
ChatGPT: 今度は DeployScriptプラグインを使って、テトリスをコーディングしてもらった
前回、JavaScriptのコーディングができない私でも、ChatGPTにお願いしてWeb版のテトリスを制作したことを報告した。
その後も2回、新しい技術が提供されるたびに同じようにテトリスをChatGPTにコーディングしてもらい、劇的な進歩を体感した。さっそくレポートしたい。
前回の記事:
Code Interpreterの登場
ChatGPTを使い、私にもテトリスのプログラムが作れたことは私にとってとても大きなことだ。これに気を良くした私は、さらにChatGPTの機能強化が行われないかと情報収集を続けていた。そんなとき、「Code Interpreter」が登場した。
Code Interpreterに関する記事は、何人もの方が解説しているし、上のリンク先などを参照頂くこととしてここでは省略するが、ChatGPTを使ったプログラム制作ではソースコードの扱い方がかなりポイントになるのは前回レポートしたとおり。Code Interpreterを使うとソースコードを受け渡しするのが便利になるというだけでも良さそうに思えた。
で、実際にさっそく試したが、ChatGPTには出力ファイルのサイズに制限があるようで、最初はやはり苦労した。すぐにChatGPTは混乱したり、止まってしまったりする。結局、ソースコードの編集はChatGPTにやらせるのではなく、自分でやることにして、修正箇所だけ出してもらうやり方だと、ずいぶんうまくいくようになった。
この新しいやり方だとファイルサイズの制限が緩和されるようで、JavaScriptファイルを小さな複数のファイルに分ける必要がなくなり、ひとつにまとめることができた。ファイル数もHTML(CSSを含む)と合わせてふたつとシンプルになった。これは効果があったようで、トンチンカンなやりとりが大幅に減った。
