
clusterのワールド作りに挑戦します!7(番外編1)
これまでずっとチュートリアル動画を参考にclusterでのワールドづくりを学んできましたが、次回はついにワールドのアップロード!…というところでちょっとだけ立ち止まってみます。
というのも全てを把握しきれてないサンプルシーンを試しにアップしてみるよりも、一旦最低限のものを置いた空っぽのワールドをアップして試してみたいと思ったからです。
というわけで早速空っぽのワールドを作ってみようと思います。
そのための手順も公式サイトにはちゃんと載っていました。
こういうところは国産サービスだと日本語での案内でとても助かります。
ここで気づいたひとつのミス
実はこのページを読んでいて私はこれまでの一連の流れにちょっとミスがあったことに気づきます。
それは公式チュートリアル動画「自分だけの家を作ってみよう」の1.5回目の動画「Unityを導入する」の部分です。
前回このパートをやった時、Unityのことに詳しくない私は、自分のPCにはすでにUnityがインストールされているのでこのパートは必要ないと思って飛ばしていました。
しかしUnityにはバージョンもモジュールもあって不要なものをちゃんとインストールしていないといけないことにこのタイミングで気づきます。
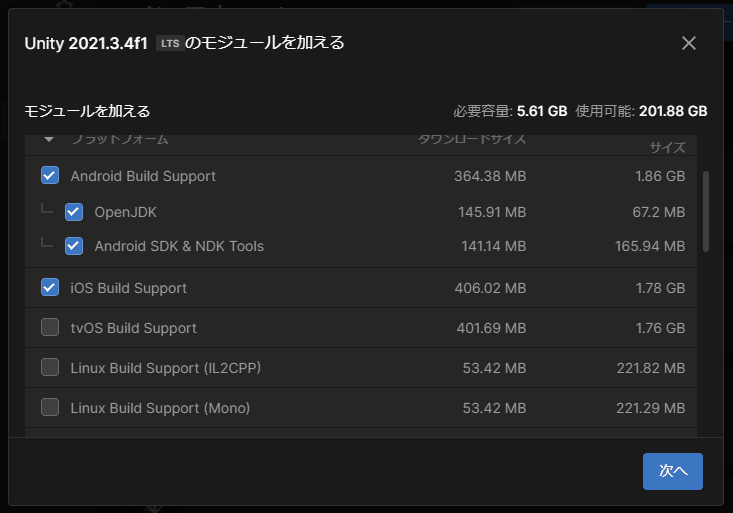
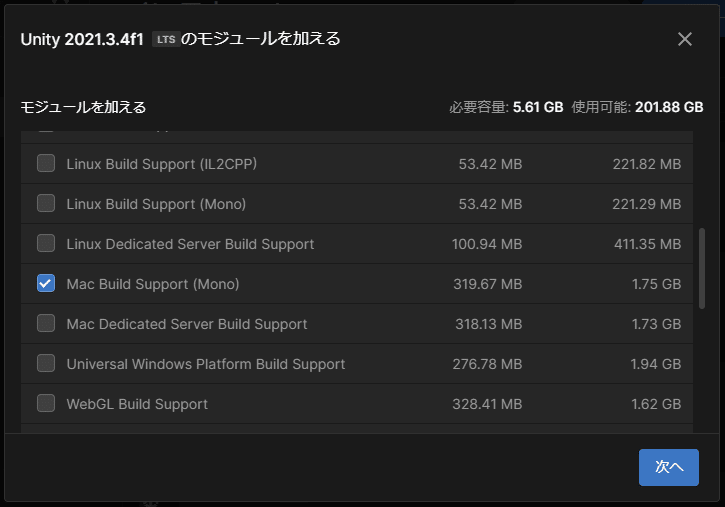
今回新たに参考にした『「Unity」と「Cluster Creator Kit」を 導入する』の公式ページを見てみると追加モジュールを自分はインストールしていません。
なのでここで改めてそれらの追加インストールを行いました。


