
【Unity】ライドアトラクションのつくりかたcluster版
おうちにいながら遊園地でよくあるようなライド・アトラクションに乗れたら楽しいですよね!待ち時間もないし!ということでバーチャルSNSのclusterで作っていく方法の基礎をまとめてみました。
以下の方法は私個人が素人ながらこういうふうにやってみたよ、という一例にすぎないので、clusterで乗り物アトラクションに関心のあるかたは、あくまで参考程度に読んでみてください。
ちなみにこの記事で作ったのはこのようなワールドです。
ワールドの大体の形をつくる
UnityにCluster Creator Kitを導入し、ワールドの基本形をつくります。導入方法についてはこちらを参照してください。
道をつくる_CinemachinePath
CinemachinePathまたはCinemachineSmoothPathで、乗り物が通る道筋を作ります。Animationのキーフレームを地道に打ってもよいですが、編集のしやすさ観点から、今回はCinemachineを使います。パスを使うことで、道筋を線として視認しながら作っていくことができます。
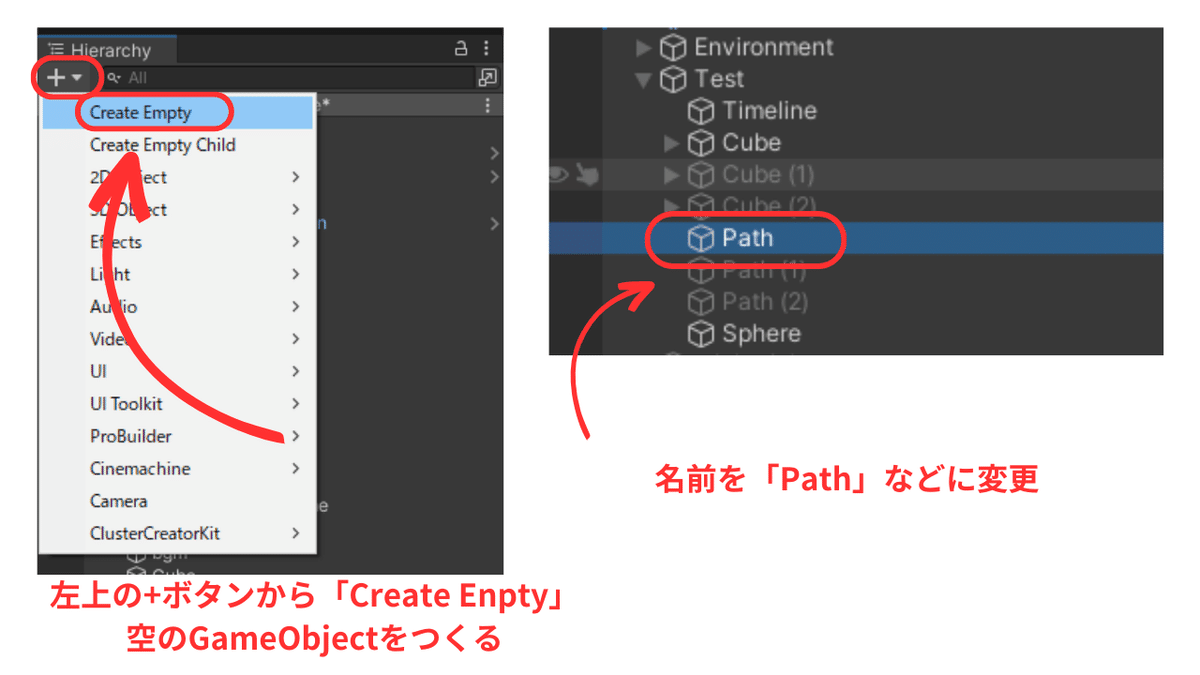
まずはHierarchyの左上の+ボタンを押して、空のGameObjectを作成します。

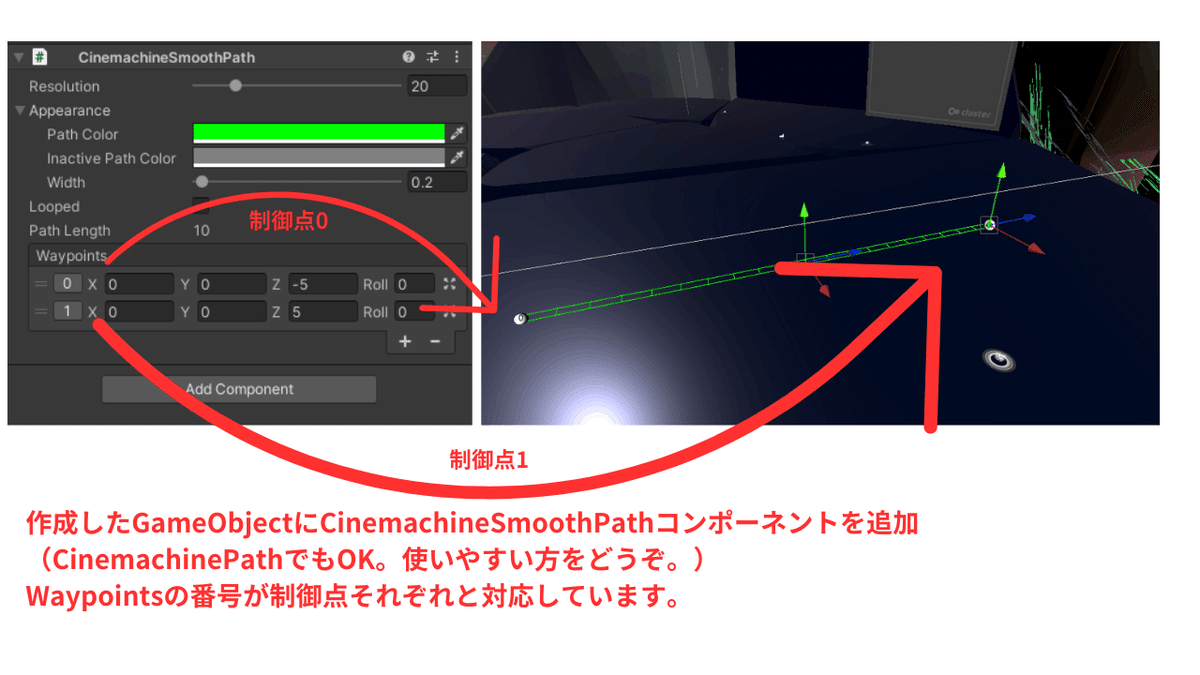
作成したオブジェクトにCinemachinePath(またはCinemachineSmoothPath)コンポーネントを追加します。