とはいえ、コードの編集も本当はChatGPTにやらせたいところだ。しかし現状ではこんなものかなあ、、と、この段階では思っていた。
そして、二作目となるテトリスが無事完成した。
DeployScriptの登場
ChatGPT周辺の技術開発は本当に速い。
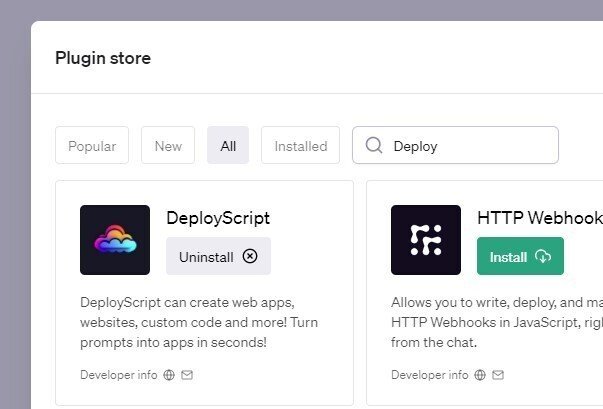
ある日、DeployScriptというChatGPTのプラグインのことを知った。Webアプリを作れるプラグインだというのだ。
さっそくこれを試してみることにした。
インストールのしかたはここでは省略するが、ChatGPTのプラグインのインストールのしかたはあちこちで解説されているので、参照してください。
たとえばこの記事:


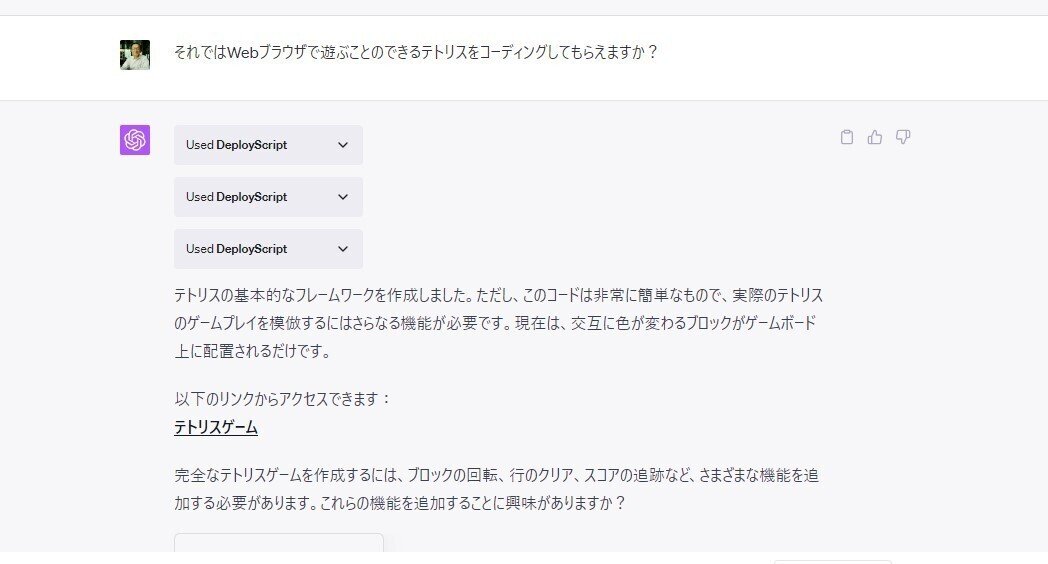
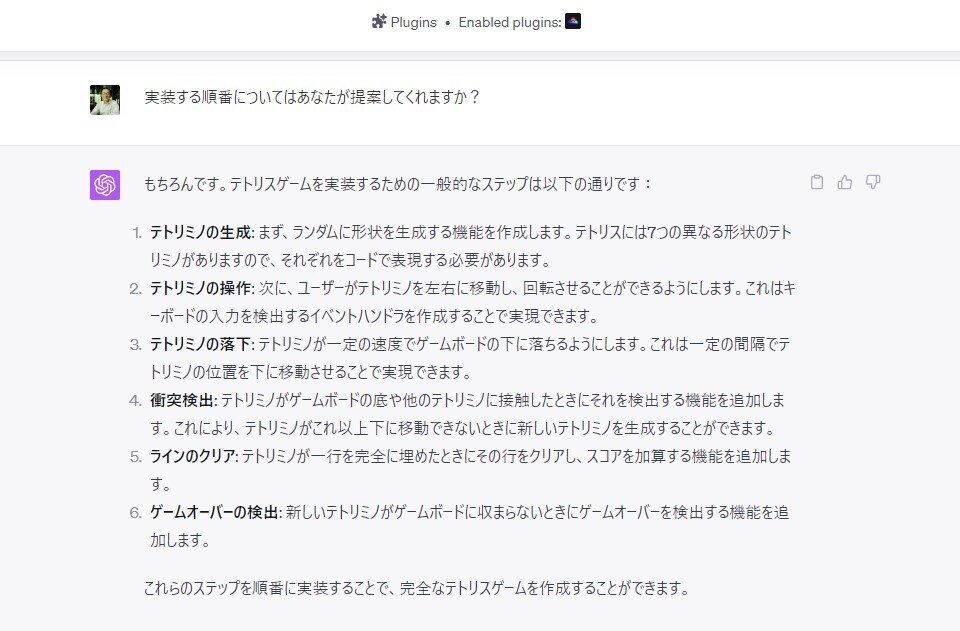
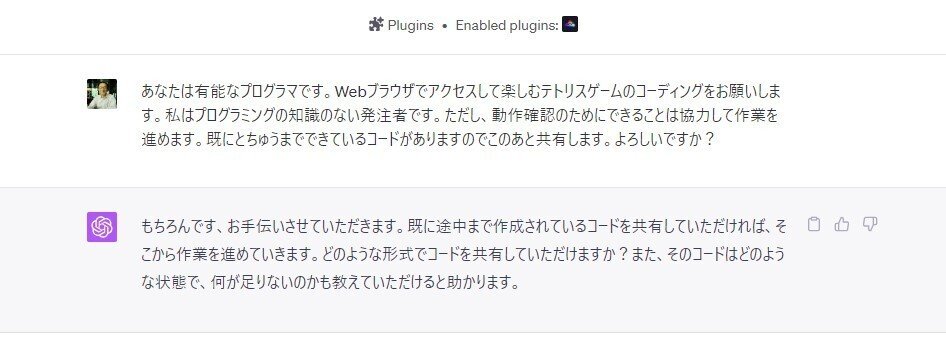
今回もテトリスのコーディングをChatGPTに依頼することにした。


こうしてコーディングが進んでいったが、このとき失敗したのは先に画面表示ができ、私が目で見て検証できるように指示しておくべきだった。最初の数ステップをChromeの開発ツールのコンソールで確認するしか確認手段がなく、十分ではなかったと思う。結果的にはこの初期のステップはChatGPTとプラグインが最高に力を発揮し、ほぼ不具合なくコーディングが進んだので問題はなかったが。
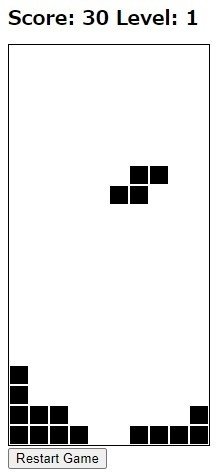
ステップ5の直前にようやくゲームボードが表示できるようなコードができ、上からブロックが落ちてくるのが見えるようになった。テトリスらしくなってきた。
