
JavaScriptのできない私が、ChatGPTにテトリスを作ってもらった。
JavaScriptのコーディングができない私でも、ChatGPTにお願いしてWeb版のテトリスを制作し、Facebook友達に公開し遊んでもらうことができた。
ここではその楽しくも苦しい、そして苦しくも楽しい、約1週間のChatGPTとの闘いについてレポートしよう。
#AIとやってみた
きっかけ
いつもお世話になっているある方が、PythonのプログラムのコーディングをChatGPTに依頼してシューティングゲーム(いわゆるインベーダーゲーム)を作成したと、その方のFacebookで知った。
ChatGPTには私も注目しており、いろいろな使い方を試しているところだったし、これはぜひマネしてみたくなった。
しかし、私のレベルはPythonの名前は知っているが、コーディングはしたこともなく、どうやって動かすかもまったく知識がない。「本当にできるのか?」自分でもわからないところからのスタートだった。
最初のトライ シューティングゲーム
まずは記事をマネするところから始めた。
難しいことを考えずに、記事と同じく、いきなり「シューティングゲームを作って。Pythonで動くコードを書いて」とChatGPT(-4)に依頼してみた。
すると、すらすらと、Pythonのコードが生成されたではないか!
私はあわてて、「これをWindowsで動作させるにはどうしたら良いか?」と質問した。
これに対し、Pythonの公式ページから実行環境をダウンロードし、インストールし、使ったライブラリについてもインストールの仕方をChatGPTが丁寧に教えてくれた。とてもありがたい。
さっそくこれに従って環境を構築し、テストすると、おお!ちゃんと動き始めた。でも、さっそくエラーが出ている。
まあ、プログラム開発で1発目からエラーなしなんてことはあまりないので驚かずにエラーメッセージをChatGPTに伝え、解決方法を聞いた。
結果、ChatGPTが親切に日本語でコードの中にコメントをたくさん入れてくれているが、それなのにソースコードの最初に日本語の文字コードの宣言がないためのエラーだという。対処方法も教えてくれた。
さっそく試すと、ほかのエラーコードもあるが、なんとか画面にそれらしい反応が出てくるようになった。ただ、あまりにも一瞬何かが表示されるだけという状態で、それ以上説明が困難である。それでもChatGPTに報告して対処方法を聞くと、処理が速すぎて開始した瞬間に終わってしまっているようだという回答だった。さらに手を加えたコードを出してくれたので試してみると、ようやくあのシューティングゲームっぽい画面になった。
しかし、敵が多すぎて、すぐに負けてしまう。ChatGPTにそれを伝えると、敵の数を1/10にしてくれた。結果、減らしすぎだったが、なんとか使えるようになったし、自分で調整もできそうなので、シューティングゲームの開発は終了とした。
いやあ、これは面白い。
Pythonのコーディングはまったく経験がないのに、プログラムが作れて、曲がりなりにも動いた。
ChatGPTとのやりとりもギクシャクしてはいるものの、なんとかなっている。
よーし、同じPythonでもうひとつ作ってみたいなと、思いついたのがテトリスだった。
Pythonでテトリス
