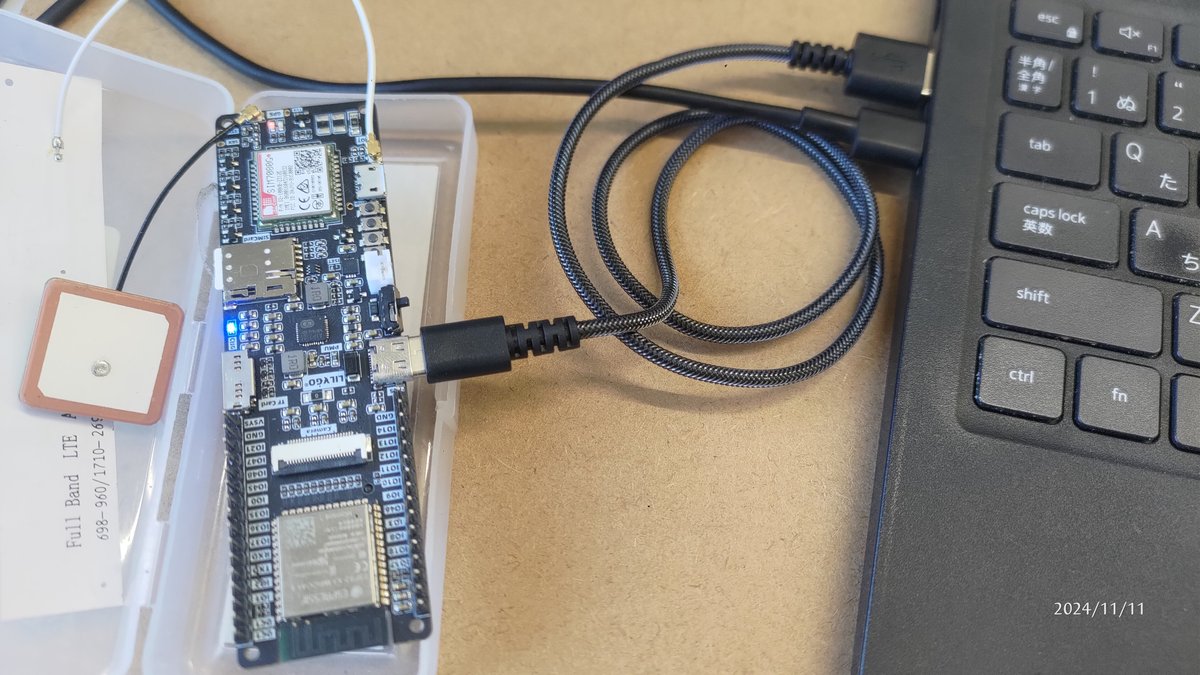
PCとボードを接続

挿入すると自動検出されます。変わらないときは画面下部の公式GitHub曰く「プラグマーク」の[AUTO]をクリックしてみてください。
それでもCOMポートを検出しないときは、接続に使っているUSBケーブルがデータ送信に対応しているか確認してください。USB-Cケーブル、例えばポータブルスピーカーに充電用として付属していたものなどは、データ通信に対応して居ないこともあります。見た目でわからないので面倒ですが。
100均でも買えるので、手元のケーブルが怪しいときにはぜひこの機会にどうぞ。

アップロード
ビルドボタンの横にある「v」マークからアップロードを選択。
これも頻出なのでショートカットが便利です。

モニターを起動する
ビルドボタンの右にある、プラグマークをクリックしてください。
切替のタイミングによりますが、なにやら文字が出力されます。
ここまでが公式のクイック接続を[ATDebug]でやってみた版です。
***********************************************************
You can now send AT commands
Enter "AT" (without quotes), and you should see "OK"
If it doesn't work, select "Both NL & CR" in Serial Monitor
DISCLAIMER: Entering AT commands without knowing what they do
can have undesired consiquinces...
AT Command datasheet : https://github.com/Xinyuan-LilyGO/LilyGo-(ry
***********************************************************
+CFUN: 1
+CPIN: READY
SMS Ready
*PSUTTZ: 24/11/11,02:41:47","+36",0正常動作の確認
せっかくなので、きちんと動作しているかだけ確認しましょう。
キーボードから"AT"<enter>と入力してください。
正常に起動していれば"OK"と返ってきます。
at
OK ここまででようやく「触る」準備ができました。
次回から、ATコマンドを入れて反応を見ていこうと思います。
