【Tableau備忘録】(その4) 日付型の不連続のフィルターで範囲選択のスライダーを使いたい
今回はちょっとしたテクニックです
不連続の日付型をフィルターとして使うとき
チェックボックスではなく、スライダーとして利用したい時に使うテクニックです
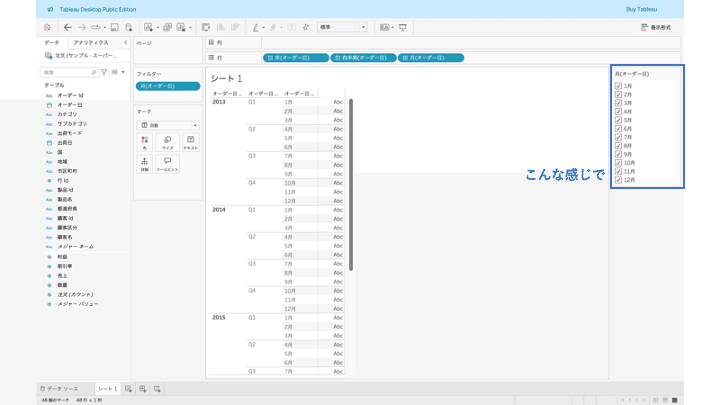
通常、不連続の日付型をフィルターに入れると
複数選択するためにはチェックボックスで操作する必要があります。

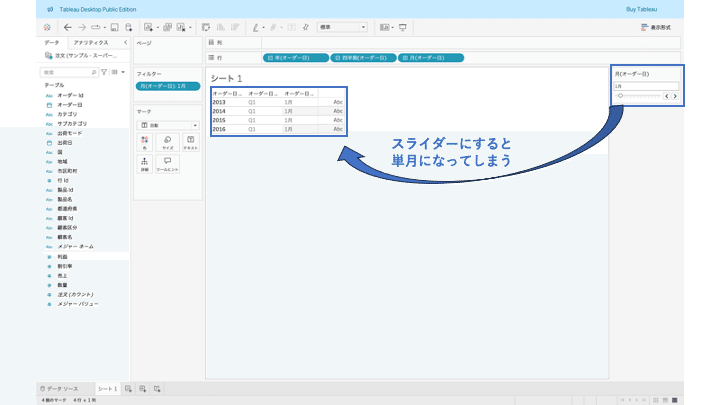
一応スライダーもありますが単月しか選択できません

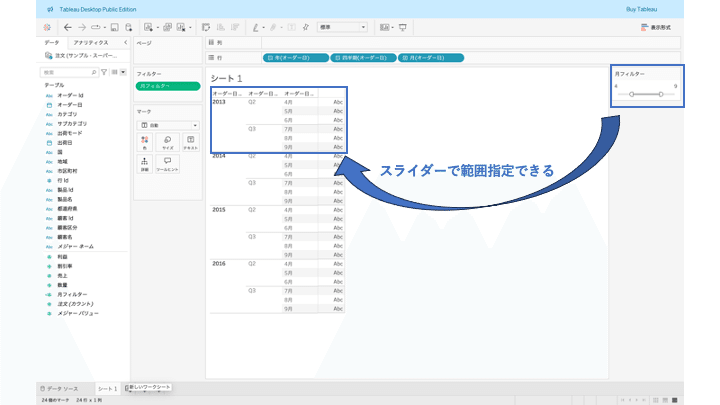
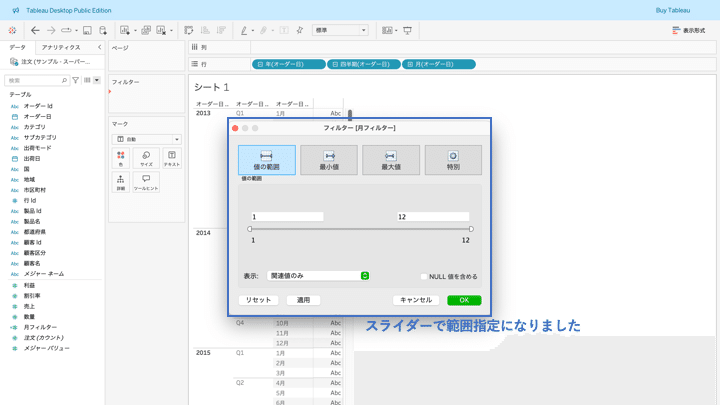
これを範囲で選択できようにします。