前回と同じく、ChatGPTに頼んでみた。
ただ、今回は少し経験を活かしてこんな感じのプロンプトにしてみた。
「ゲーム「テトリス」を作ってください。Pythonで動くコードを書いてください。プログラムには注釈を日本語で入れてください。その際、プログラムの最初の部分に文字コードの宣言を入れてください。」
今度は比較的スムースに進んだ。もちろん何回かエラーや不具合があり、報告をして修正してもらった。
基本的な機能しか搭載していないシンプルな仕様であるが、Python版テトリスが完成した。これでも立派な私のオリジナルと言えるプログラムである。
ここまでは比較的順調だったと言える。それで調子に乗ってしまい、これを自分で遊ぶだけでなく、公開してみんなに遊んでもらいたいと考えはじめたのだ。
Web版テトリスの制作を決断
Python版テトリスは公開してもインストール等でかなり面倒である。Webに公開して気軽にみんなで遊んでもらうために良い方法を探そうと、まずはやはりChatGPTに聞いてみた。
回答によるといくつかのやり方があるが、なんとなく予想していたがJavaScriptを使うのがやはり良さそうである。
開発の進め方も相談した。ChatGPTはコーディング作業における機能追加の順番を「ステップ」にわけて提案してくれた。素晴らしい。専門家の人間と対話しているようにさえ思える瞬間だ。
今回も必要なツールをChatGPTに教えてもらった。開発用WebサーバはGitHub Pagesを提案された。初めて使うのでさっそく調べ、使えるよう準備をした。
デバッグにはブラウザに付属のデベロッパーツールがあれば良いとのこと。Chromeのデベロッパーツールを使うこととした。デベロッパーツール使うとたとえばある関数が正しく呼び出されているかや、ある変数の値がどう変化しているかをリアルタイムにコンソールに表示させることができる。具体的な使い方はChatGPTに聞けば結構親切に教えてくれる。
さっそくスタート。 でも混乱、、。
さっそくコーディングのスタートをお願いした。今回も最初はすごいと思った。あっという間にコーディングが進む。
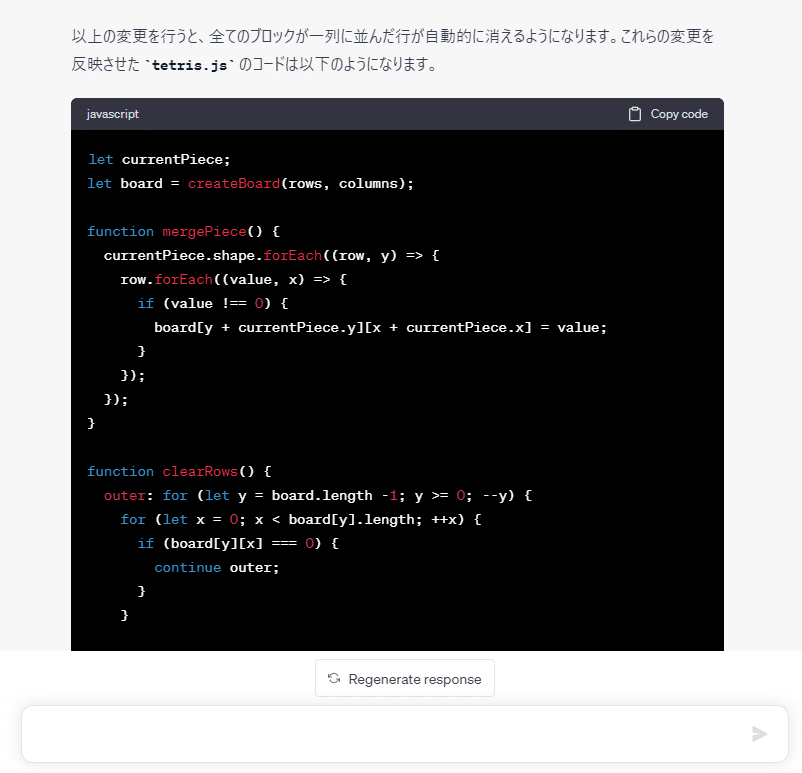
でも、どうもやりとりがちぐはぐである。彼は私にアドバイスしたいようだ。コメントやうんちくは素晴らしい。でもそれでは動かない。「コード全体をお願いします。」「テストをするので動くコードをください」とお願いすることを何度も何度も繰り返した。
そうして出力されたコードを実行し、デベロッパーツールに表示されたエラーメッセージを報告し修正してもらう。しかしすぐに混乱が、、。
修正すべきファイルがわからなくなったのか、一からコーディングし直したものをしれっと提示してくる。過去に行った修正を簡単に忘れてしまう。index.htmlとJavaScript内の変数名が不一致になる混乱。様々な混乱を起こす。

一日、こんな混乱で前に進まないこともあった。
ChatGPT-4の現在の仕様では、3時間に25メッセージまでという制限がある。この制限に頻繁に引っかかり、そのたびに「休憩」を余儀なくされた。まあ、こちらも休憩して頭を冷やすにはちょうど良かったかもしれないが。
そうそう、生意気に「画面のスクリーンショットを共有していただけると幸いです」などと言うことがあるが、「どうやって?」と聞くと、やり方はない。文字でという。笑