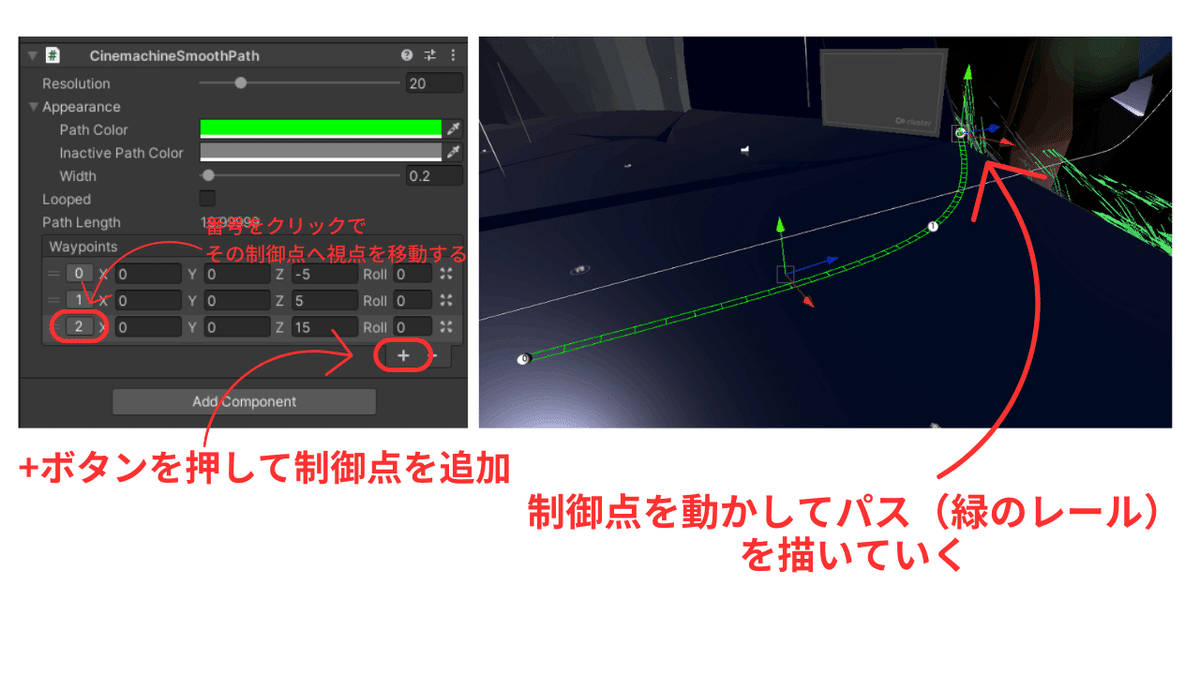
乗り物の通り道を作っていきます。(ここではChinemachineSmoothPathを使用しています)コンポーネントの+ボタンを押し、追加した制御点をうごかすことを繰り返して道を作ります。

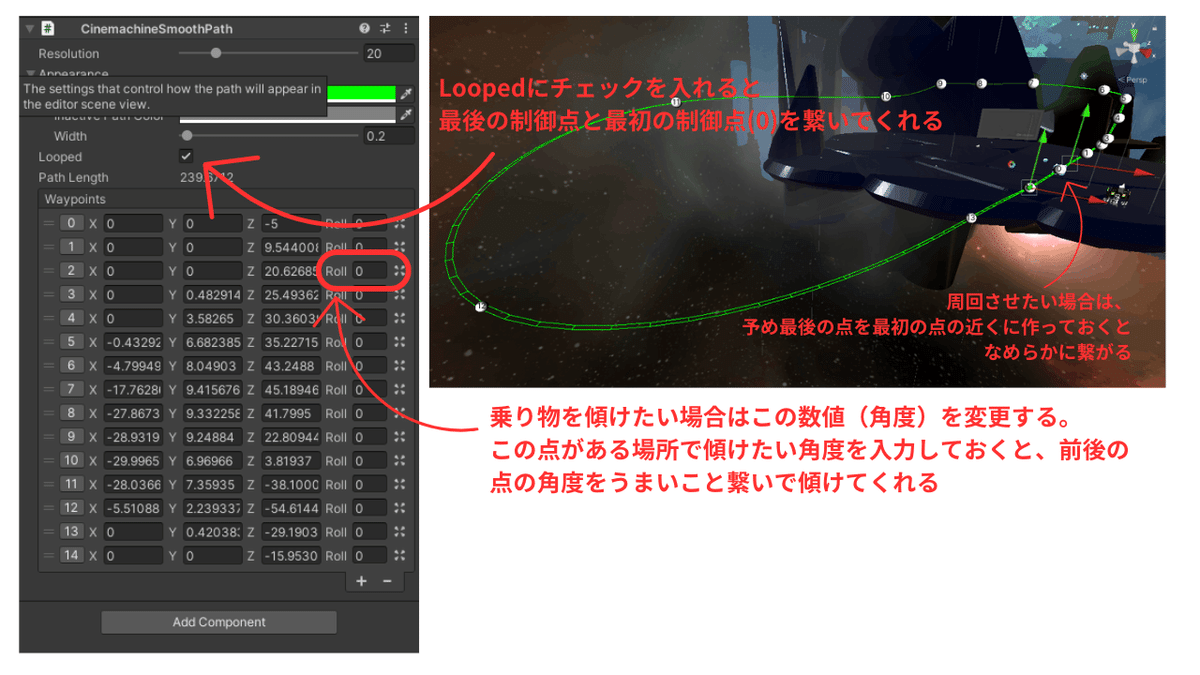
周回コースを作りたい場合はおおよそ一周を描いたら、Loopedにチェックを入れます。すると始点と終点がつながります。

これでコースは完成です。次は乗り物を作ります。
乗り物をつくる_DollyCartの設定
乗り物になるオブジェクトを用意し、CCKのRidableItemコンポーネントでアバターが座るポイントを設定しておきます。RidableItemコンポーネントについてはこちらを参照してください。
