
clusterのワールド作りに挑戦します!6(機能編)
ついにワールド制作チュートリアルも大詰め、機能を追加するに突入しました!
残すがワールドのアップロードの仕方ということを考えると、ワールド制作の仕方に関してはこれが最後とも言えますね。
第6回:オブジェクトに機能をつけてみよう!(04:10)
では早速公式動画の「第6回:オブジェクトに機能をつけてみよう!(04:10)」を見ていきたいと思います。
基本的にはオブジェクトに対して「Cluster Creator Kit(以下CCK)」関連のコンポーネントをつけていくことで実装できるようです。
CCKに関しては、機能をまとめた早見表もあるとのことなので、後でじっくり読んでいきたい。
NeosVRの仕組みはUnityとの類似点が大変に多いため、オブジェクトに対して必要なコンポーネントをつけて実装するという仕組みはNeosVRで日常的にやっている私としてはかなりとっつきやすいです。
逆に普段からUnityに慣れ親しんでいる人は、NeosVRでのものづくりは比較的やりやすいのではないでしょうか。
これを機に皆さん是非NeosVRへ!…という勧誘はさておいて。
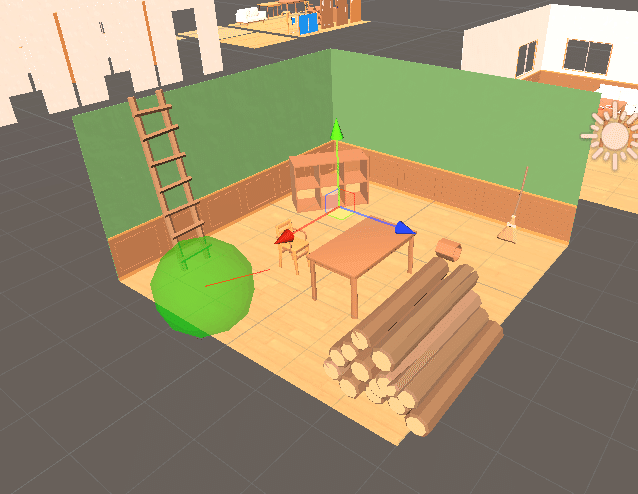
今回の動画ではまず椅子に座れるようにするところから始めるようです。
椅子に『Ridable Item』コンポーネントをつける
椅子に座れるようにするためには、椅子に対して「Ridable Item」というコンポーネントをつければいいらしい。
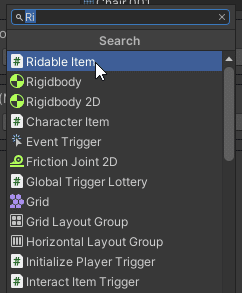
椅子選択してInspectorからAdd ComponentからRidable Itemを検索して追加します。

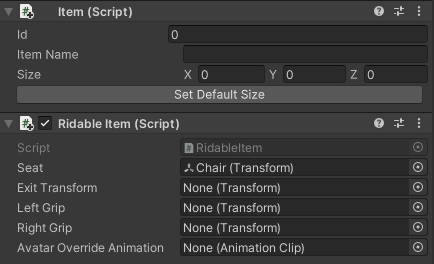
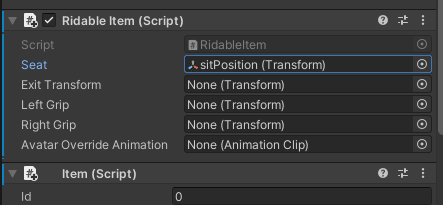
無事コンポーネントが付きました。
同時にItemというコンポーネントも追加されますがそういう仕様のようです。

