
初心者でもわかるWordPressの構造化データの設定方法
近年SEO対策の1つとして徐々に認知されている構造化データ。構造化データを設定すると、Googleに所有者やサイトの情報が伝わり、E-A-Tが高まります。そのため今後SEO対策をする上では、構造化データの理解が必須です。
しかし一方で「構造化データってなんか難しそう」「構造化データをどう扱えばいいかわからない」という悩みも聞きます。
本記事では、SEOコンサルタントであるリュウジが、構造化データについてわかりやすく解説。コーディングの知識がなくても、構造化データを取り入れる方法を紹介します。私自身非エンジニアで苦労しながら身につけたので、みなさんはそんな手間をかけずに構造化データを取り入れてください!
またわざわざ構造化データを作るのが面倒な方向けに、コピペでOKの構造化データも用意させていただきました。ぜひご活用ください
構造化データとは?
構造化データとは、検索エンジンがページの内容を理解するためのデータ形式です。構造化データを取り入れることで、リッチリザルトの表示や、検索上位表示への手助けが期待できます。
本格的にSEO対策に取り組むのであれば、構造化データの設定は必要不可欠になりつつあります。
WordPressに設定推奨の構造化データ
構造化データにはたくさんの種類があり、サイトやページによって適切なものを設定する必要があります。ここからは一般的な会社ホームページや、ブログで設定すべき構造化データの種類を紹介します。
すべてのページに設定すべき構造化データ
すべてのページに共通で設定すべき構造化データは、以下の種類です。
Organization
Local Business(企業の場合)
サイト自体の情報を示すWebSite、運営元の情報を示すOrganizationはどのサイトでも設定することをオススメします。また企業のホームページであれば、住所・営業時間などを示すLocal Businessの構造化データも設定したほうがよいでしょう。
TOPページに設定すべき構造化データ
TOPページに設定すべき構造化データは以下の通りです。
WebSite
サイト自体の情報を示すWebSiteは、TOPページに設定します。
記事ページに設定すべき構造化データ
記事ページに共通で設定すべき構造化データは、以下の種類です。
BreadcrumbList
Article
パンくずリストを表示するBreadcrumbList、著者情報を表示するArticleの構造化データは、全記事共通で設定しましょう。特に著者情報は情報の信頼性を担保するために、設定は必須です。
BreadcrumbListの構造化データに関しては、パンくずリストが設定されていれば自動で設定されることがほとんどです。
その他必要に応じて設定すべき構造化データ
FAQPage
Video
Product
よくある質問があるページにはFAQPage、動画があるページにはVideo、商品レビュー記事にはProductの構造化データを設定します。
WordPressで構造化データを設定する手順
WordPressで構造化データを設定するときは、以下の手順で進めます。
すでに設定されている構造化データを確認する
Schema Markup Generatorで構造化データを出力する
ページに構造化データをマークアップする
構造化データが反映されているか確認する
この手順で進めれば、初心者でも構造化データの設定ができます。
すでに設定されている構造化データを確認する
WordPressのテーマによっては、プロフィールなどの設定を自動で構造化データに出力してくれるテーマもあります。そのためまずは、すでに設定されている構造化データを確認しましょう。