それが終わったら、乗り物オブジェクトを先程作ったパスと紐づけていきます。
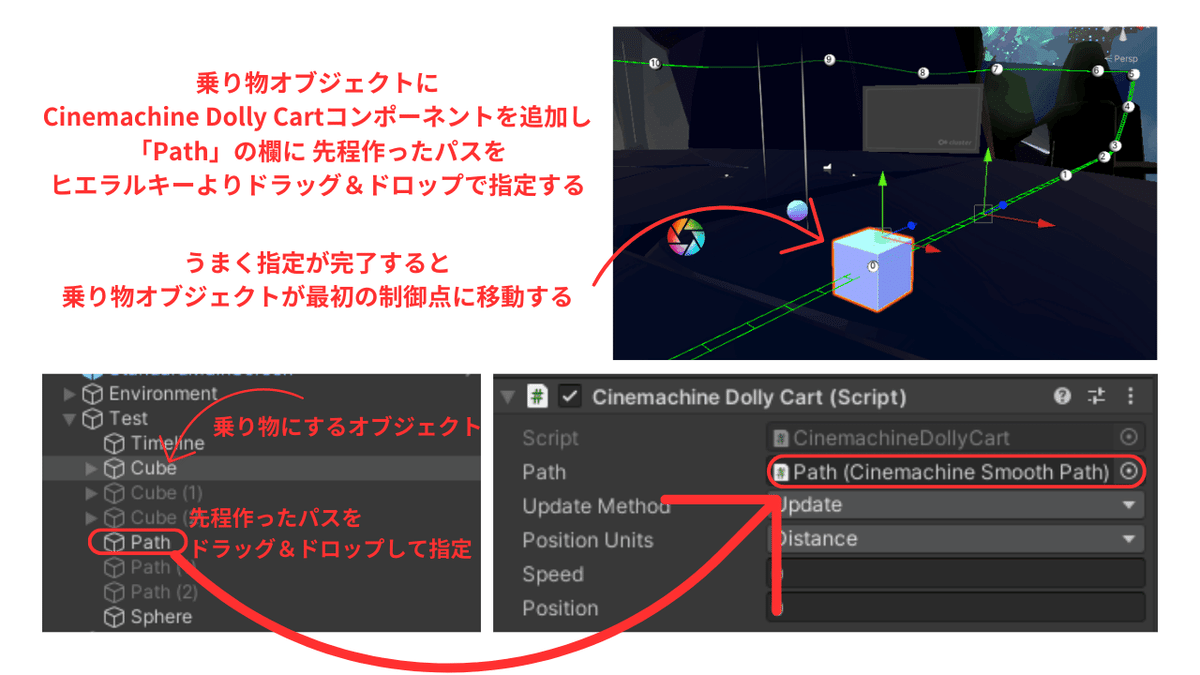
乗り物とするオブジェクトにCinemachineDollyCartコンポーネントを追加して、さきほど作ったパスを指定します。

乗り物オブジェクトがパスの始点に移っていたらOKです。
動きをつける準備_Timelineの設定
Timelineを作成し、乗り物の動きを付けていきます。Timelineを使うことで、ワールドへの入室タイミングに関わらず動きが同期するようになります。
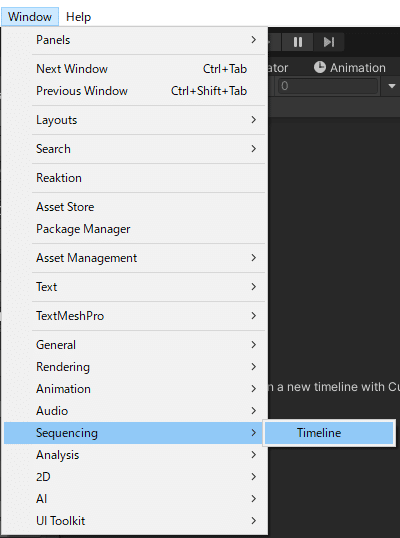
まずはWindow>Sequencing>Timelineを開きます

