
なぜ、子どもは虚無Tubeを見てしまうのか?UXデザインの観点から考える
”虚無Tube”って知ってますか?
YouTube上にあるフリー素材等を使って作られた内容があまりなく、大人が視聴すると虚無を感じるが、何故か子どもにはよく見られている動画のことです。
詳しい内容に関しては
を読んで頂くと理解できるかと思います。
少し前にエルサゲート動画が問題になる程、現代の育児とYouTubeは密接な関係にあります。この記事を読んでいる方の中にも忙しく子どもに構えない時には子どもにYouTubeを見せて大人しくさせている親御さんもいらっしゃるのではないでしょうか。
(※エルサゲート:子供にとって不適切なテーマを扱った動画や、それらがYouTubeやYouTube Kids等のプラットフォーム上で家族向けのコンテンツとして拡散されている状況を指す造語。 引用:wikipediaより)
大人が見ても面白くない動画、何故これらの動画が子どもに見られているのでしょうか。
普段の業務でしたら、「さぁ、レッツ子供にインタビューしよう」となるのですが、私には子どもだけでなく配偶者もいないので実際に子どもにインタビューして調べることが出来ません。
そこで、子ども向けのデジタルプロダクトのユーザーエクスペリエンスをどのようにデザインするのかを解説している本、「子どものUXデザイン」(デブラ・レヴィン・ゲルマン (著), 依田光江 (翻訳))を参考にして考えていきたいと思います。

■4歳児に向けたユーザーエクスペリエンスを構築するには
「とある幼児が好む”虚無Tube”の実例」では4歳児の視聴履歴を実例に語られています。
なので、今回は「子どものUXデザイン」の中でも4歳児に向けたエクスペリエンスデザインの箇所に重点を置いていきたいと思います。
4歳児に向けたUXの作り方は「子どものUXデザイン」の第4章「2~4歳 : 小さい身体に大きな期待」と第5章に「4~6歳:どっちつかずの中間層」に記載されております。
今回は第4章「2~4歳 : 小さい身体に大きな期待」に書かれている内容を主に推測をしていきます。
・視覚要素の明快な序列を作る
この年齢層の子どもはを観察しても、インターフェースのなかでどれが「重要な」部分なのかを見極めるのは簡単ではありません。彼らは何が起きるのかを知りたくて、目についたものすべてをやみくもにクリックするからです。(中略)このため、ユーザーがインタラクションできる要素とそうでない要素は、一目でわかるように区別する必要があります。

・派手な色を少しだけ
(中略)小さい子供が明るくくっきりしたものを喜ぶのはたしかですが、色の数としては実は少ない方が好まれます。

・画面上の要素に割り当てる振る舞いは1つだけに
(中略)子どもがあるモノやアイテムに1つの振る舞いだけを当てはめるという傾向は、デジタル環境でも同じように見られます。画面上の要素が、ロールオーバーで音を立てたり跳ねたりすると、こどもはその反応が要素のたった1つの目的だと思い込みます。
・前景と背景を明確に区別する
子どもは、両方の目が同時に機能し始める月齢5カ月ほどで、物事を三次元で見ることができるようになります。ただし、平坦な画面上で3Dのエクスペリエンスを視覚的に認識できるようになるのは5歳頃です。

・絵とアイコンは見た目と用途をそろえる
2~4歳は抽象的な考え方を理解し始めたばかりです。そのため、大人にとってはあたりまえのアイコンや画像に戸惑う可能性があります。

・明快な音の合図を出す(中略)
・性差は配慮するが強制しない(中略)
(出典:「子どものUXデザイン 遊びと学びのデジタルエクスペリエンス」 著:デブラ・レヴィン
ゲルマン 翻訳:依田光江)
他の内容はご自身で「子どものUXデザイン」の本を購入して読んで下さい。大人になってから読むと発見が多いです。
では上記のポイントをを踏まえて本題の虚無Tubeをどのようにして子どもが見るのかを考えいきたいと思います。(やっと本題)
■虚無Tubeを見るまでのフロー
それでは、「子どものUXデザイン」にあったポイントを基にして、どのように子どもが虚無Tubeを見るようになるのかを考えていきます。
1.YouTubeを見始めるきっかけ

最初に子どもがYouTubeに触れるきっかけは親からスマートフォンを渡されて見る形になります。家事で忙しいから代わりに面倒を見させるため、子どもがぐずっているので大人しくさせるため、、理由は色々あるかもしれません。
始めは子どもがYouTubeを操作出来ないこと、親が有害なコンテンツを見せたくないこと、子どもを大人しくさせるため、と言った理由から普段から子どもがTVやおもちゃで触れているコンテンツに関連する動画を親が選んで渡す形となります。
この時点では子どもは親が選んだ動画を見るのでまだ虚無Tubeを視聴するには至っていません。
2. 関連動画を見始める