順調な滑り出し、しかしやっぱり残る不安定さ
しかし、ステップ5を進めてもらったところ、今まで見ていたブロックが落ちてこなくなった。生成したコードに論理的なミスが入り込んだようだ。さらに原因の究明を依頼すると何度も挑戦するがうまく修正できなくなってしまった。どうやらChatGPT内部が混乱を始めていたようで、ついには私の指示や不具合点の指摘に対して回答が返らず反応もなくなってしまった。
最初にテトリスをコーディングしてもらったとき、こういう混乱はとても頻繁におきていた(前回記事参照)が、今回のDeployScriptプラグインを使った作業ではここまでかなり順調で、大きな進歩ではないかとすでに手応えを感じていた。二作目までとの大きな違いは、私自身がコードの編集をまったくしていないこと。ChatGPTがすべてやってくれている。
ただ、先ほど書いたように突然反応がなくなってしまったときは困った。手元にソースコードがないと、今までの作業は全部なかったことになってしまう。
今回はChromeのデベロッパーツールを使っていたので、そこからソースコードを取り出してなんとか解決した。
そしてChatGPTに新たにスレッドを立てて続きのコーディングを依頼した。CodeInterpreter機能を有効にしているのだが、なぜかファイルをアップロードする機能が使えないので、ソースコードはテキストファイルの内容を貼り付ける方法で共有した。DeployScriptプラグインを使うとCodeInterpreterの機能が制限されるのかもしれない。改善を望みたい部分だ。


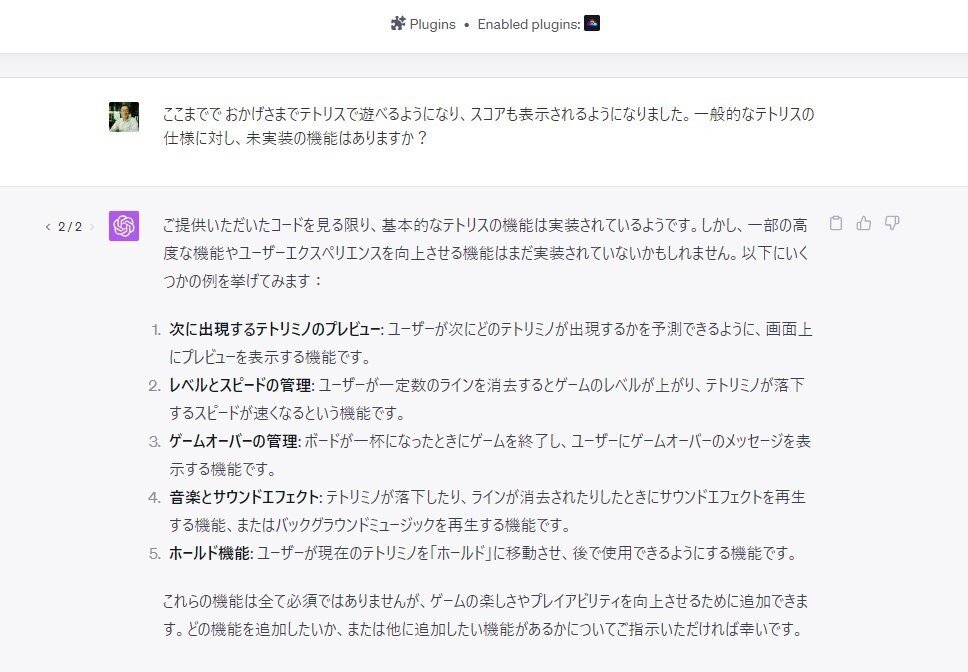
生まれ変わった 有能なプログラマ