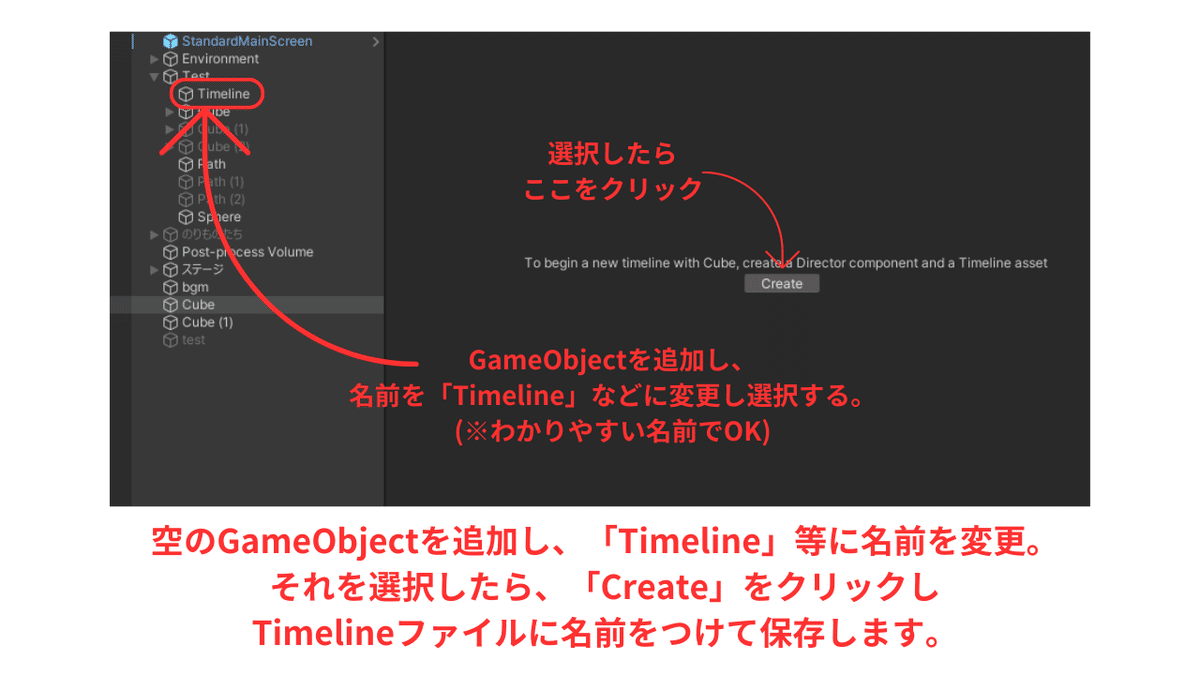
Hierarchy左上の+ボタンから空のGameObjectを追加し、名前を「Timeline」などに変更します。それを選択してからTimelineウィンドウの「Create」ボタンを押し、適当な場所にTimelineファイルを保存します。

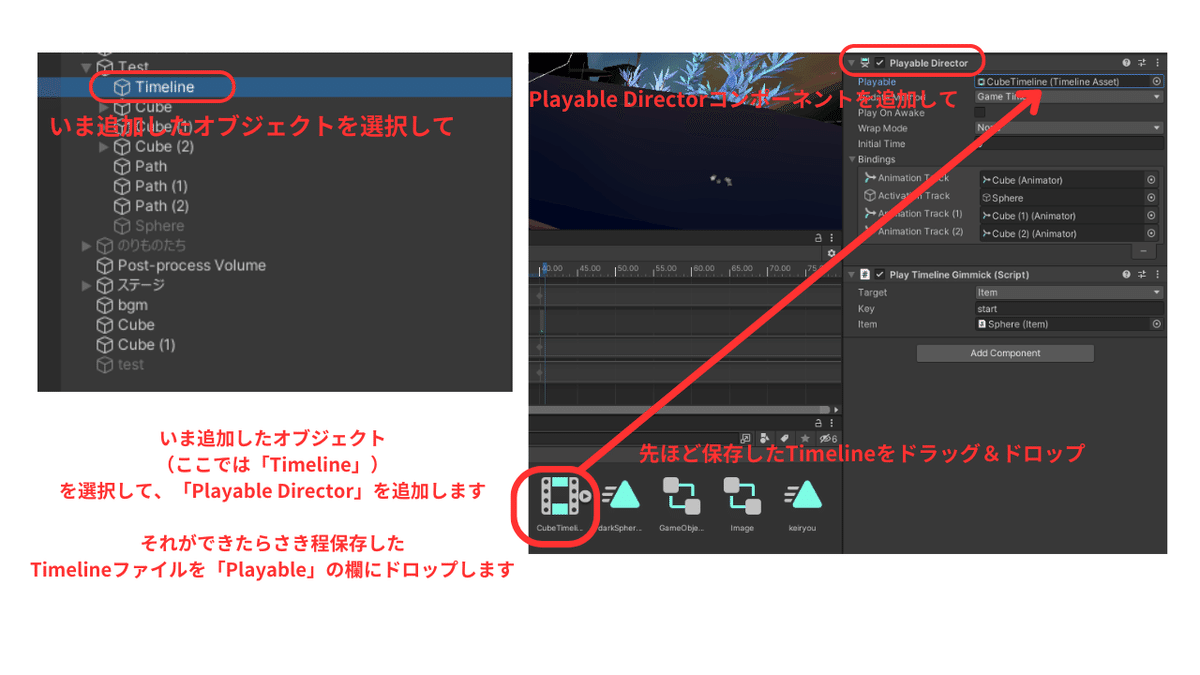
今追加したオブジェクト(ここでは「Timeline」)を選択して、InspectorウィンドウのAddComponentから「Playable Director」を追加します。「Playable」の欄にさきほどのTimelineファイルを入れて紐づけます。

これでTimelineの準備が完了しました。次は動きを作っていきます。