YouTubeを子どもに見せ続けていくと子どももYouTubeの使い方を覚えていきます。
みなさんご存知の通り、YouTubeでは動画を視聴したあとにスワイプをすると関連動画が出て来ます。
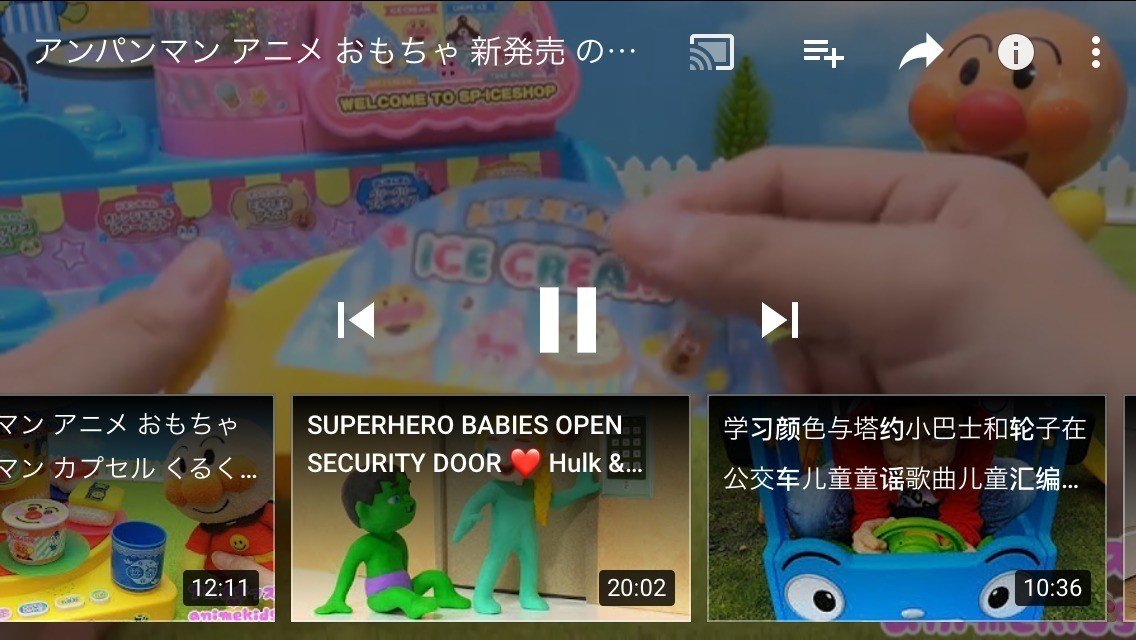
視聴し終わった動画は薄暗く表示され、その上に関連する動画が表示されます。(下のスクリーンショット)

この状態は色によって背景と前景の区別が明確にされ、視覚要素の明快な順序ができているため、子どもでもどこをタップすると良いのかがわかりやすい状態となっています。
また、タップをして別の動画を再生することで子どもにフィードバックがされ、より子どもが継続的に動画を見る構造に入っていきます。

この構造に入っていくと子どもは親が選んだ動画ではなく自分で選んだ動画を見るようになります。
ただ、子どもは我々、大人と同じようにタイトルから推測して動画を選んでいるわけではありません。一般的に子どもがひらがなを完璧に読み書きできるようになるのは5歳からと言われております。なので彼らは動画のサムネイルから動画を選んでいるのです。
そうすると子どもに選ばれる動画というのはサムネイルに彼らが好きな派手な色が少しだけ入っている動画が見られるようになります。
ここで思い出して下さい、虚無Tubeで挙げられていた動画のサムネイルの多くは派手な色が少しだけ入っています。
子ども向けの動画の関連動画から虚無Tube動画へはすぐに移動はしないでしょうが、派手な色が少し入っているサムネイルを選び続けていく事で虚無Tube動画へ近づいていきます。
虚無の始まりです。
3.そして虚無Tubeへ

サムネイルから動画を選び続けていく事で子どもは虚無Tube動画の視聴へつながります。
一度、虚無Tube動画を見るとどうなるでしょうか。
一般的に子どもは単純な繰り返しを好みます。ですので、ストーリー性がなくても淡々と繰り返す虚無Tube動画を好む傾向があります。
一度、虚無Tube動画を見るとその関連動画も虚無Tube動画となります。
そこからは虚無のループへ入り、子どもの虚無Tubeライフがスタートします。
そして子どもが虚無Tube動画を見れば見る程、子ども向け動画の関連動画に虚無Tube動画が入りやすくなり、虚無Tubeに触れる子どもが増えていきます。
■まとめ
以上、「子どものUXデザイン」を参考にして子どもが虚無Tubeをみるまでのフロー考えてみました。これを参考にして虚無Tuberを目指して一攫千金を狙うのも良いでしょうし、子どもとYouTubeの関係について考えるのも良いでしょう。
今回のブログでは子どもと虚無Tubeを題材にサービスのUXを考えてみました。私自身、初めて子どもに向けたUXを考えてみましたが、昔は子どもだったのにも関わらず、想像がつかない発見が多かったです。
今回は子どもがターゲットとして考察をしてみましたが、子どもに限らずUXを設計する際には対象となるユーザーの行動や特性を捉えることが非常に重要になります。当たり前ですが対象となるユーザーへの理解が少ないままUXを設計してしまうと、使われないサービス/プロダクトとなってしまいます。そのためサービスを設計するためにはまずユーザーを知ることがポイントとなります。
WHITEではユーザーの理解するためのリサーチ、そこから発見した隠れた欲求や行動、特性をコンセプト設計、UX設計に活かし、新規事業やサービスを開発しています。この記事を読んで下さった皆様、WHITEと一緒に新しい事業、サービスを開発してきましょう。
