
【番外編】Pythonの食べログスクレイピングコードをGCPで動かしてみよう!-ノーコード(Adalo)とコードを連携させてみた-
こちらの一連の記事は、Sabinukyリリースまでに私たちのとった行動や検討内容をまとめたものです。悩んだこと、起こった問題等全て実話に沿って記載しています。
どうも、こんにちは〜!まいこさま@Saninukyです!前回の番外編に続き、スクレイピング機能にまつわるお話です。試行錯誤の中で私たちの開発しているSabinukyにおけるスクレイピング機能において必要な要素が見えてきました。その要素を満たすためにAdaloで勉強の一環として試してみた内容をこの記事でご紹介します!
求められるスクレイピング機能要件
最初に考えるべきでしたが、とりあえずスクレイピングってなんかかっこいいし便利だよね!ではじめてしまったのであまり真剣に機能要件を考えていませんでした><
私たちのサービスにおいて求められる要件は以下3つにまとまりました!
①スクレイピングでの情報取得が即時に行える
スクレイピングを実装したいと思ったきっかけが『ユーザーの情報入力をできるだけ省きたい』でした。入力した情報(+スクレイピングで取得した情報)をすぐ画面上で確認してもらうためにも登録と同時に情報を取得できることが必要だと考えました。
②(ある程度)無料で利用できる
前回の記事でも記載した通り、Sabinukyは収益0で運営しております・・・>< 月額でかかるコストやツール購入費は完璧にマイナスとなってしまうのでできれば抑えていきたいところ・・・! 有名になって皆さんに使っていただけるようになるまでは、コストを意識した運営を心がける必要があります・・・。
③AdaloやGlide、Bubbleなどのノーコードツールで実装できる
Sabinukyはノーコードツールで開発しているため、これらのツールと連携できることは必須要素になります。ノーコードならではの制約となりますが、それを差し引いても爆速で開発できる優良ツールなため、ここは優先させていきます!
Adaloと連携できるサービス
Adaloでつくったサービスでユーザーから登録があったときに、連携できるサービスとして2つ候補を考えました!
Zappier
前回の番外編の記事ではGlideとの連携方法を記載しましたが、ほぼ同じ方法でAdaloとも連携が可能です。詳しくは以下の記事を参照下さい。
機能要件と、Zappierの機能を照らすと以下結果となりました。
①即時取得×(最短でも5分)、②料金△(無料プランでは実用に足らない)、③連携◯(簡単に連携できる)
GCP
Google Cloud Platformとは、Googleが提供しているクラウドコンピューティングサービスで、その中にPythonのコードをクラウド上で実行できるCloud Functionという機能があります。公式サイトの記載がわかりやすいのでリンクを貼っておきます↓ Httpトリガーで利用できるところもポイント⭐︎
機能要件と、GCP Cloud Functionの機能を照らすと以下結果となりました。
①即時取得◯(登録と同時に実行できる)、②料金◯(1ヶ月あたり200 万回の呼び出しまで無料)、③連携◯(Adaloと連携実績あり)
というところで、いいことづくめなので今まで使ったことなかったけどGCPと連携させてみることにしました!
GCPを使ってみよう!
まずは、Google Cloud Platformへ登録!といっても、Googleアカウントがあればすぐ実施できます。以下よりどうぞ↓
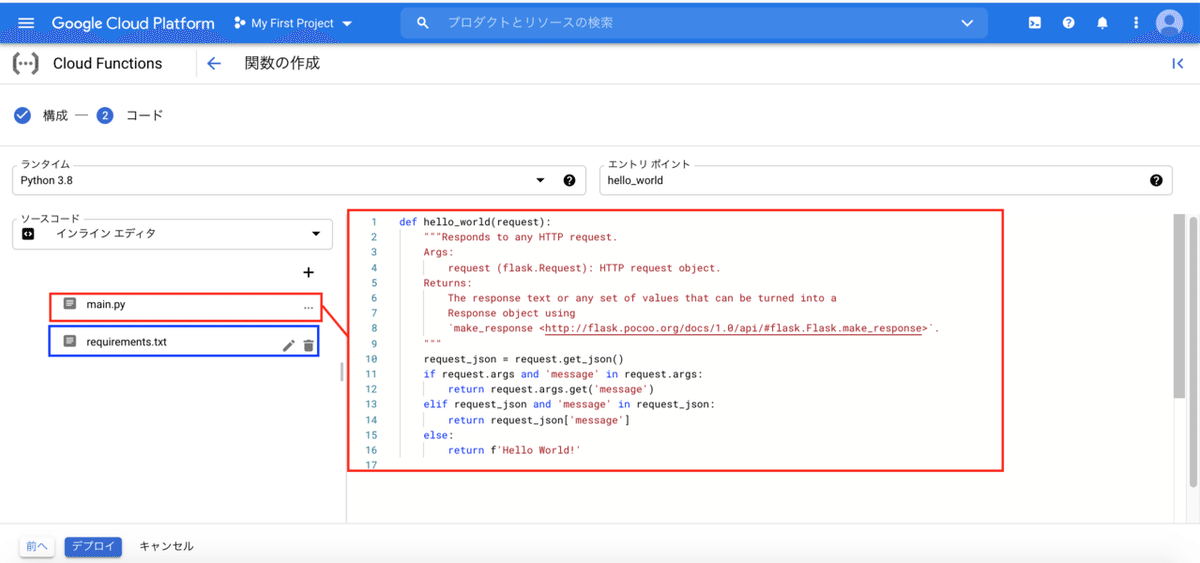
次にCloud Function機能に遷移し、関数の作成をクリックします。