Timeline内でアニメーションをつくる
Timelineの基本的な使い方はこちらの記事を参照してください。
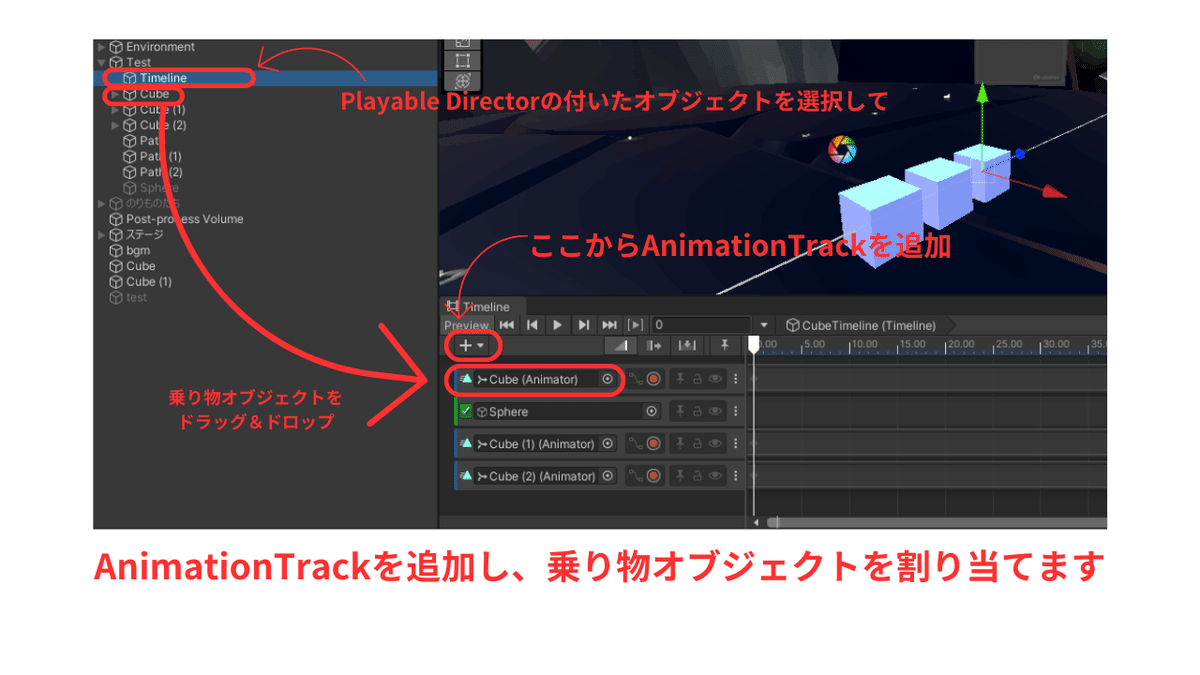
「Timeline」オブジェクトを選択してTimelineウィンドウの+ボタンからAnimationTrackを追加して、乗り物オブジェクトをドラッグ&ドロップして割り当てます。

これで動きをつける準備ができたので、いよいよ乗り物の動きを決めていきます。
始点を決める
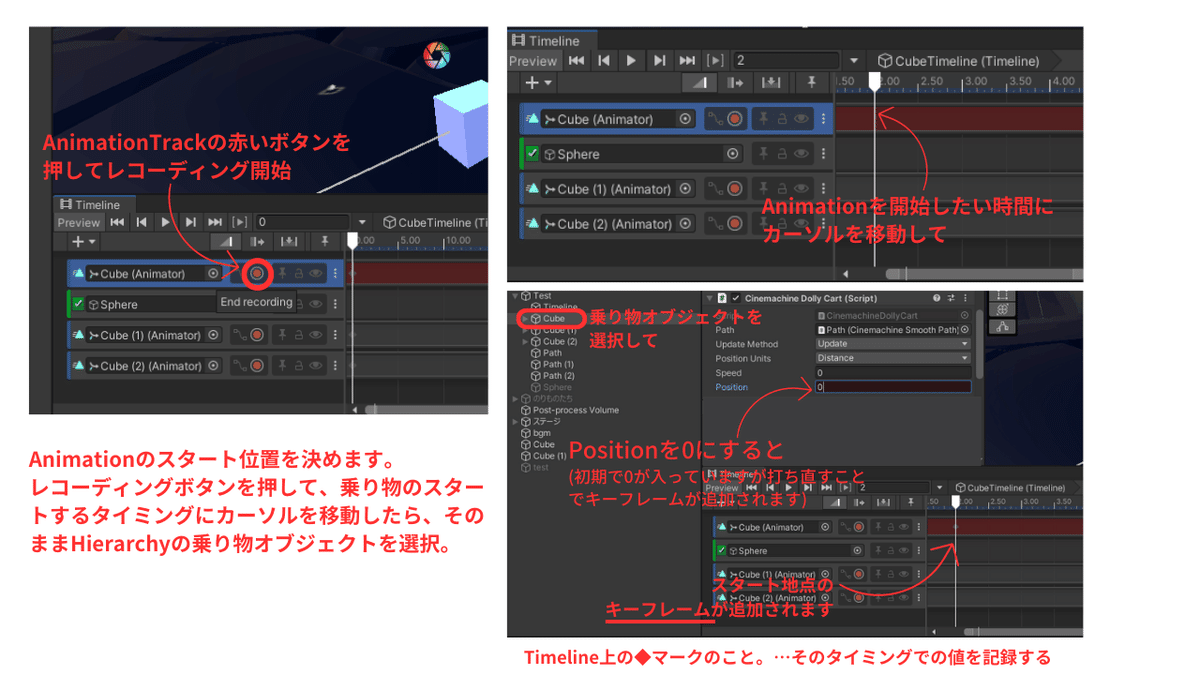
まずは乗り物が動きはじめるするタイミングを決めます。「Timeline」オブジェクトを選択した状態で、図の赤いボタンを押しレコーディングを開始します。