プレビューで確認する
次はプレビューで確認するとなっています。
正直Unityを触ったことがない私にはプレビュー?という感じですが、そういう機能があるみたいですね。
おそらくSceneの上にある再生ボタンを押せばいいのでしょう。
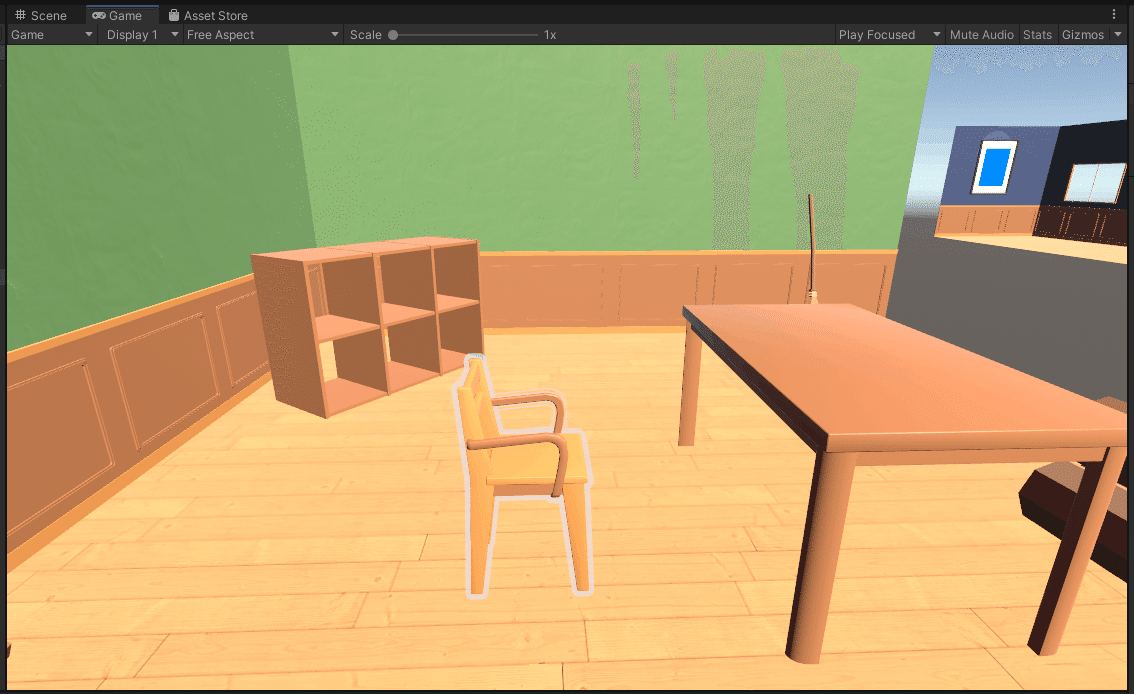
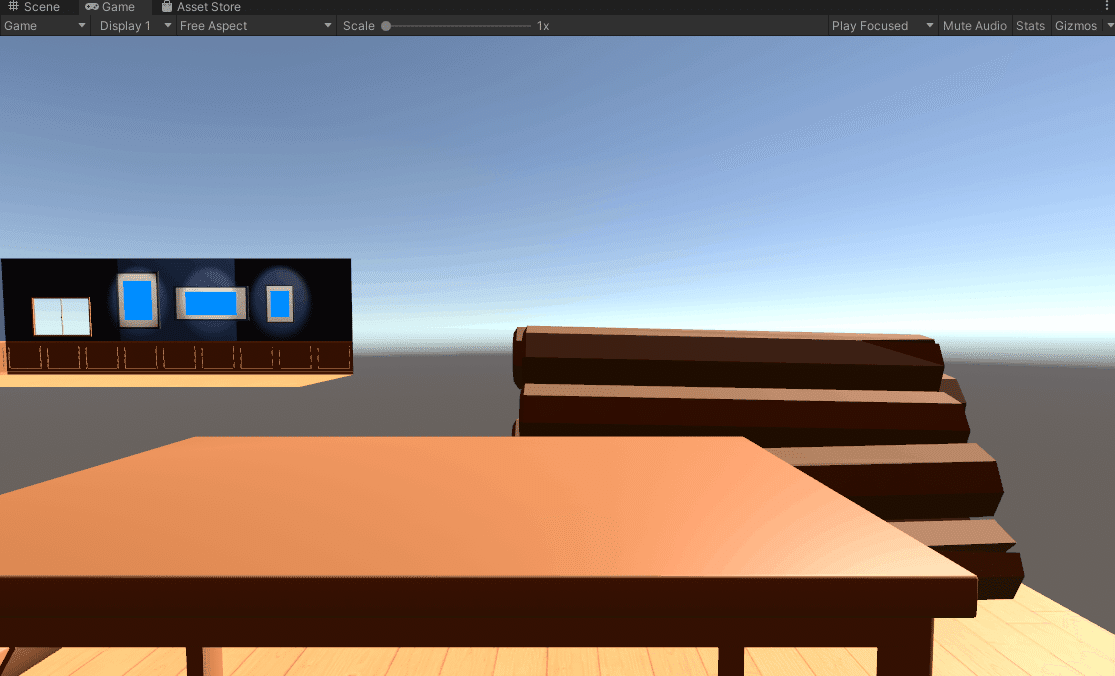
早速押してみます…が、あらぬところからスタートしてしまいました。
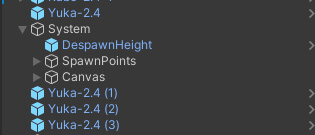
どうしたらいいのでしょう…可能性として、SpawnPointsの場所からスタートしている可能性があります。
このサンプルシーンではSpawnPointsの設定を自身ではしてしませんが、もしかするとすでにSpawnPointsが設置されているかもしれません。
Hierarchyから探してみることにします。

