小説同人誌の表紙メイキング
《前置き》
何から手を付けていいか分からんという文字書きさん向けです!!!
フォロワーさんから要望があったので、ド素人が分からん、、、分からん、、、と泣きながら独学で制作している過程を恥を忍んでシェアします。
表紙を自作したいけどデザイン何から手を付けていいか分からんのやという文字書きの皆さんの同人活動の一助になれば幸いです。
※「そんな当たり前のことを???」と詳しい人には呆れられるようなことばかり書いてあります。デザインとか同人誌表紙づくりに詳しい人は読まないで下さい~~~なみだなみだ汗
※アプリの操作方法など細かいことは逐一ググりたおせばいつかは解決します。
◆用意するもの(全部タダ!)
pinterest ……インターネット上にある画像や動画をコレクションできる無料サービス。デザインの参考に見てる。(スマホアプリもある!)
unsplash ……著作権フリーの素材サイト。高解像度の写真が沢山ある。(スマホアプリもある!)
canva ……オンラインで使えるグラフィックデザインツール。(スマホアプリも略)
gimp ……画像・写真編集ソフト。ほぼPhotoshop。
フォントフリー ……フリーフォント(日本語)投稿サイト。「明朝体」「手書き風」などジャンル分けもされているのでフォント探すときすごく便利。見てるだけで楽しい。
ぜんぶ「なんでタダで使えるんだろう」って時々ハッと我に返るほどすごい。ほんとうは教えたくないですがインターネット検索すれば一瞬で見つかるので隠してもどうせ時間の問題なのでちゃんと紹介しました。
あ~~~でもほんとは教えたくない~~~!
◆普段から私がやってること
そもそも取っ掛かりが分からん人向けとしてご紹介します。
難しい勉強はしたくない!
けど、自分の『好き』を分析するのは楽しい!
という人向けかも……です。
●pinterestを開いて、無作為にオススメされるもので「好き」と思ったものをぽんぽん保存
(混んでる電車の中とか、エッチなコンテンツ見れないけどちょっと暇だなあという環境に身を置くことになったときによくやってます。)
●「いいな」と思ったデザインは何が好きなのかを分析
(例:このポスターのパキッとした青色が好き、このショップカード手触りが好き、洋服のタグのこの雰囲気好きだな~、この本は中表紙のデザインが変わってておしゃれ、などなど)