任意のタイミングにカーソルを移動したら、乗り物オブジェクトを選択して、Inspectorウィンドウに移りCinemachineDollyCartの「Position」の値に0を打ち込みます。するとTimeline上にキーフレームが打たれ、ここが開始地点になります。

終点を決める
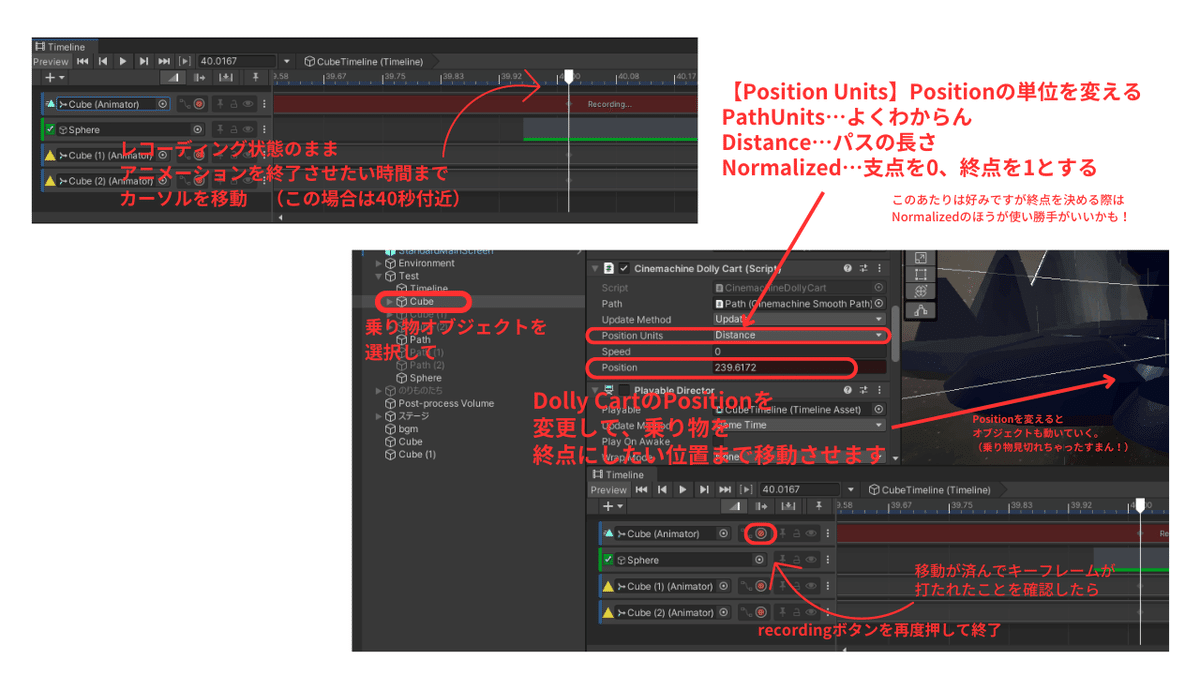
レコーディング状態のまま、アニメーションを終了させたいタイミングまでTimelineのカーソルを移動させ、乗り物オブジェクトのDollyCartのPositionの値を変更します。乗り物オブジェクトが終点にしたい場所まで移動したら、赤いボタンを再度押してレコーディングを終了します。

ここまでできたらプレビューしてみて動いたらOKです!