ありました!
試しにこれをスタートさせたいポイントに移動してみることにします。

これでどうでしょう。
もう一度再生ボタンを押してみます。

無事椅子の前からスタートさせることができました。
Unity未経験の私にはどの辺りがUnityの機能でどの辺りがclusterの機能なのかいまいち分からないのでその辺りがネックですが、SpawnPointsに関してはclusterがというよりもUnityの機能ぽいですね。
無事SpawnPointsを設定できたところで改めて椅子にアクセスしたいと思います。

椅子をクリックすれば無事椅子に座ってみることができました!
しかしこれはどう考えても椅子に埋まっています。
次はこれを設定するようです。
座る位置を調整する
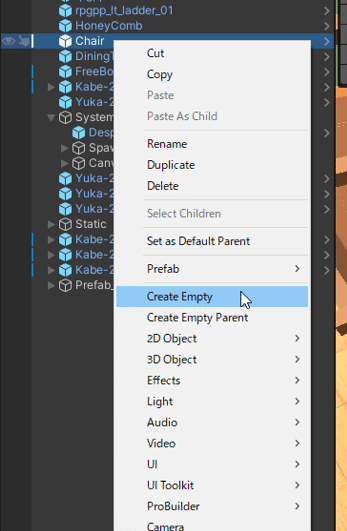
座る位置を調整するためにHierarchyから椅子を選択して、右クリックから「Create Empty」を選択します。

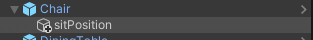
こうすると「Chair」の子として「Create Empty」が追加されます。
さらにその子の名前を「sitPosition」に変更します。

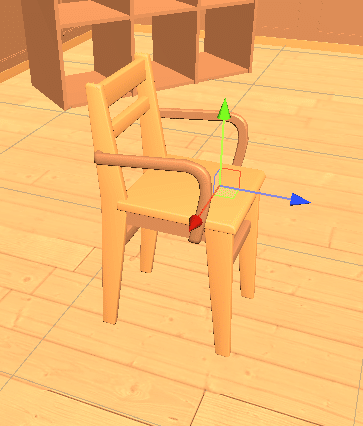
この「sitPosition」を座らせたい場所に移動すればいいようです。
動画の感じからするとやや前寄りという印象です。
動画の説明によると「天面から+0.10m高く、側面から0.10m内側に配置します」とあります。
…側面から0.10内側ってどういうことだろう??
ちょっと意味がわからなかったのですが、動画に従って続けます。

最後に「Ridable Item」コンポーネントにある「Seat」の部分を先ほど作った「sitPosition」に変更すれば良いようです。
ちなみに設定はD&Dでいけます。