わざわざメモしたりまではしないけど、
「こういう雰囲気の表紙も作ってみたいな~」と記憶の片隅に残しとく感じです。
~今回の表紙が出来上がるまで~
①はじめに
ぼく「蛍光グリーンかイエローを使ってみたいな~!」
②印刷所のHPを確認して仕様を決める
ぼく「蛍光色印刷は今回刷ってもらう印刷所さんだと出来ない!?」
※印刷所によってできることできないことがあるので確認が必要
無知なぼく「おれはTwitterで生まれ無知だった、、、、RGBとCMYKの違いも分からない(やばい)」
諦めないぼく「あ、でも蛍光色の紙(アストロブライト)は取り扱ってる……蛍光の紙に印刷かあ……」
やりたい印刷に合わせて印刷所を選ぶのもよし、予算に合う印刷所から逆引きで出来ることを考えるのもあり。
今回私は後者を取りました。(※予算と納期の問題)
④表紙に使いたい用紙の特性を調べる
『アストロブライト 印刷』で画像検索して作例を見る。
白印刷の意味もちんぷんかんぷんでしたが、印刷所さんのHPなども併せて見ているとなんとなく分かるようになってきました。
無知でも同人誌は作れる……。
「シンプルなデザインが映えるかな?」
「黒文字と白文字だけで作ったらかっこいいかな?」
など構想を練る。
⑤イメージを固める
pinterestで保存してある好きなデザインと見比べながら
「これなら私でも頑張れば作れるかな……これは絵がないと駄目だな……これは私のスキルでは出来ないな……」
などを考えて候補をいくつか(脳内で)挙げる。
出来るものか出来ないものかを見極めるのがすごく難しい……。
無知でアホなのですぐ「これカッケ~!」って背伸びしてしまいそうになる。。。
⑥書き出す
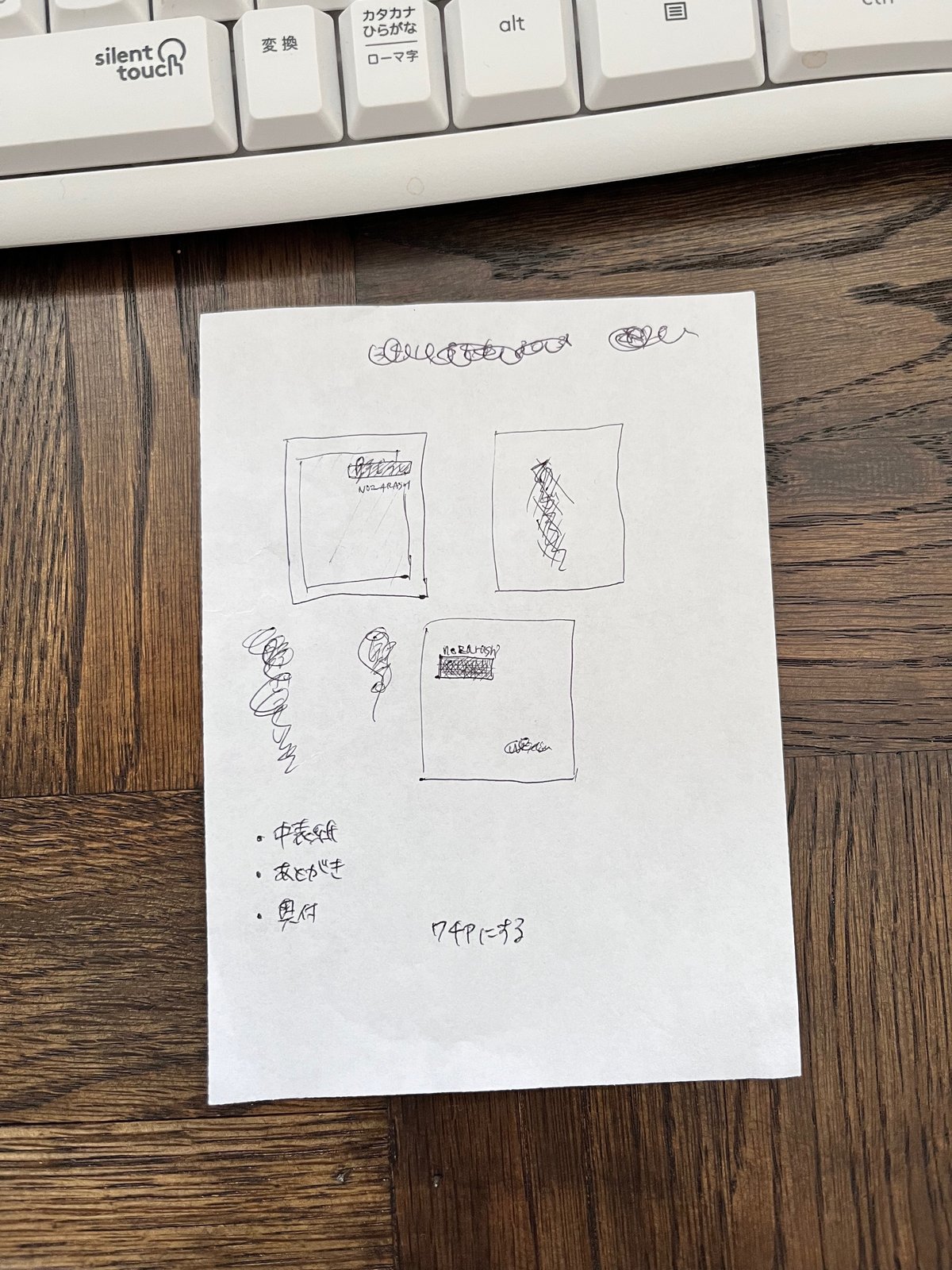
チラシの裏にボールペンでおおまかなイメージ図案を落書き。
頭の中にぼんやりしているものをとりあえず外に出してみる。

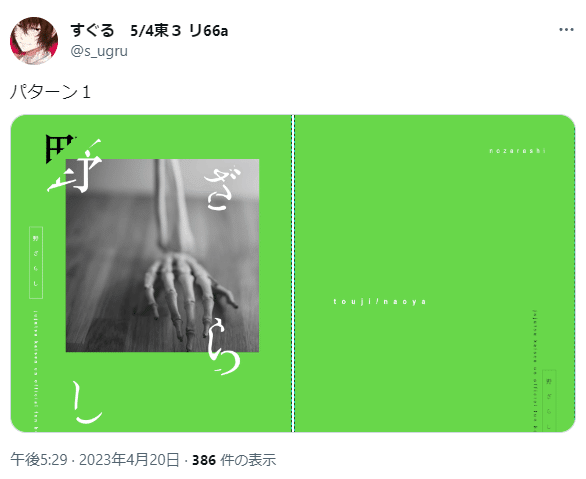
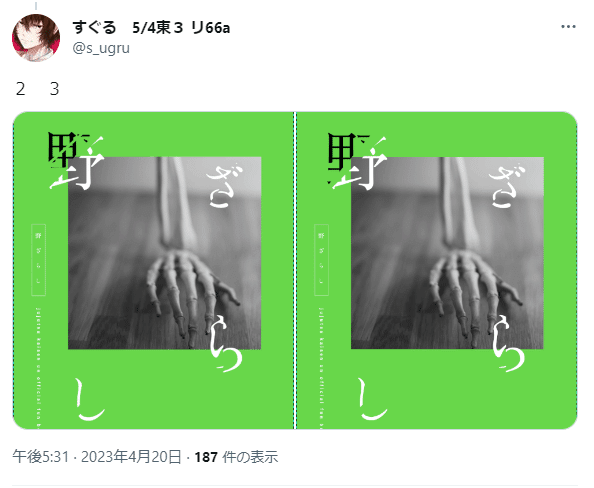
⑦イメージ図(カラー)を作る
結局色がないとわからん
色付きのイメージ図を思いつく限りいっぱい作る。
とにかくいっぱい作る。
■やったこと■
1.canvaで新規デザイン作成