スレッドを変えると、DeployScriptプラグインを使ったChatGPTはまさに生まれ変わったように有能なプログラマに戻り、あっという間にテトリスを完成させた。
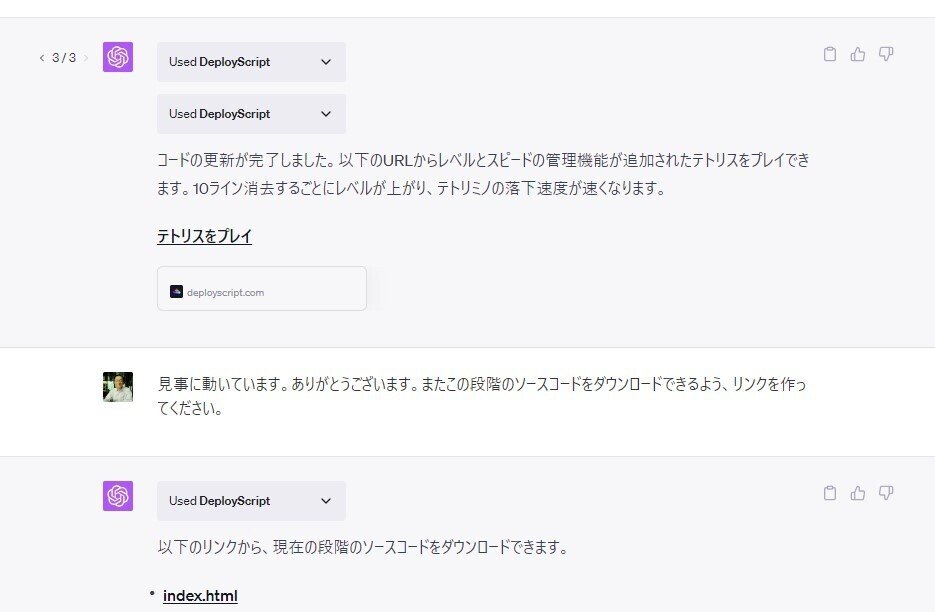
先ほどの失敗があったので、コーディングのステップごとにソースコードを出力してもらっていたが、その手間が無断になるくらい、何の問題もなく完成品ができあがった。デベロッパーツールにエラーが表示されることもなかったし、いきなり目標の機能は動作し、コード修正に伴う副作用もなかった。


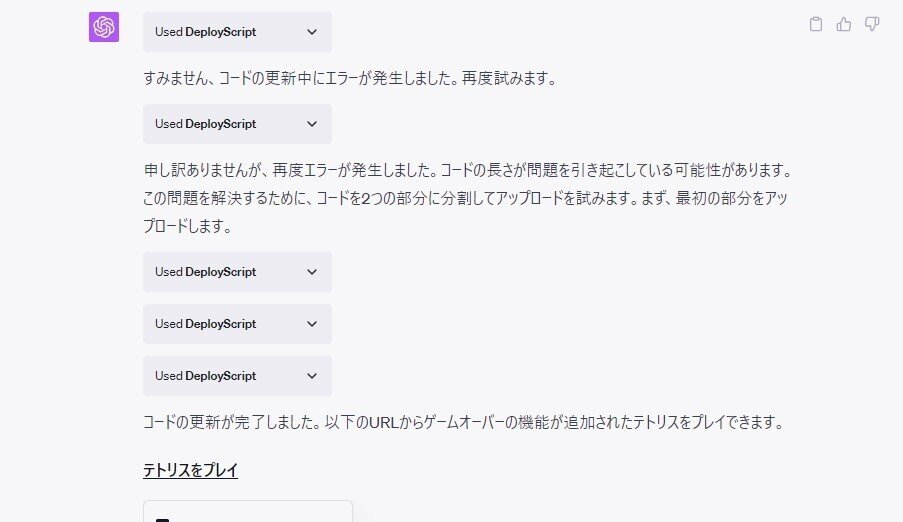
この流れの中で驚いたことがもうひとつある。少し時間を遡り、盛んにコーディングを行っている途中の出来事だが、以下のようなメッセージが返ってきた。

おわかり頂けるだろうか。生成したJavaScriptのコードが長くなりすぎたので、自分でファイルを分割して対処したところだ。この間、私はただ待つだけで何もしていない。
もちろん、この分割後のコードは問題なく動作した。
自動でこんな高度な対処ができるなんて、とても驚いたのである。
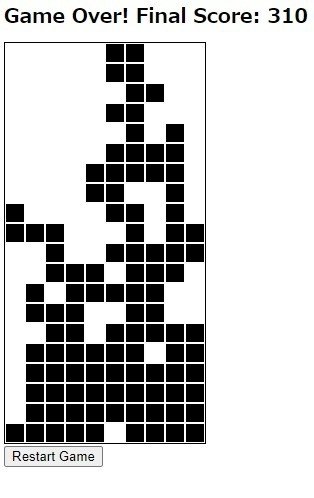
テトリスの完成
こうして私にとって三作目になるChatGPTにコーディングしてもらったテトリスが完成した。


今回の学びと感想
まだまだ不安定さは残るが、DeployScriptプラグインを導入したChatGPTはなかなか有能なプログラマであることが実感できた。
プラグインなし、CodeInterpreter活用、DeployScriptプラグイン活用と合わせて3回もテトリスを作ってもらったが、その進歩はめざましく、プラグインなしのときは苦労の連続で一週間かかったものが、ほぼ実質1日で完成した。しかも3回目はほとんど苦労はしていない。
