
グラフィック入門
今回からデザインの学びを発信していきたいと思います。
今回やったことは、BONOのグラフィック入門です。
グラフィック入門では、「デザイン勉強診断サイトのアイキャッチ」をデザインするプロセスを実際にトレースして学んでいきます。
実際にやったことまとめました。
1.目的を決める

【BONO グラフィック入門 方向性①:目的を決めよう】
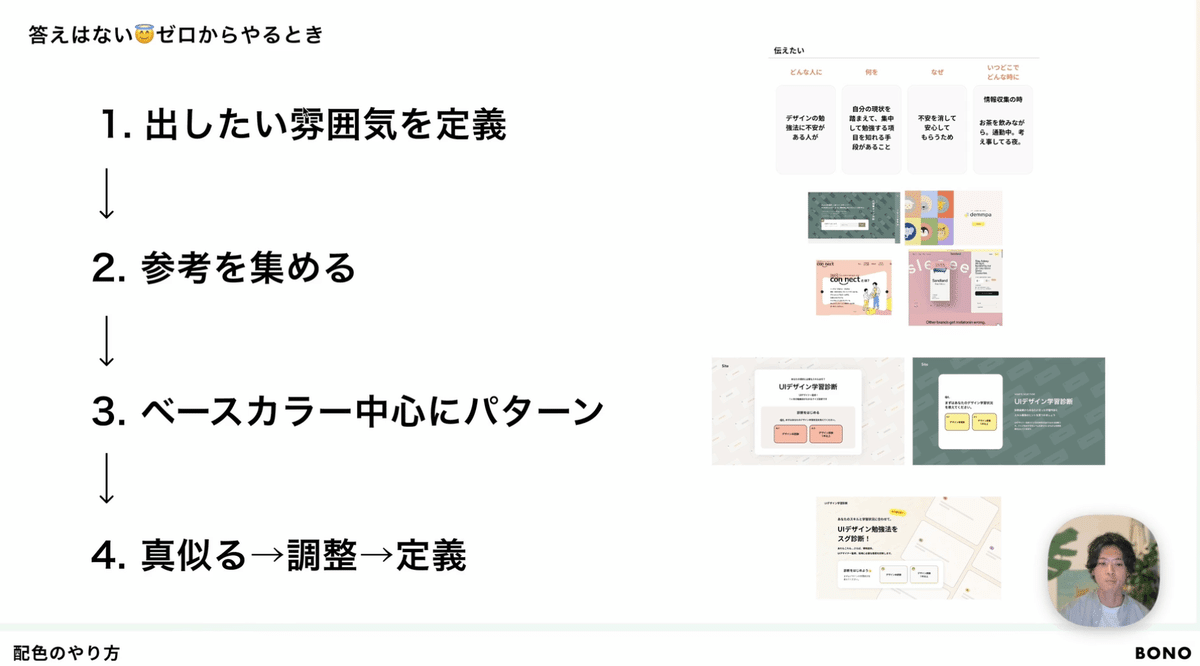
作る時の大前提としてユーザー視点(使う人・見る人)と運営視点(届けたい側)があり、この2つの目的を決める必要があります。