改めて腰をおろしてみると…

いい感じに着席できました!
実際にアバターを使った場合の様子はワールドをアップしてから後日確認ということですかね。
何はともあれ無事椅子に座ることができました!
本をつかめるようにする
次は物をつかめるようにするコンポーネントのようです。
あいにく私の作った部屋には本が置いていないので、ひとまずサンプルシーンに最初から置いてあった本のある部屋を使いたいと思います。
本に『Grabbable Item』コンポーネントをつける
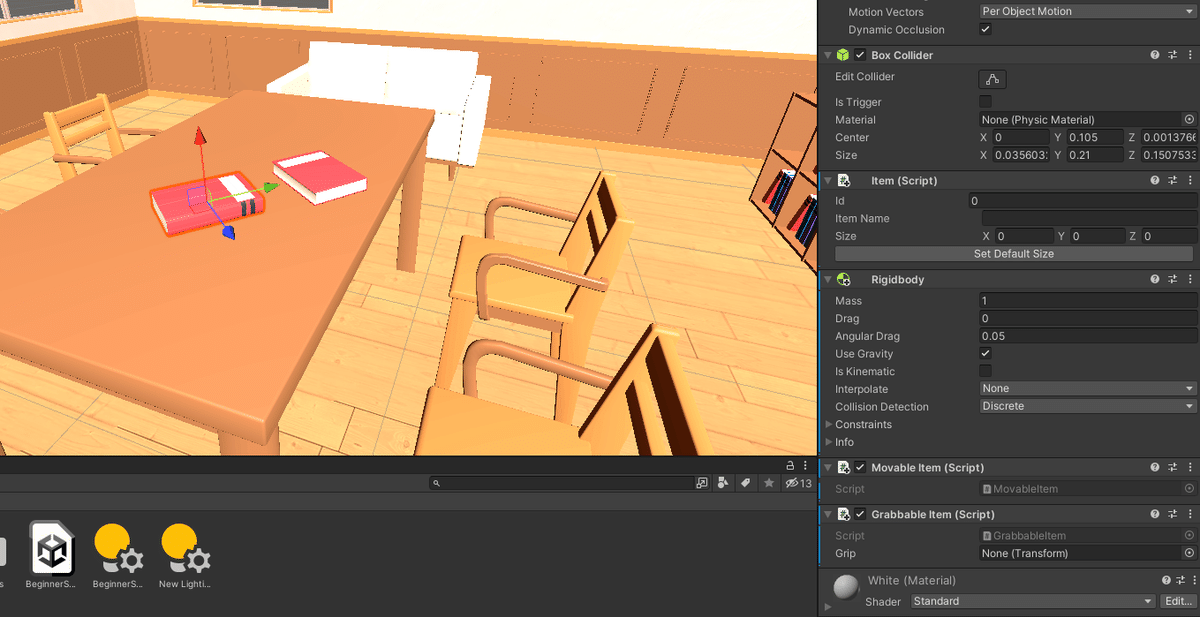
本を選択して「Add Component」から「Grabbable Item」コンポーネントを探してつけます。

これでプレイヤーがオブジェクトを掴んで移動できるようになるようです。
NeosVRでも一番使われていると言って良いコンポーネントです!
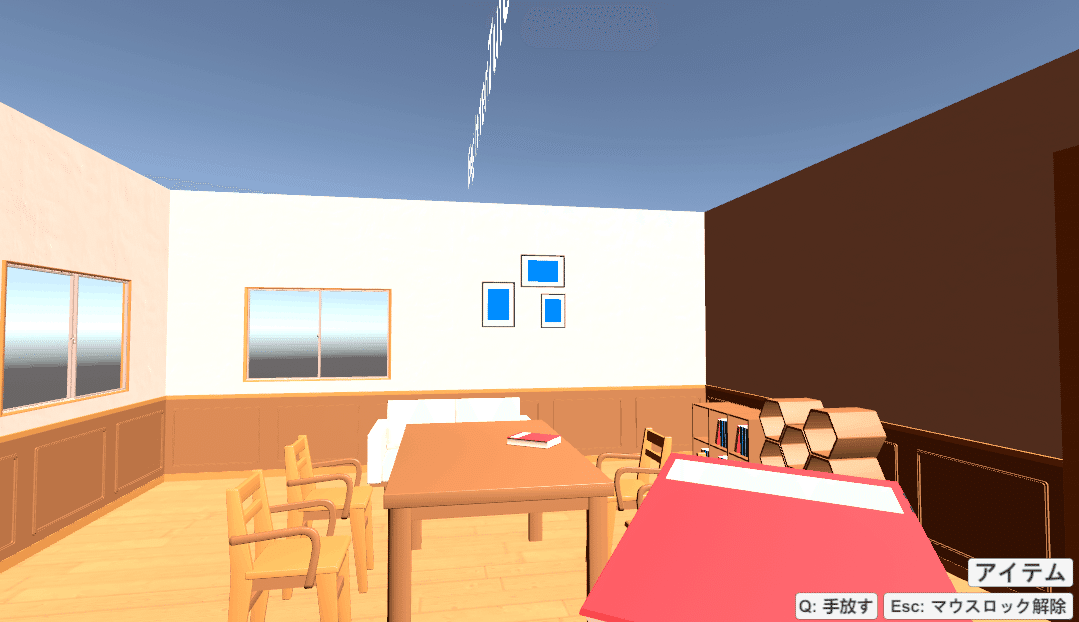
早速プレビューで確認してみます。

本をクリックすれば持つことができました!
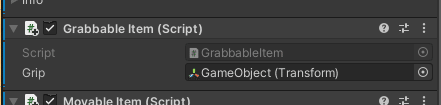
動画の解説によれば「Grabbable Item」コンポーネントの「Grip」が設定されていない場合、プレイヤーが掴んだ部分を起点としてアイテムを持つそうです。
なので次は「Grip」の設定をやってみます。
ちなみにこの時z軸方向を正面としてアイテムを持つことになるようです。