関数の名前(お好きなもの)、トリガーはHttp、認証は未認証の呼び出しを許可(今回はテストなのでとりあえず・・・)を設定します。

今回は、前回の番外編の記事で記載したpythonのスクレイピングコードを使うので言語はpython、main.pyに実際のコードを記載します!requirement.txtには利用する外部ライブラリがあれば記載してください。どちらも記載ができたらデプロイボタンを押下します。

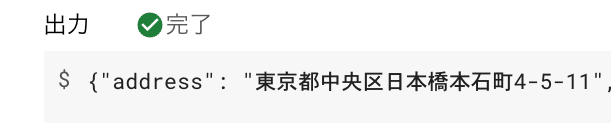
デプロイが完了したら、テストタブからテストしてみましょう!私のコードはjson型で渡したURL先のwebサイト(食べログ)からお店の住所を取得するものだったので、試してみると・・・・


住所がちゃんと取得できていることを確認しました!GCP単体ではスクレイピングができたので次はAdaloと連携していきます!
Adaloとの連携
今回ユーザーがお店を登録する時に上のコードが動作すればいいので、登録ボタン押下時のクリックアクションとして設定していきます。+addアクションをクリック。

add another action→custom actionで↓のような画面になるので、任意のアクション名とデータベースの更新タイプを選択します。

次にAPIリクエストの入力です。API Base URLをGCPからコピーしてくる、Methodとして適切なものを選択、今回認証はなしにしているのでパラメーターの追加はなし、右側のインプットの箇所にはGCPに渡すテストの引数を記載します。(テストの値が入ってないと、実際に値が取得できているか判別がしづらいので注意)

ちなみにAPI Base URLはGCPのCloud Functionの以下に記載がありますのでこれをコピーしてきます。

一番下にBodyを入力していきます。GCPにはJson型で渡して、json型で返り値が帰ってくるのでそこも注意です。全部入力し終えたらRun test requestを押下します。

テストが成功して、先ほど同様住所が取得できることが確認できたので、save custom actionを押下して作成完了です!