構造化データの設定を確認するためには「スキーママークアップ検証ツール」を使います。スキーママークアップ検証ツールにURLを入力すると、どの種類の構造化データが設定されているかわかります。

上記画像はトビラマーケティングのデータで、Organization・WebSite・FAQPageの構造化データが設定されています。トビラマーケティングは会社ではないので、この場合新たに構造化データを設定する必要はありません。
ちなみにトビラマーケティングではSWELLというテーマを使っていますが、SWELLでは設定をすればOrganizationとWebSiteの構造化データが出力されます。
Schema Markup Generatorで構造化データを出力する
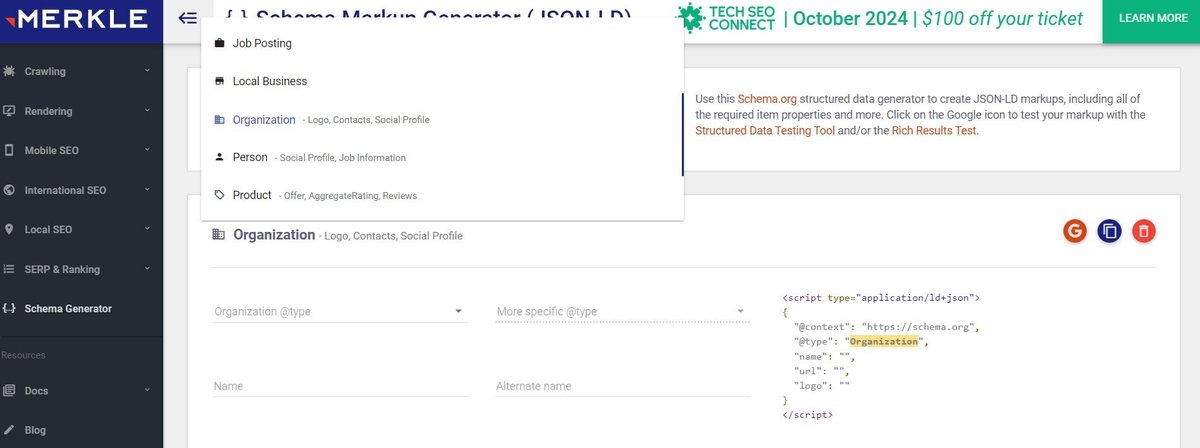
設定すべき構造化データの種類がわかったら、Schema Markup Generatorを使って構造化データを出力します。今回はOrganizationの構造化データを出力する方法を例に解説します。

Schema Markup Generatorにアクセスすると、どの構造化データを出力するか選べます。今回はOrganizationを選択します。
※Schema Markup Generatorのページはすべて英語ですが、自動翻訳を使うと間違った構造化データが出力されることがあります。そのため基本英語で使いましょう。

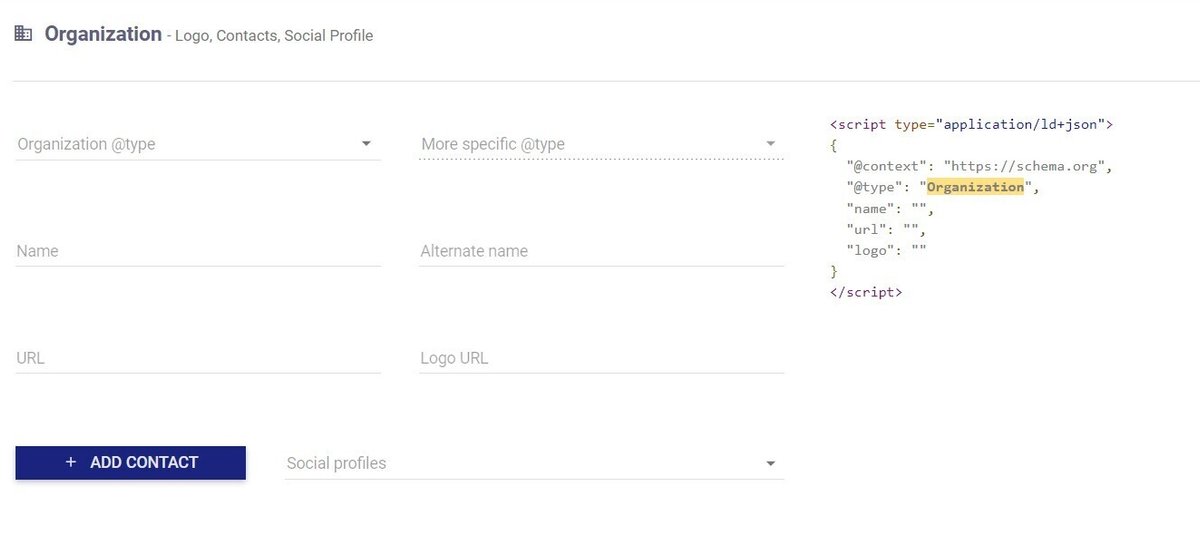
この画面になったら、必要な情報を入力していきます。Organizationの場合以下のように情報を入力します。
Organization@type:組織の種類。会社の場合はCorporationを選択する
Name:組織名
Alter name:別名(入力しなくてもよい)
URL:ホームページのURL
Logo URL:ロゴのURL
Social Profile:SNSのプロフィール。Youtubeがある場合、YoutubeのURLを入力する
情報を入力すると右側の構造化データに反映されます。出力された構造化データをコピーしておきます。
ページに構造化データをマークアップする
構造化データが出力できたら、それをページに反映します。構造化データはどこに挿入しても大丈夫ですが、headタグ内に記述するのが一般的です。
テーマによっては共通でheadタグにコードを記載できる箇所があるので、出力された構造化データを反映させましょう。
ちなみに複数の構造化データを反映させる場合、どの順番でも大丈夫です。
構造化データが反映されているか確認する
構造化データを入力したら、「スキーママークアップ検証ツール」を使ってデータが反映されているかどうか確認しましょう。エラーが発生した場合、エラー箇所も表示されるので、その部分を修正します。
また「リッチリザルトテスト」のページでは、検索結果にリッチリザルトが表示されるかどうか確認できます。正しく反映できていれば、TOPページにはロゴ・Webサイト情報、記事ページは記事情報・著者・パンくずリストなどが反映されています。
スキーママークアップ検証ツールとリッチリザルトテスト両方にエラーがでなければ、無事構造化データが反映されています。
コピペでOK!設定すべき構造化データ
ここからはコピペで設定できる構造化データを紹介します。構造化データ内の太字部分を自社の情報に変更して、構造化データを設定してください。
また情報がわからない場合 ""のように、空白で設定していただければ問題ありません。
Organization(全ページに設定する)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"name": "企業名",