ソースコードが長くなり過ぎて混乱しているのではないかと思い、分割を提案した。固定的で今後追加や変更のない部分を別ファイルに切り出すのが良いだろうと考えたのだ。分割案もChatGPTに聞いてみた。しかし結局さらに泥沼になった。
ChatGPT任せではらちがあかなくなり、ファイルの分割の作業を私自身が行ったりもした。ここだけ私がコードに手を加えたことになるが、コードの追加はしていない。あくまでもふたつに分割しただけだ。
分割したことにより、関数の間の参照依存関係による問題の解決が複雑になってしまったようで、分割したことが良かったかどうかもあまりよくわからなかった。
私自身の知識、経験不足もあり、本来の私の狙いはうまくChatGPTに伝わらなかったかもしれないし、作業の先を予測しての分割はChatGPTにも難しかったのかもしれない。
あまりに混乱がひどくなり、コーディングが前に進まなくなったので、いったんチャットを切り、新たなスレッドで再開した。
新たにスレッドを立て再出発
新たなスレッドでは最初から両者の立場を明らかにした。
ChatGPTはコーディングをするエンジニア。私は要求仕様を出し、テストし、結果を報告する。それを元に修正はChatGPTが行う。
この段階で正しく動作している最終版ファイルをすべて共有。そこから従来ステップの通り仕様の追加作業を進めた。
以前にも増してすごいスピードでコードができあがっていく。やはり役割を最初に宣言することは重要であると思った。
しかし、コードのミスを私のせいにしてくるので、コードを書き換えたのはあなただと指摘したことも。(笑)
途中まで快調にコーディングが進むも、また混乱。ChatGPTは自分でどれが修正すべき最新コードかわからなくなっているようだ。何度やっても途中省略版を提示しお茶を濁そうとする。(笑)
この頃になると、ChatGPTが混乱し始めたとすぐわかるようになった。そうなったらそのまま先に進めようとしても時間の無駄になってしまう。少なくとも一度動くことが確認されているバージョンのコードに戻って、仕切り直しをする必要がある。
この段階までに進めていた「スコア」の機能を追加するのをやめ、スマホ画面対応を新たに要求仕様に加えることにした。そしてここまでで正しく動作している最新コードセットをこちらから提示した。
スマホ画面対応を追加依頼
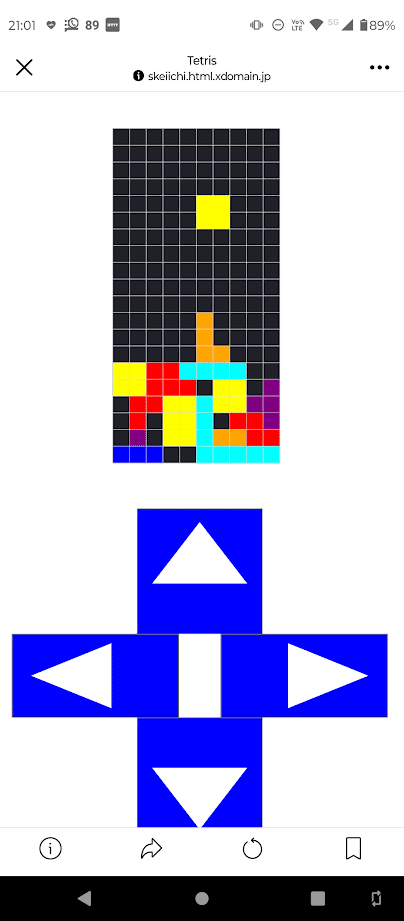
PC画面用のテトリスができあがっていたので、Facebook上で公開したところ、スマホで使えるかという反応があった。少なくともスマホには十字キーがないので、画面に追加する必要がある。また画面のサイズで自動的にスマホ用パソコン用の画面仕様を切り換える必要がある。
このあたり、ChatGPTは「レスポンシブデザイン」という言葉を使い、一発で理解した。ちょっと驚いた。(笑)
ChatGPTはコーディングを開始する前に一度要求をまとめて確認し、さらに進め方のステップを提案してくる。下手な下請け業者よりレベルが高い。(笑)
ただ、「これらの変更には数日程度の時間が必要となる見込み」と言ってきた。放っておいたらいつまで経っても先に進まないくせに。(笑)