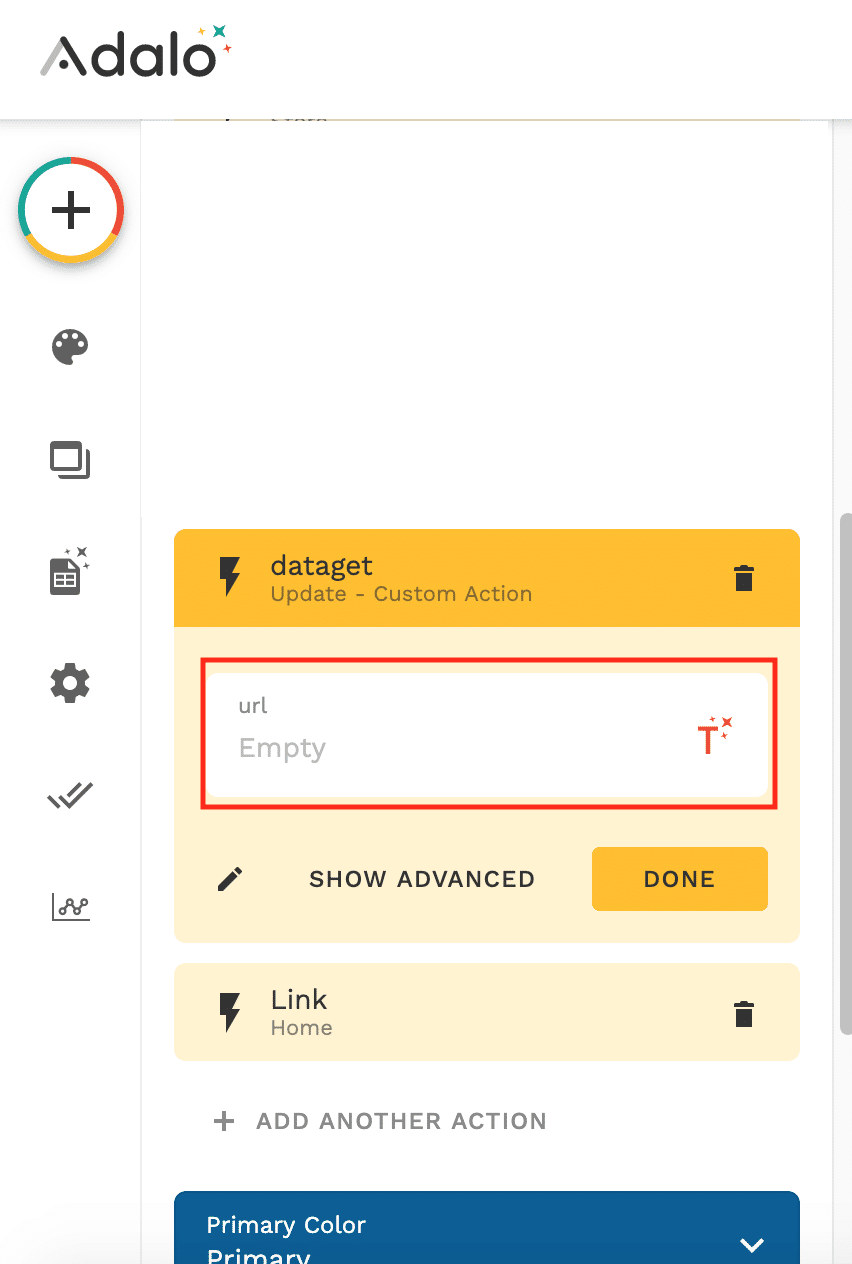
最後にこのカスタムアクションが、ユーザー登録時に動くように設定していきます。上の動作完了後、クリックアクションに先ほど追加したカスタムアクションが追加されていますので、そこにURLを入力した値を設定すれば設定完了です。

これで、ユーザーがお店を登録した際入力したURL先からお店の住所を取得してくることに成功しました!
感想
今回、Nocodeツールだけではどうにもならない課題にぶちあたり、他のサービスと連携させることで解決方法を増やすことができました。まさにNocodeの簡易さとcodeの柔軟さのいいとこ取りをできたようなテスト実装だと感じています。GCPと連携ができることには他にも機能実装の可能性を感じており、このように色々な実装を試してみてまた面白いことができたら記事にしたいと思います!
最後までご覧いただきありがとうございました!ぜひ、Sabinukyも使ってみてください!
★Sabinukyの紹介ページはこちら★
感想やコメント頂けると励みになります!
いいなと思ったら応援しよう!