(下書きのつもりなのでサイズは適当にA4にしました。まだこの段階では本のサイズも決定してなかったです)
2.背景色を蛍光グリーンにする(ネットで「蛍光グリーン カラーコード」で検索して、パレットにカラーコードを入力して指定しました)
3.題字を打ち込む(フォント色々あるので楽しい)
4.文字の色や大きさや場所を変えたり、素材を置いたりしてみる
★canvaはスマホでいじれるし、素材も既に用意されてるのでむずかしいこと何も考えなくても視覚的に操作できて大好きです。
★pixivの表紙ならcanvaだけで十分すぎるくらいおしゃれなものを作れます。
⑧違う画面で見る
作成中は「何がいいのか分からんし何が駄目なのかも分からん」という状態になります。
俯瞰したいのとフォロワーさんの意見が欲しいので、私はいつもTwitterにスクショ貼っています。
(別の媒体から見れるなら別にTwitterでなくてもいい)
PCで見たり、スマホで見たり。違う画面から見ると気付けることもあったりなかったり。
自分で作ったご飯は変な味付けしちゃってもそこそこ美味しく感じることあるかと思うんですが、表紙作ってると熱が入り過ぎて過剰に良く見えがちなので、一旦冷静になる為にもやってます。



⑨表紙テンプレートをDLしておく
なにも決まってなくてもとりあえずの一歩としてやっとく。
1.印刷所のHPを開く
2.テンプレートDLのページを探す
3.本のサイズに合った表紙用テンプレートをDLする
以上。
私は表紙用データの制作にはgimpを使ってます。
フリーソフトなのにPhotoshopとほとんど同じ機能が使えるそうな。
他を知らない。もう何年もお世話になってます。
テンプレートを開いたら、
背景色のレイヤーを、仕上がりイメージにもっと近い色(※インターネットで検索したアストロブライトグリーンの画像からスポイトで拾ってきた色)にしてみます。
(※入稿時には背景は消します。これは作成中の手がかりの為に作っています)
ここから何をしていいか分からず、ぼーっとする。数日が経過する。
⑩信頼できる友人に相談する
作業通話名目で電話しながらだらだらと友人に愚痴を聞いてもらう。
※何も進んでいない。
unsplashで友人に画像検索してもらい、友人がおすすめしてくれた画像を「うわめっちゃええやんこれ~url送って~」と受け取り(※ここまで自分では何もしていない)それをDLして、canvaに貼り付けてデザイン案増やしつつ、ひたすらどうでもいい話を聞いてもらう。