ここまでできたらあともう一歩!スイッチを作ります。
開始スイッチを作る
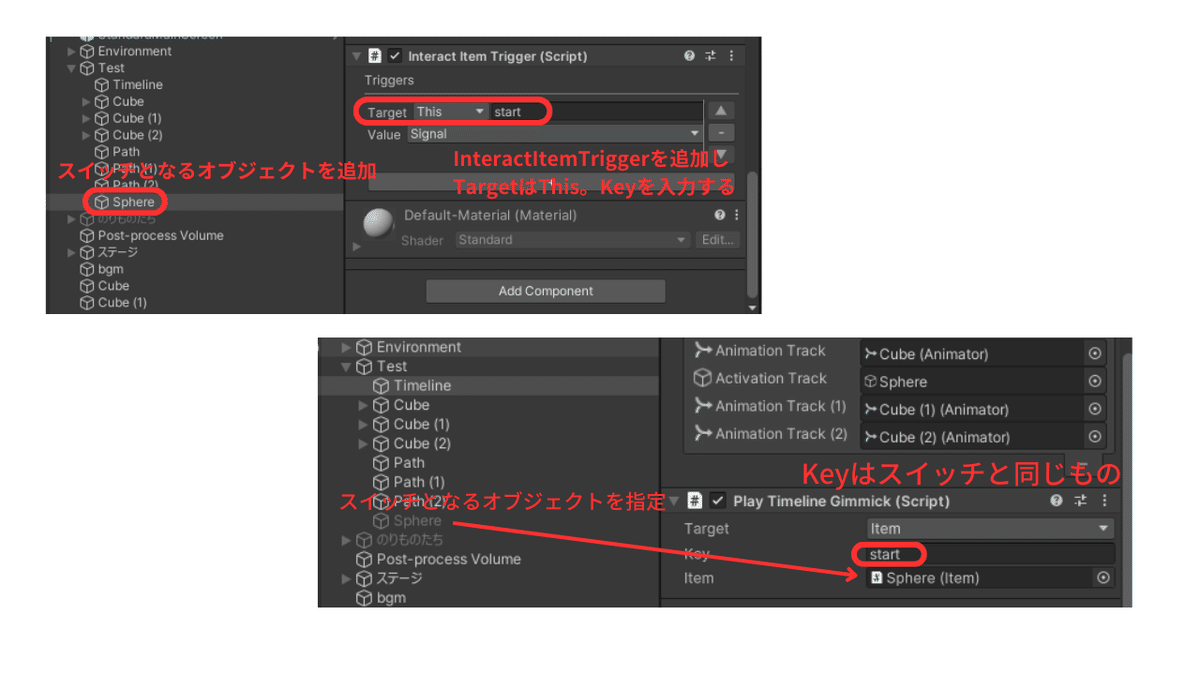
適当なオブジェクト(ここでは「sphere」)を追加し、それを選択した状態でInteractItemTriggerを追加します。キーを「start」などとします。そうしたら、さきほど「Playable Director」コンポーネントを追加したオブジェクト(ここでは「Timeline」)を選び、PlayTimelineGimmickコンポーネントを追加します。Keyには「start」を入力し、Itemには先程のSphereを指定します。

ここまでできたらプレビューしてみましょう!スイッチをクリックして乗り物が動き出せばOK!これで経路に沿って動く乗り物が完成しました!
pathと速度の調整
これで、それぞれ設定した始点から終点まで等速で動くようになりました。あとは作成した経路に応じて乗った時に酔い過ぎないように速度や動き方を調整していきます。
まず調整するべきポイントは急カーブ、急上昇、急降下の部分です。等速移動であっても曲がりがきついと体感では思った以上に速く感じます。上昇や下降、カーブの際に気持ち悪くならないようにアニメーションにキーフレームを追加するなどして調節しましょう。
Timelineを盛っていく
乗り物のコースとアニメーションができたら、それに演出を加えていきます。基本的にはこれまでに作成したTimelineにオブジェクトを追加していく形でよいと思います。指定したタイミングでパーティクルが現れたり、背景が動いていくなど、思い思いに演出していきましょう。
Timelineでつまづいたらこちらの記事をチェックしてください。
ライドづくりは工程がとても多く大変です!が、できたときと乗った時の喜びは代えがたいものがあります。ぜひあなたの夢をここで叶えちゃいましょう。