"url": "ホームページURL",
"logo": "ロゴURL",
"sameAs": [
"SNSのプロフィールURL",
"SNSのプロフィールURL"
]
}
</script>
Local Business(全ページに設定する)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "LocalBusiness",
"name": "企業名・店舗名",
"image": "ロゴURL",
"@id": "",
"url": "ホームページURL",
"telephone": "電話番号",
"address": {
"@type": "PostalAddress",
"streetAddress": "住所",
"addressLocality": "市町村",
"postalCode": "郵便番号",
"addressCountry": "JP"
}
}
</script>
WebSite(TOPページに設定)
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "WebSite",
"name": "サイト名",
"url": "ホームページURL",
"potentialAction": {
"@type": "SearchAction",
"target": "{search_term_string}",
"query-input": "required name=search_term_string"
}
}
</script>
Article(記事ページに設定)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"headline": "記事タイトル",
"image": "",
"author": {
"@type": "Person",
"name": "執筆者名"
"url": "執筆者プロフィールURL"
},
"publisher": {
"@type": "Organization",
"name": "会社名",
"logo": {
"@type": "ImageObject",
"url": "会社ロゴURL"
}
},
"datePublished": ""
}
</script>
FAQPage(よくある質問があるページ)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "質問1",
"acceptedAnswer": {
"@type": "Answer",
"text": "回答1"
}
},{
"@type": "Question",
"name": "質問2",
"acceptedAnswer": {
"@type": "Answer",
"text": "回答2"
}
},{
"@type": "Question",
"name": "質問3",
"acceptedAnswer": {
"@type": "Answer",
"text": "回答3"
}
}]
}
</script>
Video(動画のあるページ)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "動画名",
"description": "動画の説明",
"thumbnailUrl": "動画URL",
"uploadDate": "動画アップロード日"
}
</script>
Product(商品レビューのあるページ)
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "商品名",
"image": "商品画像URL"
}
</script>