【BONO グラフィック入門 方向性①:目的を決めよう】

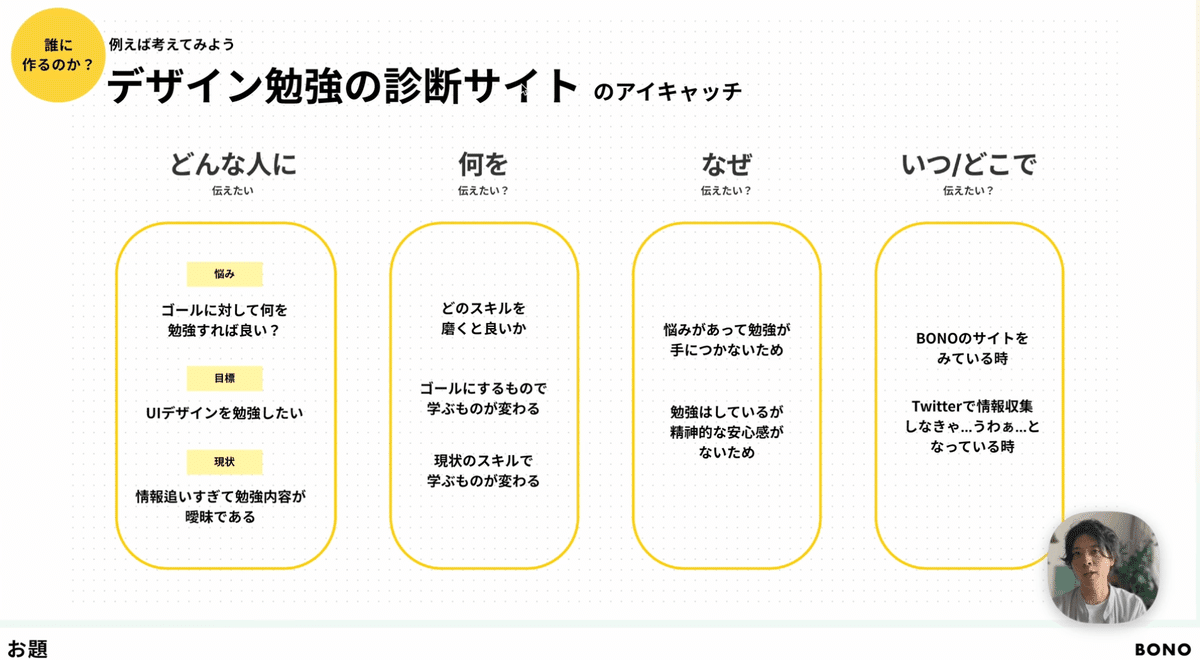
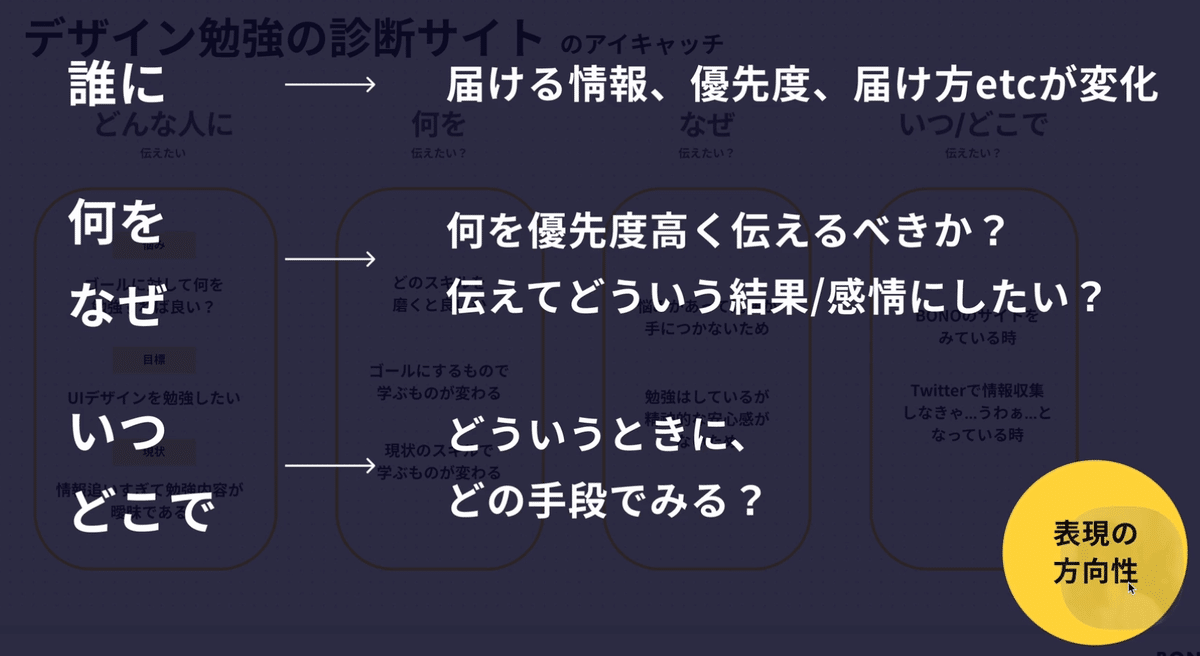
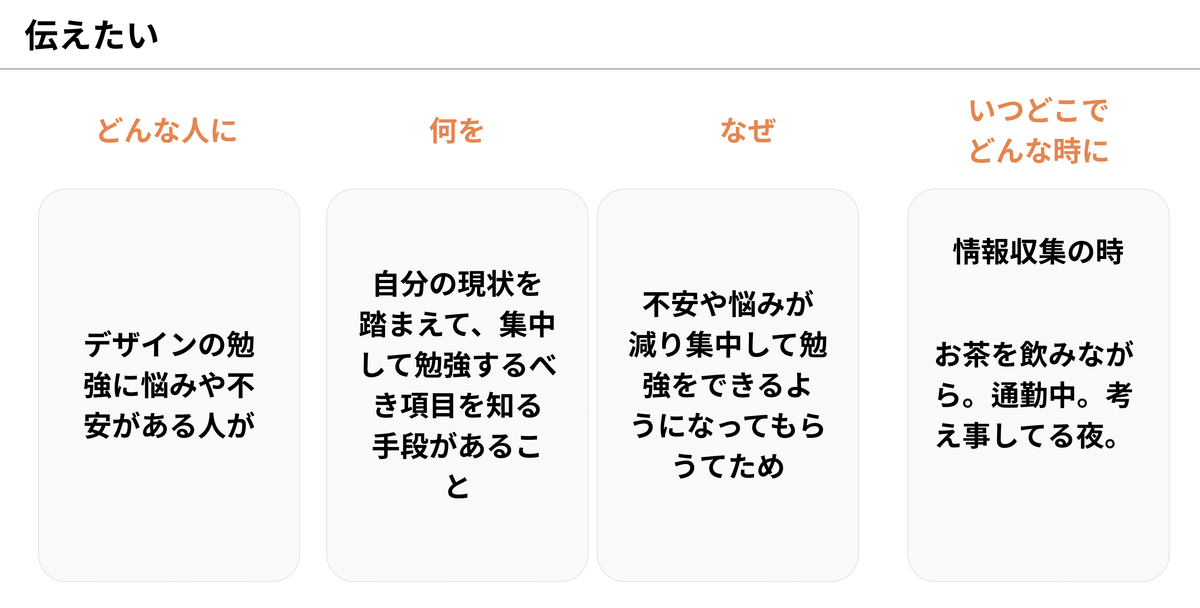
ユーザー視点の目的を決める時は、誰に、何を、なぜ、いつ、どこで伝えたいのかを考えることで決めることができます。
運営視点の目的は、会社であればすでに定義がされているかと思います。

【BONO グラフィック入門 方向性①:目的を決めよう】

【BONO グラフィック入門 方向性①:目的を決めよう】
今回は課題なので運営視点の目的は、診断を実際にやってほしいという目的で行います。
2.参考でイメージを掴む
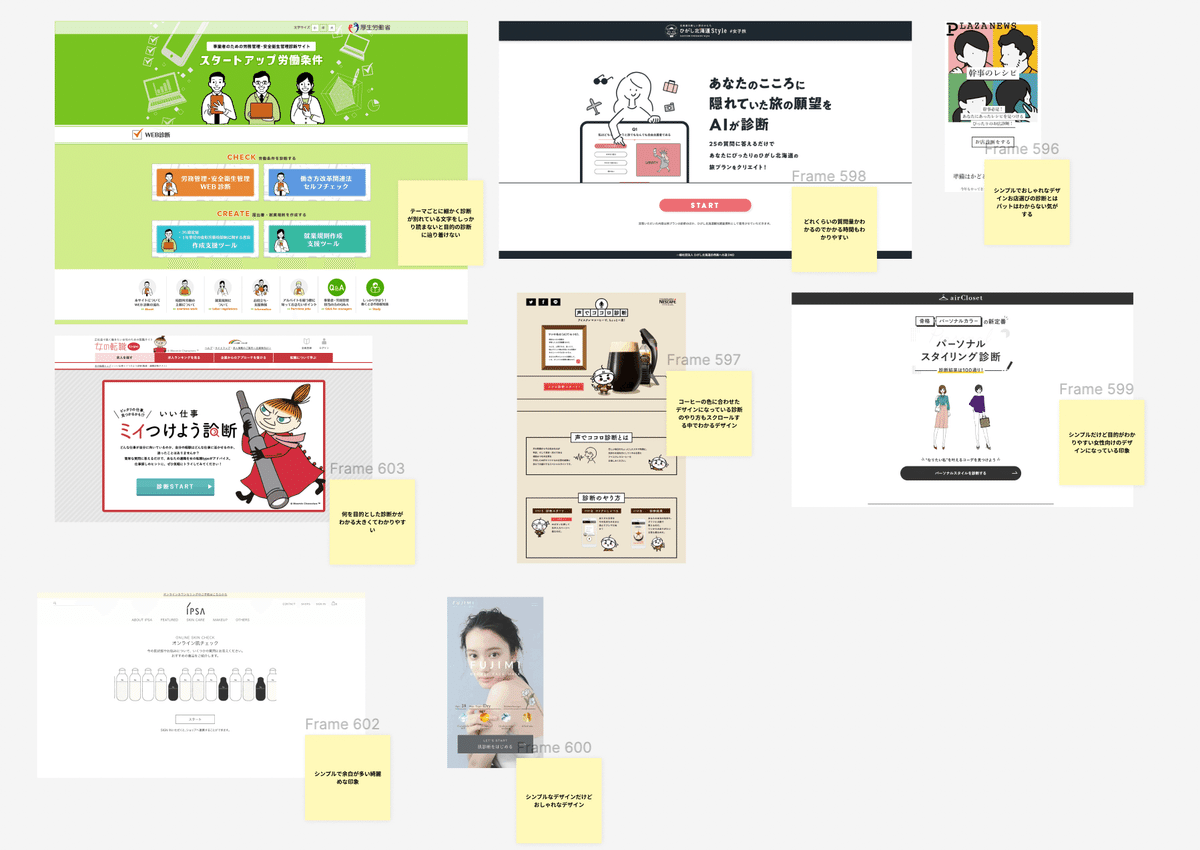
作り始める前に参考を集めていきます。全部を自分で考えるのは難しいため既存のデザインから知識を集めます。参考を集める時は、Pinterestなどを使って集めていきます。世の中のデザインがどんなふうになっているのかなどのスタンダードを調べて知ることを意識しながらやっていきます。
参考になりそうな素材を集めたら、デザインを見て思ったことをメモしながらやっていきます。

