
LINE Notifyのトークン取得
LINE NotifyのAPIを使うためには、LINE Notifyのサイトにログインし、サービスを作成してトークンを取得する必要がある。ちなみにLine Notifyは今のところ利用料は無料
トークンの取得方法
まずはLINE Notifyのサイトへアクセスする
URLは張らないから勝手にググってくれ

右上の[ログイン]をクリックしログイン画面に移る

メールアドレスとパスワードを入力して、ログインする
もちろんQRコードでログインしてもいい

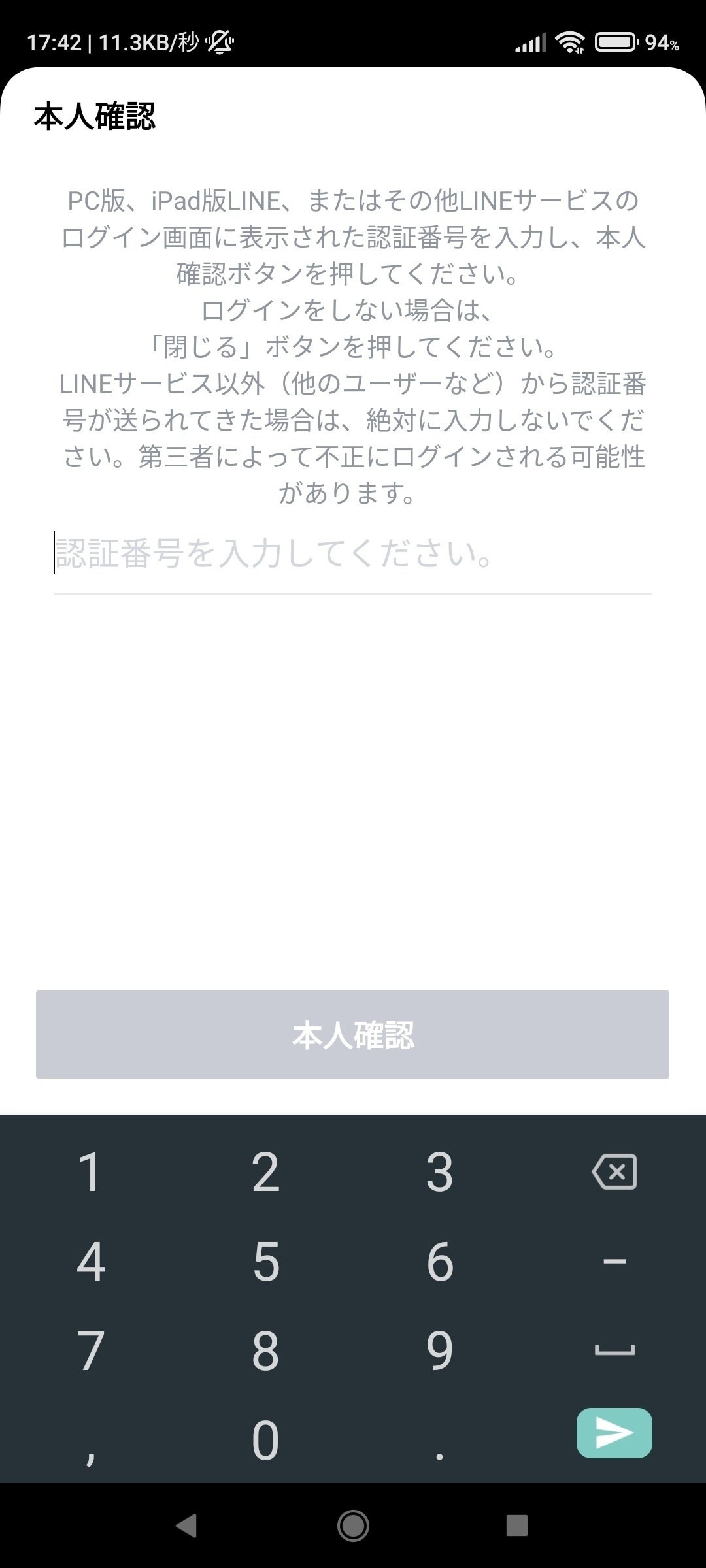
ログインすると本人確認用の番号が表示される

表示された番号をスマホのLINEに入力をする

入力が完了するとログイン完了

ログインが完了したらLINE Notifyのページの右上からマイページに入る

マイページ内の[アクセストークンの発行(開発者向け)]をクリック

トークン発行の画面が表示される
トークン名を入力する例では[MT5通知くん]とした

そのあと通知を送る先を選択する
例では、自分のみに送信するため[1:1でLINE Notifyから通知を受け取る]を選択した

[発行する]ボタンを押すとトークンが表示される
トークンを忘れないように適時保管する
忘れてしまった場合は、再びサービスを作り直す必要がある
※トークンは自分以外の人には教えないよう注意して

いじょ!