やり方
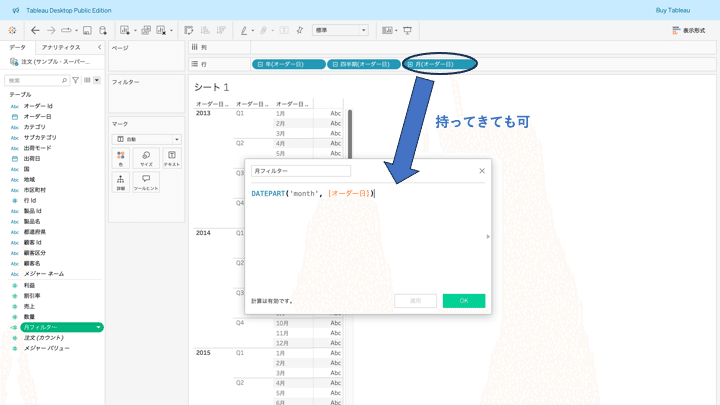
計算フィールドを開いて
DATEPART('month', [オーダー日])
と記入してください。

不連続の日付をピルに持ってきてから
計算フィールドに移動させても同じ式になります。
OKを押して完了です
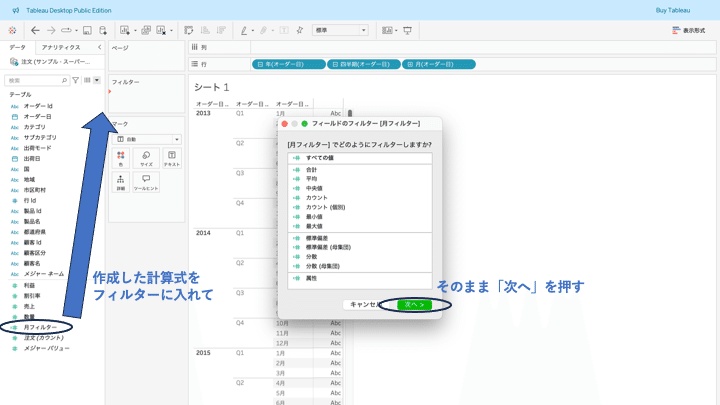
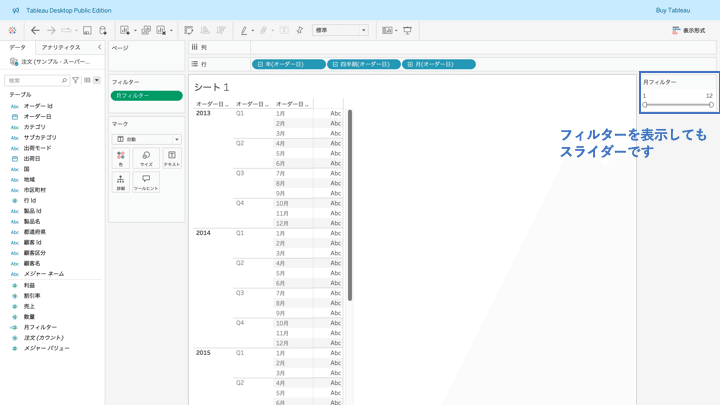
これをフィルターに持ってくれば範囲で指定できます。



まとめ
今回は不連続の日付型を範囲指定でスライダーとして使うテクニックを紹介しました。
使う場面はかなり限られますが、計数系の作業をしていると意外と必要になるテクニックだと思います。