集めたデザインとしては、同じような機能を提供している診断サイトを中心に集めました。
3.グラフィックの方向性の言語化
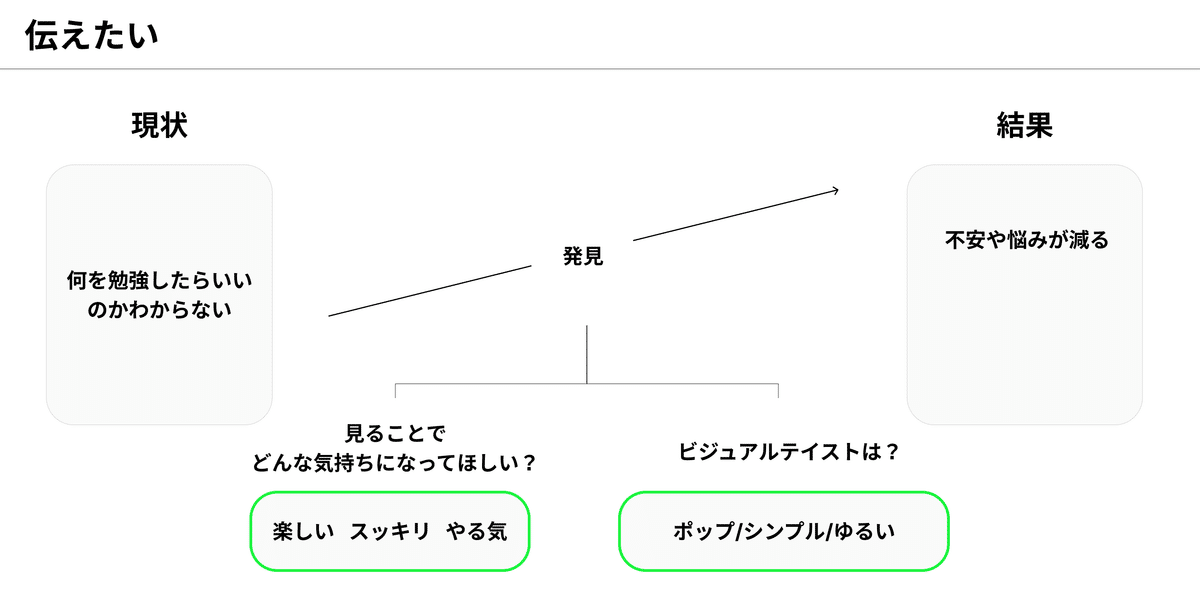
ビジュアルの方向性を言葉にして振り返れるようにします。やり方はたくさんありますが、今回は「見た人に何を感じて欲しいか」という言葉の定義していきます。
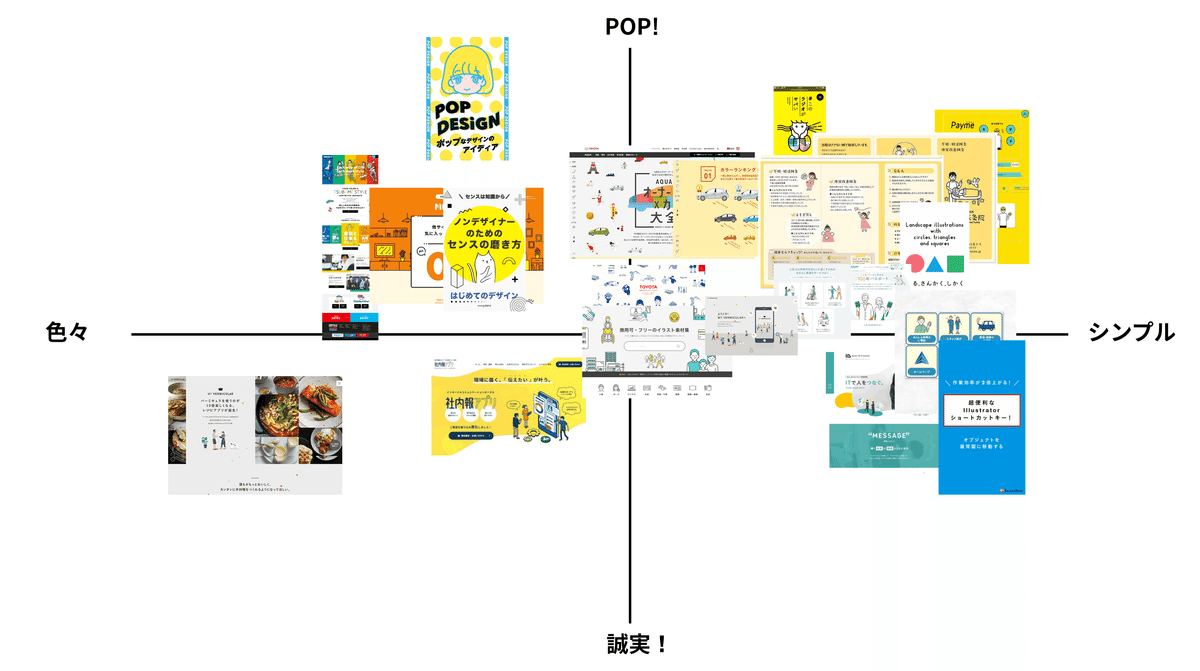
言語化をする前にまずは、1.目的を決める作業と2.参考でイメージを掴む作業をしたものからどんな風にサイトとしてあると印象としていいかのキーワードを抽出します。