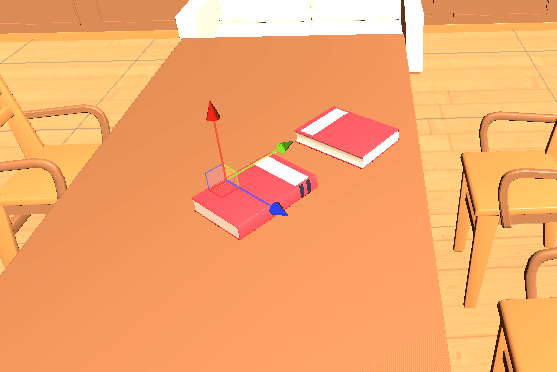
先ほどのsitPositionと同様に、子として作った空のオブジェクトの位置を調整して、「Grabbable Item」コンポーネントの「Grip」部分に、その空のオブジェクトを設定します。


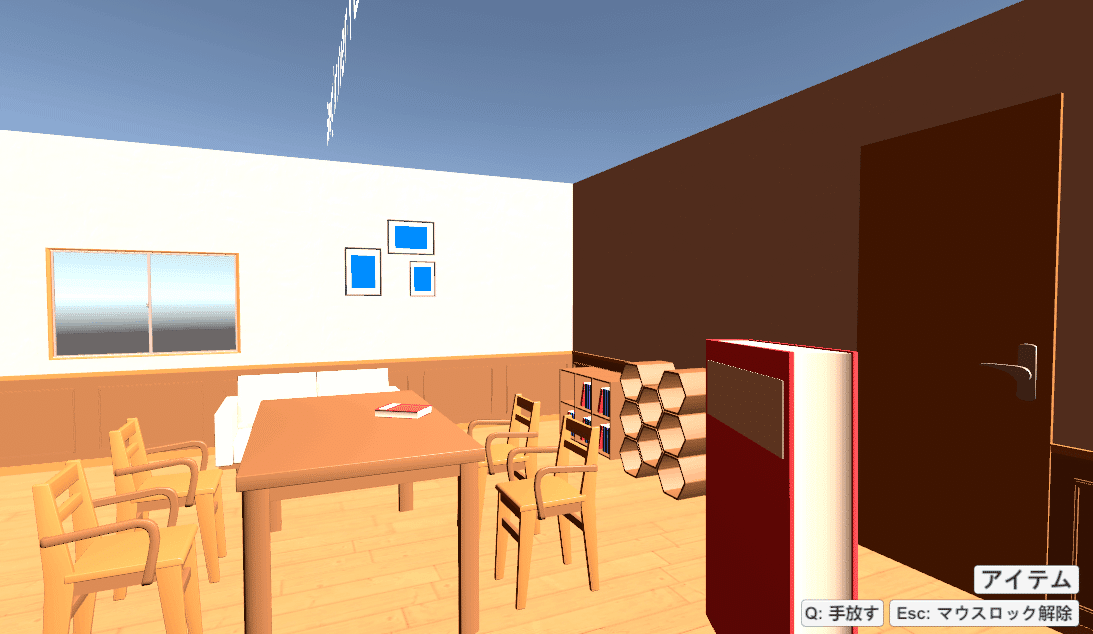
無事に持つ場所を調整することができました。
Gripに設定したオブジェクトが本の開く部分から背表紙に向かって向いていたので、方向もあっています。
これでオブジェクトを掴むことができるようになりました!
ドアを開閉させる・・・じゃない?
動画を見る限り最後はドアの開閉のよう・・・え?違う?
動画の説明によるとドアを通り抜けられないのは「BoxCollider」がついているからだという話。
それはそうですね。これまでの説明からもそれは理解できます。
なので「BoxCollider」を外せばドアが通り抜けられるようになります。以上!
・・・いや違うでしょ!?
てっきりドアの開閉のさせ方を説明してくれのかと思いきや、まさかのコライダーのお話でした。
正直最後の最後は「オチですか?」の気分です。
と、とはいえ、基本的な機能と言うか使い方は概ね分かりました。
最後は少々釈然としませんでしたが、ドアの開閉の仕方は別途調べればいいですね。うんうん。
というわけで、これにてワールド作成パートは終了!
次回はついにワールドのアップロードの仕方のようです!
いいなと思ったら応援しよう!