今回は色の濃い紙に印刷するので、カラー画像だと発色微妙そう、喧嘩しちゃいそうだなあ、と思って画像の色をモノクロに変更したりもする。

⑬pixiv見たりエロ漫画読んだり本読んだりYouTube観て爆笑したりラジオ聴いたりTwitter開いたりして無駄な時間を過ごす
おれはまだ本気出してないだけ
⑭おれは何故あんな無駄な時間を……と思いながら気分転換にラジオ聴いて笑ってカップ焼きそば食って寝転んでTwitterする
締め切りが近いという逼迫感でメンタルが病んだり一転してやけくそに元気になったりする
⑮重い腰を上げる
「マジでヤバい」とツイートをする。
canvaとgimpを開きます。
イメージ案を見ながらそれに近いものを作っていく作業。
■やったこと■
<文字>
・題字を一文字ずつ打つ→ばらばらに配置(適当)
・文字の大きさをばらばらにする(適当)
・文字を半分に切って、ずらしてみる
(縦半分:文字レイヤーの上で矩形選択→ctrl+X→新規レイヤーの上で貼り付け、、、などをしました)
(斜め半分:自由選択ツールで文字レイヤーの上に⊿を作る→ctrl+X→新規レイヤーの上で貼り付け、、、、多分もっと効率的なやり方あると思うんですが何せ素人なもので、、、、私の出来る精一杯はこれ、、、)
・半分だけ色を変更する
・CP名やジャンル名などを適当にローマ字で打ち込んで、ヨコにしたり縦にしたりして配置してみる
・文字を□で囲う
(新規レイヤーを作って選択範囲ツールで文字の上を四角に囲う→編集→選択範囲を描画)
<画像>
・コピペで貼り付け。
→そのままではデカすぎるのでレイヤーサイズの縮小をする。(縦横比を固定しないと大変なことになるよ)
・モノクロに加工。
・正方形に切り取ったりしてみる。
でもなんか物足りないな~何が違うのかな~~なんかしっくりこないな~~~と悩み始める。


⑰何か違うな、、、を解決する
pinterestで
『表紙 デザイン』
『同人誌 デザイン』
『蛍光色』
『デザイン 文字』
などで片っ端から検索かけて、
「いい」と思ったものはどこが刺さったのかを分析してみる。
元々ストックしていたお気に入りも色々見てみる。
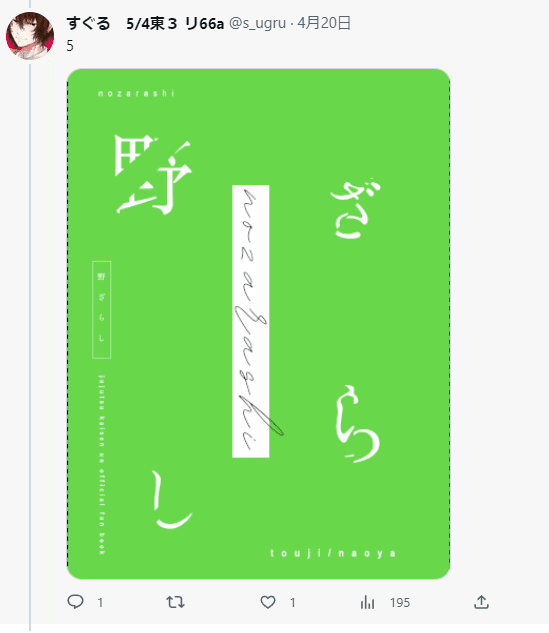