これをもとに方向性を決め、図にまとめていきます。


ここまでは、表現の方向性を決めることをやってきました。
次は具体的なアイディアを作っていきます。
4.ムードボードを作る
ムードボードを使って作りたいイメージ群を取捨選択していきます。
ムードボードとは、アイデアがより詳しく伝わるように関連する素材を集めコラージュしたものです。素材となるものに制限はなく、写真、イラスト、カラーパレット、文章など、アイデアを表すものであればなんでも活用できます。
ムードボードを作るメリットは、前回作った伝えたいことの図のポップ/シンプル/ゆるいを「〜な感じ」ではなくより具体的にすることができます。

シンプルでPOPなデザインの素材を多く集めました。
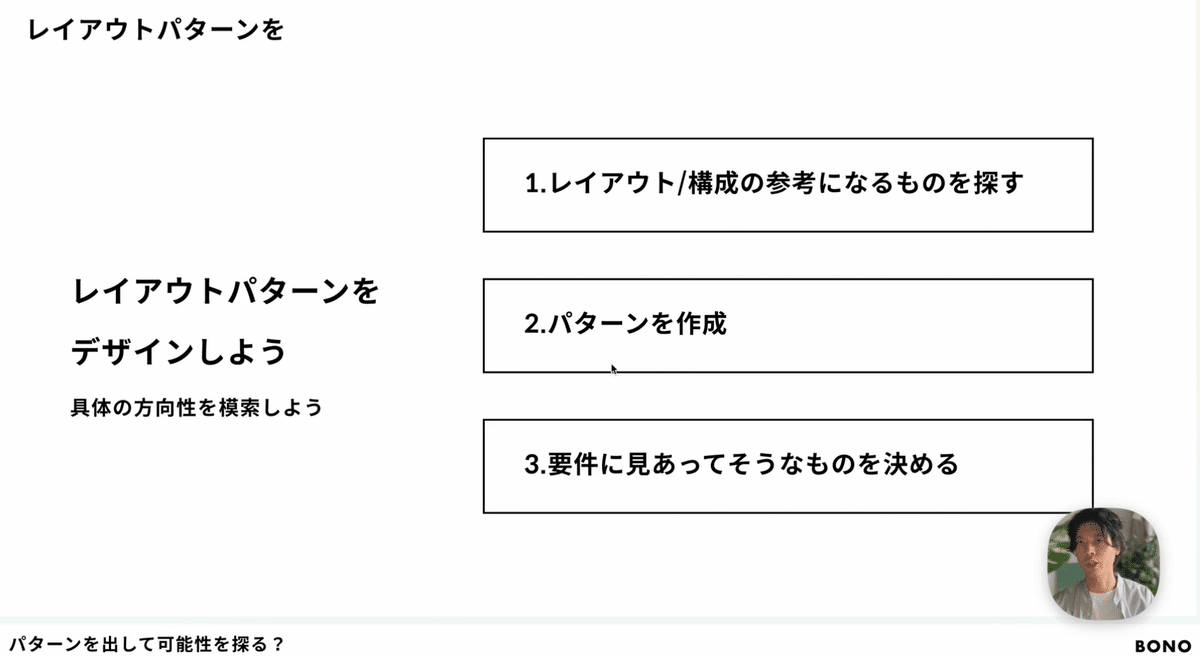
5.レイアウト/構造パターンをデザインする
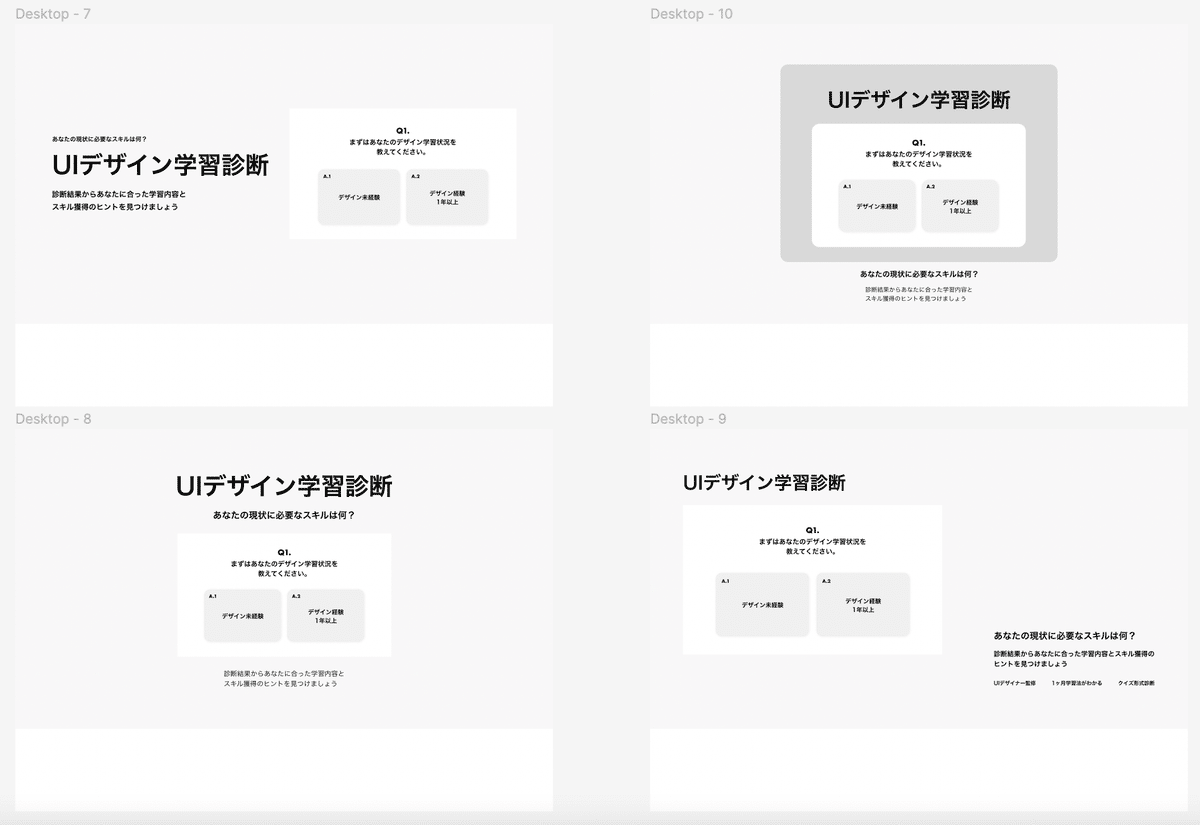
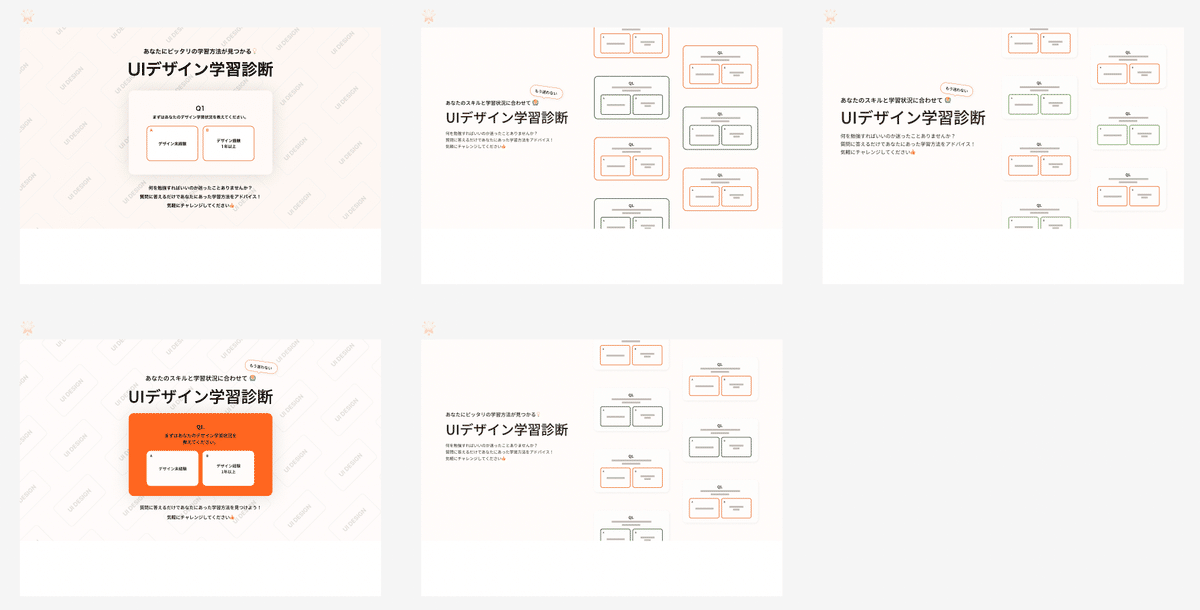
デザインの素材を集めたらレイアウト(骨組み)をやっていきます。このレイアウトを決めることが全てのビジュアルの方向性を決めるといっても過言ではありません。業務になるとこの段階で一度共有をしたりします。
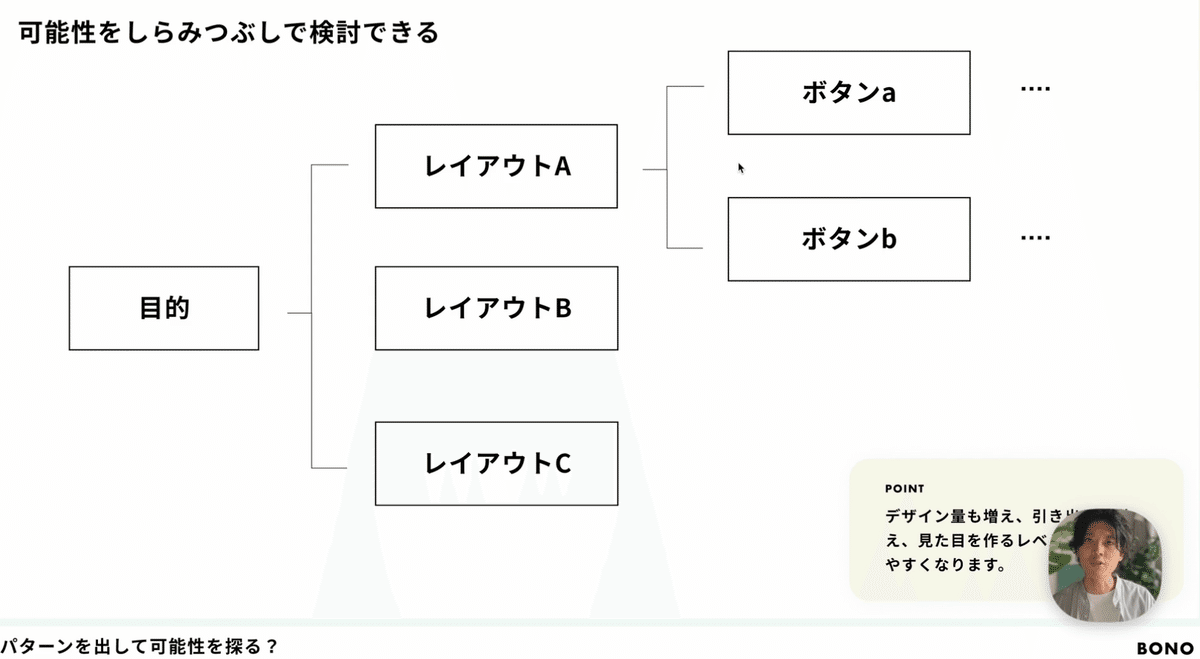
複数のパターンを作るメリットは、いろいろ可能性をしらみつぶしに検討できることです。