幸いUnityHubのインストールから、モジュールの追加は簡単に行えました。
いやはや記事はちゃんと読むものですね。
では気を取り直して次の項目である「Cluster Creator Kitを導入する」始めます。
「Cluster Creator Kit」を導入する
今回私がやりたいのはサンプルプロジェクトを使わないワールドの作成方法です。
なので公式ページにある『「Cluster Creator Kit」を導入する』から『すでに自分のプロジェクトがある方は自分のワールドに導入する』の方を参考に進めていきたいと思います。
Unityで新しいプロジェクトを作成
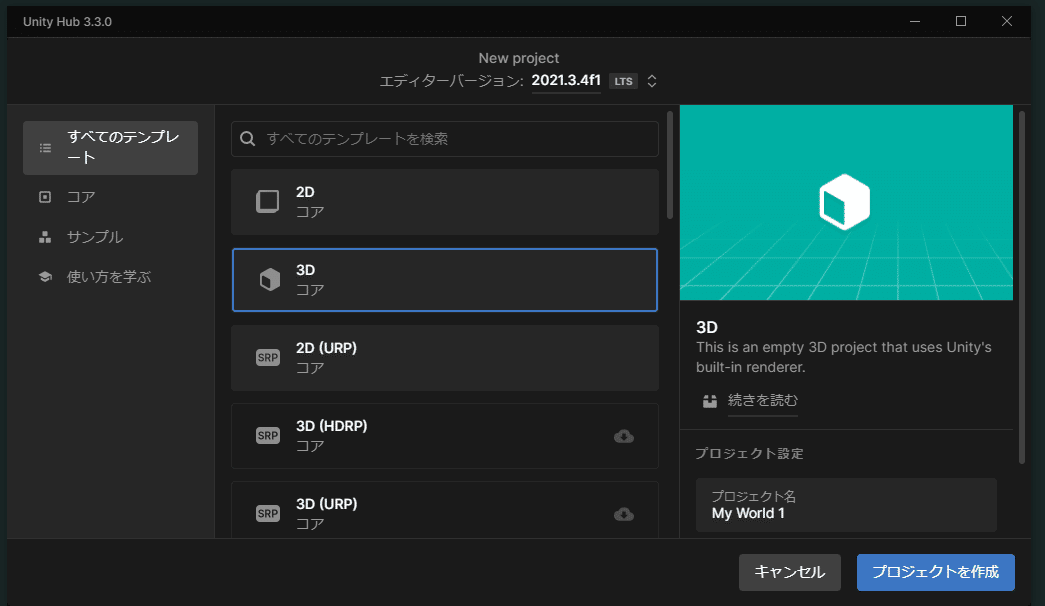
まずはUnityで新しいプロジェクトを作成します。
この時に作成するプロジェクトは「3D」、使用するバージョンは「Unity 2021.3.4f1」です。

無事起動できました

Scoped Registriesを追加する
次に「Scoped Registries」というのを追加します。
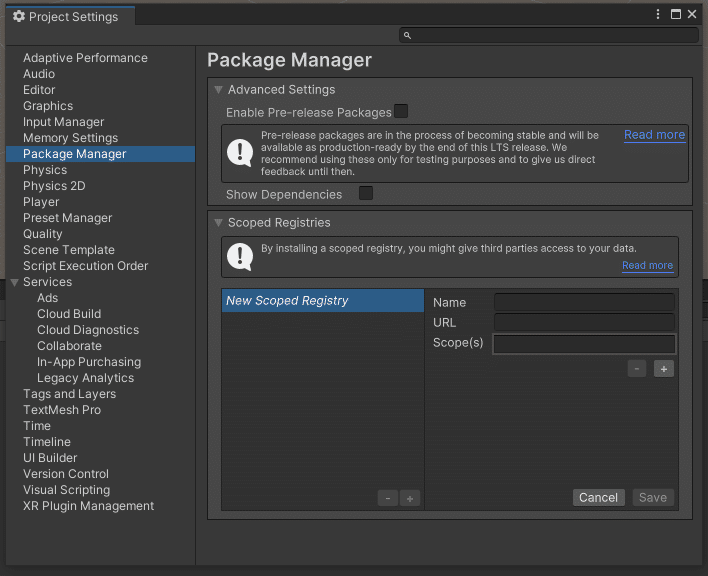
上部のメニューから「Edit>Project Settings」と選択します。
そこで出てきたウィンドウから「Package Manager」を洗濯します。

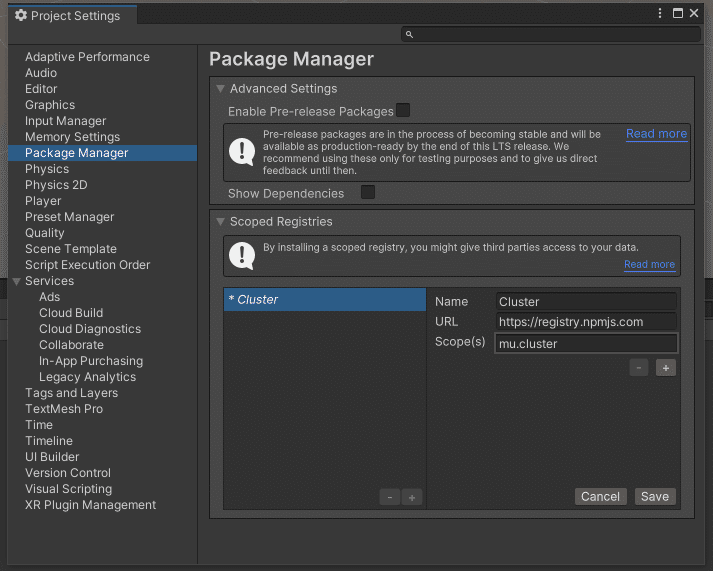
次に入力フォームに…
Name:Cluster
URL:https://registry.npmjs.com
Scope(s):mu.cluster
と入力し、Saveボタンを押します。