特にDeployScriptプラグインを導入した場合は、利用者がソースコードの管理をほとんどしないでもコーディングが進んでいくのがとても良い。上に書いたように、不安定さに対する備えとしてソースコードをときどきダウンロードできるように依頼する必要もあるかもしれないが、あくまでも保険である。
バグや不具合の修正に何度も失敗を続けるなど、ChatGPTの行う判断や動作が不安定になってきたと感じたときは、即ソースコードを出力させ、新しいスレッドで作業を再開するのが良さそうだ。深入りしても何のメリットもないので、こういう「切り替え」をどんなタイミングで決断できるかは大事なノウハウとなるかもしれない。
ひとつ重要なことを書いておかねばならない。DeployScriptは、若干のお試しもできるが、基本的に有償のプラグインである。今回、筆者はしっかり月額料金$14.99を支払ってテストを行った。これを高いとみるか安いとみるかは非常に微妙だ。現状不安定さが残るので、誰にでもお薦めできるとはいえないが、最先端のプログラミング環境を体験したい向きにはなんとか出せる金額と思う。
DeployScriptもまだ最初のバージョンだろう。CodeInterpreter機能との連携は現時点でできていないが、これができるようになるだけでも相当使いやすくなる。いや、CodeInterpreterのファイル管理の機能だけでも良い。
AIによるコーディングは素晴らしい勢いで実用度が高まっていると確認できた。ぜひ皆さんも試してほしい。
この記事もあっという間に古いものになるだろう。そんな勢いでさまざまな開発が進んでいる。こんなわくわくは本当に久しぶりだ。
注: この画面トップの画像は MidjourneyとAdobe Photoshop(β)/ Fireflyを使い生成したものです。