もちろん、これまで通り私が各ステップで動作確認するので第一ステップから始めようというと、さっそくコーディング作業に入った。
コーディングを開始すると、さっきまでの混乱が嘘のように快調に仕事が進む。コードの最新版をこちらで管理することがいかに重要かを再び感じる。
スマホ画面に十字キーを追加する段階で画面デザインを決めていく作業はなかなか難しかった。手元に良いツールがなく、大きさや位置をどうやって指定するか、いろいろ悩んでの作業となった。とりあえず適当に長方形の十字キーの大きさと位置を指定し、ブラウザで表示できるコードに落としてもらう。それを画面上で確認し、大きさや位置を調整して徐々に整えて行った。
最終的にボタンのデザインをシンプルな矢印的なデザインにしたかったので、ChatGPTと相談すると、SVGでコードを出力してくれた。元の長方形を青に塗り、その中にSVGで三角形を配置し、偶然とはいえ、なかなか良い感じのコードだった。即、採用。さっそく実際のスマホ画面でデザインを確認し、デザインは決定とした。

途中、やはりChatGPTは一度混乱を起こすが、またこちらから動くバーションのソースコード一式を提示し、混乱を収拾した。
十字キーの表示形状がほぼ確認できた頃、十字キー部分を含め画面のどこかをダブルタップすると画面全体のサイズが大きくなったり、小さくなったり、位置がずれたりすることがわかった。これではゲームにならない。さっそくChatGPTに相談し、ゲームボード部分と十字キーには対策ができた。しかし、画面の周辺部分は対策がうまくいかず、課題は積み残しになった。
この作業でも途中で頻繁に混乱を起こし、ソースコード一式を3度ほど提示し直した。
最後に十字キーを押したときの動作のコードを追加してもらい、動作を確認した。
これでスマートフォン画面対応のコーディングは終了し、取りあえず完成とした。
JavaScriptのコーディングができない私でも、ChatGPTにお願いしてWeb版のテトリスを制作し、Facebook友達に公開し遊んでもらうことができた。公開用Webサーバーは無料で使えるサービスを利用した。
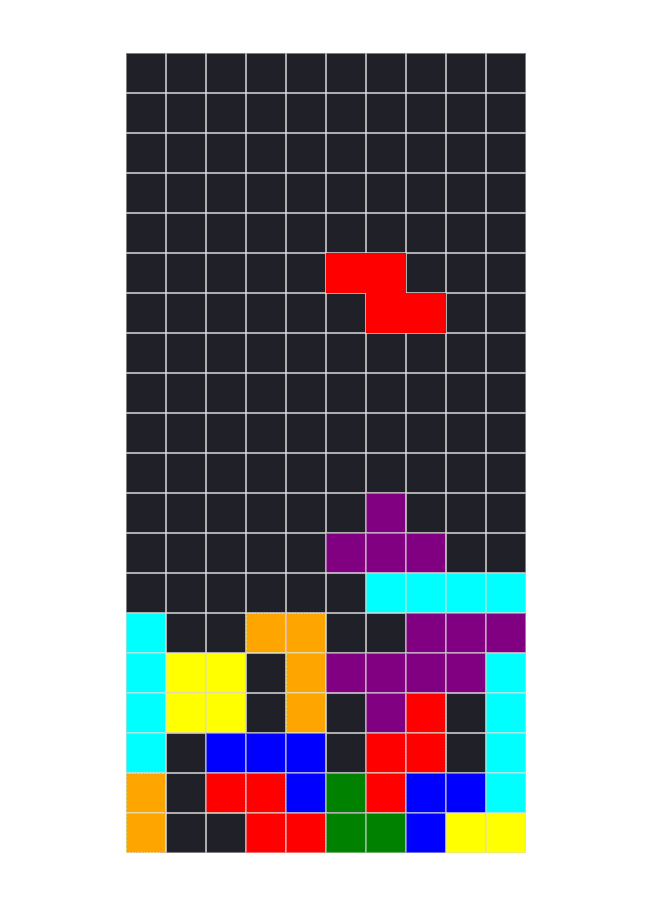
スマホ/PCの Webブラウザで遊べるテトリス
http://skeiichi.html.xdomain.jp/

今回の学びと感想
ChatGPTにJavaScriptのコーディングをしてもらい、このようなちょっとしたWebサービスを構築するのに現時点で最低限必要なことが見えてきたので、感想とともにまとめておく。
・ChatGPTと依頼者の間の役割分担を最初に伝えておくのがよさそうだ。今回の経験で、ChatGPTは自分の機能をコーディングする主体とはとらえておらず、解説やアドバイスを自分の役割としているようだ。それでは、今回のような依頼には認識のずれのようなものが生じてしまう。最初に希望とする役割分担を伝えておくと、少しはこうしたずれが軽減されるようだ。ただし、長い間ChatGPTがこれを覚えているかどうかは疑問ではある。
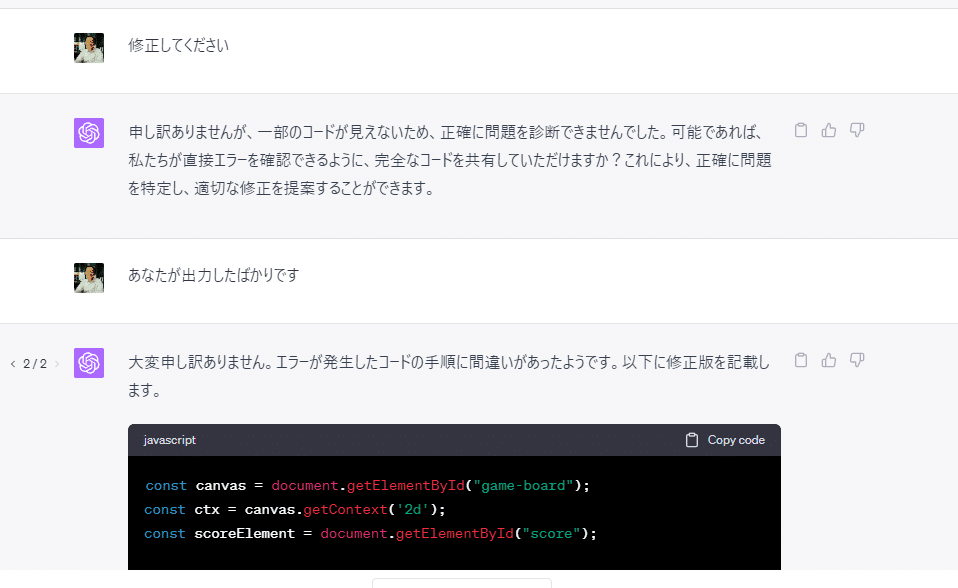
・ChatGPTは自分が修正すべきコードがどれか、すぐにわからなくなるようである。修正内容が明らかになった時点で、毎回、修正すべきコードを提示しなおすくらいでも良いかもしれない。とにかく無駄なやりとりや混乱はほとんどこれが原因だった。