これで「Scoped Registries」とやらが追加されたようです。
これが何なのかは今の私にはまだよくわかりません。
Cluster Creator Kitをインストールする
次は「Package Manager」で「Cluster Creator Kit」をインストールする方法のようです。
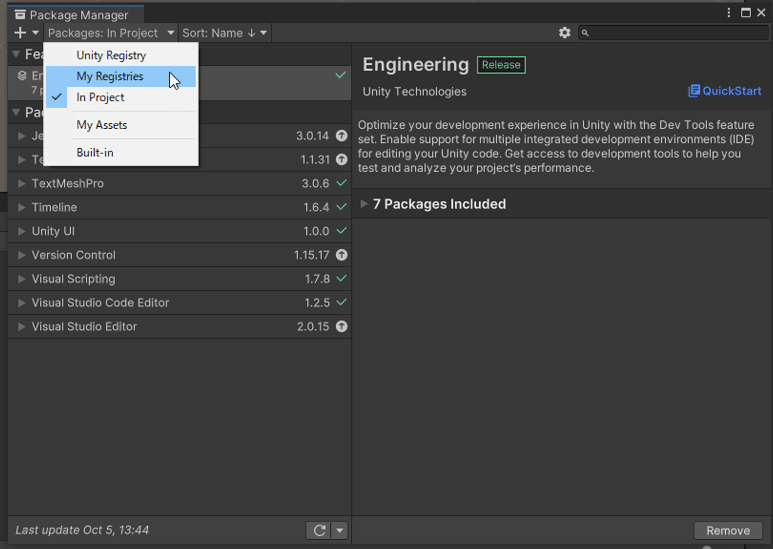
上部のメニューから「Window>Package Manager」を選択します。
出てきたウィンドウの上部の「Packages:○○○」のプルダウンを「My Registries」に切り替えます。

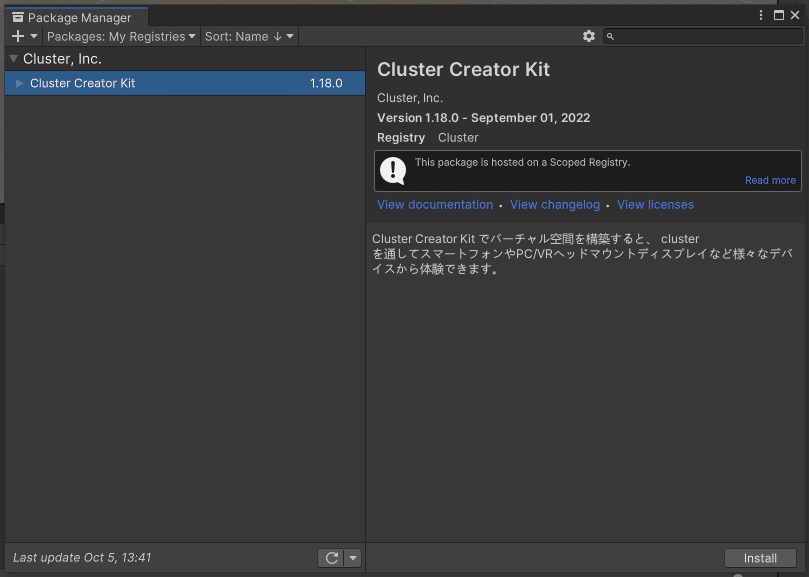
するとリストにCluster Creator Kit が表示されるので、選択し右下のInstallボタンを押します。

上部のメニューに「Cluster」と表示されているので導入は完了です。

Color Spaceを変更する
最後にColor Spaceを変更する必要があるようです。
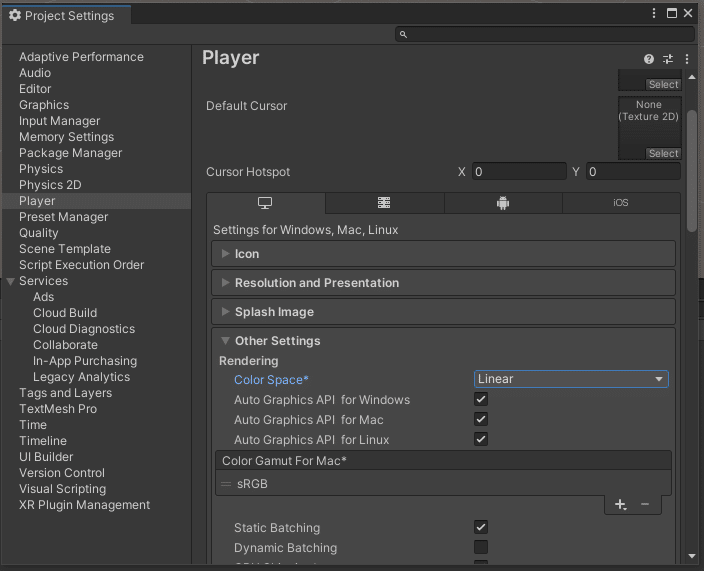
上部のメニューから「Edit>Project Settings」を選択します。
さらにPlayerを選択して、Color SpaceをGammaからLinearに変更します。

これでセッティングは終了です。完全に空のワールドができました。
ひとまずこのワールドを保存しておいて、基本的にはここからスタートする形を取っていけばいいんじゃないかと思います。
次回はここに簡単なワールド作ってみたいと思います。
いいなと思ったら応援しよう!