【BONO グラフィック入門 アイデア②:レイアウト/構造パターンをデザイン】
可能性をしらみつぶしに検討することでそのデザインにした理由を言語化できます。

【BONO グラフィック入門 アイデア②:レイアウト/構造パターンをデザイン】
手順をもとに作っていきました。

6.スタイリングパターンをデザインする
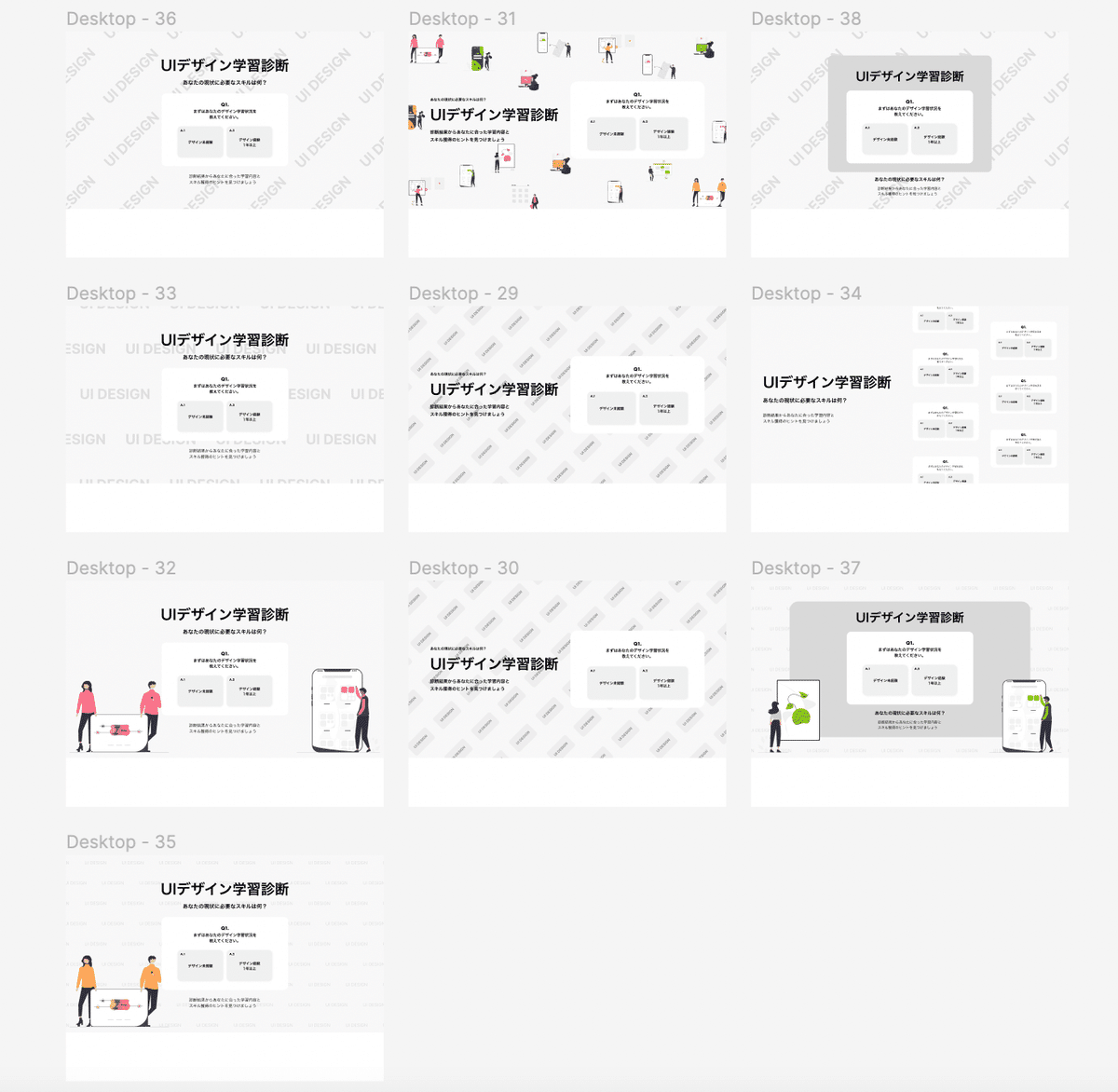
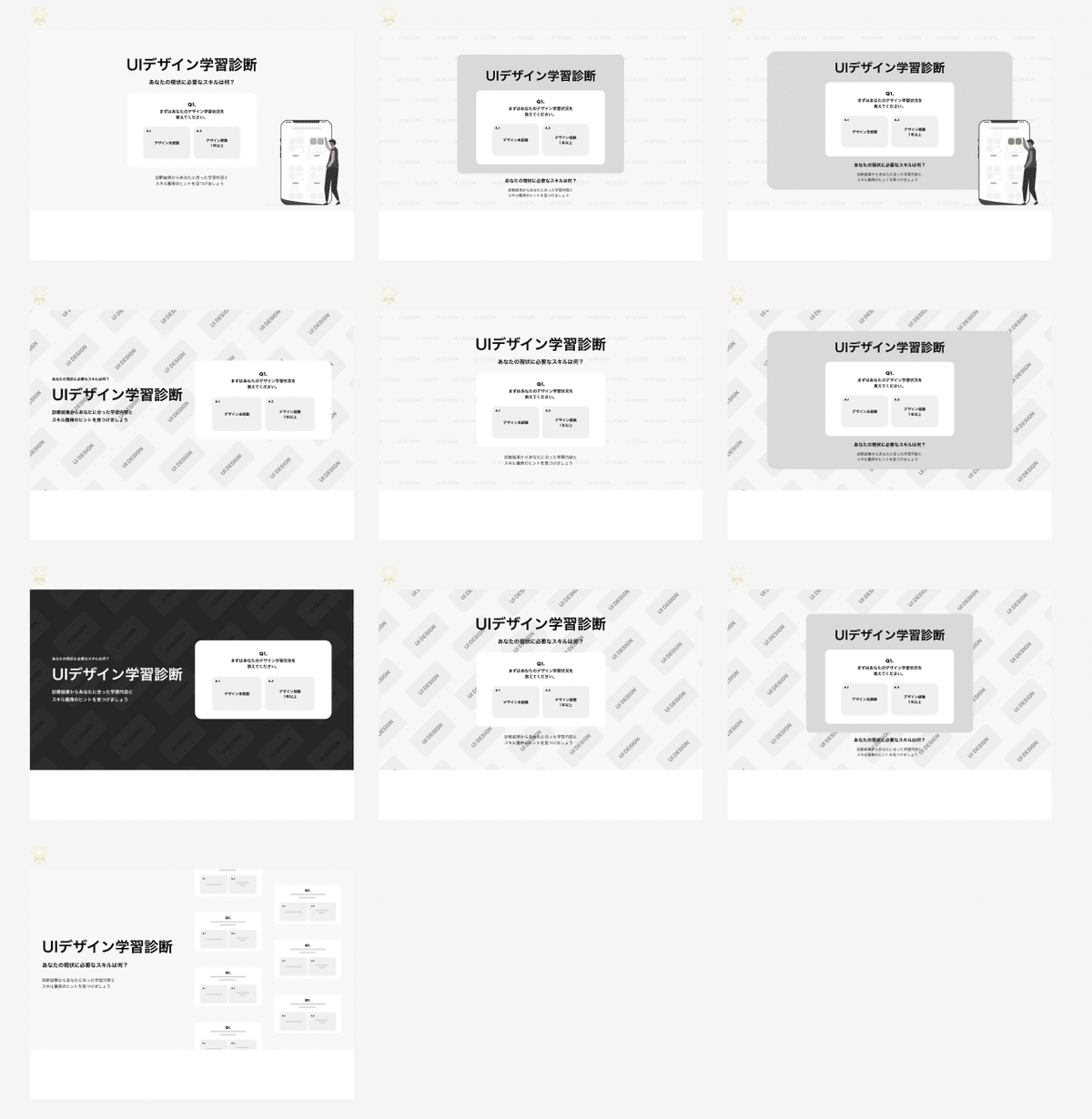
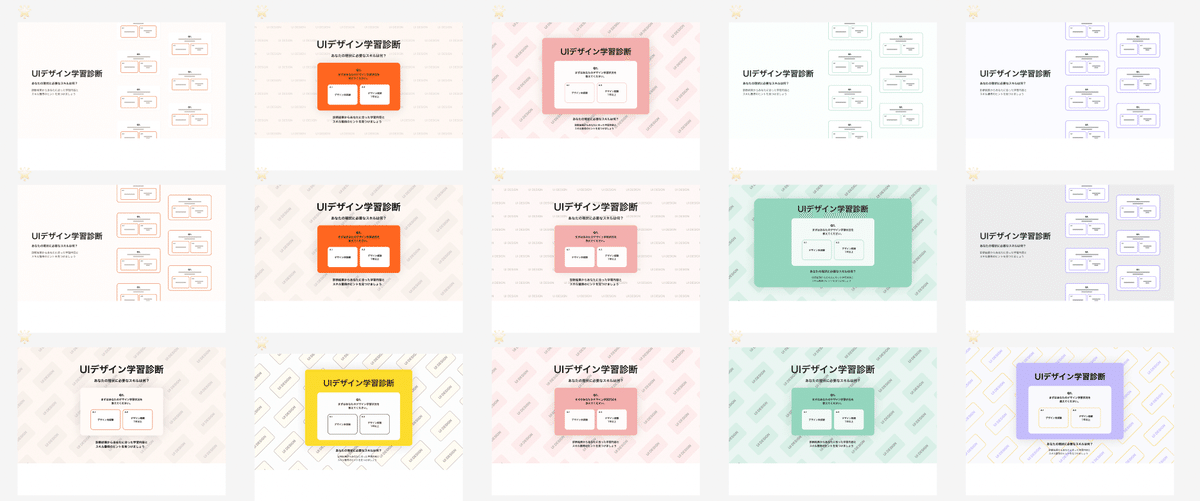
スタイリングのパターンを出していきます。