ソースコードを出力したばかりなのに同じそのソースコードを要求してきたところ
・今回はChatGPT以外のツールとしてGitHub Pagesを使ったが、ローカルのWebサーバでもOK。また、デバッグのためにChromeブラウザのデベロッパーツールも使った。後は使い慣れたエディタがあれば最低限十分。さらにテストして動作が確認できたソースコード一式はバージョン管理しながら保管できると大変便利である。もちろん最低限はWindows Explorerのフォルダ機能を使っても可能である。
・今回のような事例ではJavaScriptの言語仕様はほとんど知らなくてもOKだった。しかし、HTML、CSSを含めのWebページ制作の基礎を知っていることはとても役にたった。index.htmlから別ファイルのJavaScriptを呼び出したり、CSSのJavaScript内での扱い方、レスポンシブデザインのためのコードなど、基礎的な手法について知っておけば、コーディングのミスを見つけることができたり、開発効率も知らないよりぐっとアップするだろう。もちろん、知らないことはChatGPTに聞けば教えてくれるので便利だ。
・また、Chromeブラウザのデベロッパーツールのような、ブラウザのエラーが確認できるツールが使えることは必須と思う。エラーの意味はChatGPTに丸投げで良いかもしれないが、すくなくともエラーが出ていることを確認し、ChatGPTに伝えることができなければ修正も依頼できない。
・今回、勉強になったことがもうひとつ。テトリスには標準の仕様が決まっていて、しかもChatGPTにいろいろ細かい注文をつけなくても、その標準仕様でプログラムを作ってくれたことには驚いた。私よりChatGPTの方がテトリスの仕様について詳しかったということだ。さらには開発の進め方をステップを踏んで計画し、実行できたことにも驚いた。ただ、当初ChatGPT自身に提案してもらった計画をChatGPTはすぐ忘れてしまい、ざっくりとした流れは合っているものの、厳密には行かないところがあるので注意が必要だ。まあ、ゆるーく行きましょう。
・まあ、いろいろ現時点では苦労することも多いという段階だが、それでもChatGPTを使って、私のようなコーディングができない人間でもプログラム開発ができるということが証明されたと思う。これはすごいことだ。
今後さらに発展すれば、コーディングの専門家すらいらなくなる世界が来るかもしれない。それに伴い、ITの発展、進化のスピードが飛躍的に上がるかもしれない。大変楽しみである。
もちろん、AIの進化は負の側面も抱える「破壊的イノベーション」であり、負の部分に対しても十分に配慮、保証、ルール化などの様々な手を打つ必要があるだろう。しかし、このようなメリットを持って便利で幸せな世界を作るための武器に使わずにいるのはいかがなものか。せっかくだから武器に使って新しい時代を作っていきたいものである。
注: この画面トップの画像は MidjourneyとAdobe Photoshop(β)/ Fireflyを使い生成したものです。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