結果、「背景色がメインなんだから画像を持ってきたらなんか違うのでは?」と仮定。
文字のみでデザインし直してみる。


文字の『散ってる感』?が欲しいなと思って、ちょっとだけ文字をいじる。
■やったこと■
1.新規レイヤーを作る。
2.『野』にブラシで白の垂直な線を描き足す。
3.描き足したあとにめちゃくちゃ拡大する。マジでめちゃくちゃに拡大。
4.はみ出してるところを消しゴムでていねいに消して(根気根気根気根気の作業)(多分もっといい方法があるかもだけど素人なので略)元のフォントに馴染ませる。
5.描き足した文字を、消しゴムで適当に斜めに削る。
裏表紙(表4/右半分)には、表表紙(表1/左半分)に置いていた文字レイヤーとかをコピペして適当に配置する。

さらに、もうちょっと賑やかそう、と意味のない文字を入れる。
◆『意味のない文字』とは
「タイトル」
「サークル名」
「CP名」
「CPを表す数字」
「発行日」
「作者名」
「ジャンル名」
などのローマ字や英語表記です。
※これを事前にメモ帳に用意しておくと、コピペするだけでいいので作業が楽です。
他にも
・フォントもあえてばらばらにしてみる。
・視認性は低くしたいのでフォントサイズを小さくする。
・位置を揃える。
などをする。
余談)
gimpの「整列」がいまいちわからんくて、いつもガイド線を大量に引っ張ってきてそこに合わせてアイテムをマウスと矢印キーでカチカチ移動させて調整するというクソみたいな手法を取ってます。
まあ素人の作る本なので、、、、ちょっとくらいズレてても許されるだろう、、、というデザイナーさんが卒倒しそうなことやってる、、、、詳しいやり方知りたいな、、、。

最後の最後まで「やっぱ黒やめようかな」「逆に全部黒にしようかな」とか悩みたおしますが、最終的に友人の「これ好き」をもらえたので自信を持って終わりにしました。
⑱入稿に向けて原稿を整える。
背景色のレイヤーを削除。
今回は白印刷もお願いするので
・白印刷用のレイヤーと、通常印刷用のレイヤーとを分けて統合。
・白印刷用のレイヤー→黒に色を変更
gimpの標準の拡張子は「.xcf」なので入稿データにする為に「.psd」にエクスポート。
入稿データの形式は印刷所によって違うので印刷所のHPをしっかり読もう!
結論
フォロワーと友達がいてよかったなあ~~~~!