【BONO グラフィック入門 アイデア③:スタイリングパターンをデザイン】
画像の選定などがある場合もこのタイミングでやっていきます。
今回はモチーフをメインに考えていきます。

【BONO グラフィック入門 アイデア③:スタイリングパターンをデザイン】
モチーフは、サービスUIには相性が悪いですがWEBサイトやグラフィックデザイン要素が入れられるところには使える考え方です。
これまでに集めた参考素材やイメージに合いそうな素材を集めて作ってパターン出しをしていきます。


たくさんの案を作りましたが、個人的にポップ/シンプル/ゆるい感じを出せているのかなと思った案を使ってやっていくことにしました。
次は、見た目の仕上げをやっていきます。
7.配色をする
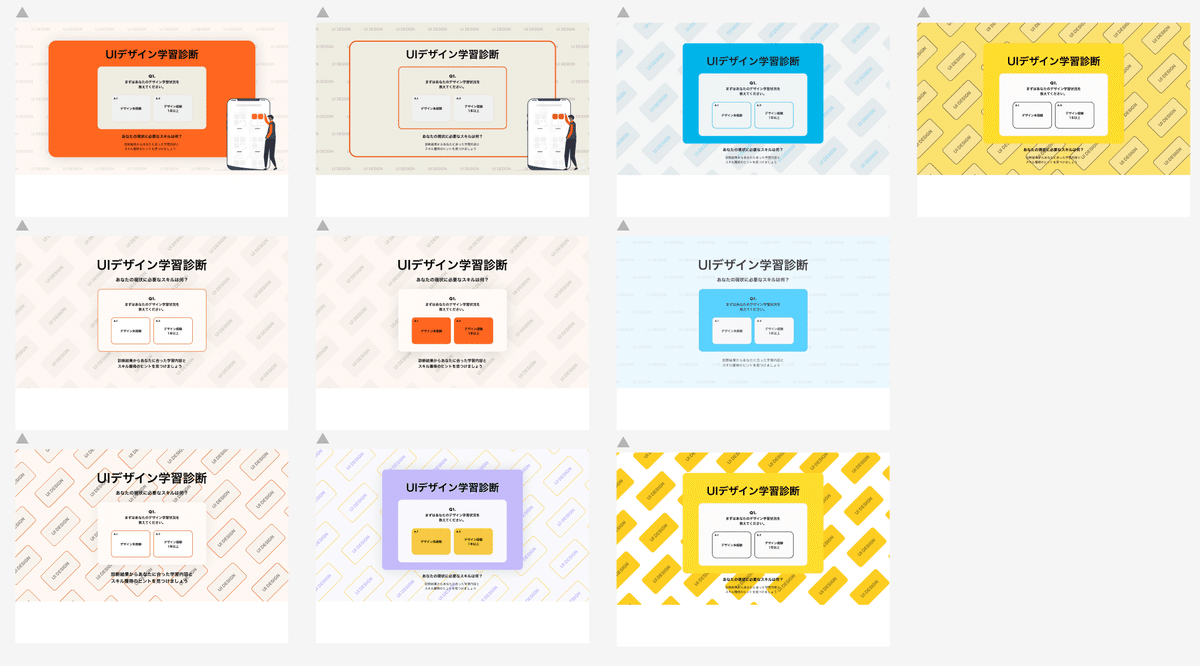
配色をしていきます。配色をする時もこれまでに集めた参考素材や色に特化したイメージに合いそうな素材集めていきます。

【BONO グラフィック入門 仕上げ①:配色】
こちらも手順をもとに作っていきました。


ポップ/シンプル/ゆるい感じにするために合いそうな色で多くの配色案を作ってみました。
8.見た目の質を上げる
最後に決めたデザインをブラッシュアップをしていきます。ここまできてしっくりこないと感じた場合は、今までのプロセスに何かミスがある可能性があります。遡りながら見直し作り直すことが必要になります。

いいと思った配色案から何個か選びブラッシュアップしてみました。
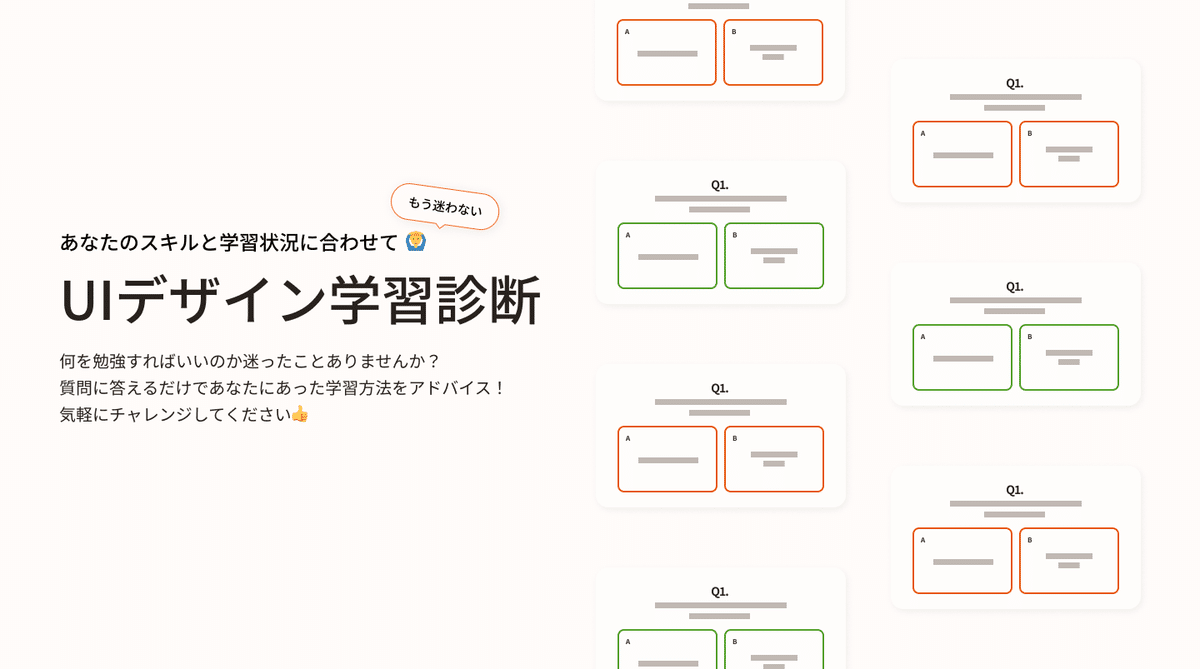
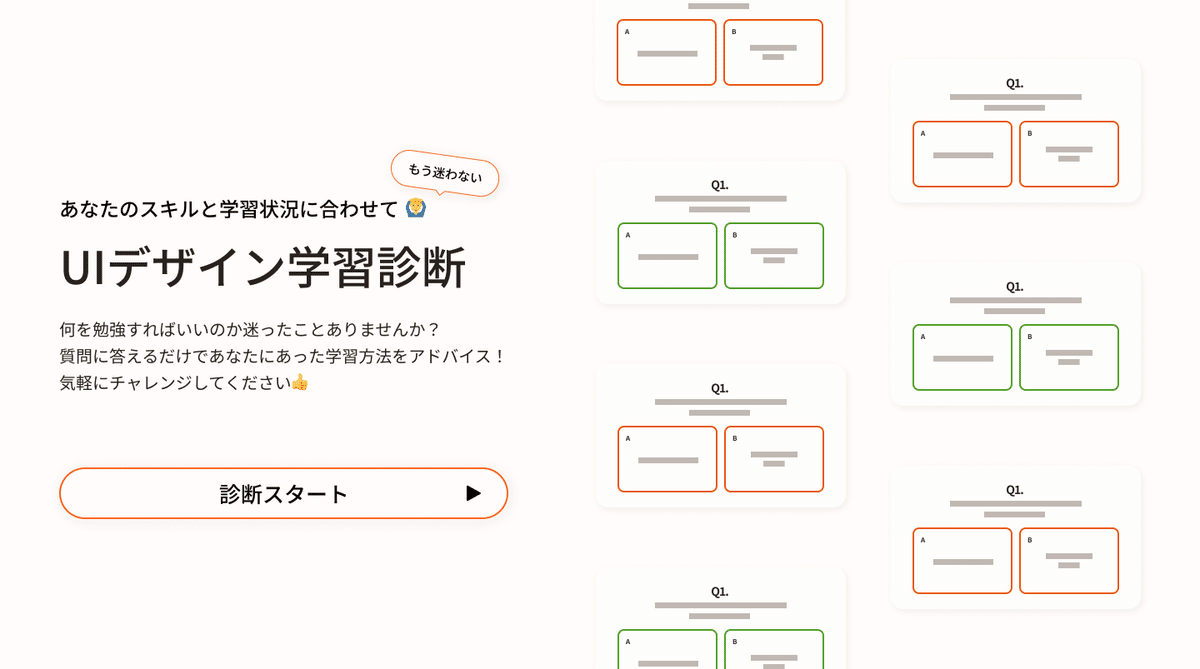
最終デザインとして採用したがこちらです。

賑やかしが足りないと思ったので絵文字を追加しました。
文章はユーザーの不安を取り除くことができるような文書を意識して変更をしました。
ポップな印象があるオレンジをメインの色にし、1色だとシンプルな気がしたのでグリーンを追加し2色にしました。
まとめ
「デザイン勉強診断サイトのアイキャッチ」のデザインをしてみましたが、参考素材を集めることがすごく重要だと思いました。私自身もデザイナーとして働き出したばかりなのでデザインの引き出しを増やすことをやっていきたいです。
また、やっぱり繰り返し手を動かしてデザインをすることが一番だと思いました。今後も学習をする中で動画を見たり本を読んだりするだけではなく、手を動かして成長していきたいです。
今回のグラフィック入門で、デザインをするときのプロセスを知ることができたので学んだことを活かしながら今後に活かしていきたいです。
フィードバック
BONOでフィードバックをいただいたのでもう一度作りました。

構造目的を考えるとコンバージョンのボタンがないのが勿体無いというフィードバックをいただきました。今回は、診断を実際にやってほしいという目的もあるので必要なものだったなと思いました。そういったところまで考えてやれるようになりたいです!