(おしまい)
最後に
●本が届いたらまた「こうなったよ~」と追記しようと思います。
完成品とデジタル上での制作物ってこんなに違うんだ~~という人の失敗を見るのもきっといい経験になりますよね。(保険)
●「ここをもっと詳しく書いてほしい」「画像をつけてくれないとわからん」とかあればマシュマロかお題箱に投げて下さい。
◆追記(2023.05.15)
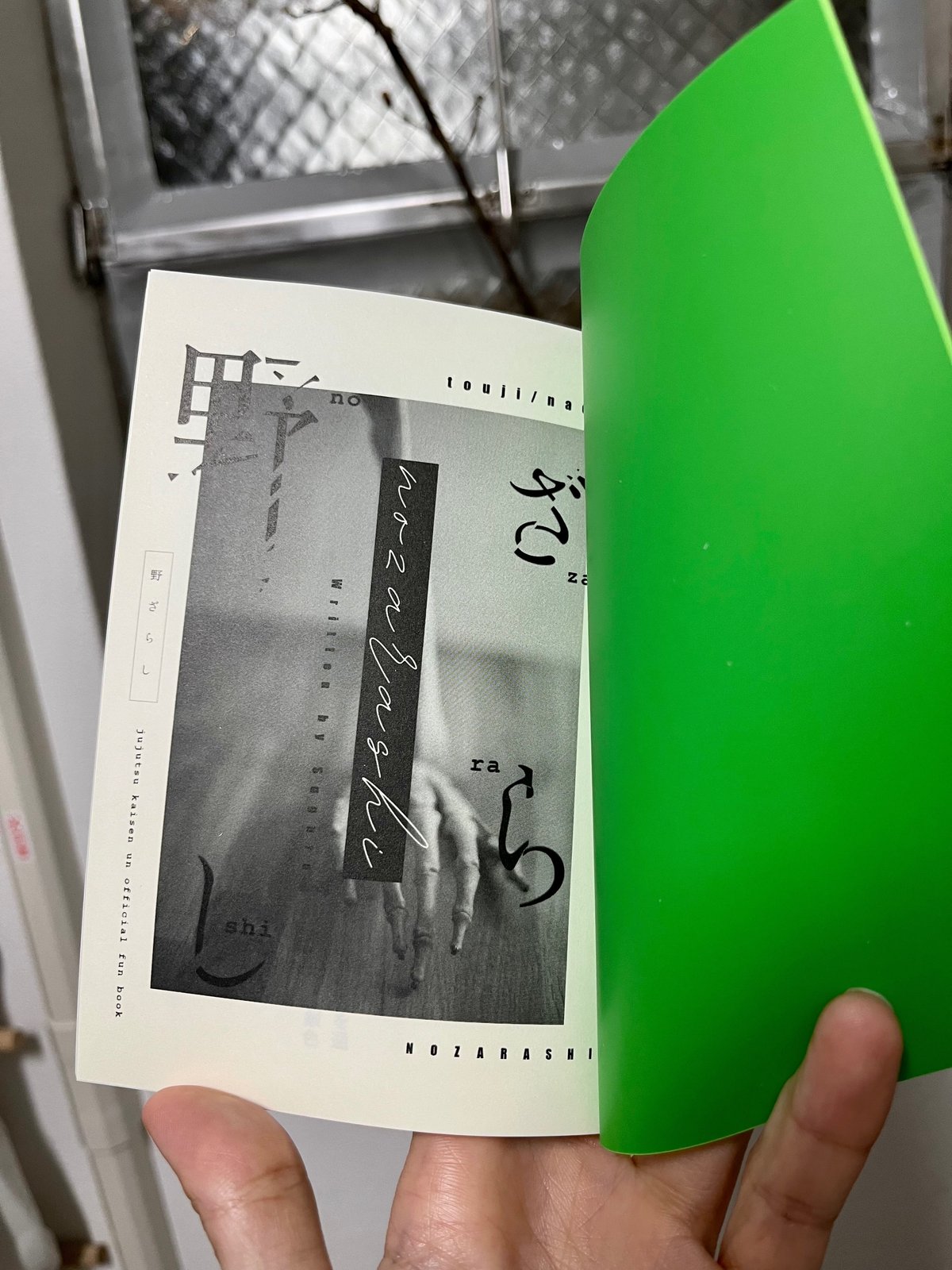
本が完成しました!
想像してたよりも蛍光グリーンでした!
白印刷が浮き上がって?見えるので箔押しまでいかないけど雰囲気ある仕上がりになりました!



写真だと色が濃い~
実際はもっと薄いグリーンです。
参考に…
印刷はおたクラブさん(https://otaclub.jp/)にお願いしました!
表紙:アストロブライト グリーン 白印刷あり 170kg
PP加工:マットPP
遊び紙:【カラートレペ】グリーン
本文の用紙:書籍用紙 70kg
いままでで一番想像通りの仕上がりになって嬉しいな~!
同人誌制作、やってる間は死ぬかと思うけど完成するとうれしくって踊っちゃいますね~
また本作りたいな!
皆も作ろう小説同人誌!
(今度こそおしまい)
